注意
- 目前,使用 JetBrains IDE 与 GitHub Codespaces 集成处于公开预览阶段,可能随时发生更改。
- 要在 JetBrains IDE 中处理 Codespace,必须使用 JetBrains Gateway 的 2023.3.* 或 2024.1.* 版本。
有关 GitHub Codespaces 的信息会输出到各种日志中
- Codespace 日志
- 创建日志
- 浏览器控制台日志(适用于 VS Code 网页客户端)
如果您在 VS Code 中使用 GitHub Codespaces,则可以使用扩展日志。单击上面的“Visual Studio Code”选项卡以获取详细信息。
- Codespace 日志
- 创建日志
- 扩展日志(适用于 VS Code 桌面应用程序)
如果您在浏览器中使用 GitHub Codespaces,则可以使用浏览器日志。单击上面的“网络浏览器”选项卡以获取详细信息。
- Codespace 日志
- 创建日志
如果您在 VS Code 或浏览器中使用 GitHub Codespaces,则可以使用其他日志。单击上面的选项卡以获取详细信息。
- 创建日志
如果您在 VS Code 或浏览器中使用 GitHub Codespaces,则可以使用其他日志。单击上面的选项卡以获取详细信息。
Codespace 日志
这些日志包含有关 Codespace、容器、会话和 VS Code 环境的详细信息。它们可用于诊断连接问题和其他意外行为。例如,Codespace 冻结,但“重新加载窗口”选项可以将其解冻几分钟,或者您与 Codespace 的连接随机断开,但可以立即重新连接。
- 如果您在浏览器中使用 GitHub Codespaces,请确保已连接到要调试的 Codespace。
- 打开 VS Code 命令面板(Shift+Command+P(Mac)/ Ctrl+Shift+P(Windows/Linux)),然后键入
export logs。从列表中选择**Codespaces:导出日志**以下载日志。 - 定义要将日志的 zip 压缩文件保存到的位置,然后单击**保存**(桌面)或单击**确定**(网页)。
- 如果您在浏览器中使用 GitHub Codespaces,请右键单击资源管理器视图中的日志 zip 压缩文件,然后选择**下载…**将其下载到本地计算机。
Codespace 日志
这些日志包含有关 Codespace、容器、会话和 VS Code 环境的详细信息。它们可用于诊断连接问题和其他意外行为。例如,Codespace 冻结,但“重新加载窗口”选项可以将其解冻几分钟,或者您与 Codespace 的连接随机断开,但可以立即重新连接。
- 打开 VS Code 命令面板(Shift+Command+P(Mac)/ Ctrl+Shift+P(Windows/Linux)),然后键入
export log。从列表中选择**Codespaces:导出日志**以下载日志。 - 定义要将日志的 zip 压缩文件保存到的位置,然后单击**保存**(桌面)或单击**确定**(网页)。
Codespace 日志
这些日志包含有关 Codespace、容器、会话和 VS Code 环境的详细信息。它们可用于诊断连接问题和其他意外行为。例如,Codespace 冻结,但“重新加载窗口”选项可以将其解冻几分钟,或者您与 Codespace 的连接随机断开,但可以立即重新连接。
目前,您无法使用 GitHub CLI 访问这些日志。要访问它们,请在 VS Code 或浏览器中打开您的 Codespace。
创建日志
这些日志包含有关容器、开发容器及其配置的信息。它们对于调试配置和设置问题很有用。
- 连接到您要调试的 Codespace。
- 打开 VS Code 命令面板(Shift+Command+P(Mac)/ Ctrl+Shift+P(Windows/Linux))并输入
creation log。从列表中选择**Codespaces: 查看创建日志**以打开creation.log文件。
如果要与支持团队共享日志,可以将创建日志中的文本复制到文本编辑器中并将其保存到本地。
打开 VS Code 命令面板(Shift+Command+P(Mac)/ Ctrl+Shift+P(Windows/Linux))并输入creation log。从列表中选择**Codespaces: 查看创建日志**以打开creation.log文件。
如果要与支持团队共享日志,可以将创建日志中的文本复制到文本编辑器中并将其保存到本地。
要了解有关 GitHub CLI 的更多信息,请参阅“关于 GitHub CLI”。
要查看创建日志,请使用gh codespace logs子命令。输入命令后,从显示的 Codespace 列表中进行选择。
gh codespace logs
有关此命令的更多信息,请参阅GitHub CLI 手册。
如果要与支持团队共享日志,可以将输出保存到文件。
gh codespace logs -c <CODESPACE-NAME> > /path/to/logs.txt
扩展日志
这些日志仅适用于 VS Code 桌面用户。如果 GitHub Codespaces 扩展程序或 VS Code 编辑器似乎存在阻止创建或连接的问题,这些日志将很有用。
- 在 VS Code 中,打开命令面板。
- 输入
logs并选择**开发者:打开扩展日志文件夹**。 - 您的系统文件浏览器将显示各种日志文件和文件夹。打开文件夹
output_logging_DATETIME。
在此视图中,您可以访问在 VS Code 中使用的扩展程序(包括 GitHub Codespaces)生成的日志。
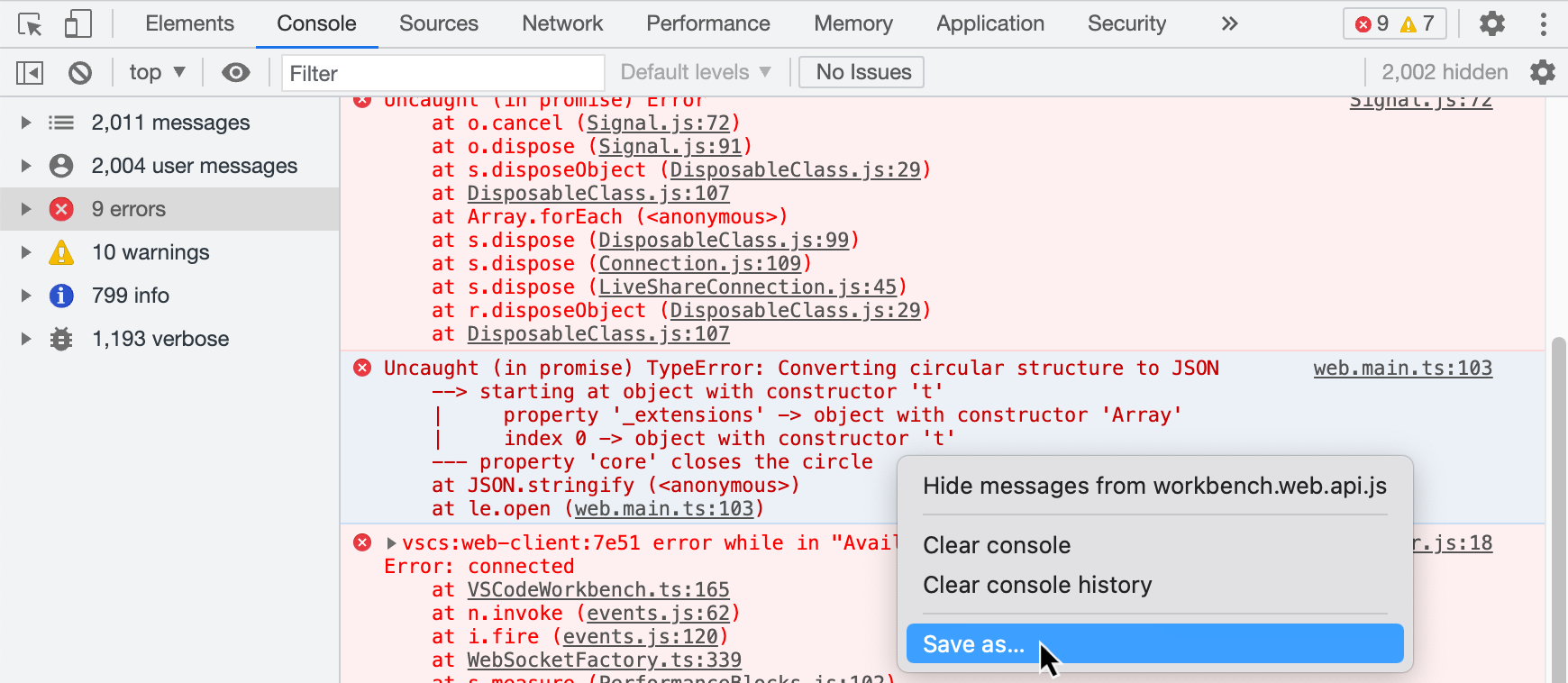
浏览器控制台日志
只有当您要调试在浏览器中使用 GitHub Codespaces 的问题时,这些日志才有用。它们对于调试创建和连接到 GitHub Codespaces 的问题很有用。
以下说明适用于 Chrome。其他浏览器的步骤类似。
-
在您要调试的 Codespace 的浏览器窗口中,打开开发者工具窗口。
-
单击**控制台**选项卡。
-
显示控制台侧边栏(如果尚未显示)。有关更多信息,请参阅 Chrome 开发者文档中的“控制台功能参考”。
-
在侧边栏中,单击**NUMBER 个错误**以仅显示错误。
-
在右侧的日志区域中,右键单击并选择**另存为**以将错误副本保存到本地计算机。

-
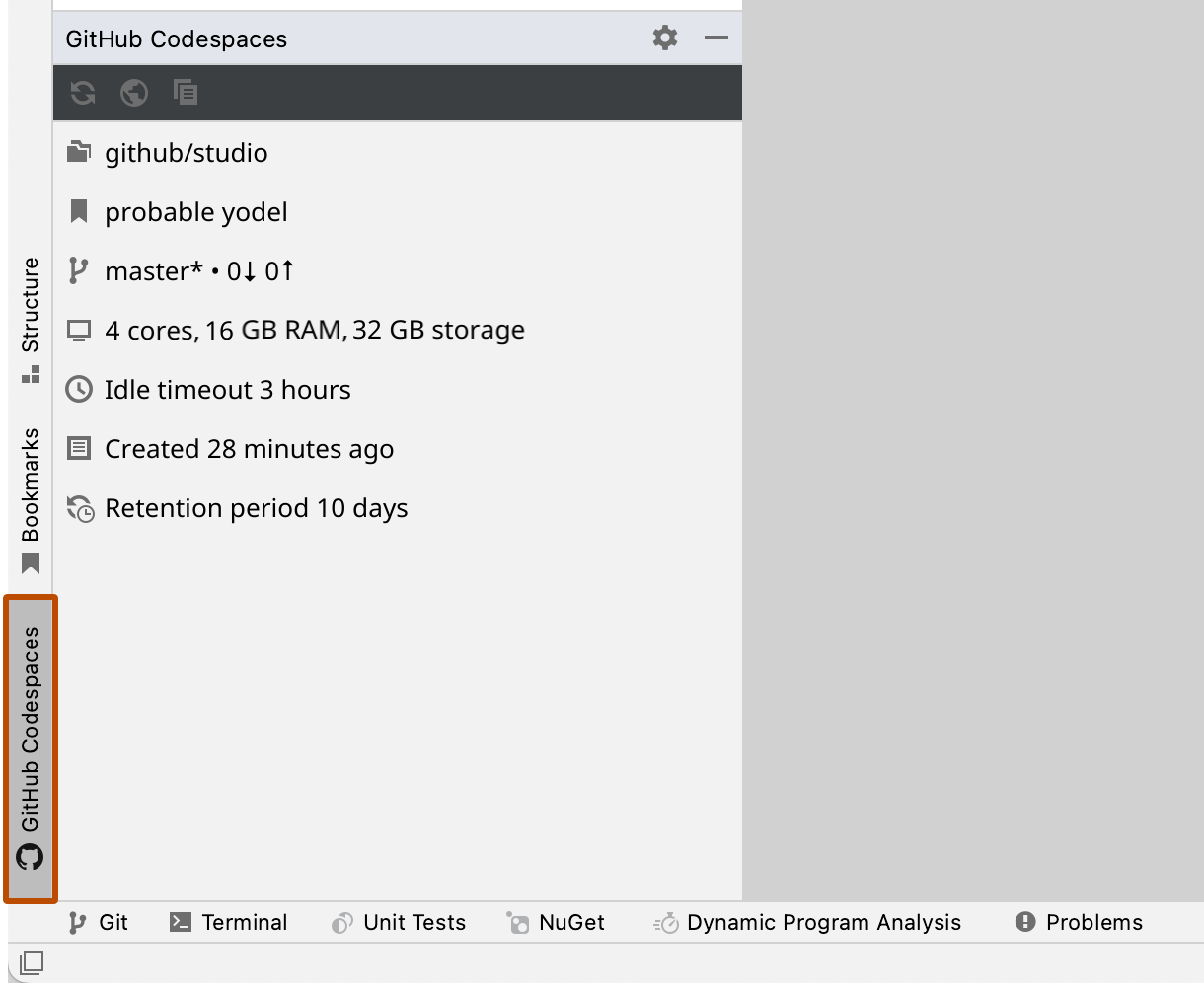
在 JetBrains 客户端中,单击 GitHub Codespaces 插件以显示 GitHub Codespaces 工具窗口。

-
在 GitHub Codespaces 工具窗口中,单击日志图标。

JetBrains 日志
您可以通过转到 JetBrains 客户端应用程序中的**帮助**菜单并单击**收集主机和客户端日志**来下载远程 JetBrains IDE 和本地客户端应用程序的日志。