注意
- 目前,使用 JetBrains IDE 与 GitHub Codespaces 处于公开预览阶段,可能会发生更改。
- 要在 JetBrains IDE 中处理 Codespace,必须使用 JetBrains Gateway 的 2023.3.* 或 2024.1.* 版本。
Visual Studio Code Web 客户端疑难解答
如果您在非 Chromium 浏览器中使用 GitHub Codespaces 时遇到问题,请尝试切换到基于 Chromium 的浏览器,例如 Google Chrome 或 Microsoft Edge。或者,在 microsoft/vscode 存储库中搜索标有浏览器名称的问题,例如 firefox 或 safari,以检查您浏览器是否存在已知问题。
如果您在基于 Chromium 的浏览器中使用 GitHub Codespaces 时遇到问题,则可以检查您是否在 microsoft/vscode 存储库中遇到了 VS Code 的另一个已知问题。
与在本地 VS Code 中工作时的差异
当您在浏览器中使用 VS Code Web 客户端打开 Codespace 时,您会注意到与在 VS Code 桌面应用程序中的本地工作区中工作的一些区别。例如,某些键绑定将有所不同或缺失,某些扩展可能会有不同的行为。有关摘要,请参阅 VS Code 文档中的“已知限制和调整”。
您可以在 microsoft/vscode 存储库中检查已知问题并记录有关 VS Code 体验的新问题。
Visual Studio Code 预览版
Visual Studio Code 预览版是 VS Code 最频繁的版本。它包含所有最新的功能和错误修复,但也可能偶尔包含导致构建失败的新问题。
如果您正在使用预览版版本并注意到行为异常,建议您切换到 Visual Studio Code 正式版并重试。
点击编辑器左下角,然后选择切换到正式版...。如果 VS Code Web 客户端无法加载,或者不可用,您可以通过将?vscodeChannel=stable追加到您的 Codespace URL 并加载该 URL 处的 Codespace 来强制切换到 Visual Studio Code 正式版。
如果问题在 Visual Studio Code 正式版中未得到解决,请检查已知问题,并在需要时在 microsoft/vscode 存储库中记录有关 VS Code 体验的新问题。
简单浏览器故障排除
在 Codespace 中启动 Web 应用程序后,您可以在 VS Code 中嵌入的简单浏览器中预览正在运行的应用程序。在某些项目中,应用程序在应用程序启动时会在编辑器中的简单浏览器选项卡中自动打开。如果 Codespace 的devcontainer.json配置文件中,应用程序运行所在的端口的onAutoForward属性设置为openPreview,则会发生这种情况。
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
如果简单浏览器选项卡未自动打开,您可以手动打开简单浏览器以查看应用程序。
-
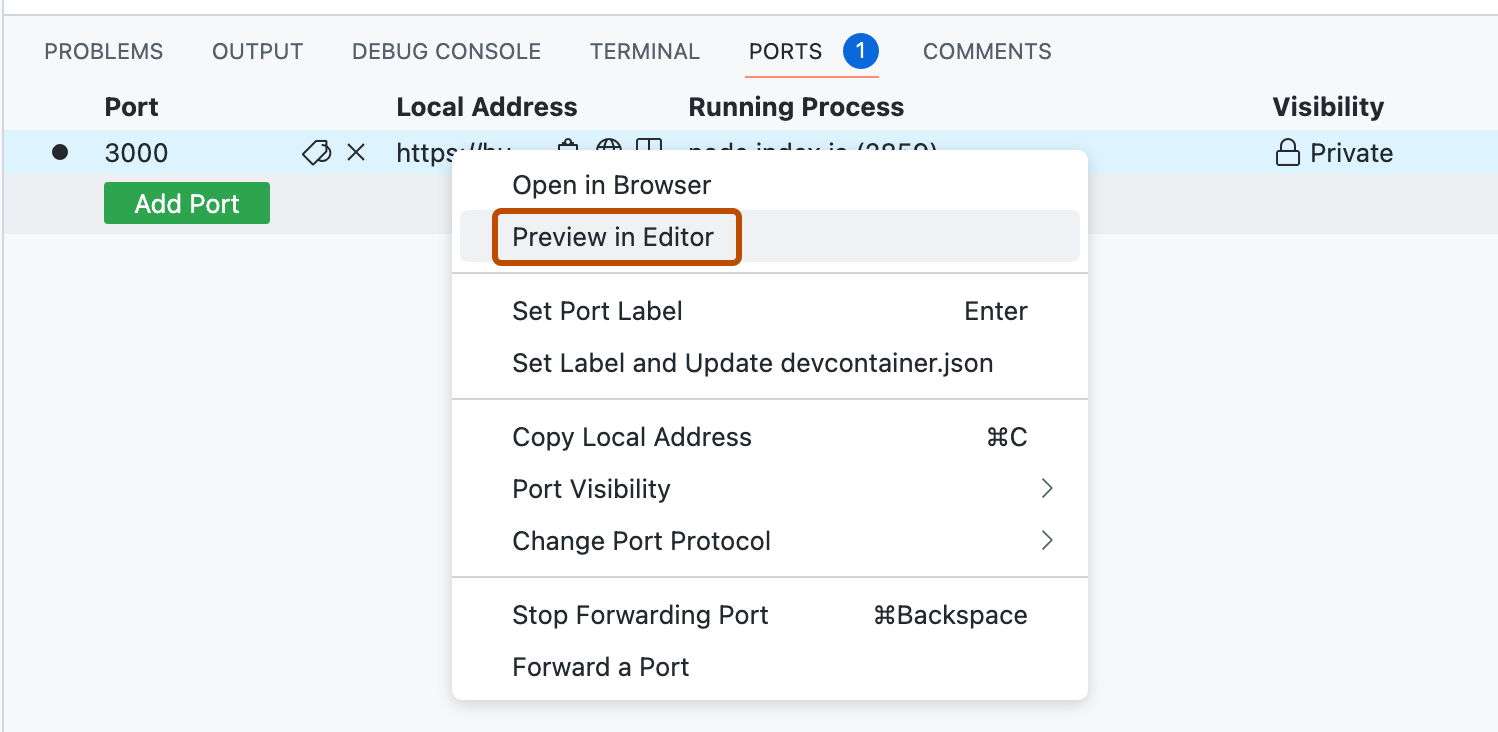
在 VS Code 中,点击端口选项卡。
-
右键点击端口,然后点击在编辑器中预览。

简单浏览器选项卡未自动打开
如果devcontainer.json配置文件为端口指定了"onAutoForward": "openPreview",但应用程序启动时简单浏览器未自动打开,请检查应用程序是否已在配置文件中指定的端口上启动。如果目标端口繁忙,应用程序可能会在其他端口上启动。
为了实现devcontainer.json中指定的端口配置,GitHub Codespaces 在创建 Codespace 时会将配置写入 VS Code 的settings.json文件。您可以在您的 Codespace 中检查配置是否已正确写入settings.json。
-
在 Codespace 的终端中,输入以下命令。
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
验证
settings.json文件是否包含以下类似的行。"remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
如果settings.json文件不包含这些设置,请检查您是否启用了点文件,以及点文件中的任何配置是否覆盖了settings.json文件。有关更多信息,请参阅“为您的帐户个性化 GitHub Codespaces”。
应用程序未加载
有时,您可能会发现简单浏览器选项卡已打开,但显示错误页面图标或空白页面,而不是正在运行的应用程序。如果要加载的 Web 应用程序包含限制站点页面可能嵌入其中的域的内容安全策略 (CSP),则可能会发生这种情况。有关更多信息,请参阅 mdn 网站上的CSP:frame-ancestors。
您可能能够在本地更改应用程序的frame-ancestors安全策略以使应用程序在简单浏览器中显示。或者,如果frame-ancestors策略导致问题,则您应该能够通过在常规浏览器选项卡中打开应用程序而不是简单浏览器来查看应用程序。为此,请在 VS Code 中点击端口选项卡,右键点击端口,然后点击在浏览器中打开。
VS Code 故障排除
当您在 VS Code 桌面应用程序中打开 Codespace 时,您可能会注意到与在本地工作区中工作相比有一些区别,但体验应该类似。
如果您遇到问题,可以在 microsoft/vscode 存储库中检查已知问题并记录有关 VS Code 体验的新问题。
Visual Studio Code 预览版
Visual Studio Code 预览版是 VS Code 最频繁的版本。它包含所有最新的功能和错误修复,但也可能偶尔包含导致构建失败的新问题。
如果您正在使用预览版版本并注意到行为异常,建议您切换到 Visual Studio Code 正式版并重试。
要切换到 Visual Studio Code 正式版,请关闭 Visual Studio Code 预览版应用程序,打开 Visual Studio Code 正式版应用程序,然后重新打开您的 Codespace。
如果问题在 Visual Studio Code 正式版中未得到解决,请检查已知问题,并在需要时在 microsoft/vscode 存储库中记录有关 VS Code 体验的新问题。
简单浏览器故障排除
在 Codespace 中启动 Web 应用程序后,您可以在 VS Code 中嵌入的简单浏览器中预览正在运行的应用程序。在某些项目中,应用程序在应用程序启动时会在编辑器中的简单浏览器选项卡中自动打开。如果 Codespace 的devcontainer.json配置文件中,应用程序运行所在的端口的onAutoForward属性设置为openPreview,则会发生这种情况。
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
如果简单浏览器选项卡未自动打开,您可以手动打开简单浏览器以查看应用程序。
-
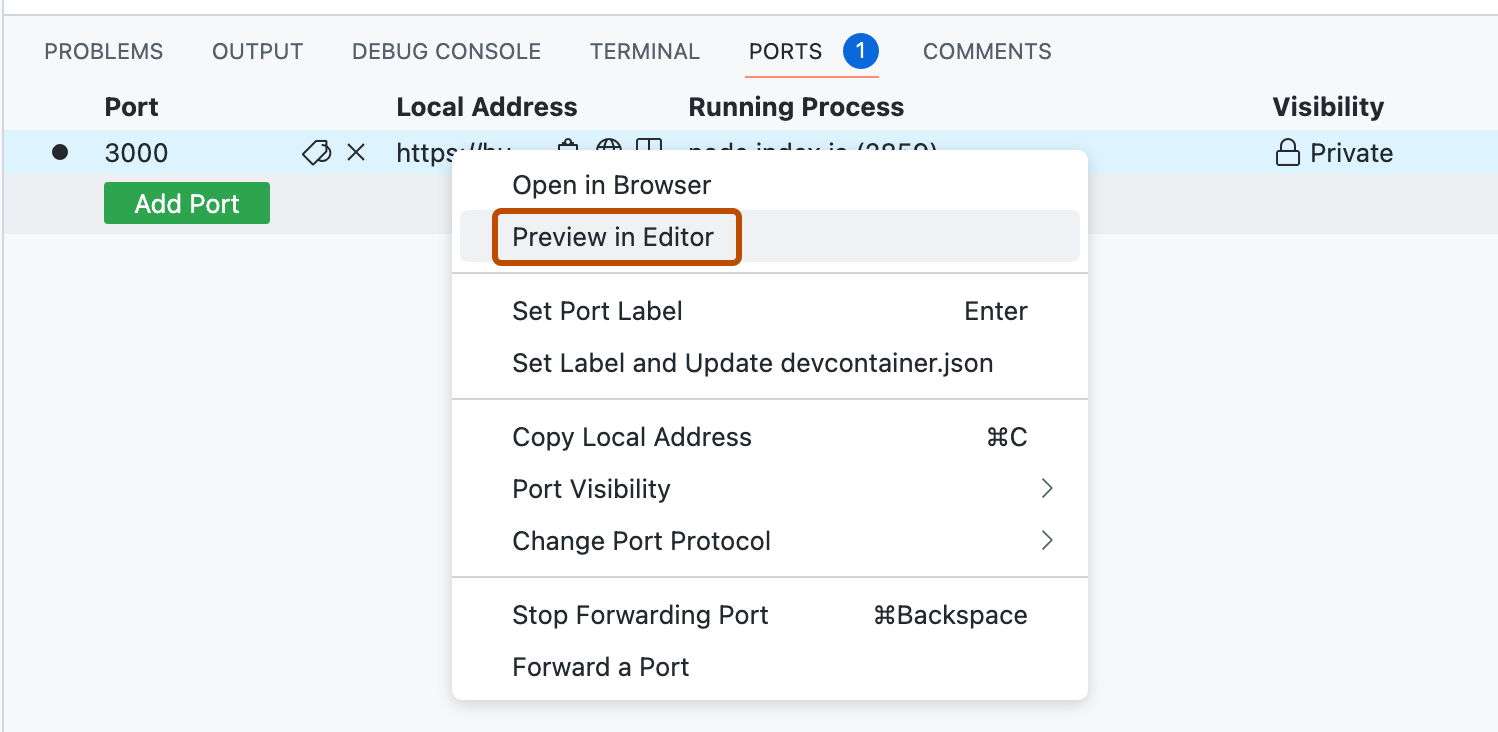
在 VS Code 中,点击端口选项卡。
-
右键点击端口,然后点击在编辑器中预览。

简单浏览器选项卡未自动打开
如果devcontainer.json配置文件为端口指定了"onAutoForward": "openPreview",但应用程序启动时简单浏览器未自动打开,请检查应用程序是否已在配置文件中指定的端口上启动。如果目标端口繁忙,应用程序可能会在其他端口上启动。
为了实现devcontainer.json中指定的端口配置,GitHub Codespaces 在创建 Codespace 时会将配置写入 VS Code 的settings.json文件。您可以在您的 Codespace 中检查配置是否已正确写入settings.json。
-
在 Codespace 的终端中,输入以下命令。
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
验证
settings.json文件是否包含以下类似的行。"remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
如果settings.json文件不包含这些设置,请检查您是否启用了点文件,以及点文件中的任何配置是否覆盖了settings.json文件。有关更多信息,请参阅“为您的帐户个性化 GitHub Codespaces”。
应用程序未加载
有时,您可能会发现简单浏览器选项卡已打开,但显示错误页面图标或空白页面,而不是正在运行的应用程序。如果要加载的 Web 应用程序包含限制站点页面可能嵌入其中的域的内容安全策略 (CSP),则可能会发生这种情况。有关更多信息,请参阅 mdn 网站上的CSP:frame-ancestors。
您可能能够在本地更改应用程序的frame-ancestors安全策略以使应用程序在简单浏览器中显示。或者,如果frame-ancestors策略导致问题,则您应该能够通过在常规浏览器选项卡中打开应用程序而不是简单浏览器来查看应用程序。为此,请在 VS Code 中点击端口选项卡,右键点击端口,然后点击在浏览器中打开。
JetBrains IDE 故障排除
性能问题
建议使用至少具有 4 个内核的 GitHub Codespaces 机器类型来运行任何 JetBrains IDE。有关更多信息,请参阅“更改 Codespace 的机器类型”。
如果您使用的是具有 4 个或更多内核的机器,并且在 JetBrains 中体验到的性能有点缓慢,则可能需要增加最大 Java 堆大小。
建议的堆大小根据 Codespace 的机器类型而异。
| 机器类型 | 最大堆大小 |
|---|---|
| 4 核,16 GB RAM | 2048 MiB |
| 8 核,32 GB RAM | 4096 MiB |
| 16 核,64 GB RAM | 8192 MiB |
| 32 核,128 GB RAM | 16,384 MiB |
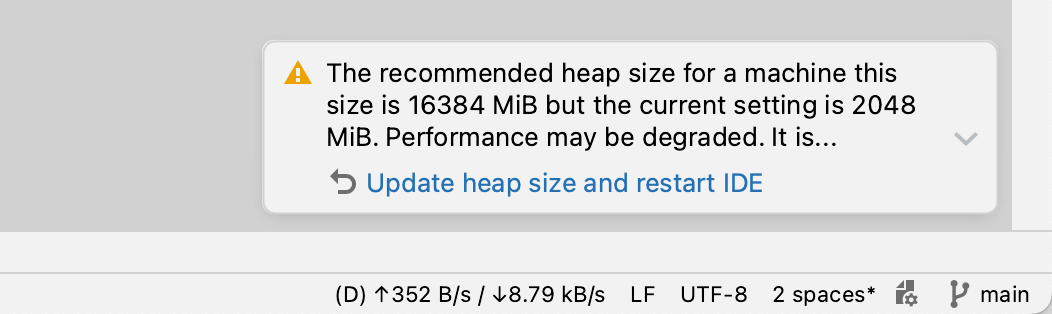
如果堆大小低于建议值,则在 Codespace 启动时会显示一条消息,建议您增加堆大小。您可以点击消息中的链接来自动增加堆大小。

根据代码库的大小以及运行应用程序所需的内存,您可能需要进一步增加堆大小。您应该将堆大小设置为上表中显示的大小和远程主机 RAM 的 60% 之间的值。如果您的应用程序很大,则不应设置过大的堆大小,以便为应用程序提供足够的内存。
-
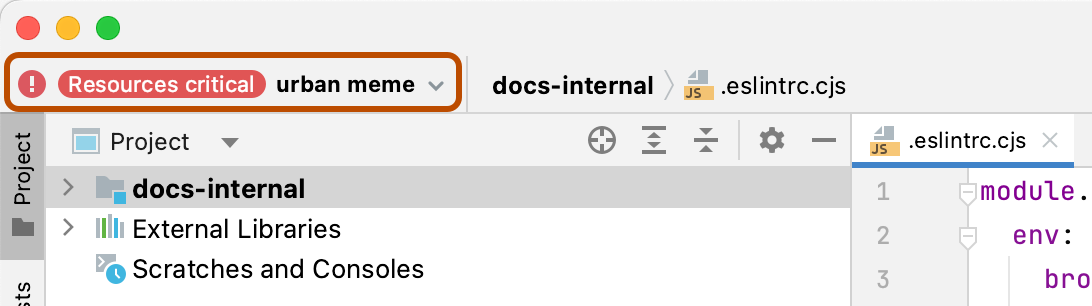
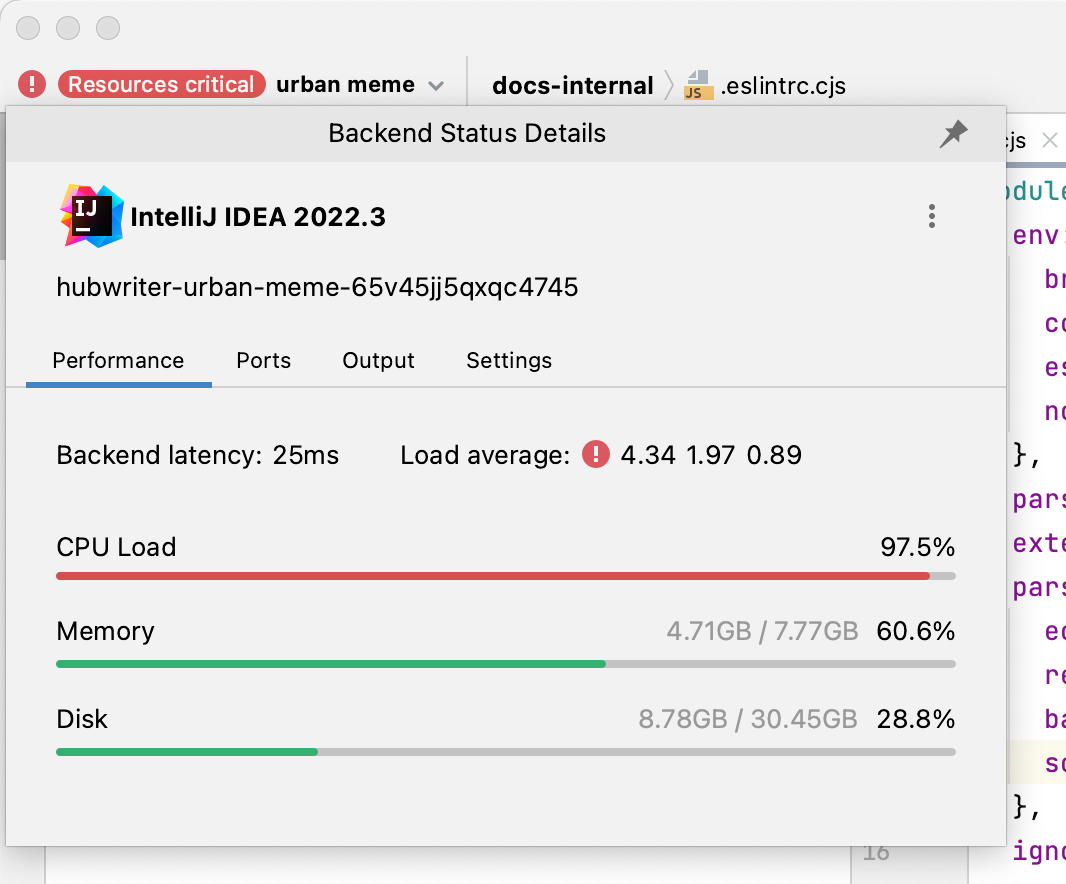
在应用程序窗口顶部的导航栏左侧,点击 Codespace 的名称。

-
在“性能”选项卡中,请注意 CPU 负载和内存详细信息。这些将指示机器是否过载。

-
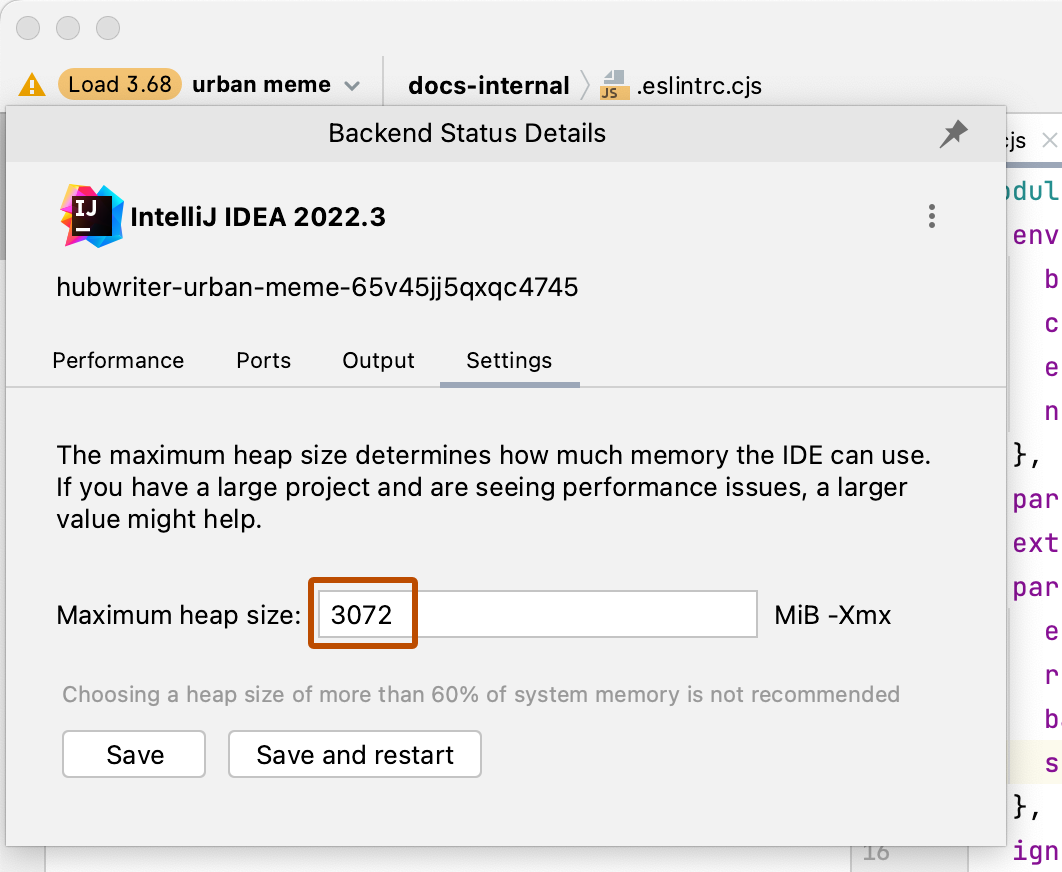
点击“设置”选项卡并编辑堆大小,将其增加到不超过 Codespace 可用内存的 60%。

-
点击保存并重新启动。
客户端无法在 macOS Ventura 中打开
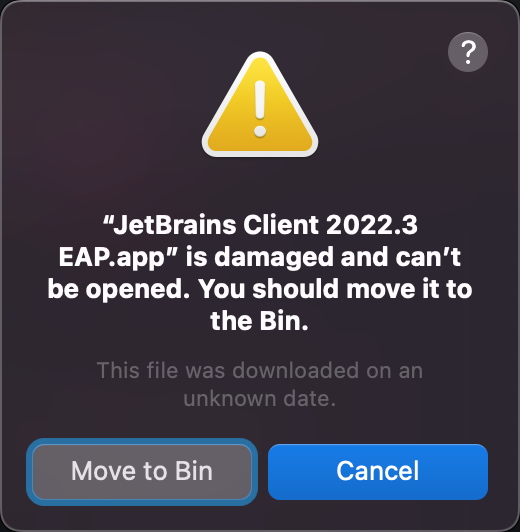
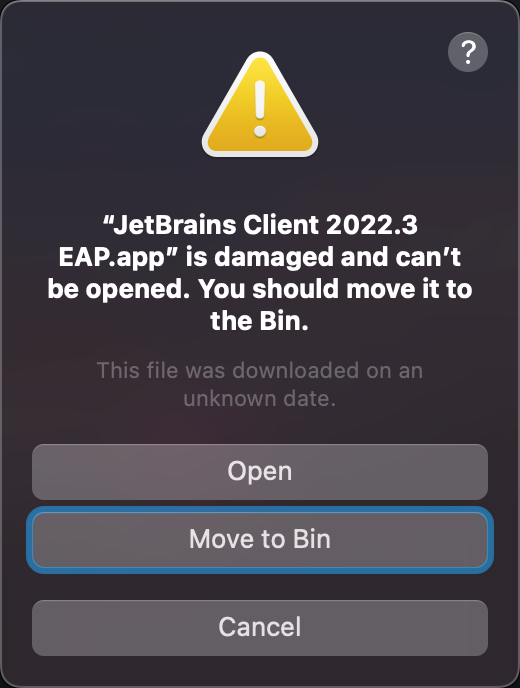
在 macOS Ventura 中,使用 2022.3 之前的 JetBrains Gateway 版本,您第一次尝试从 JetBrains Gateway 连接到 Codespace 时,会显示一条消息,告诉您 JetBrains 客户端应用程序“已损坏且无法打开”。

此问题已在 JetBrains Gateway 2022.3 及更高版本中修复。
为避免此问题,请更新 JetBrains Gateway。
要解决使用旧版 Gateway 的此问题
-
点击取消以关闭此消息。
-
点击屏幕左上角的 Apple 图标,然后点击系统设置。
-
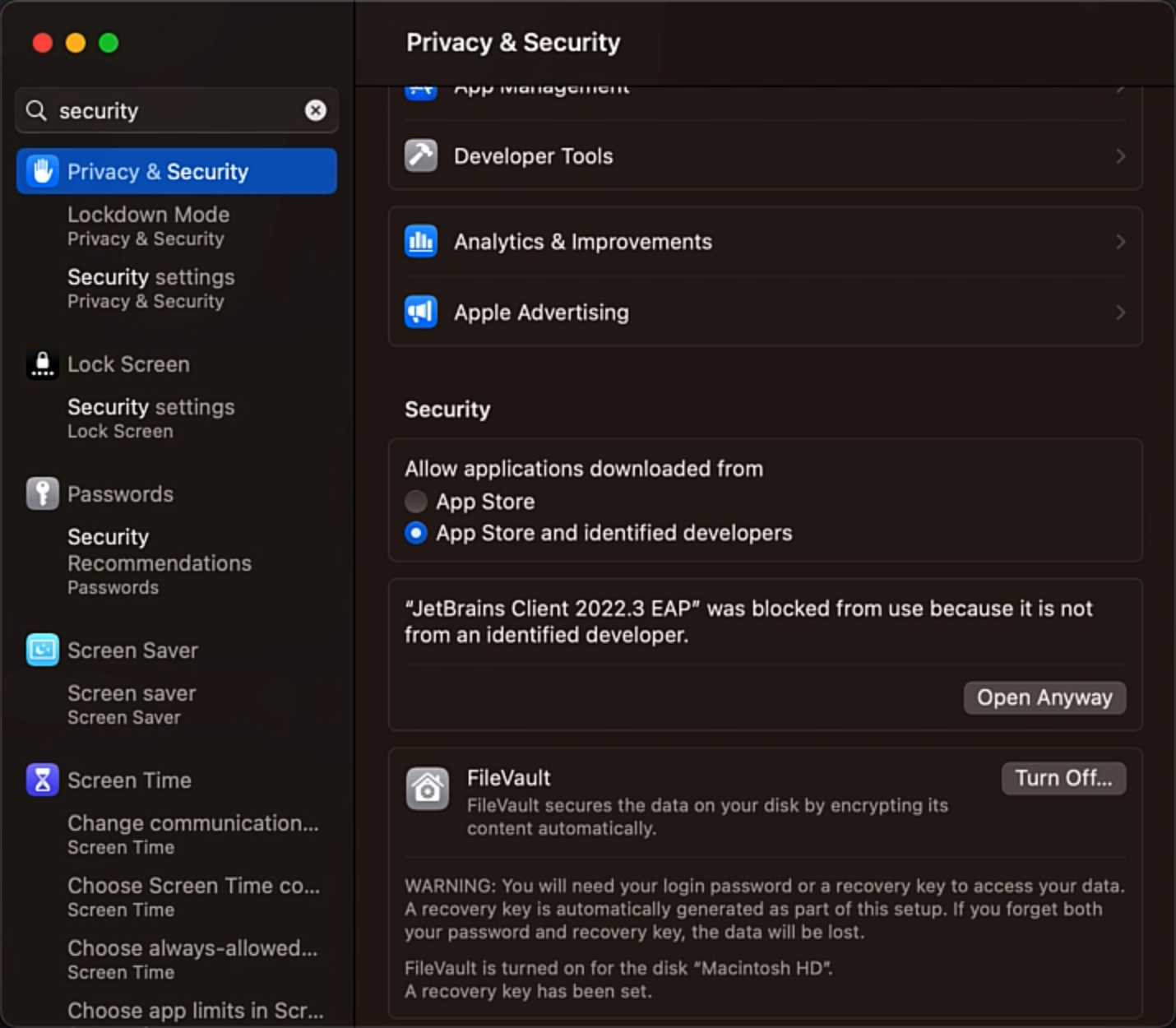
点击隐私与安全性并向下滚动到“安全”部分。

您将看到一条消息,告诉您 JetBrains 客户端已被阻止使用。
-
点击仍要打开将 JetBrains 客户端添加到您已识别的应用程序中。该消息再次显示,但这次带有打开按钮。

-
再次点击取消。
-
返回 JetBrains Gateway 应用程序并再次连接到所需的 Codespace。JetBrains 客户端现在将成功打开。授权客户端应用程序在您的 Mac 上运行后,将来连接到 Codespace 时将不会再看到此消息。
SSH 连接问题
要通过 Codespace 中运行的 SSH 服务器连接,您必须在~/.ssh目录(macOS 和 Linux)或%HOMEPATH%\.ssh目录(Windows)中拥有一个 SSH 密钥,该密钥已添加到您的 GitHub 帐户中。如果此目录中没有任何密钥,GitHub CLI 将为您生成密钥。有关更多信息,请参阅“将新的 SSH 密钥添加到您的 GitHub 帐户”。
如果您遇到密钥验证问题,请尝试升级您的 GitHub CLI 版本。有关信息,请参阅 GitHub CLI 的 README 中的升级说明。
JetBrains IDE 问题
有关您正在使用的 JetBrains IDE 或 JetBrains Gateway 应用程序的特定问题,请参阅 JetBrains 网站上的产品支持。