注意
- 目前,使用 GitHub Codespaces 与 JetBrains IDE 处于公开预览阶段,可能会有所更改。
- 要在 JetBrains IDE 中处理 Codespace,您必须使用 JetBrains Gateway 的 2023.3.* 或 2024.1.* 版本。
关于 GitHub Codespaces 插件
当您从 JetBrains Gateway 应用程序连接到 Codespace 时,会启动 JetBrains 客户端应用程序。它允许您将 GitHub Codespaces 与您喜欢的 JetBrains IDE 配合使用。有关更多信息,请参阅“在 JetBrains IDE 中使用 GitHub Codespaces”。
当您从 JetBrains Gateway 连接到 Codespace 时,JetBrains 客户端中已安装 GitHub Codespaces 插件。该插件会将 GitHub Codespaces 工具窗口添加到用户界面。
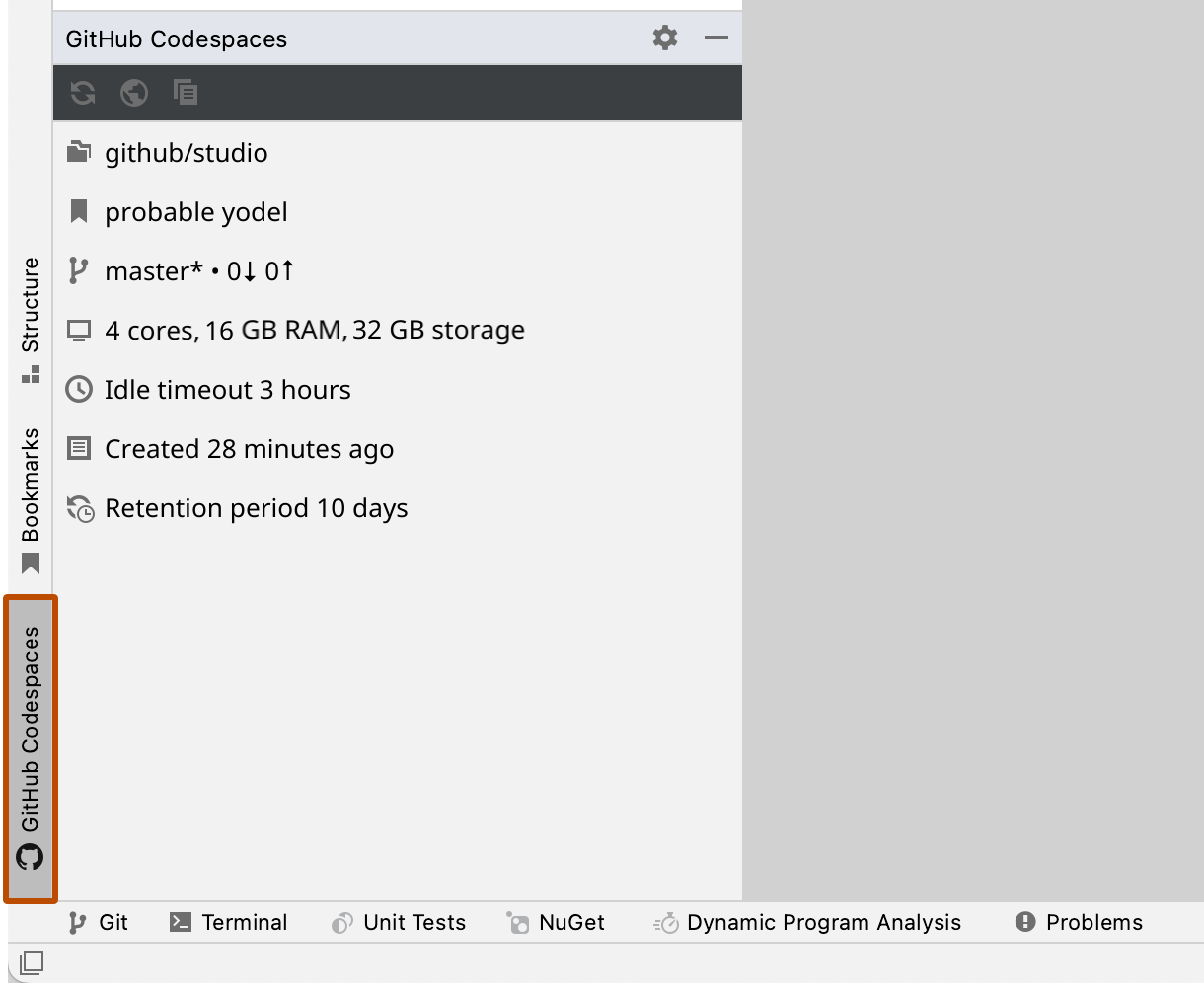
单击 JetBrains 客户端应用程序窗口左下角的**GitHub Codespaces**以打开 GitHub Codespaces 工具窗口。

使用 GitHub Codespaces 工具窗口
GitHub Codespaces 工具窗口显示
- 您从中创建此 Codespace 的仓库
- Codespace 的显示名称
- 当前分支
- 机器规格
- 此 Codespace 在自动停止之前可以保持空闲的时间
- Codespace 的创建时间
- 停止的 Codespace 在自动删除之前将保留的时间段
GitHub Codespaces 工具窗口顶部的图标提供以下功能。
-
刷新活动 Codespace

刷新 GitHub Codespaces 工具窗口中的详细信息。例如,如果您使用 GitHub CLI 更改了显示名称,则可以单击此按钮以显示新名称。
-
从 Web 管理您的 Codespaces

在https://github.com/codespaces打开您的 Codespaces 列表。
-
查看 Codespace 创建日志

在编辑器窗口中打开 Codespace 创建日志。有关更多信息,请参阅“GitHub Codespaces 日志”。