关于开发容器
开发容器(或 dev 容器)是专门配置的 Docker 容器,用于提供功能齐全的开发环境。每当您在 Codespace 中工作时,您都在使用虚拟机上的开发容器。
您可以为代码库配置开发容器,以便为此代码库创建的 Codespaces 为您提供定制的开发环境,其中包含您处理特定项目所需的所有工具和运行时。如果未在代码库中定义配置,则 GitHub Codespaces 将使用默认配置,其中包含团队可能需要用于项目开发的许多常用工具。请参阅“使用默认开发容器配置”。
开发容器的配置文件包含在代码库中的.devcontainer目录中。您可以使用 Visual Studio Code 为您添加配置文件。您可以从各种项目类型的预定义配置中进行选择。您可以直接使用这些配置,也可以编辑这些配置以改进它们生成的开发环境。请参阅“使用预定义开发容器配置”。
或者,您可以添加您自己的自定义配置文件。请参阅“创建自定义开发容器配置”。
您可以为一个代码库定义单个开发容器配置,为不同的分支定义不同的配置,或定义多个配置。当有多个配置可用时,用户可以在创建 Codespace 时选择他们首选的配置。这对于包含不同编程语言源代码或不同项目的大型代码库尤其有用。您可以创建多种配置,允许不同的团队在为其工作适当地设置的 Codespace 中工作。
当您从模板创建 Codespace 时,您的工作区中可能包含一个或多个开发容器配置文件。要进一步配置您的环境,您可以从这些文件中添加或删除设置,并重新构建容器以将更改应用于您正在使用的 Codespace。如果您将 Codespace 发布到 GitHub 上的代码库,则从此代码库创建的任何 Codespaces 都将共享您定义的配置。请参阅“将配置更改应用于 Codespace”和“从模板创建 Codespace”。
devcontainer.json
开发容器配置中的主要文件是devcontainer.json文件。您可以使用此文件确定为您的代码库创建的 Codespaces 的环境。此文件的内容定义了一个开发容器,其中可以包含框架、工具、扩展和端口转发。devcontainer.json文件通常包含对 Dockerfile 的引用,该 Dockerfile 通常位于devcontainer.json文件旁边。
如果您从没有devcontainer.json文件的代码库创建 Codespace,或者从 GitHub 的空白模板开始,则将使用默认开发容器配置。请参阅“使用默认开发容器配置”。
devcontainer.json文件通常位于代码库的.devcontainer目录中。或者,您可以将其直接放在代码库的根目录中,在这种情况下,文件名必须以句点开头:.devcontainer.json。
如果您希望在代码库中有多种开发容器配置,则.devcontainer/devcontainer.json(或.devcontainer.json)文件的任何替代文件都必须位于其自己的子目录中,路径为.devcontainer/SUBDIRECTORY/devcontainer.json。例如,您可以选择两种配置
.devcontainer/database-dev/devcontainer.json.devcontainer/gui-dev/devcontainer.json
当您的代码库中有多个devcontainer.json文件时,每个 Codespace 都只从其中一个配置创建。设置不能在devcontainer.json文件之间导入或继承。如果自定义子目录中的devcontainer.json文件具有依赖文件(例如,Dockerfile 或由devcontainer.json文件中的命令运行的脚本),建议您将这些文件放在同一个子目录中。
有关如何在创建 Codespace 时选择首选开发容器配置的信息,请参阅“为代码库创建 Codespace”。
有关可以在devcontainer.json文件中设置的设置和属性的信息,请参阅开发容器网站上的规范。
如何使用 devcontainer.json
将devcontainer.json文件视为提供“定制”而非“个性化”非常有用。您只应包含代码库中每个工作者都需要作为开发环境标准元素的内容,而不是个人偏好。像代码检查器之类的工具适合标准化并要求每个人都安装,因此适合包含在devcontainer.json文件中。用户界面装饰器或主题之类的工具是个人选择,不应放在devcontainer.json文件中。
您可以使用点文件和设置同步来个性化您的 Codespaces。请参阅“个性化您的 GitHub Codespaces 帐户”。
Dockerfile
您可以将 Dockerfile 添加到开发容器配置中。
Dockerfile 是一个文本文件,其中包含创建 Docker 容器镜像所需的指令。每次有人使用引用此 Dockerfile 的devcontainer.json文件创建 Codespace 时,都将使用此镜像生成开发容器。Dockerfile 中的指令通常以引用将创建的新镜像所基于的父镜像开头。其后是图像创建过程中运行的命令,例如安装软件包。
开发容器的 Dockerfile 通常位于.devcontainer文件夹中,与其引用的devcontainer.json位于同一位置。
注意
作为使用 Dockerfile 的替代方法,您可以使用devcontainer.json文件中的image属性直接引用要使用的现有镜像。您在此处指定的镜像必须被已设置的任何组织镜像策略允许。请参阅“限制 Codespaces 的基础镜像”。如果未找到 Dockerfile 或镜像,则将使用默认容器镜像。请参阅“使用默认开发容器配置”。
简单的 Dockerfile 示例
以下示例使用四个指令
ARG 定义了一个构建时变量。
FROM 指定生成的 Docker 镜像将基于的父镜像。如果已配置基本镜像策略,只允许使用某些镜像,则指定的镜像必须与策略中的镜像引用之一匹配。如果不匹配,则将以恢复模式创建此代码库的 Codespaces。请参阅“限制 Codespaces 的基础镜像”。
COPY 从代码库复制文件并将其添加到 Codespace 的文件系统中。
RUN 更新软件包列表并运行脚本。您还可以使用RUN指令安装软件,如注释掉的指令所示。要运行多个命令,请使用&&将命令组合到单个RUN语句中。
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
注意
在上面的示例中,复制到 Codespace 的脚本 (script-in-your-repo.sh) 必须存在于您的代码库中。
有关 Dockerfile 指令的更多信息,请参阅 Docker 文档中的“Dockerfile 参考”。
使用 Dockerfile
要将 Dockerfile 用作开发容器配置的一部分,请使用dockerfile属性在您的devcontainer.json文件中引用它。
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
如果您想在开发容器中使用现有的容器编排,您可以选择各种选项。请参阅开发容器网站上规范中的“编排选项”部分。
使用默认开发容器配置
如果您没有将开发容器配置添加到代码库,或者您的配置未指定要使用的基本镜像,则 GitHub 将从默认 Linux 镜像创建容器。此 Linux 镜像包含许多流行语言(如 Python、Node、PHP、Java、Go、C++、Ruby 和 .NET Core/C#)的多个运行时版本。使用这些语言的最新版本或 LTS 版本。还有一些工具可以支持数据科学和机器学习,例如 JupyterLab 和 Conda。默认开发容器镜像还包括其他开发工具和实用程序,例如 Git、GitHub CLI、yarn、openssh 和 vim。要查看包含的所有语言、运行时和工具,请在 Codespace 终端中使用devcontainer-info content-url命令,然后按照该命令输出的 URL 操作。
有关默认 Linux 镜像中包含内容的信息,请参阅devcontainers/images代码库。
如果您正在处理一个使用 GitHub Codespaces 提供的语言和工具的小型项目,则默认配置是一个不错的选择。
注意
GitHub 不收取从默认开发容器镜像构建的容器的存储费用。有关 Codespace 存储计费的更多信息,请参阅“关于 GitHub Codespaces 的计费”。有关如何检查 Codespace 是否是从默认开发容器镜像构建的信息,请参阅“充分利用包含的用量”。
使用预定义开发容器配置
如果您在 Visual Studio Code 或 Web 浏览器中使用 Codespaces,您可以从预定义配置列表中选择一个为您的代码库创建开发容器配置。这些配置为特定项目类型提供常见的设置,可以帮助您快速开始使用已具有适当容器选项、Visual Studio Code 设置和应安装的 Visual Studio Code 扩展的配置。
如果您需要一些额外的可扩展性,则使用预定义配置是一个好主意。您还可以从预定义配置开始,并根据需要对其进行修改以适应您的项目。有关预定义开发容器定义的更多信息,请参阅devcontainers/images代码库。
您可以在 Codespace 中工作时或在本地处理存储库时添加预定义的开发容器配置。要在本地工作且未连接到 Codespace 的情况下在 VS Code 中执行此操作,必须安装并启用“开发容器”扩展。有关此扩展的更多信息,请参阅VS Code 市场。以下步骤描述了使用 Codespace 时的过程。在未连接到 Codespace 时,VS Code 中的步骤非常相似。
-
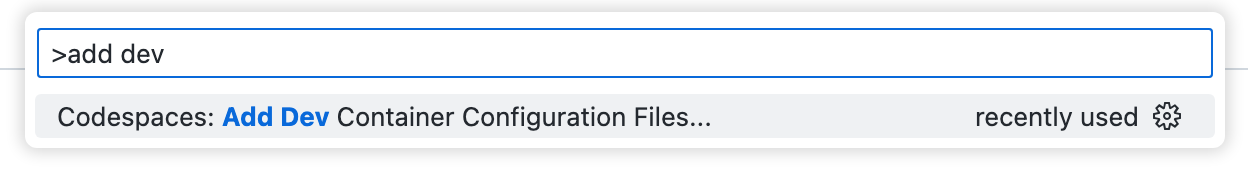
访问 Visual Studio Code 命令面板(Shift+Command+P / Ctrl+Shift+P),然后开始键入“add dev”。单击Codespaces:添加开发容器配置文件。

-
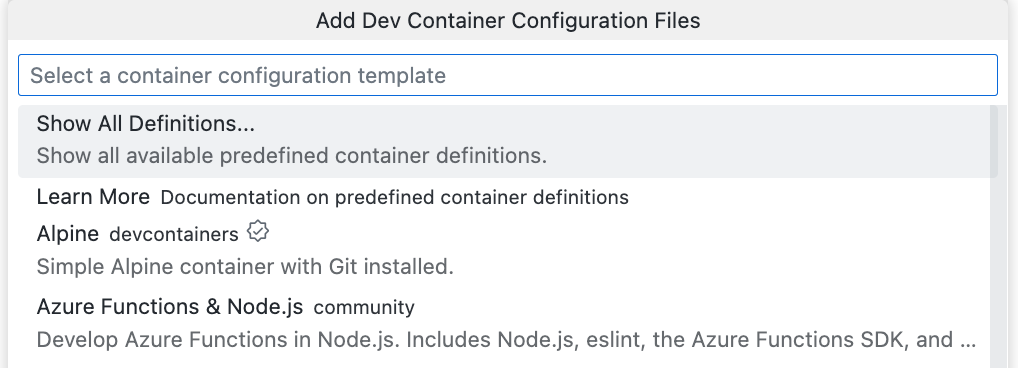
单击创建新配置。
-
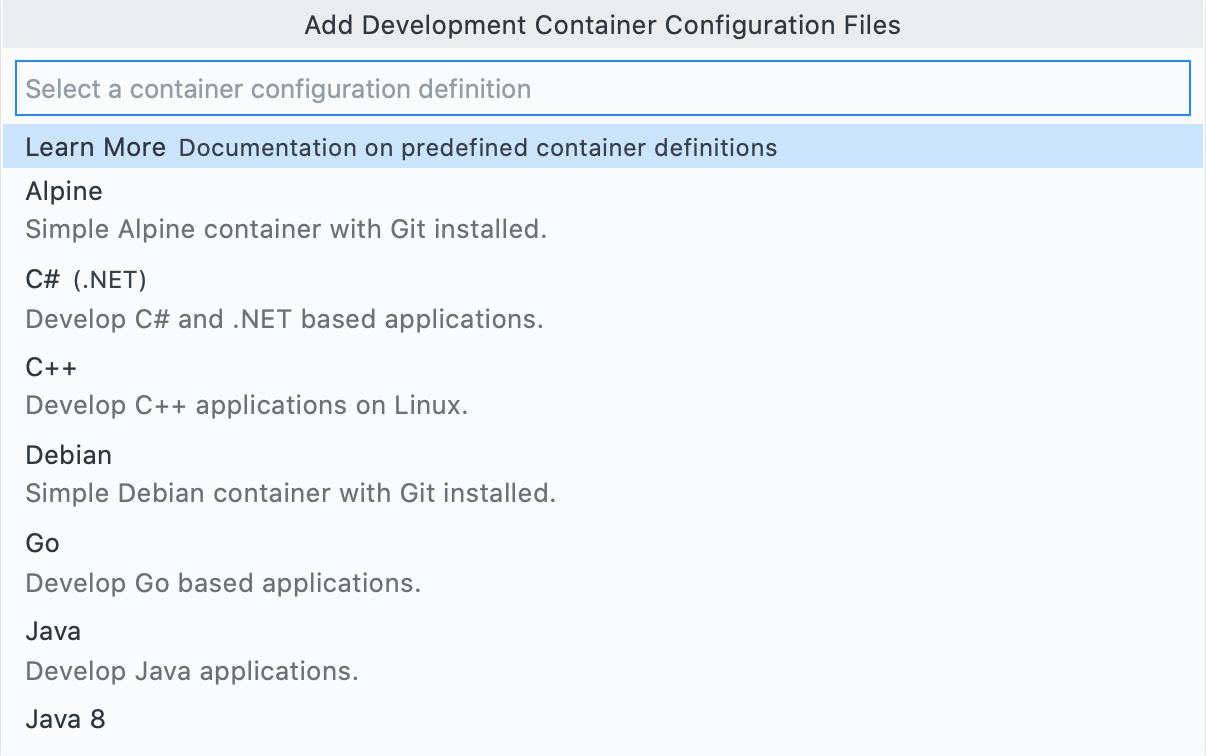
单击显示所有定义。

-
单击您要使用的定义。

-
按照提示自定义您的定义。
-
单击确定。
-
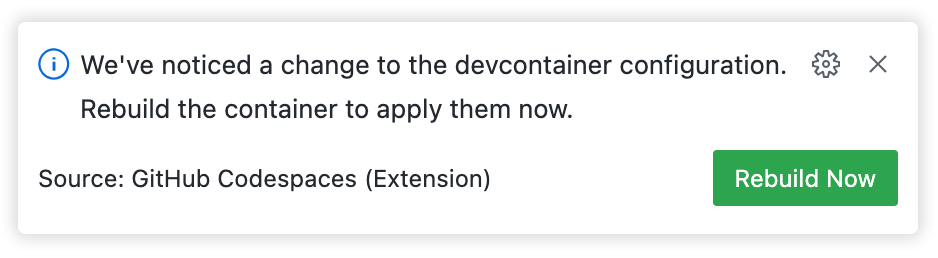
如果您在 Codespace 中工作,请单击窗口右下角的弹出窗口中的立即重建来应用更改。有关重建容器的更多信息,请参阅“应用对 Codespace 的配置更改”。

向您的devcontainer.json文件添加其他功能
功能是安装代码和开发容器配置的独立单元,旨在跨各种基础容器镜像工作。您可以使用功能快速向您的 Codespace 镜像添加工具、运行时或库。有关更多信息,请参阅开发容器网站上的可用功能和功能规范。
您可以从 VS Code 或 GitHub 上的存储库向devcontainer.json文件添加功能。请参阅“向 devcontainer.json 文件添加功能”。
创建自定义开发容器配置
如果没有任何预定义的配置满足您的需求,您可以通过编写自己的devcontainer.json文件来创建自定义配置。
-
如果您要添加单个
devcontainer.json文件,该文件将被从您的存储库创建 Codespace 的每个人使用,请在存储库根目录下的.devcontainer目录中创建该文件。 -
如果您想为用户提供多种配置选择,您可以创建多个自定义
devcontainer.json文件,每个文件都位于.devcontainer目录的单独子目录中。注意
- 您不能将
devcontainer.json文件放置在.devcontainer目录下超过一级子目录中。例如,.devcontainer/teamA/devcontainer.json中的文件可以使用,但.devcontainer/teamA/testing/devcontainer.json将无法使用。 - 当用户从模板存储库中的“使用此模板”按钮创建 Codespace 时,他们将无法在配置之间进行选择。Codespace 将基于在
.devcontainer/devcontainer.json中或在存储库根目录下的.devcontainer.json中定义的默认配置进行构建。请参阅“为 GitHub Codespaces 设置模板存储库”。
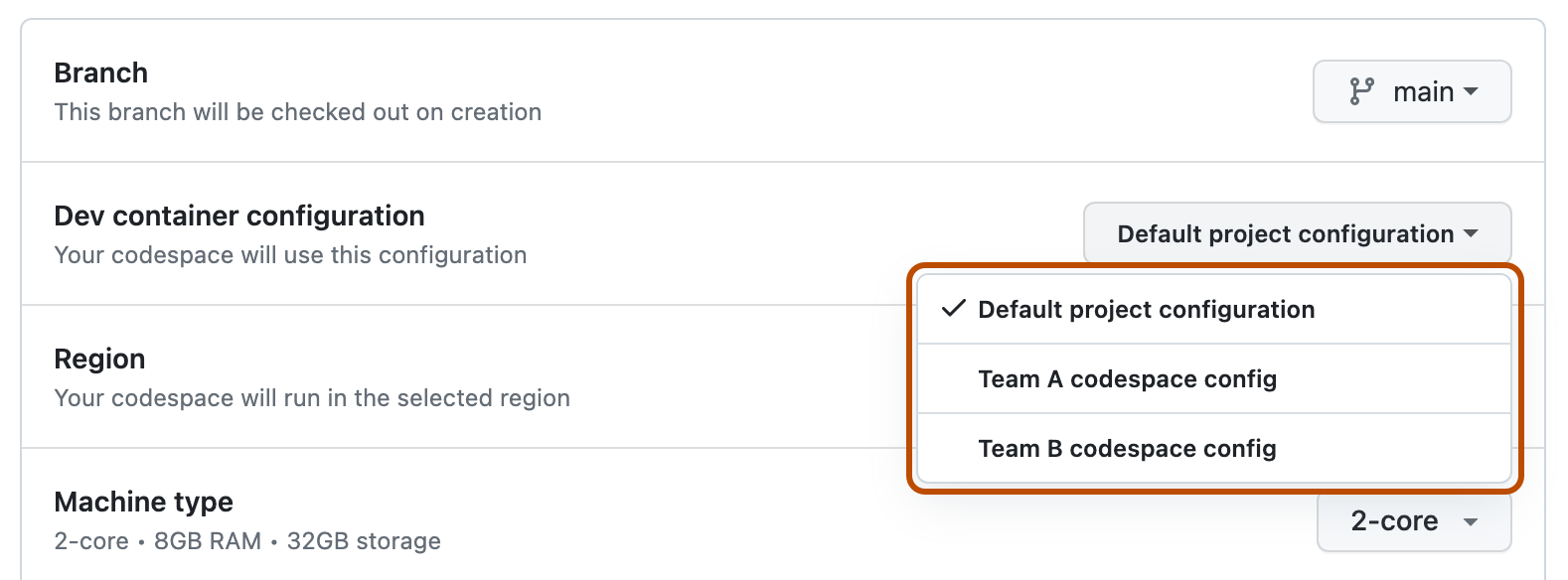
如果在存储库中找到多个
devcontainer.json文件,它们将列在 Codespace 创建选项页面上的“开发容器配置”下拉菜单中。请参阅“为存储库创建 Codespace”。
- 您不能将
添加devcontainer.json文件
如果您的存储库中还没有devcontainer.json文件,您可以从 GitHub 快速添加一个。
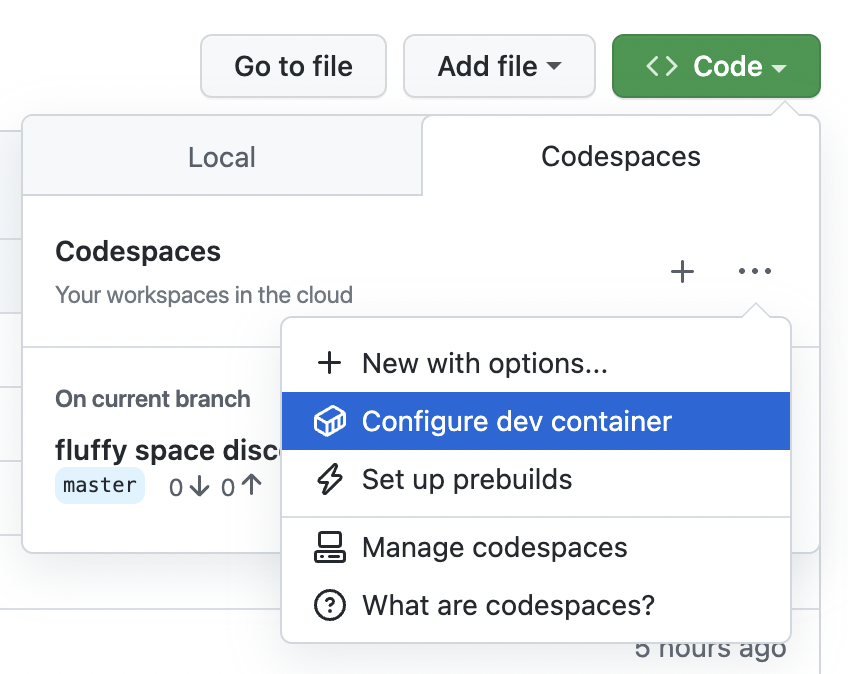
-
导航到您的存储库并单击 代码下拉菜单。
-
在Codespaces选项卡中,单击省略号(...),然后选择配置开发容器。

一个新的.devcontainer/devcontainer.json文件将在编辑器中打开。该文件将包含一些初始属性,包括一个features对象,您可以向其中添加新的工具、库或运行时。请参阅“向 devcontainer.json 文件添加功能”。
如果您的存储库已包含一个或多个devcontainer.json文件,则单击配置开发容器将打开根据开发容器网站上的规范具有最高优先级的现有devcontainer.json文件。
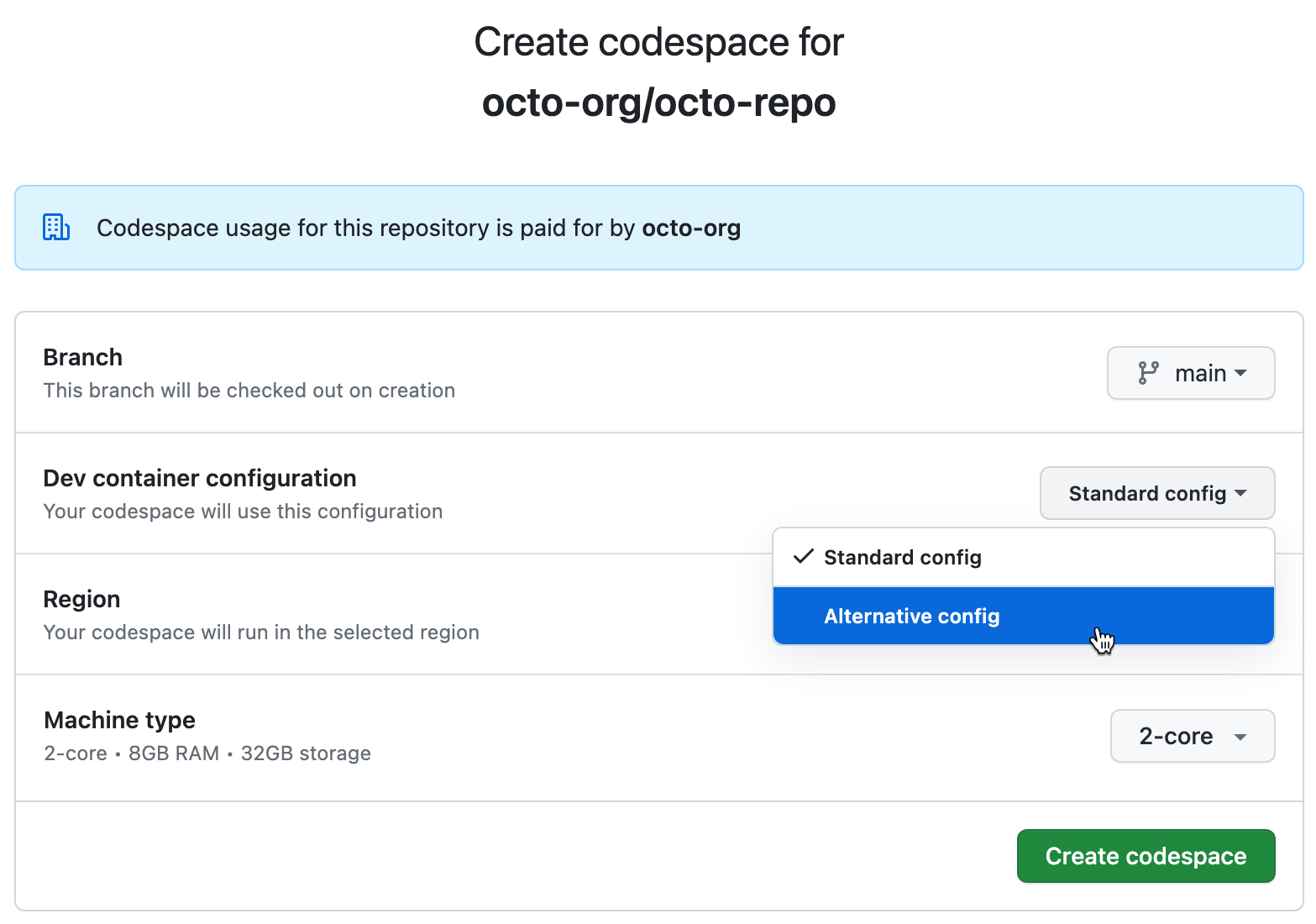
创建 Codespace 时的默认配置选择
如果存在.devcontainer/devcontainer.json或.devcontainer.json,它将是创建 Codespace 时可用配置文件列表中的默认选择。如果这两个文件都不存在,则将默认选择默认开发容器配置。
在下面的屏幕截图中,存储库不包含.devcontainer/devcontainer.json或.devcontainer.json文件,因此选择默认开发容器配置。但是,已经在.devcontainer目录的子目录中定义了两个备选配置文件,因此这些文件被列为选项。

编辑 devcontainer.json 文件
您可以添加和编辑devcontainer.json文件中支持的配置键,以指定 Codespace 环境的各个方面,例如将安装哪些 VS Code 扩展。有关可以在devcontainer.json文件中设置的设置和属性的信息,请参阅开发容器网站上的规范。
devcontainer.json文件使用 JSONC(带注释的 JSON)格式编写。这允许您在配置文件中包含注释。请参阅 VS Code 文档中的“使用 VS Code 编辑 JSON”。
注意
如果您使用 linter 来验证devcontainer.json文件,请确保将其设置为 JSONC,而不是 JSON,否则注释将被报告为错误。
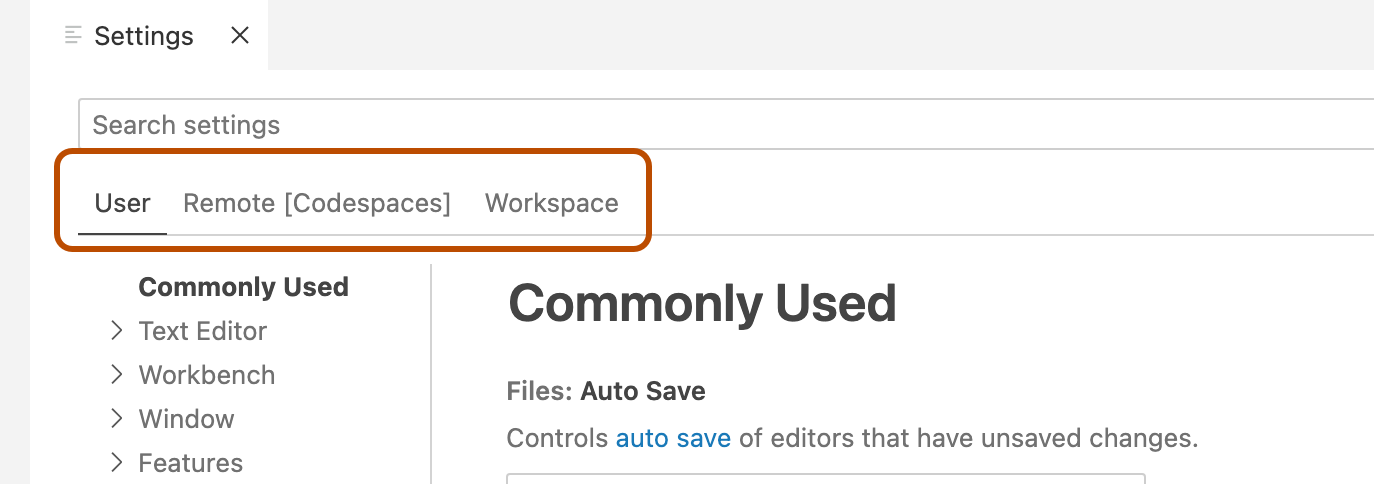
VS Code 的界面设置
您可以配置 VS Code 的界面设置,它具有三个范围:用户、远程 [Codespaces] 和工作区。您可以在 VS Code 设置编辑器中查看这些范围。
要显示设置编辑器,请使用键盘快捷键Command+,(Mac)/ Ctrl+,(Linux/Windows)。

如果在多个范围内定义了设置,则工作区设置优先,然后是远程 [Codespaces],最后是用户。
您可以在两个地方定义 VS Code 的默认界面设置。
- 在存储库中的
.vscode/settings.json文件中定义的界面设置将作为工作区范围的设置应用于 Codespace。 - 在
devcontainer.json文件中的settings键中定义的界面设置将作为远程 [Codespaces] 范围的设置应用于 Codespace。
应用对 Codespace 的配置更改
下次创建 Codespace 时将应用对配置的更改。但是,您可以通过重建容器将更改应用于现有 Codespace。您可以在 VS Code Web 客户端或桌面应用程序的 Codespace 中执行此操作,也可以使用 GitHub CLI。
注意
当您在 Codespace 中重建容器时,您在/workspaces目录之外所做的更改将被清除。您在/workspaces目录内所做的更改(包括您从中创建 Codespace 的存储库或模板的克隆)将在重建后保留。有关更多信息,请参阅“深入了解 GitHub Codespaces”。
在 VS Code Web 客户端或桌面应用程序中重建开发容器
-
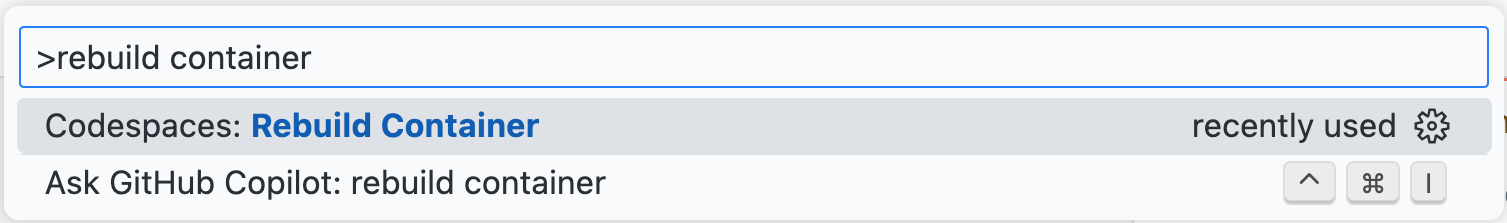
访问 VS Code 命令面板(Shift+Command+P / Ctrl+Shift+P),然后开始键入“rebuild”。单击Codespaces:重建容器。

提示
您可能偶尔需要执行完全重建以清除缓存并使用新的镜像重建容器。有关更多信息,请参阅“在 Codespace 中重建容器”。
-
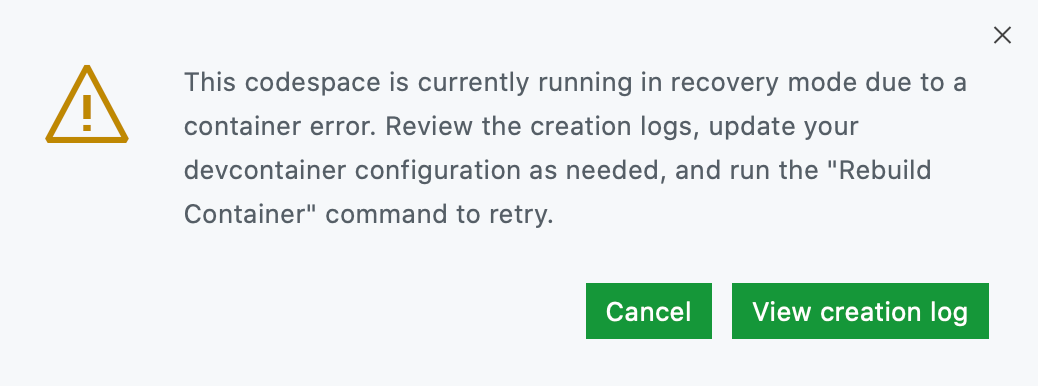
如果对开发容器配置的更改导致容器错误,您的 Codespace 将在恢复模式下运行,您将看到一条错误消息。

- 要通过查看创建日志来诊断错误,请单击查看创建日志。
- 要修复日志中标识的错误,请更新您的
devcontainer.json文件。 - 要应用更改,请重建您的容器。
使用 GitHub CLI 重建开发容器
如果您在 VS Code 之外(例如,在 GitHub 或 JetBrains IDE 中)更改了开发容器配置,您可以使用 GitHub CLI 为现有的 Codespace 重建开发容器。
-
在终端中,输入以下命令。
gh codespace rebuild您的 Codespaces 已列出。
-
使用键盘上的箭头键突出显示所需的 Codespace,然后按Enter。