功能是安装代码和开发容器配置的独立单元,旨在跨各种基础容器镜像工作。您可以使用功能快速将工具、运行时或库添加到您的 Codespace 镜像中。有关更多信息,请参阅开发容器网站上的可用功能和功能规范。
您可以从 VS Code 或 GitHub 上的仓库中向devcontainer.json文件添加功能。使用本文中的选项卡显示添加功能的每种方法的说明。
向devcontainer.json文件添加功能
-
导航到您在 GitHub 上的仓库,找到您的
devcontainer.json文件,然后单击以编辑文件。如果您还没有
devcontainer.json文件,您可以现在创建一个。有关更多信息,请参阅“开发容器简介”。 -
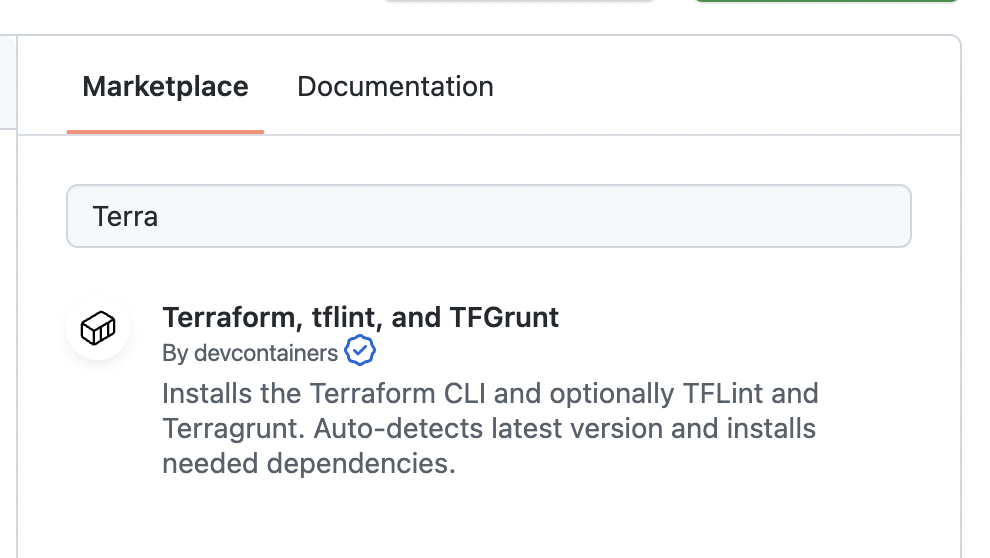
在文件编辑器右侧的“**市场**”选项卡中,浏览或搜索您要添加的功能,然后单击该功能的名称。

-
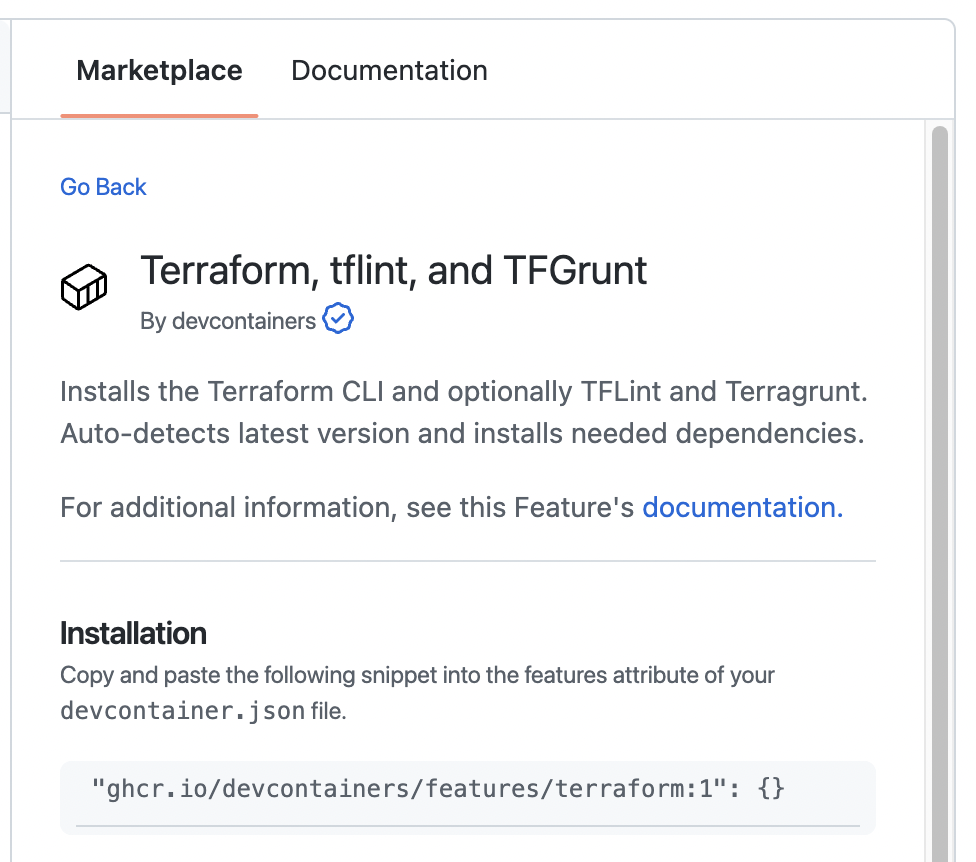
在“安装”下,单击代码片段将其复制到剪贴板,然后将代码片段粘贴到
devcontainer.json文件中的features对象中。
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": {}, // ... } -
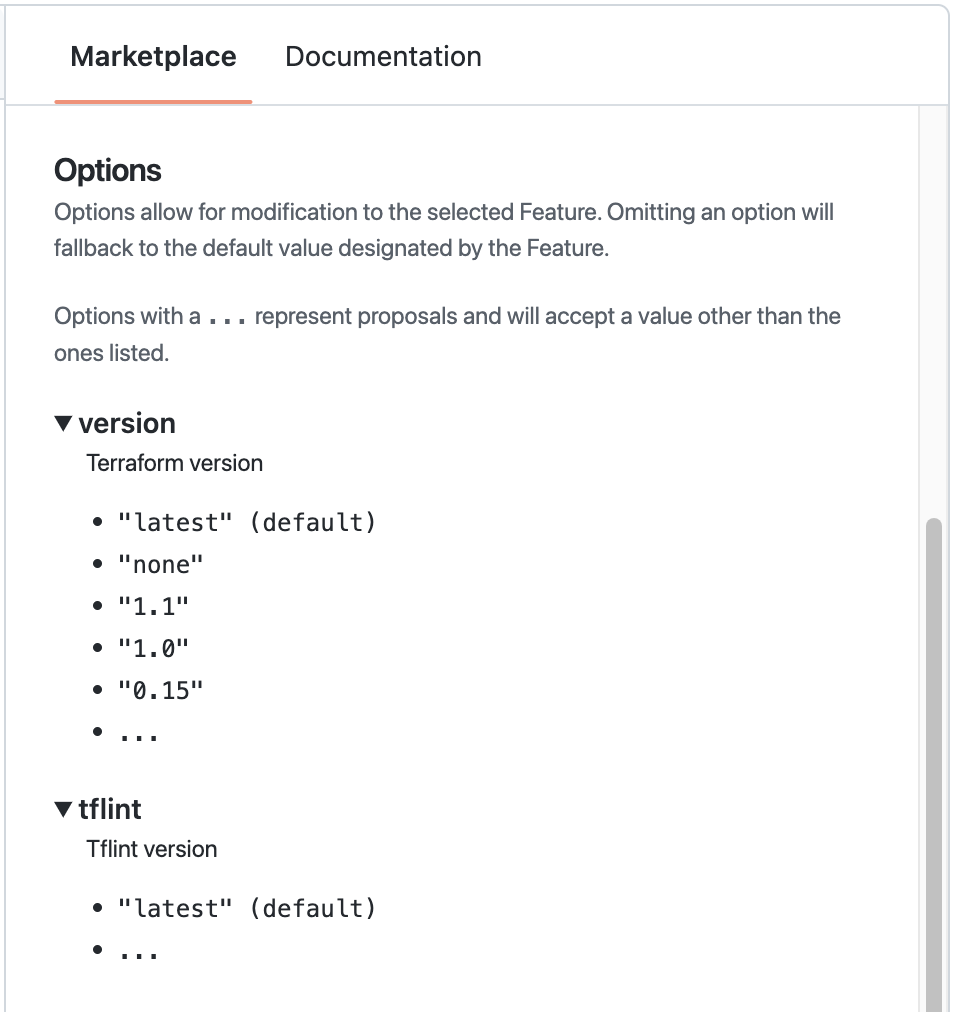
默认情况下,将使用最新版本的特性。要选择其他版本或配置特性的其他选项,请展开“选项”下列出的属性以查看可用值,然后通过手动编辑
devcontainer.json文件中的对象来添加选项。
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": { "version": "1.1", "tflint": "latest" }, // ... } -
提交对
devcontainer.json文件的更改。
配置更改将在从存储库创建的新 Codespaces 中生效。要在现有的 Codespaces 中使更改生效,您需要将devcontainer.json文件的更新拉取到您的 Codespace 中,然后重建 Codespace 的容器。更多信息,请参见“Dev Containers 简介”。
要在本地工作时(未连接到 Codespace)在 VS Code 中添加特性,您必须安装并启用“Dev Containers”扩展。有关此扩展的更多信息,请参见VS Code 市场。
-
使用Shift+Command+P(Mac)或Ctrl+Shift+P(Windows/Linux)访问 VS Code 命令面板。
-
开始键入“add dev”,然后单击Codespaces:添加 Dev Container 配置文件。

-
单击修改您的活动配置。
-
更新您的特性选择,然后单击确定。
-
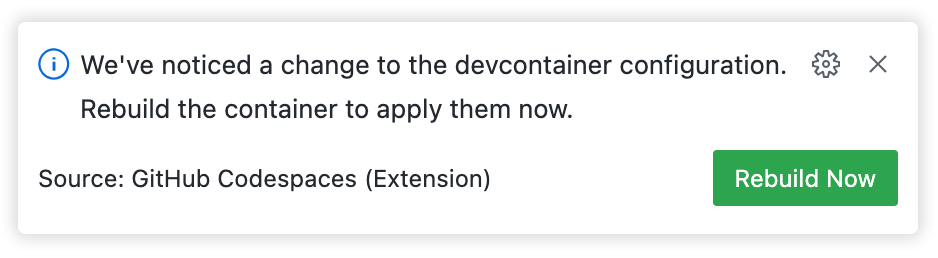
如果您在 Codespace 中工作,则右下角将出现提示。要重建容器并将更改应用于您正在工作的 Codespace,请单击立即重建。