功能是安装代码和开发容器配置的自包含单元,旨在跨各种基本容器映像工作。您可以使用功能快速将工具、运行时或库添加到您的 Codespace 映像中。有关更多信息,请参阅开发容器网站上的可用功能和功能规范。
您可以从 VS Code 或从 GitHub 上的存储库中将功能添加到 devcontainer.json 文件中。使用本文中的选项卡以显示每种添加功能方式的说明。
在 devcontainer.json 文件中添加功能
-
在 GitHub 上导航到您的存储库,找到您的
devcontainer.json文件,然后点击以编辑该文件。如果您还没有
devcontainer.json文件,则可以立即创建一个。有关更多信息,请参阅“开发容器简介”。 -
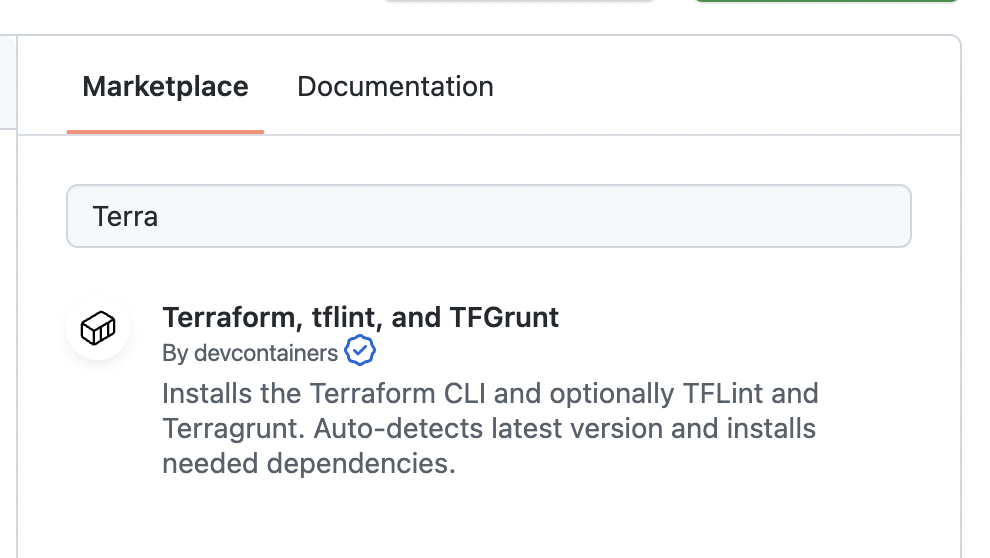
在文件编辑器的右侧,在“市场”选项卡中,浏览或搜索您要添加的功能,然后点击该功能的名称。

-
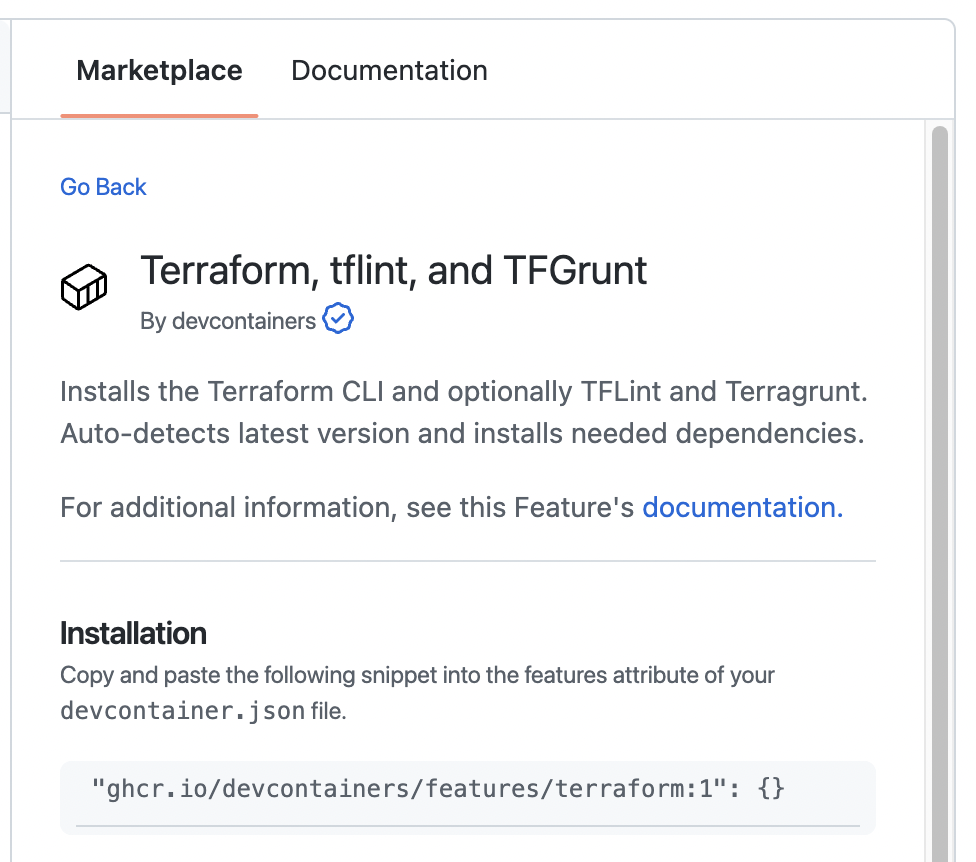
在“安装”下,点击代码片段将其复制到剪贴板,然后将该代码片段粘贴到
devcontainer.json文件中的features对象中。
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": {}, // ... } -
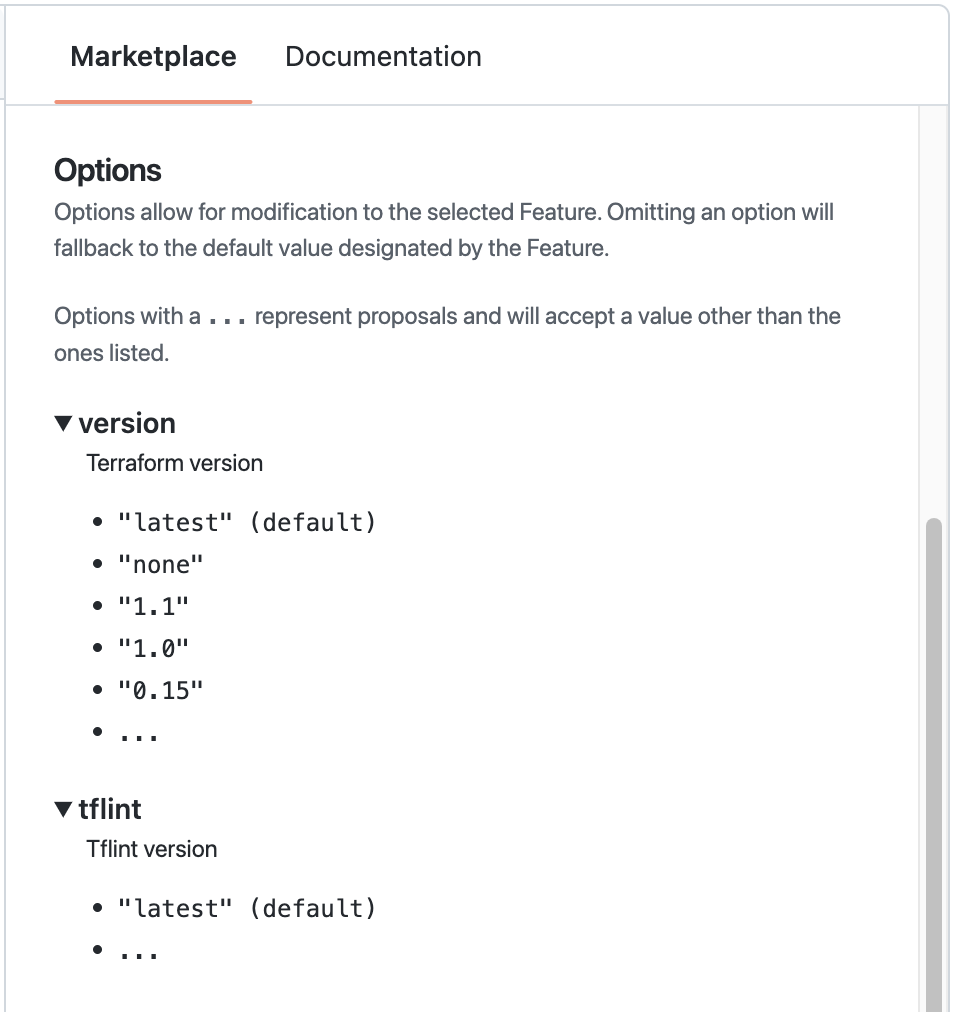
默认情况下,将使用该功能的最新版本。要选择其他版本或配置该功能的其他选项,请展开“选项”下列出的属性以查看可用值,然后通过手动编辑
devcontainer.json文件中的对象来添加这些选项。
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": { "version": "1.1", "tflint": "latest" }, // ... } -
将更改提交到您的
devcontainer.json文件。
配置更改将在从存储库创建的新代码空间中生效。要使更改在现有代码空间中生效,您需要将devcontainer.json文件的更新拉取到您的代码空间中,然后重建代码空间的容器。有关更多信息,请参阅“开发容器简介”。
要在本地工作时(未连接到代码空间)在 VS Code 中添加功能,您必须安装并启用“开发容器”扩展。有关此扩展的更多信息,请参阅VS Code 市场。
-
使用Shift+Command+P(Mac)或Ctrl+Shift+P(Windows/Linux)访问 VS Code 命令面板。
-
开始输入“add dev”,然后点击代码空间:添加开发容器配置文件。

-
点击修改您的活动配置。
-
更新您的功能选择,然后点击确定。
-
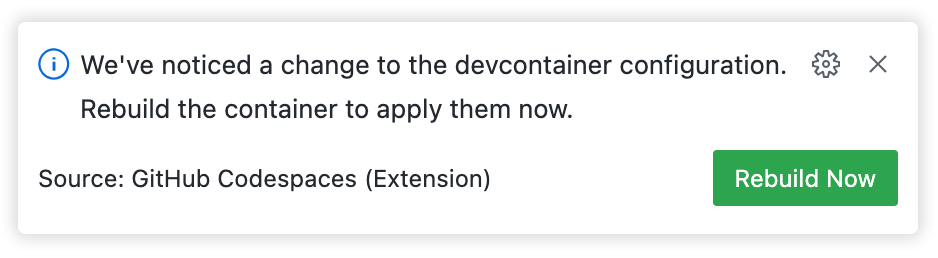
如果您在代码空间中工作,则右下角会出现一个提示。要重建容器并将更改应用于您正在使用的代码空间,请点击立即重建。