注意
- 目前,使用 GitHub Codespaces 与 JetBrains IDE 处于公开预览阶段,可能会发生更改。
- 要在 JetBrains IDE 中处理 Codespace,您必须使用 JetBrains Gateway 的 2023.3.* 或 2024.1.* 版本。
您可以在 GitHub、JetBrains IDE、Visual Studio Code 或使用 GitHub CLI 重新打开任何处于活动状态或已停止的 Codespaces。您无法重新打开已删除的 Codespace。请参阅“了解 Codespace 生命周期”。
您可以在“您的 Codespaces”页面(位于 github.com/codespaces)上查看所有 Codespaces。从此页面,您可以
- 打开、停止或删除 Codespaces。
- 查看谁拥有(以及可能为此付费)您的 Codespaces:您的个人帐户或您所属的组织。请参阅“关于 GitHub Codespaces 的计费”。
- 查看 Codespaces 的机器类型、大小和状态。
- 创建新的 Codespace,可以通过选择 GitHub 的其中一个模板,或点击**新建 Codespace**。请参阅“从模板创建 Codespace”和“为存储库创建 Codespace”。
- 阻止 Codespace 自动删除。请参阅“配置 Codespace 的自动删除”。
从存储库页面恢复 Codespace
在 GitHub 上查看存储库时,您可以快速恢复 Codespace。
-
在 GitHub 上显示的存储库的**代码**选项卡中,按,(逗号键)。
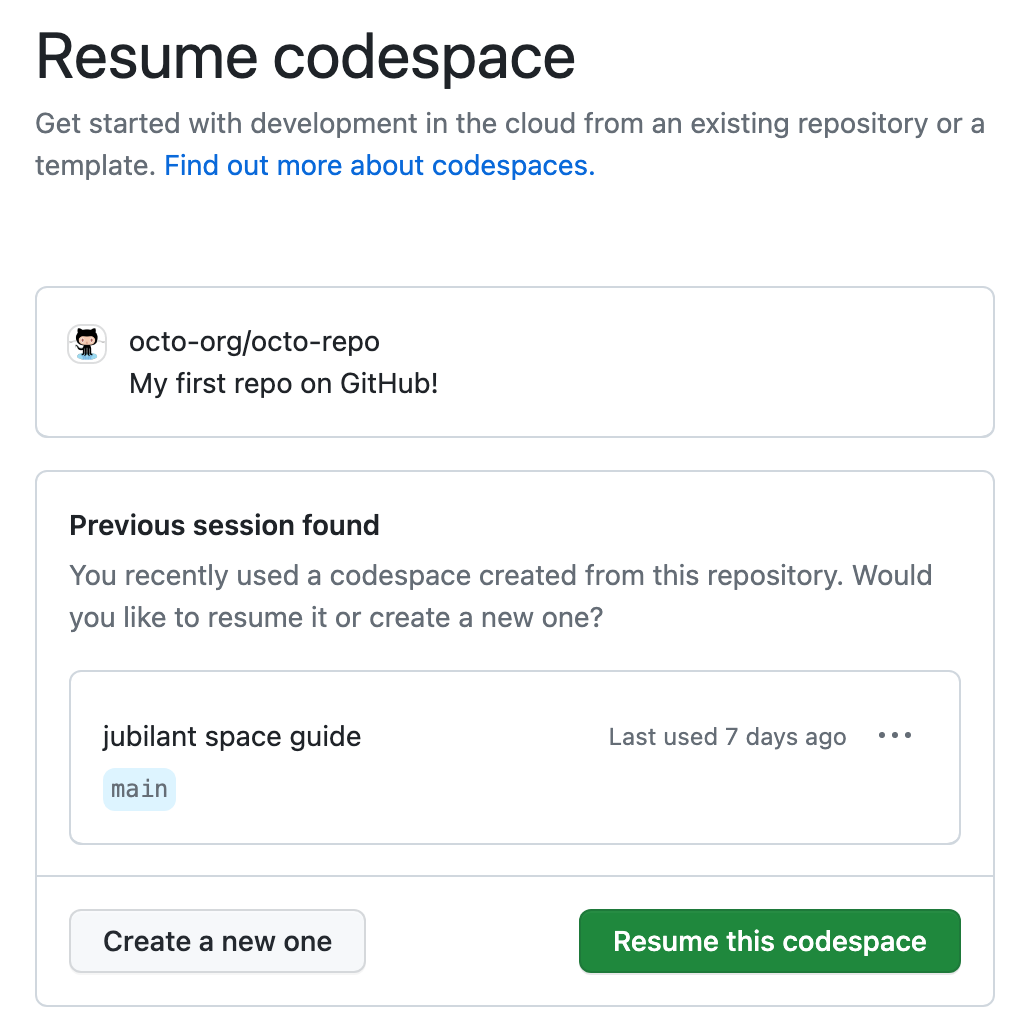
将显示“恢复 Codespace”页面。这允许您恢复最近用于存储库当前所选分支的 Codespace,或者如果您正在查看拉取请求,则恢复拉取请求的主题分支的 Codespace。

-
点击**恢复此 Codespace**。
或者,如果您想为此存储库分支创建新的 Codespace,请点击**创建新的**。
注意
如果您没有为此分支的现有 Codespace,则页面标题为“创建 Codespace”,并且会显示一个标记为**创建新的 Codespace**的按钮。
如果您想快速返回此页面以恢复 Codespace,可以将其地址添加为书签。或者,您可以在链接中使用此地址,为其他人提供一种快速创建和恢复自己为此存储库的 Codespace 的方法。
从“您的 Codespace”页面打开现有 Codespace
-
在 GitHub 的左上角,选择,然后点击 **Codespaces**转到位于github.com/codespaces的“您的 Codespace”页面。
-
要在默认编辑器中打开 Codespace,请点击 Codespace 的名称。您可以在个人设置页面中设置 Codespace 的默认编辑器。请参阅“设置 GitHub Codespace 的默认编辑器”。
要在除默认编辑器之外的编辑器中打开 Codespace
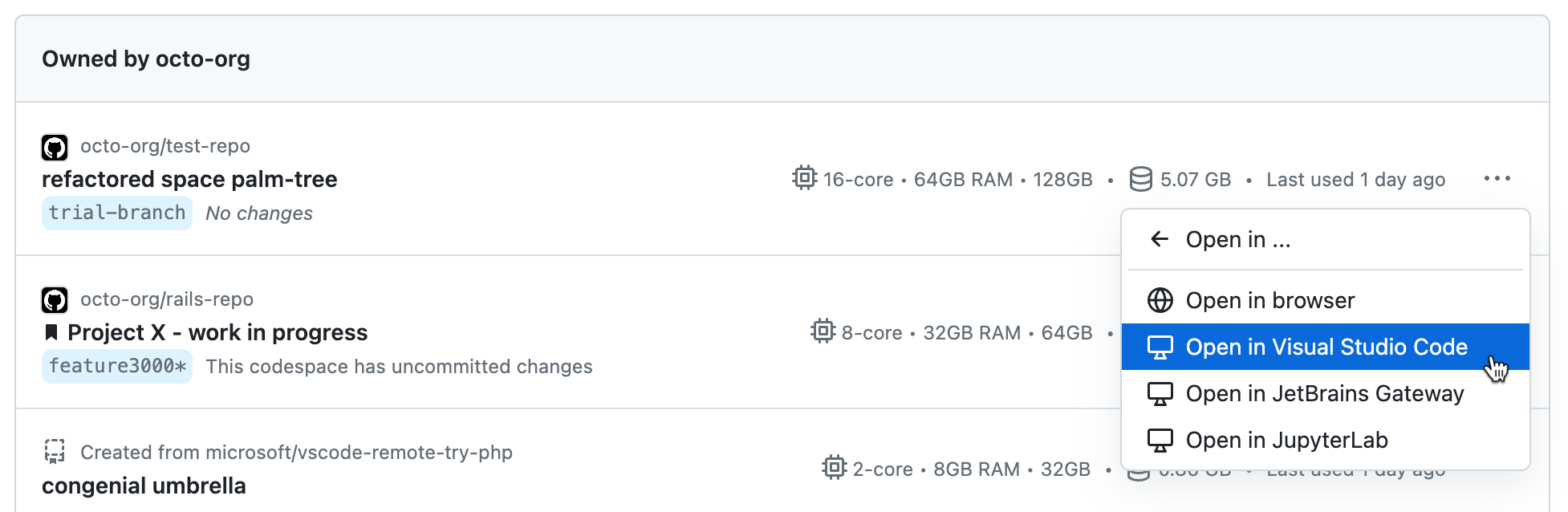
- 点击您要打开的 Codespace 右侧的省略号(**...**)。
- 点击**在...中打开**。
- 点击**在 APPLICATION 中打开**。

您可以在以下位置打开 Codespace:
- 您的浏览器
- Visual Studio Code
- JetBrains Gateway
- JupyterLab
如果您选择**Visual Studio Code**或**JetBrains Gateway**,则必须确保已在本地计算机上安装选定的应用程序。
如果您选择**JupyterLab**,则必须在 Codespace 中安装 JupyterLab 应用程序。默认的开发容器映像包含 JupyterLab,因此从默认映像创建的 Codespace 将始终安装 JupyterLab。有关默认映像的更多信息,请参阅“开发容器简介”和
devcontainers/images存储库。如果您在开发容器配置中未使用默认映像,则可以通过将ghcr.io/devcontainers/features/python功能添加到devcontainer.json文件来安装 JupyterLab。您应该包含选项"installJupyterlab": true。有关更多信息,请参阅devcontainers/features存储库中python功能的 README。
链接到现有 Codespace
您可以创建到现有 Codespace 的链接。如果您有一个长期存在的 Codespace 并经常返回,这将很有用。您可以将链接保存在您选择的任何位置,作为使用https://github.com/codespaces上的链接的替代方法。
注意
您只能打开自己的 Codespace。如果有人点击您 Codespace 的链接,他们将看到 404 错误消息。
使用以下其中一个 URL 模式创建链接。在这些 URL 中,CODESPACE-NAME表示 Codespace 的唯一永久名称,例如literate-space-parakeet-w5vg5ww5p793g7g9,而不是 Codespace 的显示名称。您可以通过复制https://github.com/codespaces页面上 Codespace 的链接,并从 URL 中提取 Codespace 名称来找到 Codespace 的名称。
| 链接在以下位置打开 | 链接语法 |
|---|---|
| VS Code Web 客户端 | https://CODESPACE-NAME.github.dev |
| 带有指定工作区的 VS Code Web 客户端 | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| VS Code 桌面应用程序 | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains Gateway | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
重新打开现有 Codespace
注意
要在 VS Code 中使用 GitHub Codespaces,您需要安装 Codespaces 扩展。请参阅“在 Visual Studio Code 中使用 GitHub Codespaces”。
-
在 VS Code 桌面应用程序中,使用Command+Shift+P(Mac)或Ctrl+Shift+P(Windows/Linux)打开命令面板。
-
键入“Codespaces”,然后选择以下命令之一。
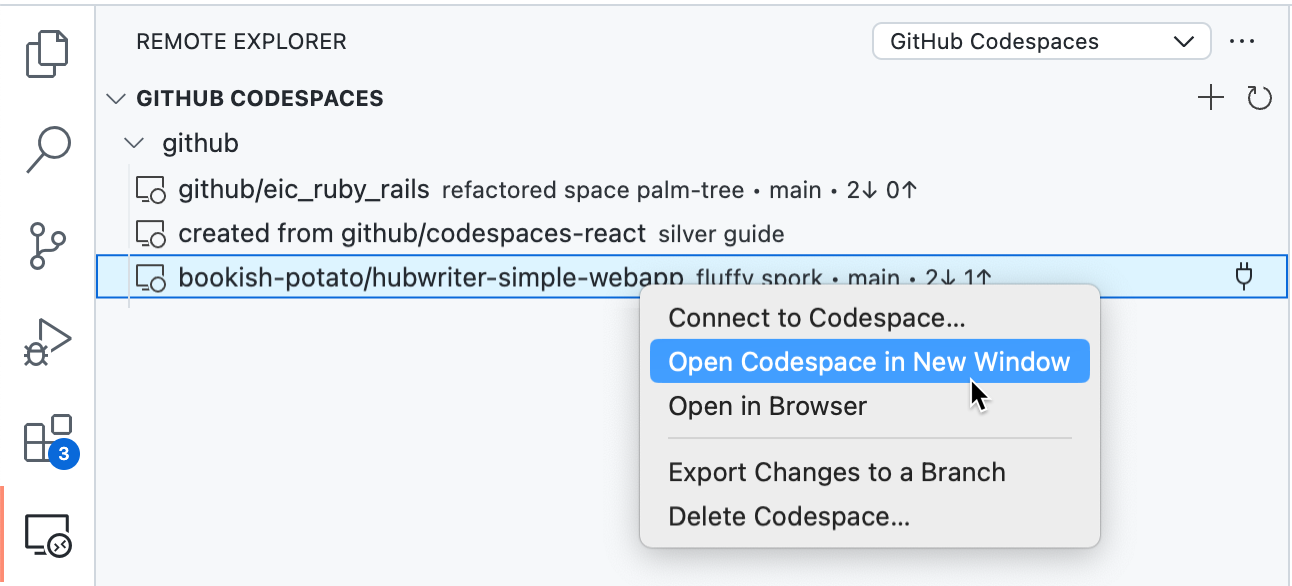
- 要在 VS Code 的新窗口中打开 Codespace,请选择**Codespaces:在新窗口中打开 Codespace**
- 要在 Web 编辑器中打开 Codespace,请选择**Codespaces:在浏览器中打开**
-
点击您要打开的 Codespace。

您还可以通过导航到 VS Code 中的远程资源管理器视图,然后右键点击您要打开的 Codespace 来访问上面列出的命令。

注意
如果“活动栏”中未显示“远程资源管理器”
- 访问命令面板。例如,按Shift+Command+P(Mac)/Ctrl+Shift+P(Windows/Linux)。
- 键入:
details。 - 点击**Codespaces:详细信息**。
链接到现有 Codespace
您可以创建到现有 Codespace 的链接。如果您有一个长期存在的 Codespace 并经常返回,这将很有用。您可以将链接保存在您选择的任何位置,作为使用https://github.com/codespaces上的链接的替代方法。
注意
您只能打开自己的 Codespace。如果有人点击您 Codespace 的链接,他们将看到 404 错误消息。
使用以下其中一个 URL 模式创建链接。在这些 URL 中,CODESPACE-NAME表示 Codespace 的唯一永久名称,例如literate-space-parakeet-w5vg5ww5p793g7g9,而不是 Codespace 的显示名称。您可以通过复制https://github.com/codespaces页面上 Codespace 的链接,并从 URL 中提取 Codespace 名称来找到 Codespace 的名称。
| 链接在以下位置打开 | 链接语法 |
|---|---|
| VS Code Web 客户端 | https://CODESPACE-NAME.github.dev |
| 带有指定工作区的 VS Code Web 客户端 | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| VS Code 桌面应用程序 | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains Gateway | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
重新打开现有 Codespace
如果您已安装 GitHub CLI,则可以使用它来处理 GitHub Codespaces。有关 GitHub CLI 的安装说明,请参阅GitHub CLI 存储库。
-
在终端中,输入以下 GitHub CLI 命令之一。
-
要在 VS Code 中打开 Codespace,请输入
Shell gh codespace code
gh codespace code注意
您必须在本地计算机上安装 VS Code。请参阅 VS Code 文档中的“设置 Visual Studio Code”。
-
要在浏览器中打开 Codespace,请输入
Shell gh codespace code --web
gh codespace code --web -
要在 JupyterLab 中打开 Codespace,请输入
Shell gh codespace jupyter
gh codespace jupyter注意
您要打开的 Codespace 中必须安装 JupyterLab 应用程序。默认的开发容器映像包含 JupyterLab,因此从默认映像创建的 Codespace 将始终安装 JupyterLab。有关默认映像的更多信息,请参阅“开发容器简介”和
devcontainers/images存储库。如果您在开发容器配置中未使用默认映像,则可以通过将ghcr.io/devcontainers/features/python功能添加到devcontainer.json文件来安装 JupyterLab。您应该包含选项"installJupyterlab": true。有关更多信息,请参阅devcontainers/features存储库中python功能的 README。 -
要通过命令行(通过 SSH)访问 Codespace,请输入
Shell gh codespace ssh
gh codespace ssh
-
-
使用方向键,导航到您要打开的 Codespace。
-
要打开 Codespace,请按Enter。
请参阅 GitHub CLI 手册中的gh codespace code。
重新打开现有 Codespace
如果您已将 JetBrains Gateway 设置为默认编辑器,则当您从 GitHub 打开 Codespace 时,Gateway 将自动启动。
如果 JetBrains Gateway 不是您的默认编辑器,您仍然可以通过转到位于github.com/codespaces的“您的 Codespace”页面,然后点击您要打开的 Codespace 右侧的省略号(...) 在 JetBrains 中打开 Codespace。有关更多信息,请参阅“打开现有 Codespace”。
或者,您还可以打开 JetBrains Gateway 并选择现有 Codespace,如下面的步骤所述。
-
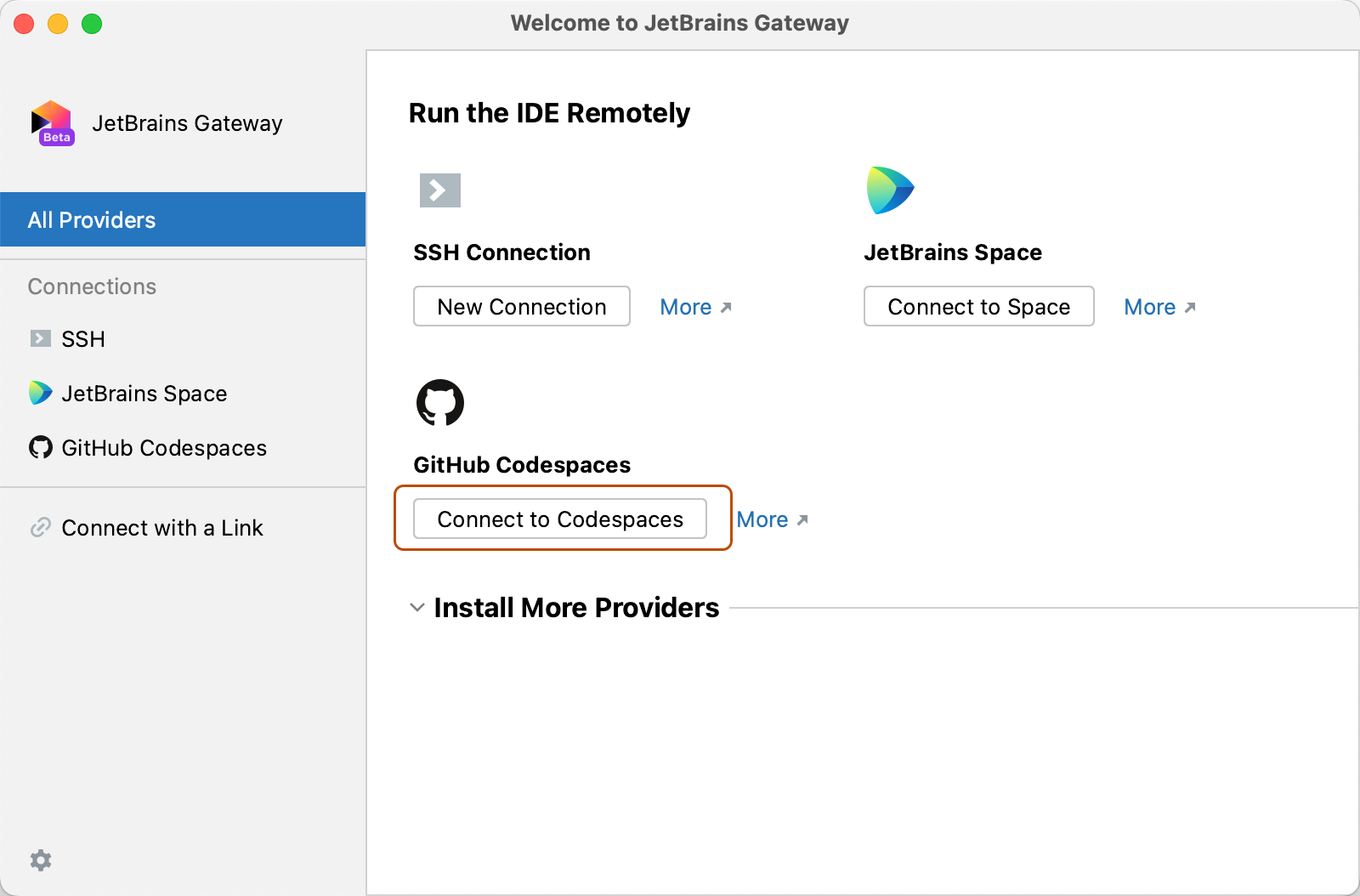
打开 JetBrains Gateway 应用程序。
-
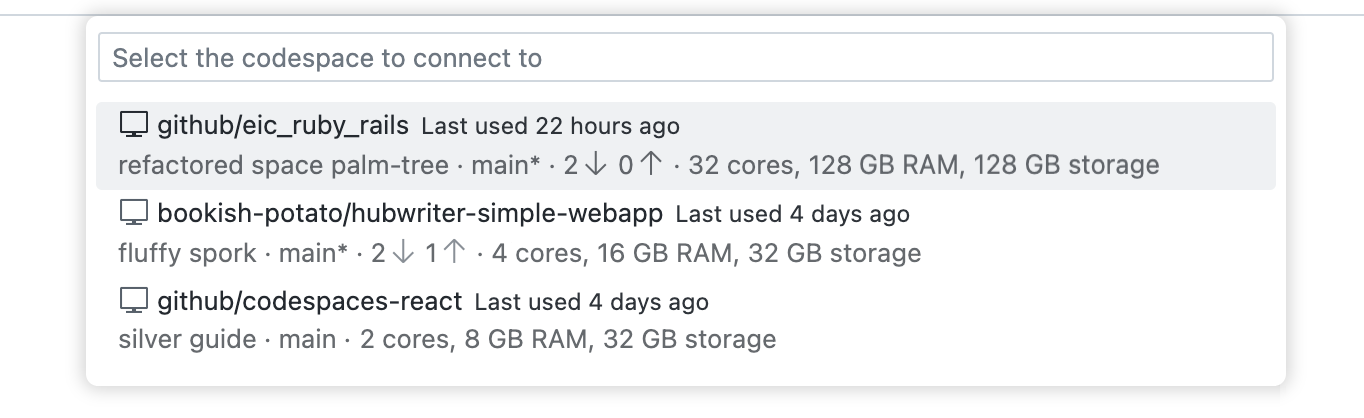
点击**连接到 Codespaces**。

-
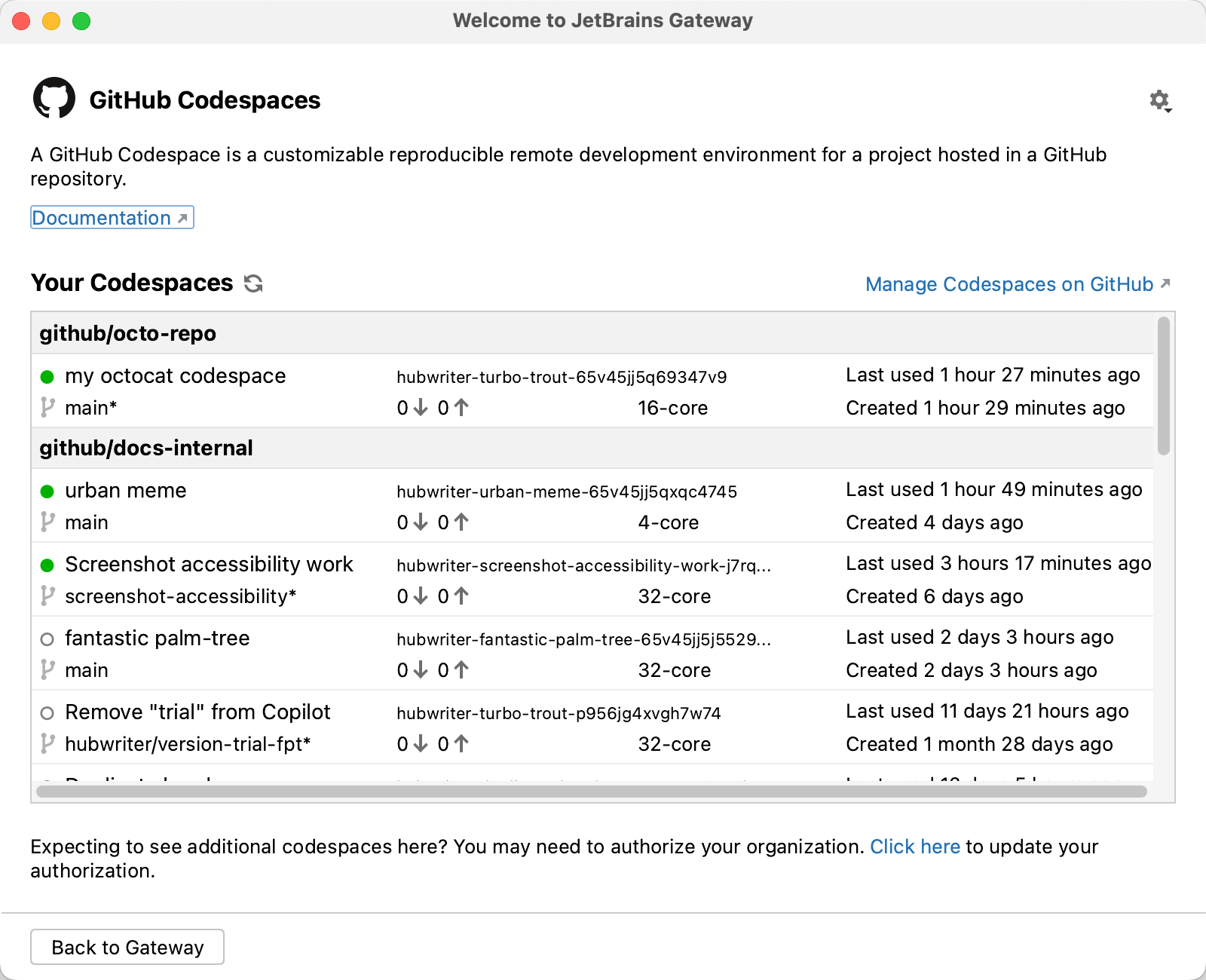
在“您的 Codespaces”列表中,点击您要使用的 Codespace。

-
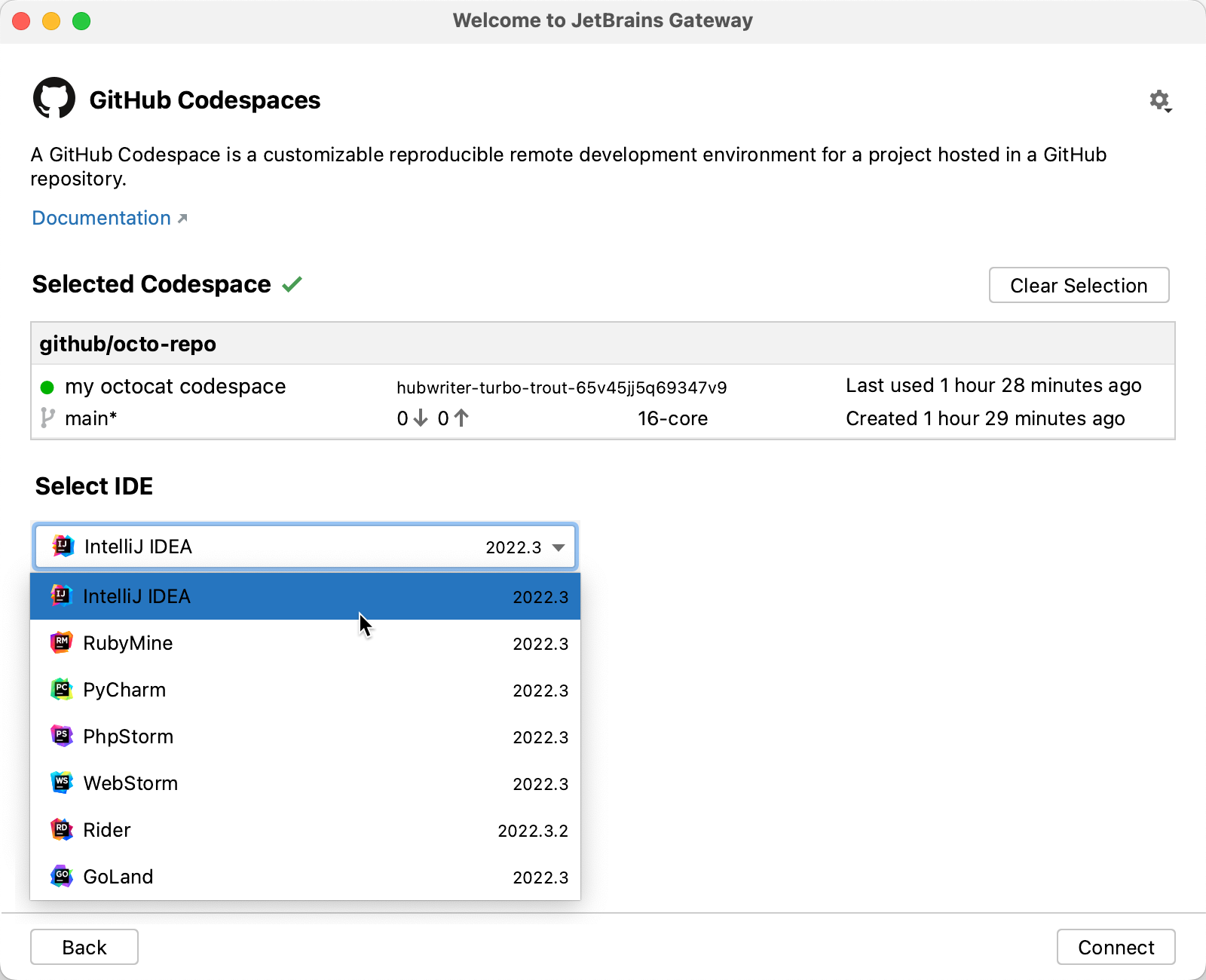
在“可用 IDE”列表中,点击您要使用的 JetBrains IDE。下次您连接到 Codespace 时,Gateway 会记住您的选择。

-
点击**连接**。
注意
-
如果您选择 Rider 作为您的 JetBrains IDE 并且存储库包含多个解决方案文件,则会显示“设置解决方案路径”对话框,提示您选择要使用的解决方案。从下拉菜单中选择解决方案文件,然后点击**确定**。
如果存储库没有解决方案文件,Rider 将在基本项目目录视图中打开,并且功能有限。例如,您将无法获得特定于 .NET 的代码导航。如果存储库中只有一个解决方案文件,它将自动使用,而不会显示提示。有关更多信息,请参阅 JetBrains 文档中的“创建和打开项目和解决方案”。
-
如果您正在运行防火墙,则首次连接到远程资源时,系统可能会提示您允许 JetBrains Gateway 通过网络进行通信。
-