简介
本指南介绍如何使用 Visual Studio Code 网页客户端在 GitHub Codespaces 中设置一个示例 Java 项目。它将引导您完成在 Codespace 中打开项目以及添加和修改预定义开发容器配置的过程。
完成本教程后,您将能够使用 VS Code 网页客户端或 VS Code 桌面应用程序将开发容器配置添加到您自己的存储库。
有关开发容器的更多信息,请参阅“开发容器简介”。
步骤 1:在 Codespace 中打开项目
-
如果您尚未登录,请登录 GitHub.com。
-
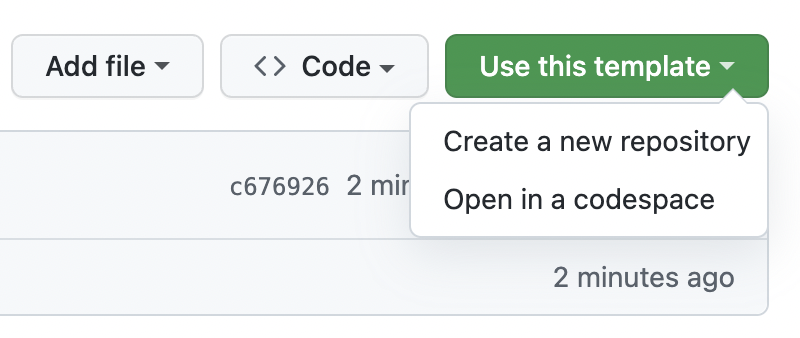
单击**使用此模板**,然后单击**在 Codespace 中打开**。

创建 Codespace 时,您的项目会在专用于您的远程虚拟机上创建。默认情况下,Codespace 的容器包含多种语言和运行时,包括 Java。它还包含一组常用工具,例如 Gradle、Maven、git、wget、rsync、openssh 和 nano。
您可以通过调整 vCPU 和 RAM 的数量、添加点文件来自定义您的环境或修改已安装的工具和脚本来自定义您的 Codespace。更多信息,请参阅“自定义您的 Codespace”。
GitHub Codespaces 使用名为 devcontainer.json 的文件来配置在 Codespace 中工作时使用的开发容器。每个存储库可以包含一个或多个 devcontainer.json 文件,以便为您提供在 Codespace 中处理代码所需的确切开发环境。
启动时,GitHub Codespaces 使用 devcontainer.json 文件以及构成开发容器配置的任何依赖文件来安装工具和运行时,并执行项目所需的其它设置任务。更多信息,请参阅“开发容器简介”。
步骤 2:添加开发容器配置
GitHub Codespaces 的默认开发容器(或“开发容器”)将允许您成功处理类似于 vscode-remote-try-java 的 Java 项目。但是,我们建议您配置您自己的开发容器,以包含项目所需的所有工具和脚本。这将确保您的存储库中所有 GitHub Codespaces 用户拥有完全可重复的环境。
要设置您的存储库以使用自定义开发容器,您需要创建一个或多个 devcontainer.json 文件。您可以从 Visual Studio Code 中的预定义配置模板添加这些文件,也可以自己编写。有关开发容器配置的更多信息,请参阅“开发容器简介”。
-
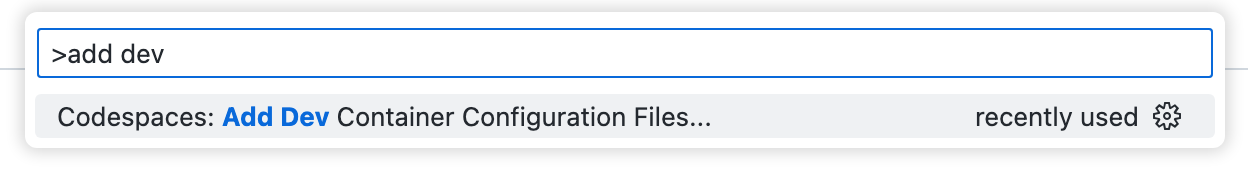
访问 Visual Studio Code 命令面板(Shift+Command+P / Ctrl+Shift+P),然后开始键入“add dev”。单击Codespaces:添加开发容器配置文件。

-
单击创建新的配置。
-
在此示例中,您从中创建 Codespace 的模板存储库已包含开发容器配置,因此会显示一条消息,告诉您配置文件已存在。我们将覆盖现有的配置文件,因此请单击继续。
-
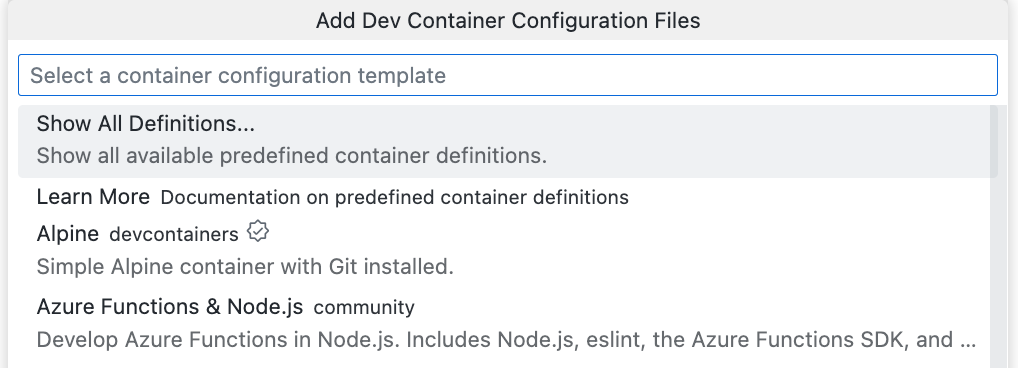
单击显示所有定义。

-
键入
java并单击Java选项。如果您的项目使用特定工具,则可以使用其他选项。例如,Java 和 PostgreSQL。
-
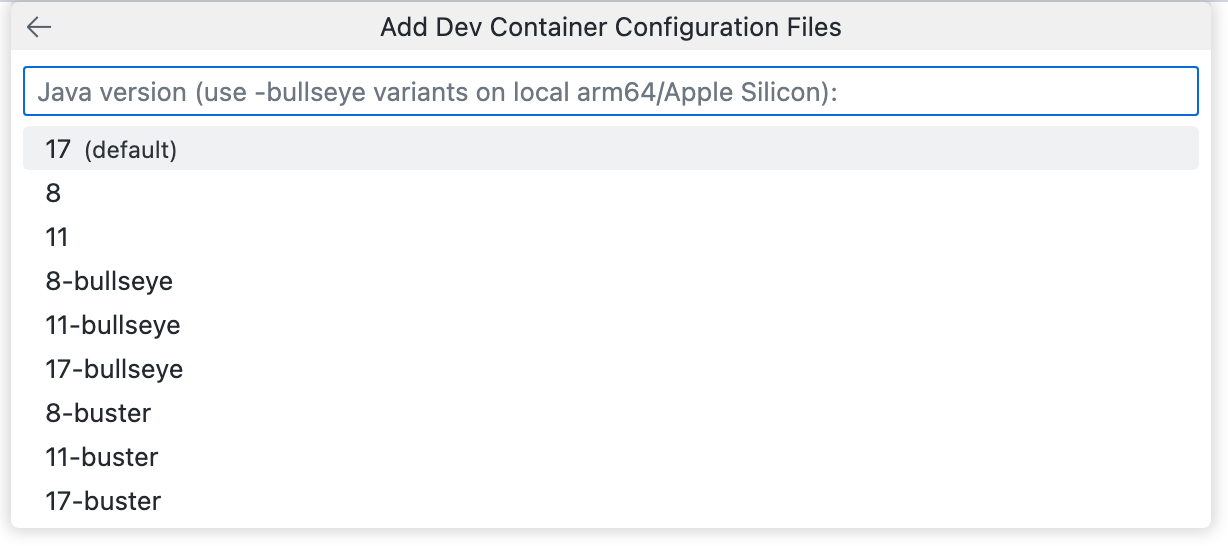
选择要用于项目的 Java 版本。在本例中,选择标有“(默认)”的版本。

-
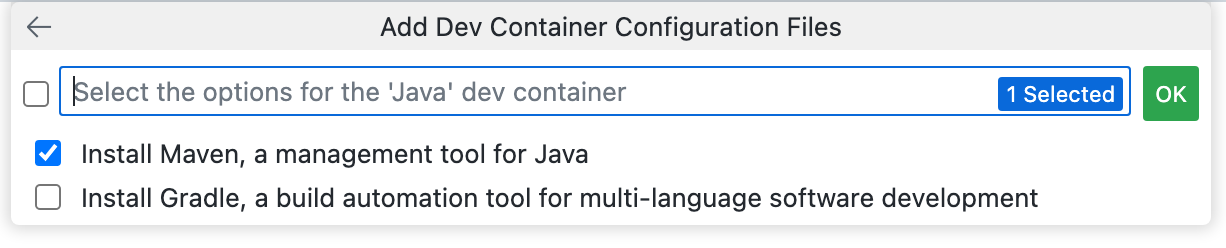
选择安装 Maven选项,然后单击确定。

-
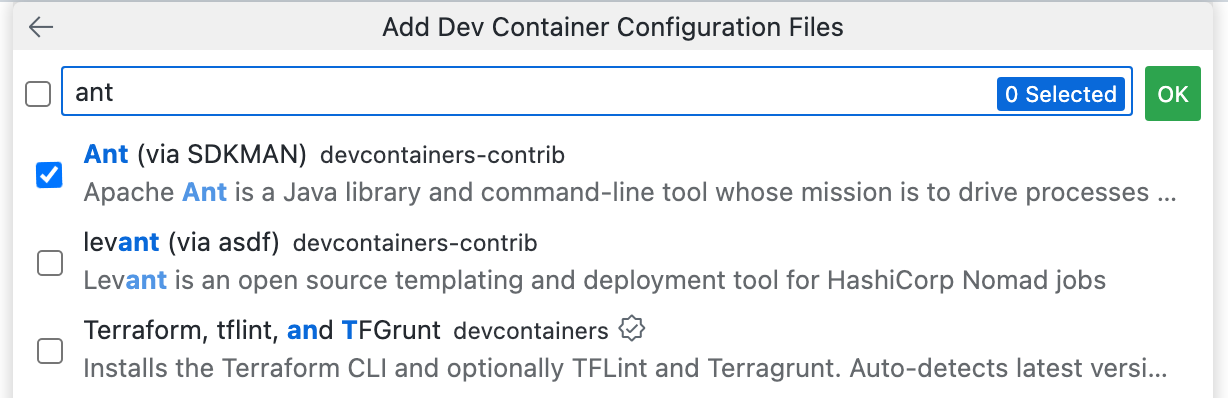
将显示您可以安装的其他功能列表。我们将安装 Ant,这是一个用于构建应用程序的 Java 库和命令行工具。要安装此功能,请键入
ant,选择Ant (via SDKMAN),然后单击确定。
-
将显示一条消息,告诉您开发容器配置文件已存在。单击覆盖。
将创建一个
devcontainer.json文件,并在编辑器中打开。
自定义开发容器配置的详细信息
如果您查看 Visual Studio Code 资源管理器,您会看到已将 .devcontainer 目录添加到项目的存储库的根目录,其中包含 devcontainer.json 文件。这是从此存储库创建的 Codespace 的主要配置文件。
devcontainer.json
您添加的 devcontainer.json 文件将包含 name、image 和 features 属性的值。包含一些您可能会发现有用的附加属性,但已注释掉。
根据您选择的映像,该文件看起来类似于以下内容:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/java
{
"name": "Java",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/java:0-17",
"features": {
"ghcr.io/devcontainers/features/java:1": {
"version": "none",
"installMaven": "true",
"installGradle": "false"
},
"ghcr.io/devcontainers-contrib/features/ant-sdkman:2": {}
}
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "java -version",
// Configure tool-specific properties.
// "customizations": {},
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
- name:您可以将开发容器命名为您想要的任何名称。提供默认值。
- image:容器注册表(DockerHub、GitHub 容器注册表或 Azure 容器注册表)中将用于创建 Codespace 开发容器的映像的名称。
- features:一个或多个对象的列表,每个对象都引用一个可用的开发容器功能。功能是独立的、可共享的安装代码和开发容器配置单元。它们提供了一种简单的方法,可以向您的开发容器添加更多工具、运行时或库功能。您可以在 VS Code 中或 GitHub 上的
devcontainer.json编辑器中添加功能。有关更多信息,请单击“向 devcontainer.json 文件添加功能”中的Visual Studio Code或Web 浏览器选项卡。 - forwardPorts:此处列出的任何端口都将自动转发。有关更多信息,请参阅“在您的 Codespace 中转发端口”。
- postCreateCommand:使用此属性可在创建 Codespace 后运行命令。这可以格式化为字符串(如上所示)、数组或对象。有关更多信息,请参阅开发容器网站上的开发容器规范。
- customizations:此属性允许您在使用特定工具或服务在 Codespace 中工作时自定义它。例如,您可以为 VS Code 配置特定设置和扩展。有关更多信息,请参阅开发容器网站上的支持工具和服务。
- remoteUser:默认情况下,您以 vscode 用户身份运行,但您可以选择将其设置为 root。
有关可用属性的完整列表,请参阅开发容器网站上的开发容器规范。
其他开发容器配置文件
如果您熟悉 Docker,除了 devcontainer.json 文件外,您可能还希望使用 Dockerfile 或 Docker Compose 来配置 Codespace 环境。您可以通过在 devcontainer.json 文件旁边添加您的 Dockerfile 或 docker-compose.yml 文件来实现此目的。有关更多信息,请参阅开发容器网站上的使用映像、Dockerfile 和 Docker Compose。
步骤 3:修改您的 devcontainer.json 文件
添加开发容器配置并基本了解所有内容后,您现在可以进行更改以进一步自定义您的环境。在此示例中,您将添加以下属性:
- 创建开发容器后,运行命令以创建新文件。
- 在此 Codespace 中自动安装两个 VS Code 扩展。
-
在
devcontainer.json文件中,在features属性后添加逗号。JSON "features": { "ghcr.io/devcontainers/features/java:1": { "version": "none", "installMaven": "true", "installGradle": "false" }, "ghcr.io/devcontainers-contrib/features/ant-sdkman:2": {} },"features": { "ghcr.io/devcontainers/features/java:1": { "version": "none", "installMaven": "true", "installGradle": "false" }, "ghcr.io/devcontainers-contrib/features/ant-sdkman:2": {} }, -
取消注释
postCreateCommand属性并将它的值更改为echo \"This file was added by the postCreateCommand.\" > TEMP.md。JSONC // Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "echo \"This file was added by the postCreateCommand.\" > TEMP.md",
// Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "echo \"This file was added by the postCreateCommand.\" > TEMP.md", -
取消注释
customizations属性并按如下所示对其进行编辑,以安装“代码拼写检查器”扩展和“Java 扩展包”。JSONC // Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker", "vscjava.vscode-java-pack" ] } }// Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker", "vscjava.vscode-java-pack" ] } }
根据您选择的映像,devcontainer.json 文件现在应类似于以下内容:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/java
{
"name": "Java",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/java:0-17",
"features": {
"ghcr.io/devcontainers/features/java:1": {
"version": "none",
"installMaven": "true",
"installGradle": "false"
},
"ghcr.io/devcontainers-contrib/features/ant-sdkman:2": {}
},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
"postCreateCommand": "echo \"This file was added by the postCreateCommand.\" > TEMP.md",
// Configure tool-specific properties.
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"streetsidesoftware.code-spell-checker",
"vscjava.vscode-java-pack"
]
}
}
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
-
保存您的更改。
-
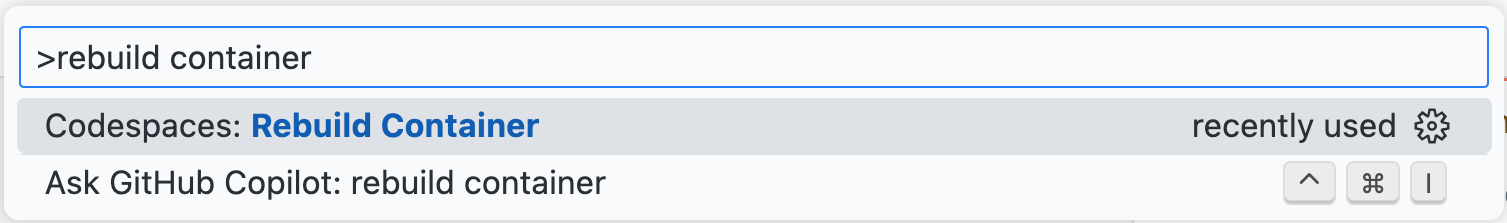
访问 VS Code 命令面板(Shift+Command+P / Ctrl+Shift+P),然后开始键入“rebuild”。单击Codespaces:重建容器。

提示
您可能偶尔需要执行完整的重建以清除缓存并使用新映像重建容器。有关更多信息,请参阅“重建 Codespace 中的容器”。在 Codespace 中重建可确保您的更改在提交到存储库之前按预期工作。如果某些操作导致失败,您将被放置在一个具有恢复容器的 Codespace 中,您可以从中重建以继续调整容器。
重建开发容器后,您的 Codespace 再次可用时,将运行
postCreateCommand,创建TEMP.md文件,并且可以使用的两个扩展。
步骤 4:运行您的应用程序
-
按
F5运行应用程序。 -
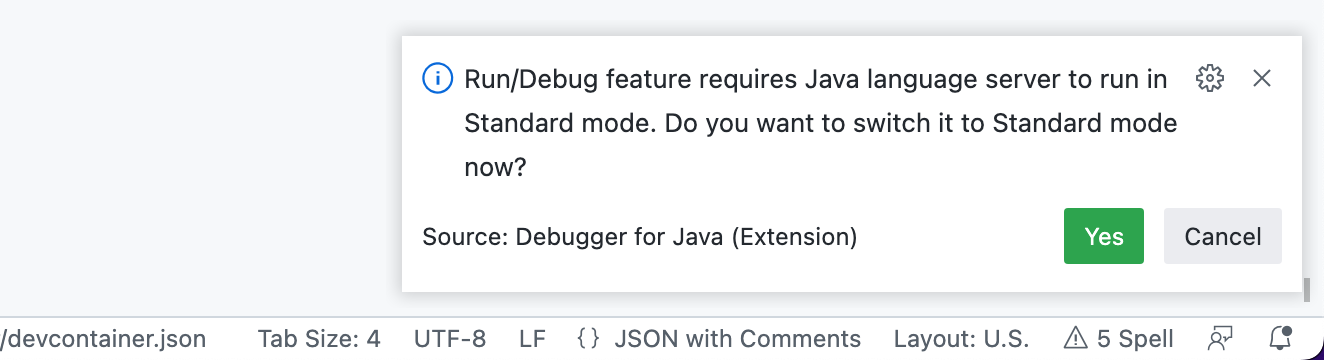
如果在 VS Code 的右下角显示“提示”通知消息,询问您是否要切换到标准模式,请单击是。

-
导入项目文件后,单击调试控制台选项卡以查看程序输出。

步骤 5:提交您的更改
对 Codespace 进行更改(新代码或配置更改)后,您需要提交更改。将配置更改提交到存储库可确保从该存储库创建 Codespace 的任何其他人都具有相同的配置。您所做的任何自定义(例如添加 VS Code 扩展)都将提供给所有用户。
在本教程中,您是从模板存储库创建 Codespace 的,因此 Codespace 中的代码尚未存储在存储库中。您可以通过将当前分支发布到 GitHub 来创建存储库。
有关信息,请参阅“在您的 Codespace 中使用源代码管理”。
后续步骤
您现在应该能够向您自己的 Java 项目添加自定义开发容器配置。
以下是针对更高级场景的一些附加资源。