注意
- 目前,使用 GitHub Codespaces 与 JetBrains IDE 处于公开预览阶段,如有更改,恕不另行通知。
- 要在 JetBrains IDE 中处理 Codespace,您必须使用 JetBrains Gateway 的 2023.3.* 或 2024.1.* 版本。
您可以在 GitHub、JetBrains IDE、Visual Studio Code 或使用 GitHub CLI 重新打开任何处于活动状态或已停止的 Codespaces。您无法重新打开已删除的 Codespace。请参阅“了解 Codespace 生命周期”。
您可以在 github.com/codespaces 的“你的 Codespaces”页面上查看所有 Codespaces。在此页面上,您可以:
- 打开、停止或删除你的 Codespaces。
- 查看谁拥有(以及可能为谁付费)你的 Codespaces:你的个人帐户或你所属的组织。请参阅“关于 GitHub Codespaces 的计费”。
- 查看你的 Codespaces 的机器类型、大小和状态。
- 创建一个新的 Codespace,方法是选择 GitHub 的模板之一,或点击**新建 Codespace**。请参阅“从模板创建 Codespace”和“为仓库创建 Codespace”。
- 防止 Codespace 自动删除。请参阅“配置 Codespaces 的自动删除”。
从仓库页面恢复 Codespace
在 GitHub 上查看代码仓库时,您可以快速恢复 codespace。
-
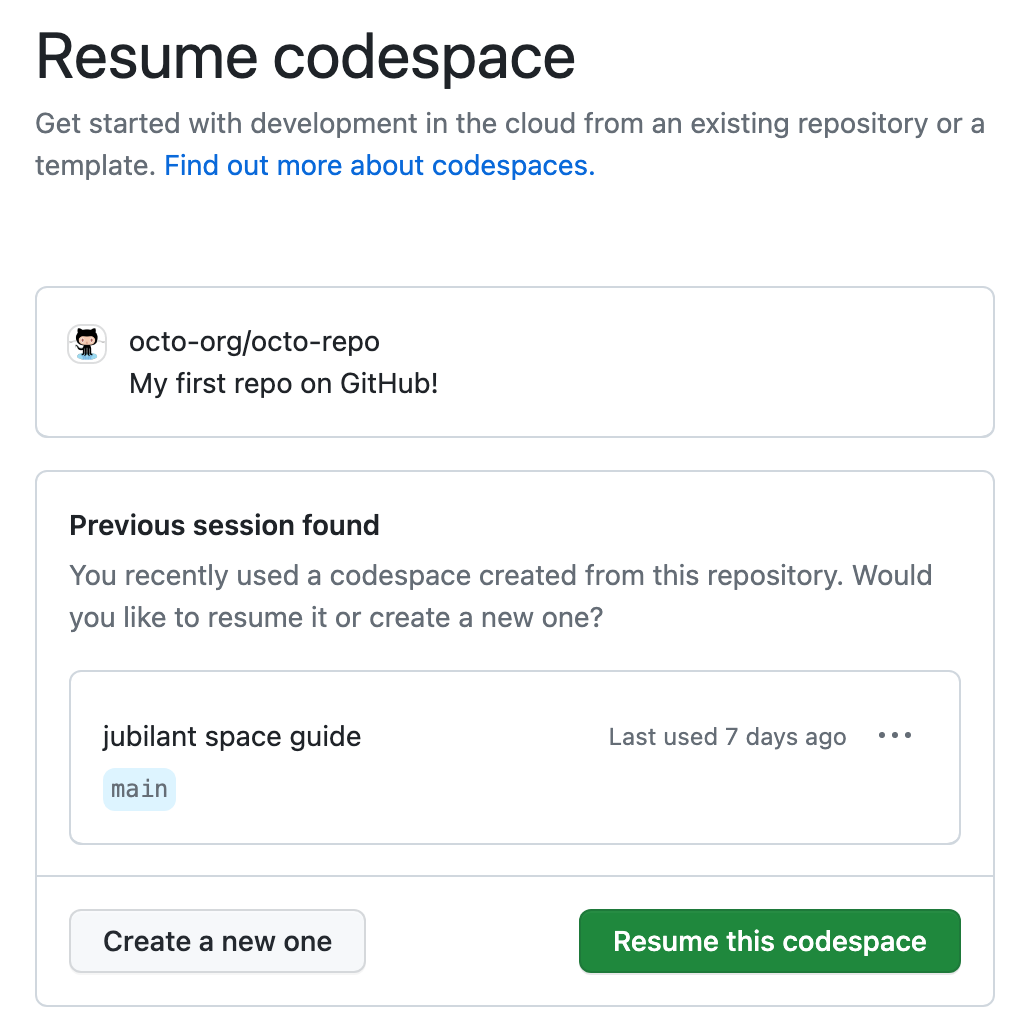
在 GitHub 上显示代码仓库的 代码 选项卡中,按 ,(逗号键)。
将显示“恢复 codespace”页面。这允许您恢复最近用于代码仓库当前选中分支的 codespace,或者如果您正在查看拉取请求,则恢复拉取请求主题分支的 codespace。

-
单击恢复此 codespace。
或者,如果您想为此代码仓库分支创建一个新的 codespace,请单击创建新的 codespace。
注意
如果您没有为此分支的现有 codespace,则页面标题为“创建 codespace”,并且显示一个标有创建新的 codespace的按钮。
如果您想快速返回以恢复您的 codespace,可以将此页面的地址添加到书签。或者,您可以使用地址中的链接,为其他人提供一种快速创建和恢复他们自己此代码仓库的 codespace 的方法。
从“您的 codespaces”页面打开现有 codespace
-
在 GitHub 的左上角,选择,然后单击 Codespaces 将您带到 github.com/codespaces 上的“您的 codespaces”页面。
-
要在默认编辑器中打开 codespace,请单击 codespace 的名称。您可以在个人设置页面中设置 Codespaces 的默认编辑器。请参阅“设置 GitHub Codespaces 的默认编辑器”。
要在除默认编辑器之外的编辑器中打开 codespace
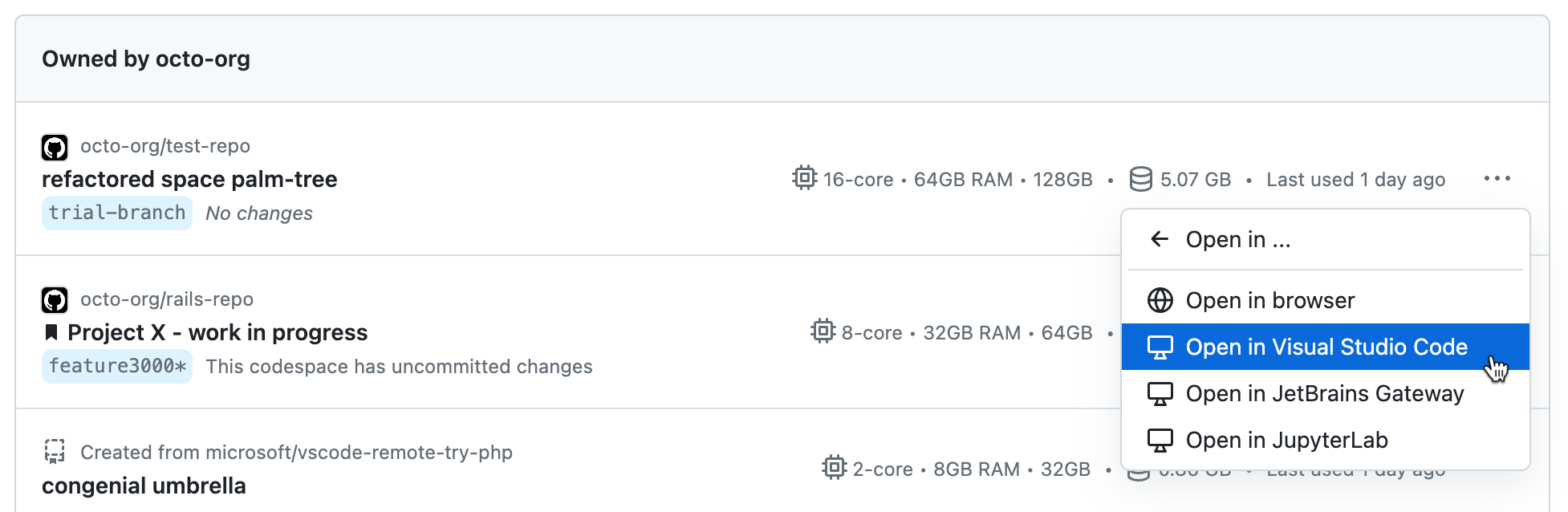
- 单击您要打开的 codespace 右侧的省略号 (...)。
- 单击在...中打开。
- 单击在 APPLICATION 中打开。

您可以在以下程序中打开 codespace:
- 您的浏览器
- Visual Studio Code
- JetBrains Gateway
- JupyterLab
如果您选择Visual Studio Code 或JetBrains Gateway,则必须确保已在本地计算机上安装选定的应用程序。
如果您选择JupyterLab,则必须在 codespace 中安装 JupyterLab 应用程序。默认的开发容器镜像包含 JupyterLab,因此从默认镜像创建的 codespaces 将始终安装 JupyterLab。有关默认镜像的更多信息,请参阅“开发容器简介”和
devcontainers/images代码仓库。如果您在开发容器配置中未使用默认镜像,则可以通过将ghcr.io/devcontainers/features/python功能添加到您的devcontainer.json文件来安装 JupyterLab。您应该包含选项"installJupyterlab": true。有关更多信息,请参阅devcontainers/features代码仓库中python功能的 README。
链接到现有 codespace
您可以创建到现有 codespaces 的链接。如果您经常返回长时间运行的 codespace,这将非常有用。您可以将链接保存在您选择的任何位置,作为使用 https://github.com/codespaces 上的链接的替代方法。
注意
您只能打开您自己的 codespaces。如果有人单击到您其中一个 codespace 的链接,他们将看到 404 错误消息。
使用以下 URL 模式之一创建链接。在这些 URL 中,CODESPACE-NAME 代表 codespace 的唯一永久名称,例如literate-space-parakeet-w5vg5ww5p793g7g9,而不是 codespace 的显示名称。您可以通过复制 https://github.com/codespaces 页面上 codespace 的链接并从 URL 中提取 codespace 名称来查找 codespace 的名称。
| 链接在以下程序中打开: | 链接语法 |
|---|---|
| VS Code 网页客户端 | https://CODESPACE-NAME.github.dev |
| 带有指定工作区的 VS Code 网页客户端 | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| VS Code 桌面应用程序 | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains Gateway | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
重新打开现有 codespace
注意
要在 VS Code 中使用 GitHub Codespaces,您需要安装 Codespaces 扩展。请参阅“在 Visual Studio Code 中使用 GitHub Codespaces”。
-
在 VS Code 桌面应用程序中,使用 Command+Shift+P (Mac) 或 Ctrl+Shift+P (Windows/Linux) 打开命令面板。
-
键入“Codespaces”并选择以下命令之一。
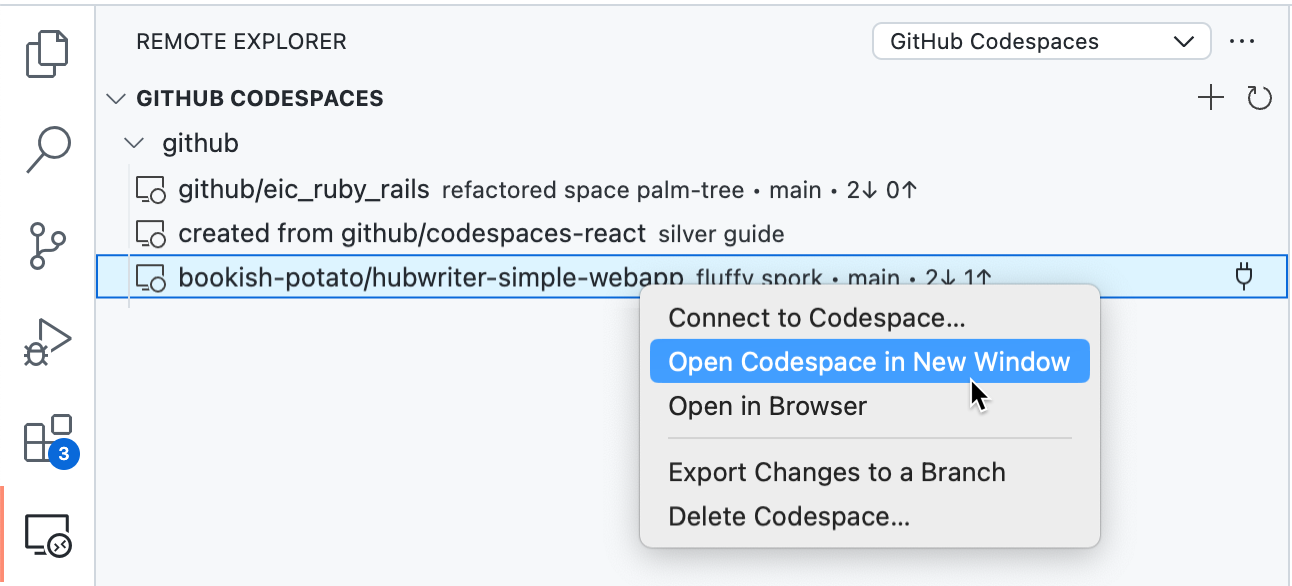
- 要在 VS Code 的新窗口中打开 codespace,请选择Codespaces:在新窗口中打开 Codespace
- 要在网页编辑器中打开 codespace,请选择Codespaces:在浏览器中打开
-
单击您要打开的 codespace。

您还可以通过导航到 VS Code 中的远程资源管理器视图并右键单击您要打开的 codespace 来访问上述命令。

注意
如果活动栏中未显示远程资源管理器
- 访问命令面板。例如,按 Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux)。
- 键入:
details。 - 单击Codespaces:详细信息。
链接到现有 codespace
您可以创建到现有 codespaces 的链接。如果您经常返回长时间运行的 codespace,这将非常有用。您可以将链接保存在您选择的任何位置,作为使用 https://github.com/codespaces 上的链接的替代方法。
注意
您只能打开您自己的 codespaces。如果有人单击到您其中一个 codespace 的链接,他们将看到 404 错误消息。
使用以下 URL 模式之一创建链接。在这些 URL 中,CODESPACE-NAME 代表 codespace 的唯一永久名称,例如literate-space-parakeet-w5vg5ww5p793g7g9,而不是 codespace 的显示名称。您可以通过复制 https://github.com/codespaces 页面上 codespace 的链接并从 URL 中提取 codespace 名称来查找 codespace 的名称。
| 链接在以下程序中打开: | 链接语法 |
|---|---|
| VS Code 网页客户端 | https://CODESPACE-NAME.github.dev |
| 带有指定工作区的 VS Code 网页客户端 | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| VS Code 桌面应用程序 | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains Gateway | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
重新打开现有 codespace
如果您已安装 GitHub CLI,则可以使用它来处理 GitHub Codespaces。有关 GitHub CLI 的安装说明,请参阅 GitHub CLI 代码仓库。
-
在终端中,输入以下 GitHub CLI 命令之一。
-
要在 VS Code 中打开 codespace,请输入
Shell gh codespace code
gh codespace code注意
您必须在本地计算机上安装 VS Code。请参阅 VS Code 文档中的“设置 Visual Studio Code”。
-
要在浏览器中打开 codespace,请输入
Shell gh codespace code --web
gh codespace code --web -
要在 JupyterLab 中打开 codespace,请输入
Shell gh codespace jupyter
gh codespace jupyter注意
您要打开的 codespace 中必须安装 JupyterLab 应用程序。默认的开发容器镜像包含 JupyterLab,因此从默认镜像创建的 codespaces 将始终安装 JupyterLab。有关默认镜像的更多信息,请参阅“开发容器简介”和
devcontainers/images代码仓库。如果您在开发容器配置中未使用默认镜像,则可以通过将ghcr.io/devcontainers/features/python功能添加到您的devcontainer.json文件来安装 JupyterLab。您应该包含选项"installJupyterlab": true。有关更多信息,请参阅devcontainers/features代码仓库中python功能的 README。 -
要通过 SSH 从命令行访问 codespace,请输入
Shell gh codespace ssh
gh codespace ssh
-
-
使用方向键,导航到您要打开的 codespace。
-
要打开 codespace,请按 Enter。
请参阅 GitHub CLI 手册中的 gh codespace code。
重新打开现有 codespace
如果您已将 JetBrains Gateway 设置为默认编辑器,则当您从 GitHub 打开 codespace 时,Gateway 将自动启动。
如果 JetBrains Gateway 不是您的默认编辑器,您仍然可以通过转到 github.com/codespaces 上的“您的 codespaces”页面并单击您要打开的 codespace 右侧的省略号 (...) 来在 JetBrains 中打开 codespace。有关更多信息,请参阅“打开现有 codespace”。
或者,您也可以打开 JetBrains Gateway 并选择现有 codespace,如下面的步骤所述。
-
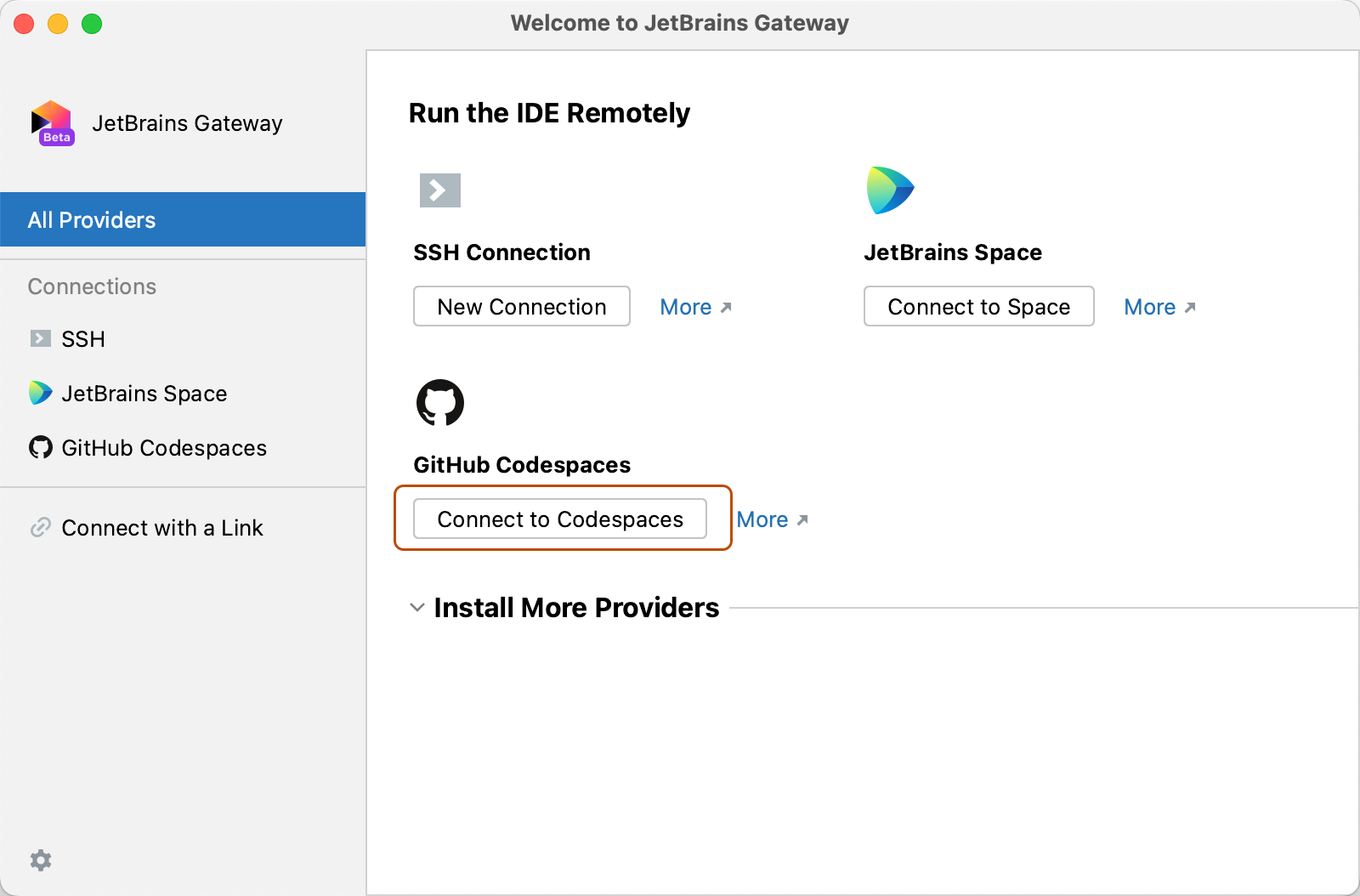
打开 JetBrains Gateway 应用程序。
-
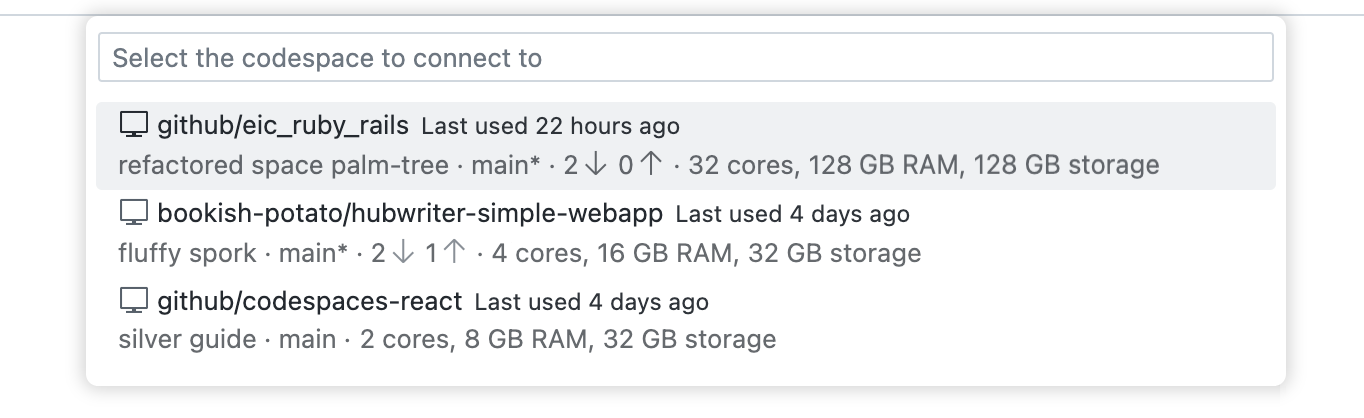
单击连接到 Codespaces。

-
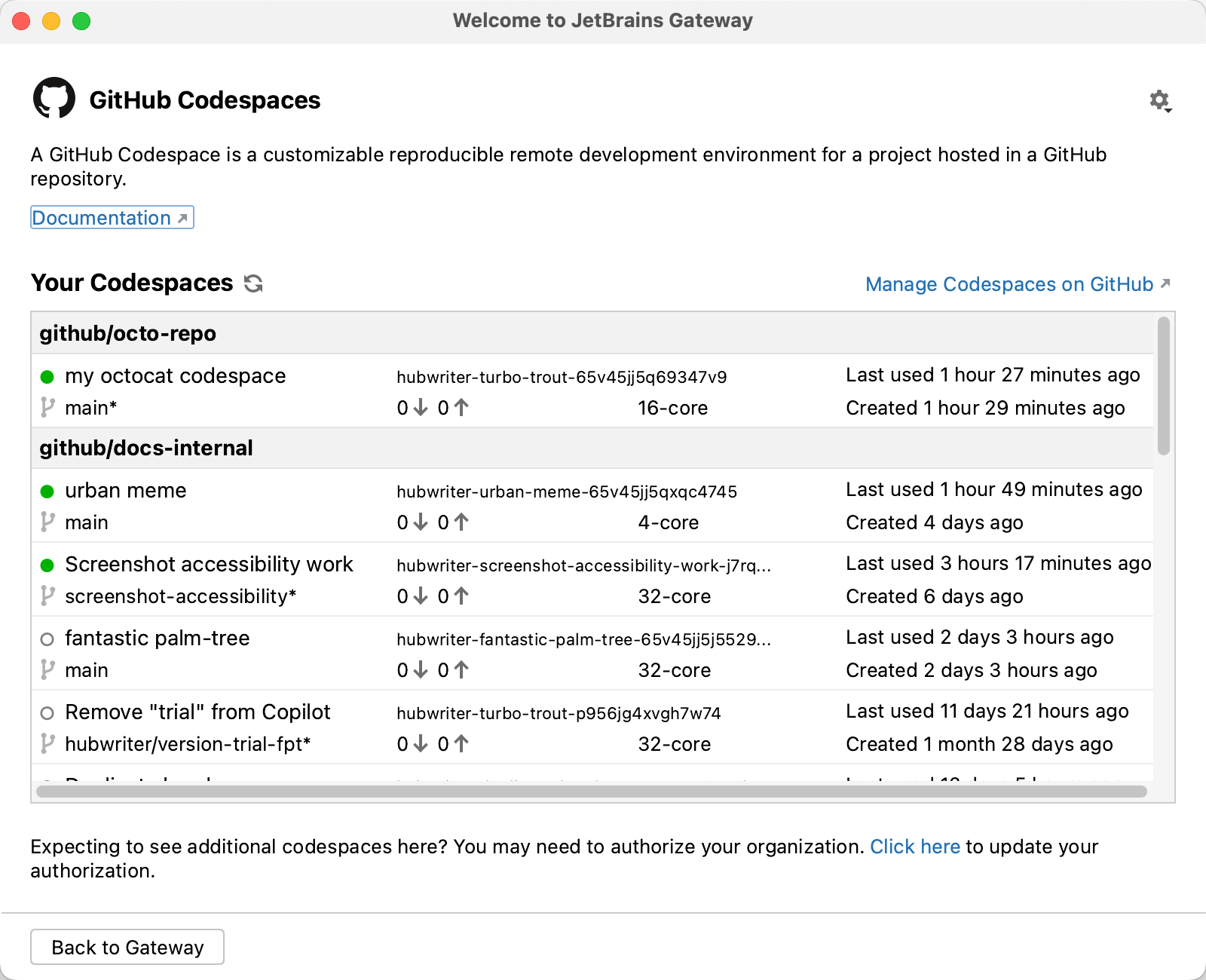
在“您的 Codespaces”列表中,单击您要使用的 codespace。

-
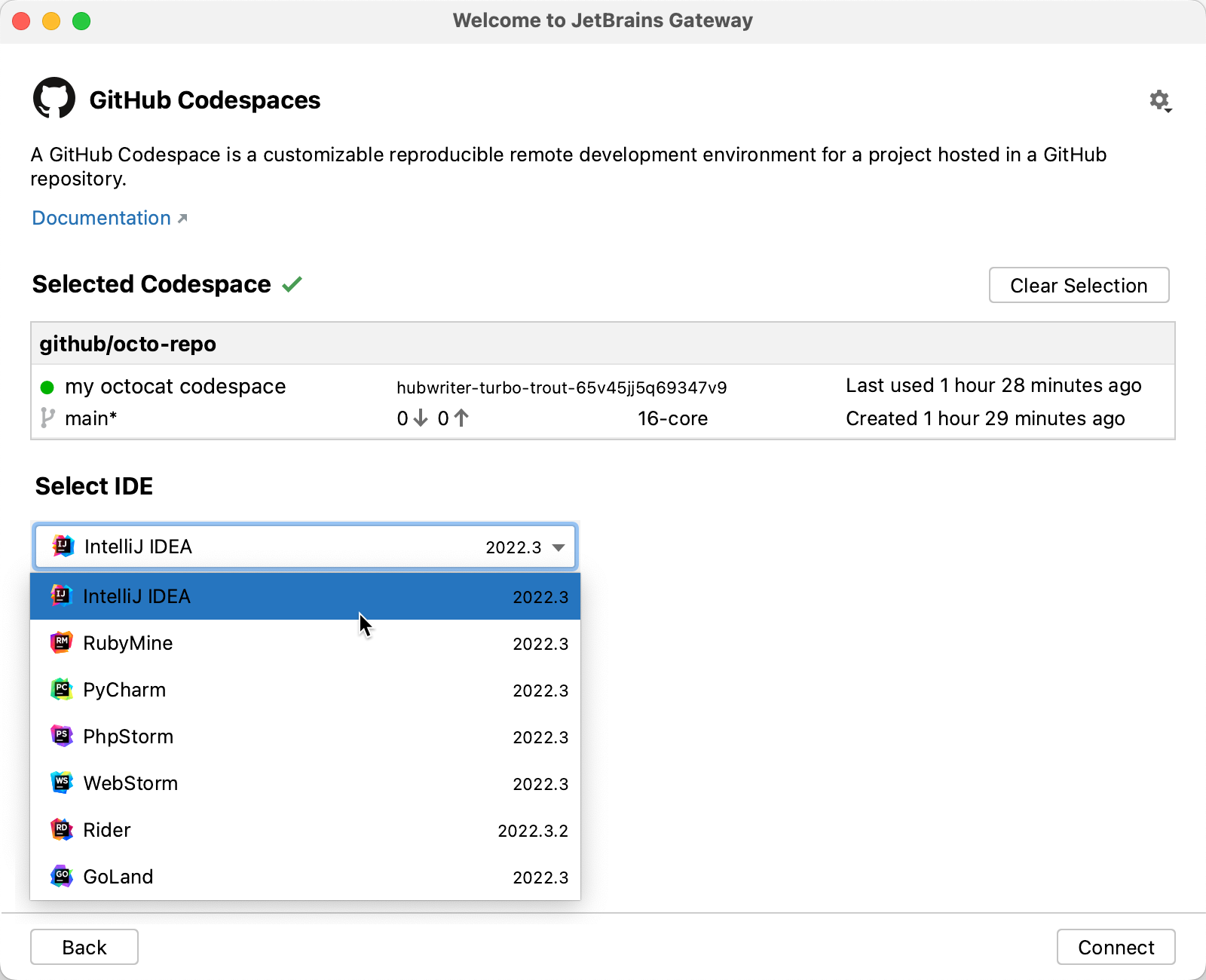
在“可用 IDE”列表中,单击您要使用的 JetBrains IDE。下次连接到 codespace 时,Gateway 将记住您的选择。

-
单击连接。
注意
-
如果您选择 Rider 作为您的 JetBrains IDE,并且代码仓库包含多个解决方案文件,则会显示“设置解决方案路径”对话框,提示您选择要使用的解决方案。从下拉菜单中选择一个解决方案文件,然后单击确定。
如果代码仓库没有解决方案文件,Rider 将以基本的项目目录视图打开,并且功能有限。例如,您将无法获得特定于 .NET 的代码导航。如果代码仓库中只有一个解决方案文件,它将被自动使用,而不会显示提示。有关更多信息,请参阅 JetBrains 文档中的“创建和打开项目和解决方案”。
-
如果您正在运行防火墙,则第一次连接到远程资源时,系统可能会提示您允许 JetBrains Gateway 通过网络进行通信。
-