注意
github.dev 编辑器目前处于公开预览阶段。您可以在我们的讨论区中提供反馈。
关于 github.dev 编辑器
github.dev 编辑器提供了一种轻量级的编辑体验,完全在您的浏览器中运行。使用 github.dev 编辑器,您可以导航 GitHub 中的文件和源代码代码库,并进行和提交代码更改。您可以在编辑器中打开任何代码库、分支或拉取请求。
github.dev 编辑器可在 GitHub.com 上免费提供给所有人。
github.dev 编辑器提供了许多 Visual Studio Code 的优势,例如搜索、语法高亮显示和源代码控制视图。您还可以使用 Settings Sync 将您自己的 VS Code 设置与编辑器共享。请参阅 VS Code 文档中的“Settings Sync”。
github.dev 编辑器完全在浏览器的沙箱中运行。编辑器不会克隆代码库,而是使用GitHub 代码库扩展来执行您将使用的大部分功能。您的工作将保存在浏览器的本地存储中,直到您提交它。您应该定期提交更改,以确保它们始终可用。
您必须登录 GitHub 才能使用 github.dev 编辑器。
打开 github.dev 编辑器
您可以通过以下任一方式在 github.dev 中打开任何 GitHub 代码库
-
要在同一浏览器标签页中打开代码库,请在浏览 GitHub 上的任何代码库或拉取请求时按.。
要在新的浏览器标签页中打开代码库,请按>。
-
将 URL 从“github.com”更改为“github.dev”。
-
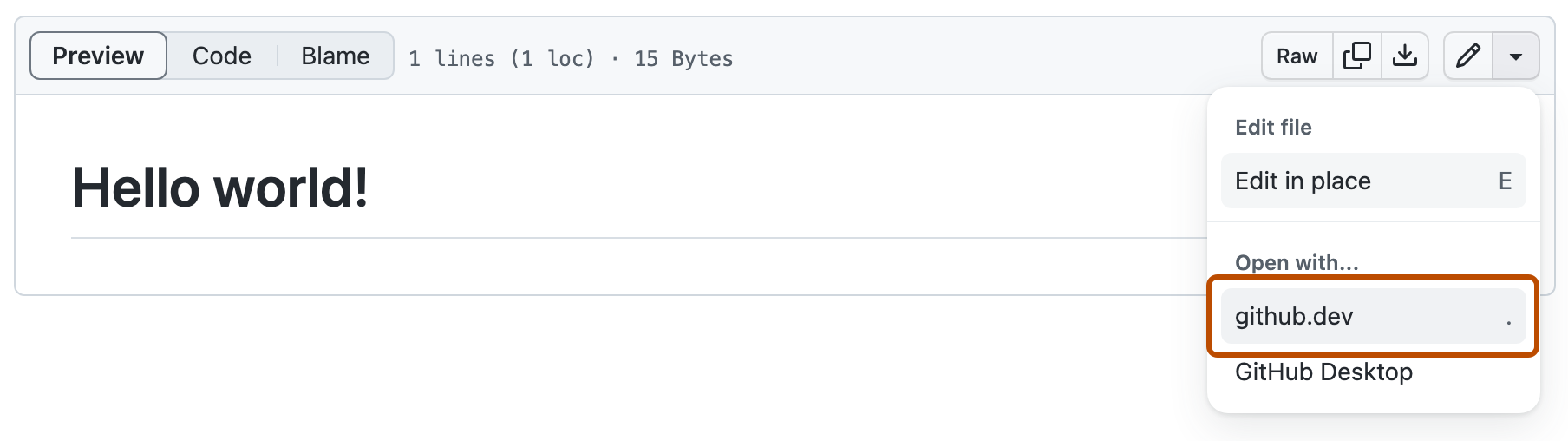
查看文件时,选择下拉菜单并点击github.dev。

Codespaces 和 github.dev
github.dev 和 GitHub Codespaces 都允许您直接从代码库编辑代码。但是,根据您的用例,两者具有略微不同的优势。
| github.dev | GitHub Codespaces | |
|---|---|---|
| 成本 | 免费。 | 个人帐户可免费使用每月配额。有关定价信息,请参阅“GitHub Codespaces 的计费信息”。 |
| 可用性 | 适用于 GitHub.com 上的所有用户。 | 适用于 GitHub.com 上的所有用户。 |
| 启动 | github.dev 通过按键即可立即打开,您可以立即开始使用它,无需等待额外的配置或安装。 | 创建或恢复 Codespace 时,Codespace 将分配一台虚拟机,并将根据devcontainer.json文件的內容配置容器。此设置可能需要几分钟才能创建环境。请参阅“为代码库创建 Codespace”。 |
| 计算 | 没有相关的计算资源,因此您将无法构建和运行代码或使用集成终端。 | 使用 GitHub Codespaces,您可以获得专用虚拟机的强大功能,可以在其中运行和调试您的应用程序。 |
| 终端访问 | 无。 | GitHub Codespaces 默认提供一组通用的工具,这意味着您可以像在本地环境中一样使用终端。 |
| 扩展 | 只有可以在 Web 上运行的子集扩展程序才会显示在“扩展”视图中,并且可以安装。请参阅“使用扩展”。 | 使用 GitHub Codespaces,您可以使用 Visual Studio Code Marketplace 中的大多数扩展。 |
继续在 Codespaces 上工作
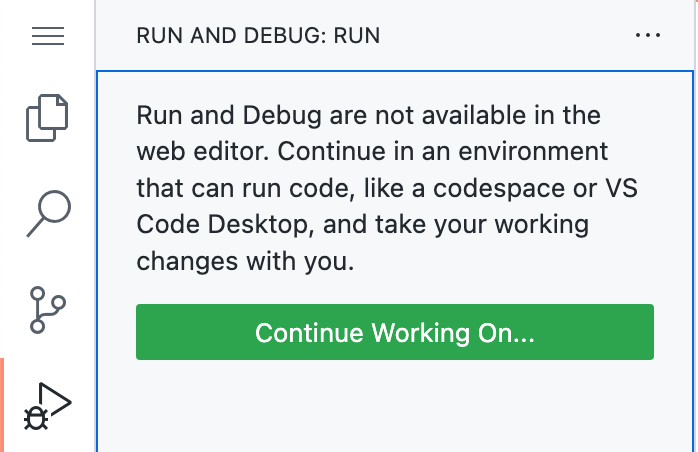
您可以在 github.dev 中启动工作流程,然后继续在 Codespace 上工作。如果您尝试访问“运行和调试”视图或终端,系统会通知您它们在 github.dev 中不可用。
要在 Codespace 中继续工作,请点击继续工作…并选择创建新的 Codespace以在当前分支上创建 Codespace。在选择此选项之前,您必须提交所有更改。

使用源代码控制
使用 github.dev 时,所有操作都通过左侧活动栏中的“源代码管理”视图进行管理。有关“源代码管理”视图的更多信息,请参阅 VS Code 文档中的“版本控制”。
因为 github.dev 使用 GitHub 代码库扩展来增强其功能,所以您可以切换分支而无需隐藏更改。请参阅 VS Code 文档中的“GitHub 代码库”。
创建新分支
-
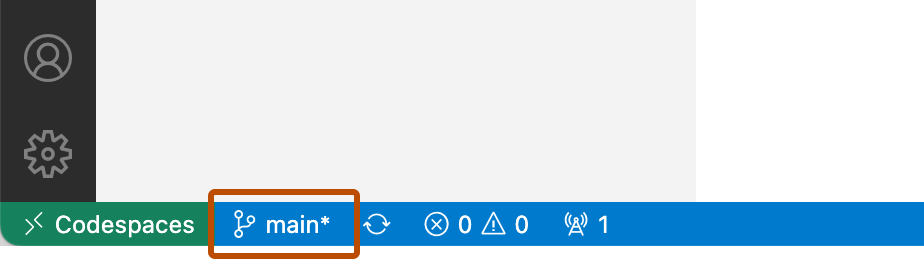
如果当前分支未显示在 Codespace 底部的状态栏中,请右键单击状态栏并选择源代码管理。
-
单击状态栏中的分支名称。

-
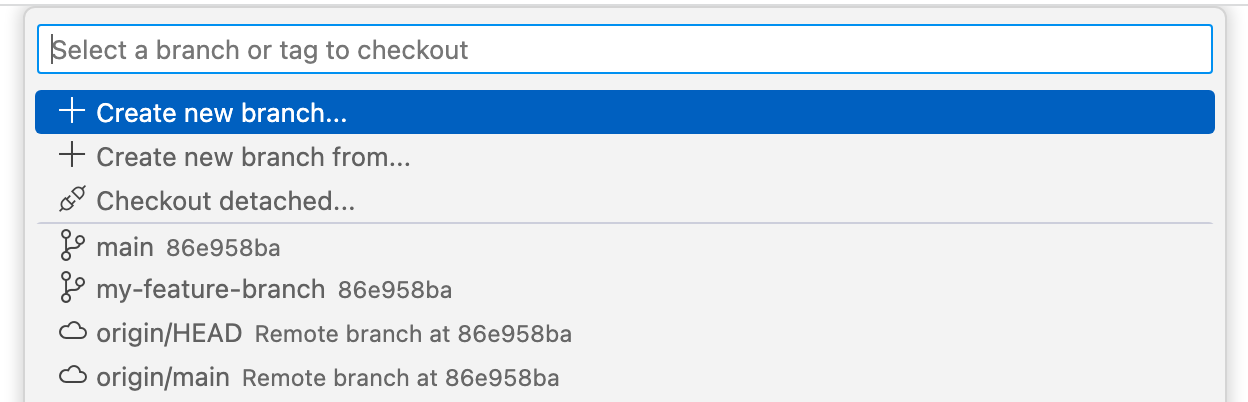
在下拉列表中,单击您要切换到的分支,或输入新分支的名称,然后单击创建新分支。
您在旧分支中所做的任何未提交的更改都将在新分支中可用。
提交更改
-
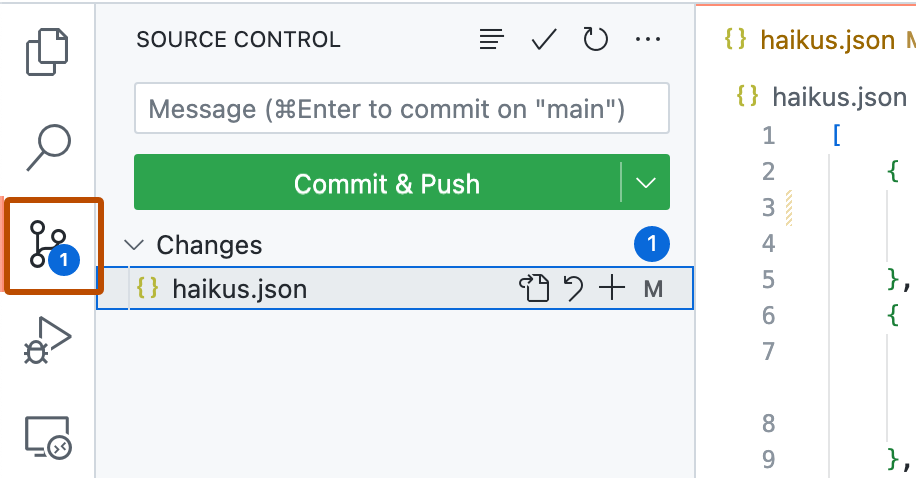
在活动栏中,单击源代码管理视图。

-
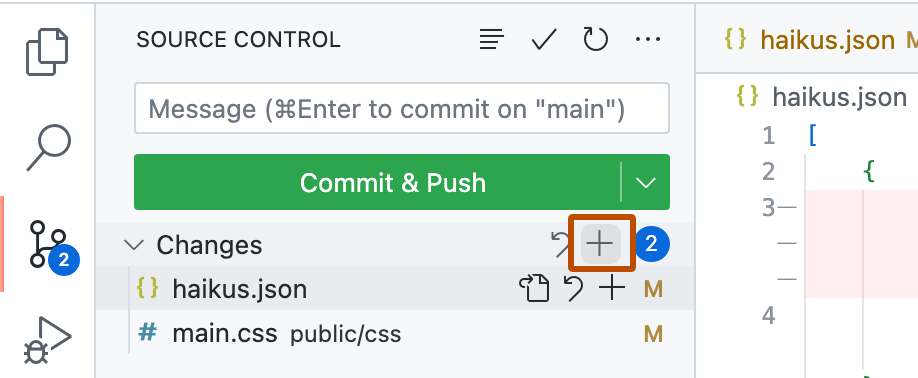
要暂存更改,请单击您更改的文件旁边的图标,或者如果您更改了多个文件并希望全部暂存,则单击更改旁边的图标。

-
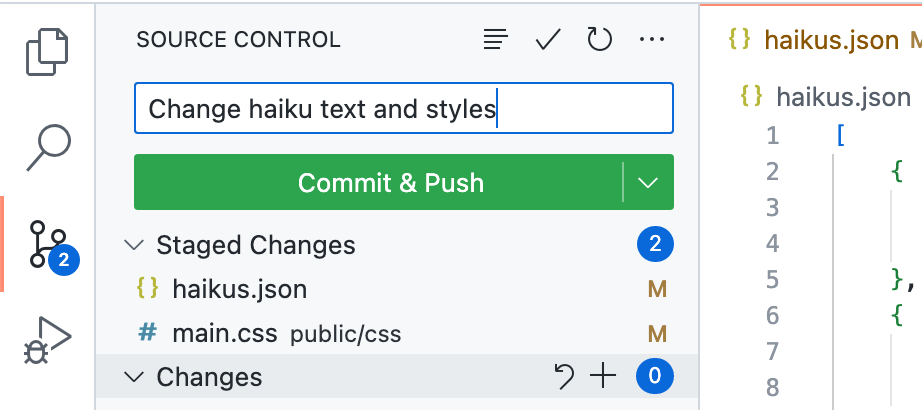
在文本框中,键入描述您所做更改的提交消息。

-
单击提交并推送。
您的更改将自动推送到您在 GitHub 上的分支。
创建拉取请求
-
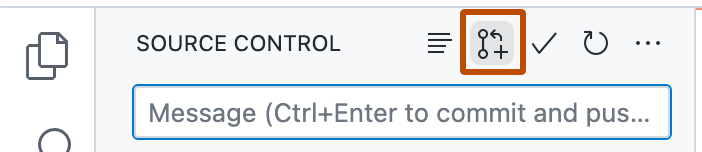
将更改提交到代码库的本地副本后,单击“源代码管理”侧边栏顶部的拉取请求图标。

-
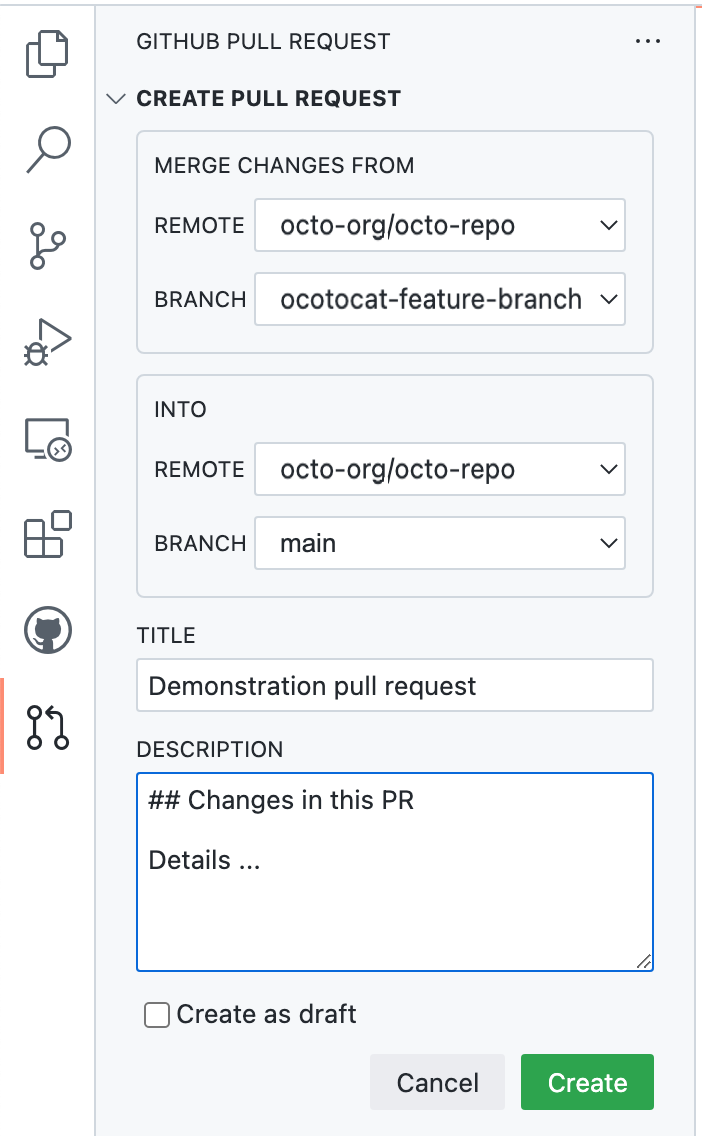
检查您要从中合并的本地分支和代码库以及要合并到的远程分支和代码库是否正确。然后为拉取请求指定标题和说明。

-
单击创建。
使用现有的拉取请求
您可以使用 github.dev 来处理现有的拉取请求。
- 浏览到您想要在 github.dev 中打开的拉取请求。
- 按
.在 github.dev 中打开拉取请求。 - 完成任何更改后,请按照提交更改中的步骤提交更改。您的更改将直接提交到分支,无需推送更改。
使用扩展
github.dev 编辑器支持专门创建或更新以在 Web 上运行的 VS Code 扩展。这些扩展称为“Web 扩展”。要了解如何创建 Web 扩展或更新现有扩展以使其适用于 Web,请参阅 VS Code 文档中的Web 扩展。
可以在 github.dev 中运行的扩展程序将显示在“扩展”视图中,并且可以安装。如果您使用“设置同步”,任何兼容的扩展程序也会自动安装。有关信息,请参阅 VS Code 文档中的“设置同步”。
在防火墙后使用 github.dev
如果您在防火墙后工作,则需要将以下 URL 添加到防火墙的允许列表。
| URL | 用途 |
|---|---|
https://*.vscode-cdn.net | github.dev 完全在浏览器中运行。为此,它需要从此 URL 中的端点下载 VS Code 资源。 |
https://update.code.visualstudio.com | github.dev 完全在浏览器中运行。为此,它需要从此 URL 中的端点下载 VS Code 资源。 |
https://api.github.com | 用于从 GitHub 检索源文件 |
https://vscode-sync-insiders.trafficmanager.net | 可选。允许通过“设置同步”同步设置。 |
在 github.dev 中安装的每个扩展程序都在独立的 Web 工作线程下运行。这在同一浏览器中运行的多个扩展程序之间添加了一层安全性。因此,来自扩展程序的请求 URL 类似于:https://v--151hfiju3s93ktt2rqh65902gukb27osot905m4g52k40kaea3h6.vscode-cdn.net。
使用 GitHub 代码库 扩展在运行时从代码库检索数据。除了未保存的文件和当前显示的文件的浏览器存储(允许页面重新加载)之外,这些数据不会在 github.dev 会话之间存储在本地计算机上。在会话之间本地存储的唯一非代码库数据是一些用户设置和 GitHub 身份验证流程发送的凭据。
故障排除
如果您在打开 github.dev 时遇到问题,请尝试以下操作
- 确保您已登录 GitHub。
- 禁用任何广告拦截器。
- 使用浏览器中的非隐身窗口打开 github.dev。
已知限制
- github.dev 编辑器目前支持 Chrome(以及各种其他基于 Chromium 的浏览器)、Edge、Firefox 和 Safari。我们建议您使用这些浏览器的最新版本。
- 根据您使用的浏览器,某些键绑定可能无法正常工作。这些键绑定限制在 VS Code 文档的“已知限制和调整”部分中有说明。
- 根据您的本地键盘布局,
.可能无法打开 github.dev。在这种情况下,您可以通过将 URL 从github.com更改为github.dev来在 github.dev 中打开任何 GitHub 代码库。 - 在 Web 编辑器中大量编写文档或代码时,您可能会遇到推送某些提交的问题。要解决此问题,请等待几分钟以重置 API 速率限制。