在 Codespace 中工作时,您可以打开一个使用您选择的 Shell 的新终端窗口,更改新终端窗口的默认 Shell,或安装新的 Shell。您还可以使用点文件来配置您的 Shell。
使用默认开发容器镜像的 Codespaces 预装了bash、zsh 和fish Shell。如果您在 VS Code 网页客户端中打开一个新的 Codespace,或通过 SSH 连接到 Codespace,则终端默认情况下会打开一个正在运行的bash 会话。在 VS Code 桌面应用程序中,默认 Shell 取决于您的本地设置和操作系统。有关更多信息,请参阅 VS Code 文档中的终端配置文件。
从 VS Code 中的默认 Shell 更改
如果您不想使用默认 Shell,您可以使用不同的 Shell 打开新的终端会话。
-
如果您在 VS Code 中看不到集成终端,请按Ctrl+`。
-
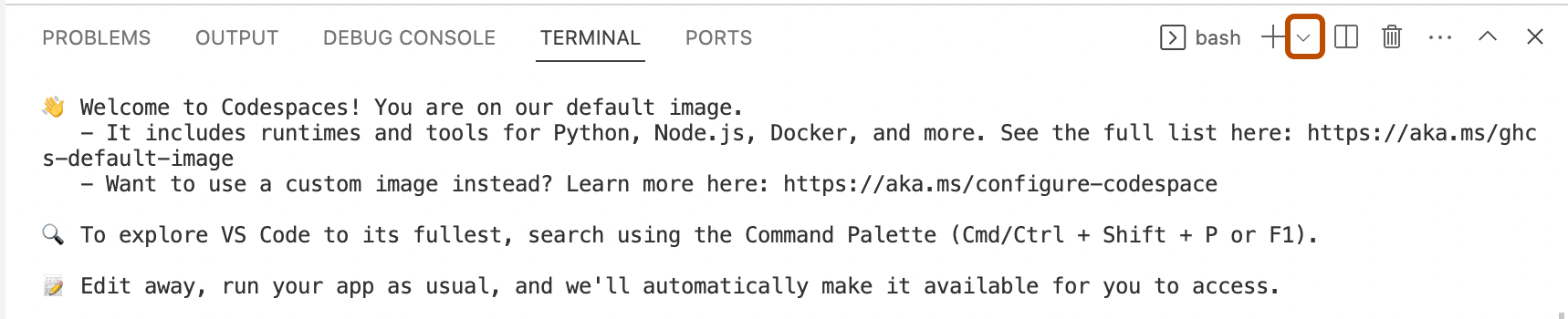
在打开新终端窗口的图标右侧,选择下拉图标。

-
在下拉菜单中,单击您要使用的 Shell 的名称。
安装新的 Shell
如果您想使用 Codespace 的基础镜像或开发容器配置中未安装的 Shell,则可以安装新的 Shell。
如果您使用的是默认开发容器镜像,请查找 Ubuntu Linux 的安装说明。如果您只想在一个会话中使用不同的 Shell,则可以使用命令行在您正在使用的 Codespace 中安装 Shell。但是,如果您重建 Codespace 中的容器,则可能会丢失已安装的程序。有关更多信息,请参阅“深入了解 GitHub Codespaces”。
安装新 shell 的一种更可靠的方法是将安装命令包含在 dotfiles 仓库中,或作为生命周期命令(例如 `devcontainer.json` 文件中的 `postCreateCommand`)来实现。对于希望在所有 codespace 中使用的 shell,应使用 dotfiles 仓库进行安装;而对于特定仓库的贡献者应该安装的 shell,则应使用 `devcontainer.json` 文件。更多信息,请参见“个性化你的 GitHub Codespaces 帐户”和“Dev Container 简介”。
为新的 shell 添加 VS Code 终端配置文件
VS Code 会自动检测大多数标准 shell 并将其添加为终端配置文件,因此您可以轻松地使用已安装的 shell 打开新的终端窗口。
如果系统未自动检测到您安装的 shell,则可以向用户设置添加新的终端配置文件。此设置取决于您的操作系统,因此对于 VS Code 网页客户端,您应该使用 `linux`;对于桌面应用程序,则应使用您的本地操作系统。
-
要打开 Visual Studio Code 命令面板,请按 Command+Shift+P(Mac)或 Ctrl+Shift+P(Windows)。
-
开始键入“用户设置”,然后单击**首选项:打开用户设置 (JSON)**。
-
在 `settings.json` 文件中,在 JSON 对象内,添加如下所示的新属性。将 `OPERATING-SYSTEM` 替换为相关操作系统(例如 `linux`、`windows` 或 `osx`),并将 `SHELL` 替换为已安装的 shell。
JSON "terminal.integrated.profiles.OPERATING-SYSTEM": { "SHELL": { "path": "SHELL" } }"terminal.integrated.profiles.OPERATING-SYSTEM": { "SHELL": { "path": "SHELL" } }例如
"terminal.integrated.profiles.linux": { "csh": { "path": "csh" } } -
保存文件。
您可以使用设置同步在 VS Code 网页客户端和桌面应用程序中打开的所有 codespace 之间共享这些设置。如果您在网页客户端中工作,则设置同步默认情况下处于禁用状态,您必须启用设置同步才能将更改推送到您的设置或提取您在其他地方做出的新更改。更多信息,请参见“个性化你的 GitHub Codespaces 帐户”。
在 VS Code 中设置默认 shell
您可以设置默认终端配置文件来选择用于在 VS Code 中打开的所有新终端窗口的默认 shell。默认终端配置文件取决于您的操作系统,因此如果您使用的是 VS Code 网页客户端,则可以为 Linux 设置默认配置文件;如果您使用的是桌面应用程序,则可以为您的本地操作系统设置默认配置文件。
注意
无论您的默认配置文件是什么,在网页客户端中打开的 codespace 始终以运行的 `bash` 会话开始。
-
要打开 Visual Studio Code 命令面板,请按 Command+Shift+P(Mac)或 Ctrl+Shift+P(Windows)。
-
开始键入“用户设置”,然后单击**首选项:打开用户设置 (JSON)**。
-
在 JSON 对象内,要为相关操作系统设置默认 shell,请添加或编辑如下所示的行。
"terminal.integrated.defaultProfile.OPERATING-SYSTEM": "SHELL"例如
JSON { "terminal.integrated.defaultProfile.osx": "zsh", "terminal.integrated.defaultProfile.linux": "bash", "terminal.integrated.defaultProfile.windows": "PowerShell" }{ "terminal.integrated.defaultProfile.osx": "zsh", "terminal.integrated.defaultProfile.linux": "bash", "terminal.integrated.defaultProfile.windows": "PowerShell" } -
保存 `settings.json` 文件。
您可以使用设置同步在 VS Code 网页客户端和桌面应用程序中打开的所有 codespace 之间共享这些设置。如果您在网页客户端中工作,则设置同步默认情况下处于禁用状态,您必须启用设置同步才能将更改推送到您的设置或提取您在其他地方做出的新更改。更多信息,请参见“个性化你的 GitHub Codespaces 帐户”。
通过 SSH 设置默认 shell
当您通过命令行通过 SSH 连接到 codespace 时,默认情况下您连接到 codespace 中的 `bash` 会话。
如果您已为 GitHub Codespaces 启用 dotfiles 仓库,则可以通过将命令添加到 dotfiles 中的安装脚本(例如 `install.sh`)来更改连接到的默认 shell。更多信息,请参见“使用 GitHub CLI 与 GitHub Codespaces”和“个性化你的 GitHub Codespaces 帐户”。例如,以下命令将默认 shell 更改为 `zsh`。
sudo chsh "$(id -un)" --shell "/usr/bin/zsh"
sudo chsh "$(id -un)" --shell "/usr/bin/zsh"
如果您想使用 codespace 中默认未安装的默认 shell,或者确保您拥有最新版本的 shell,则可以先安装 shell。
sudo apt-get update -y sudo apt-get install -y csh sudo chsh "$(id -un)" --shell "/usr/bin/csh"
sudo apt-get update -y
sudo apt-get install -y csh
sudo chsh "$(id -un)" --shell "/usr/bin/csh"
注意
如果您创建新的 codespace(例如使用 `gh codespace create`),则必须等待足够的时间以确保脚本运行完毕,然后再通过 SSH 连接到 codespace。如果脚本尚未运行完毕,您将连接到默认的 `bash` 会话。
连接到 codespace 后,对于大多数 shell,您可以使用命令 `readlink /proc/$$/exe` 来检查是否正在运行正确的 shell。
配置您的 shell
对于大多数 shell,您可以选择使用配置文件(例如 `bashrc`)来使用您首选的设置配置 shell。这些设置可能包括别名和环境变量。
默认情况下,codespace 包含预安装的 shell 的预定义配置。例如,codespace 中的主目录包含 `bashrc` 和 `zshrc` 文件。您可以更改这些文件的内容,然后使用类似 `source ~/.bashrc` 的命令来更新 shell 配置。但是,如果您重建 codespace 中的容器,则将丢失对这些文件的任何更改。更多信息,请参见“深入了解 GitHub Codespaces”。
通常,您应该使用 dotfiles 仓库来使用您首选的设置配置 shell。dotfiles 中的设置适用于您创建的所有 codespace,并且会在重建容器后保留。更多信息,请参见“个性化你的 GitHub Codespaces 帐户”。
排查 `fish` shell 问题
`fish` shell 包含基于 Web 的配置界面。您可以使用 `fish_config` 命令启动本地 Web 服务器并启动此界面,然后执行更改终端提示或查看环境变量等操作。
您可以在 codespace 中使用 `fish` 的基于 Web 的界面。但是,VS Code 集成终端中的颜色设置取决于您选择的 VS Code 主题,并且您无法通过在 `fish_config` 界面中设置新主题来覆盖这些设置。
当 `fish` 启动本地服务器时,GitHub Codespaces 提供的转发端口的默认链接不起作用。例如,如果您单击弹出消息上的**在浏览器中打开**,您将被带到错误页面。
要访问 `fish_config` 的基于 Web 的界面
-
在运行 `fish` 会话的终端中,输入 `fish_config`。
-
在终端输出中,使用 Command+单击或 Ctrl+单击打开指向 `web_config` HTML 文件的链接。
$ fish_config Web config started at file:///tmp/web_config60rc9tr3.html Hit ENTER to stop. -
在 `web_config` 文件中,使用 Command+单击或 Ctrl+单击打开指向转发端口的链接。
<body> <p><a href="https://:8000/1b9411c2469e392b96df5e5b28da485b/">Start the Fish Web config</a></p> </body>