注意
- 使用 GitHub Codespaces 与 JetBrains IDE 目前处于公开预览阶段,可能会发生变化。
- 要在 JetBrains IDE 中处理 Codespace,必须使用 JetBrains Gateway 的 2023.3.* 或 2024.1.* 版本。
关于 GitHub Codespaces 中的源代码管理
您可以在 Codespace 中直接执行所有所需的 Git 操作。例如,您可以从远程存储库获取更改、切换分支、创建新分支、提交和推送更改以及创建拉取请求。您可以使用 Codespace 中的集成终端输入 Git 命令,也可以单击图标和菜单选项以完成所有最常见的 Git 任务。本指南说明如何使用源代码管理的图形用户界面。
有关 Visual Studio Code 中 Git 支持的更多信息,请参阅 Visual Studio Code 文档中的“在 VS Code 中使用版本控制”。
Visual Studio Code Web 客户端中的源代码管理使用与 Visual Studio Code 桌面应用程序相同的流程。有关更多信息,请参阅 Visual Studio Code 文档中的“在 VS Code 中使用版本控制”。
使用 GitHub Codespaces 更新文件的典型工作流程如下
- 从 GitHub 上存储库的默认分支创建 Codespace。请参阅“为存储库创建 Codespace”。
- 在你的 Codespace 中,创建一个新的分支来处理。
- 进行更改并保存。
- 提交更改。
- 发起拉取请求。
注意
默认情况下,GitHub Codespaces 使用 HTTPS 协议在远程存储库之间传输数据,并使用配置为具有读写访问权限的 GITHUB_TOKEN 进行身份验证,该权限可访问您从中创建 Codespace 的存储库。如果您遇到身份验证问题,请参阅“存储库身份验证疑难解答”。
关于自动分叉
要为您只有读取权限的存储库创建 Codespace,您必须有权分叉该存储库。
您无需在创建 Codespace 之前分叉存储库。例如,您可以从存储库创建 Codespace 来查看项目并进行实验性更改,然后在不再需要时删除 Codespace。
如果您从 Codespace 进行提交或推送新分支,GitHub Codespaces 将在您的帐户下创建存储库的分叉并将其链接到您的 Codespace,或者如果您的存储库已存在分叉,则会将 Codespace 链接到现有分叉。然后,您可以将更改推送到分叉并创建拉取请求以建议对上游存储库进行更改。
如果您从命令行进行提交,您将看到一个提示,询问您是否希望继续将 Codespace 链接到新的或现有的分叉。输入 y 以继续。如果您从 VS Code 的“源代码管理”视图或 JetBrains IDE 的导航栏中提交更改,则您的 Codespace 会自动链接到分叉,而无需提示您。
注意
- 如果您删除分叉存储库,则任何链接到该分叉的 Codespace 都会被删除,即使您最初是从上游存储库创建它们。
- 如果您从命令行进行提交并通过输入
n拒绝新分叉,则应从命令行而不是从 VS Code 的“源代码管理”视图推送更改。如果您使用“源代码管理”视图,VS Code 仍会在推送时尝试为您创建分叉。
当 GitHub Codespaces 创建分叉或将您的 Codespace 链接到现有分叉时,将发生以下情况。
- 与您的 Codespace 关联的访问令牌将更新为包括对您的分叉的
read和write权限,以及对上游存储库的read权限。 - 在您的 Git 设置中,上游存储库将重新分配给名称
upstream,并且分叉将作为新远程存储库添加到名称origin下。
默认情况下,您从编辑器的用户界面访问的源代码管理命令(例如 VS Code 中的“同步更改”按钮)将以您的分叉为目标。如果您从命令行工作,则可以使用 origin 指代您的分叉,使用 upstream 指代上游存储库。例如,您可以从上游存储库获取更改以确保您的 Codespace 与项目的最新更改保持同步。
git fetch upstream
完成一些更改后,您可以将它们推送到分叉的功能分支。
git push origin my-feature-branch
有关更多信息,请参阅“关于分叉”。
发布从模板创建的 Codespace
当您从模板存储库或“您的 Codespaces”页面上的模板创建 Codespace 时,您所做的工作不会存储在 GitHub 上的存储库中,直到您发布 Codespace 为止。有关更多信息,请参阅“从模板创建 Codespace”。
如果您在 Codespace 中工作,则可以从 VS Code Web 客户端或桌面应用程序发布它。
-
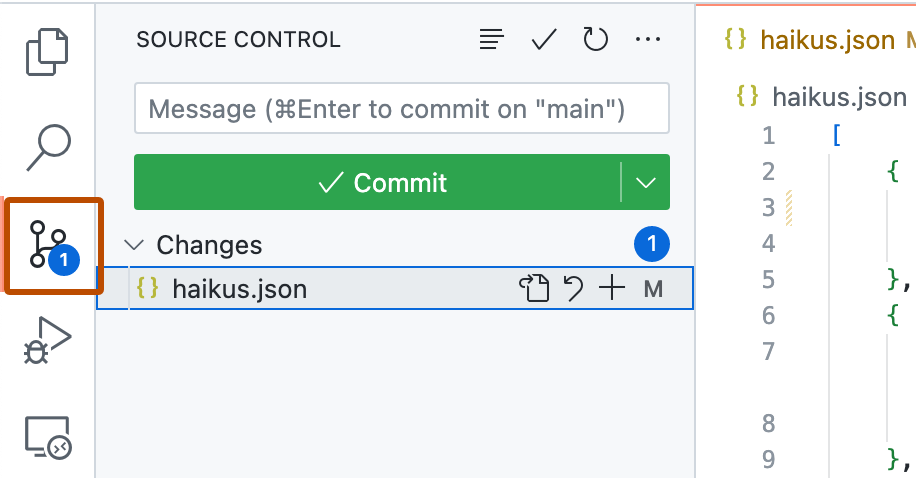
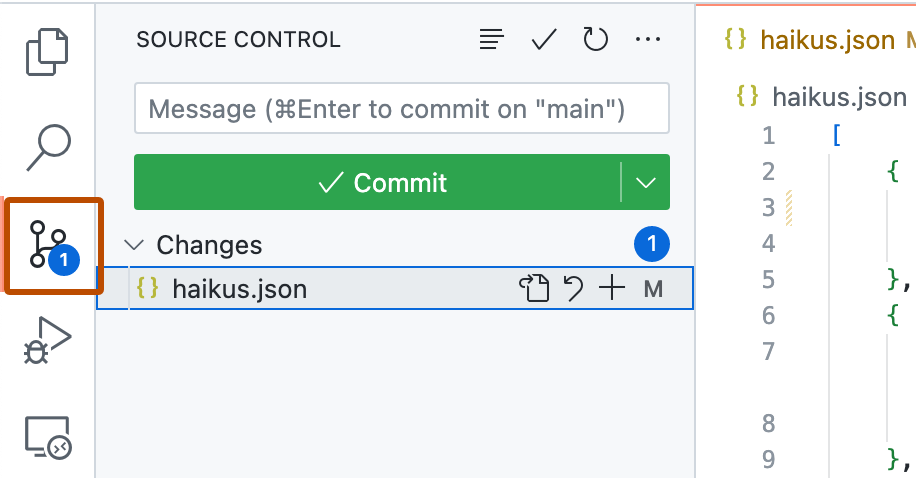
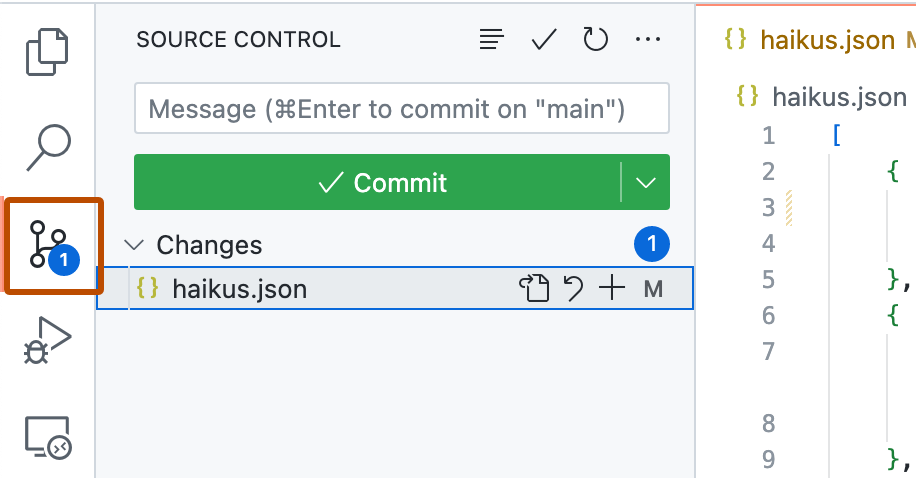
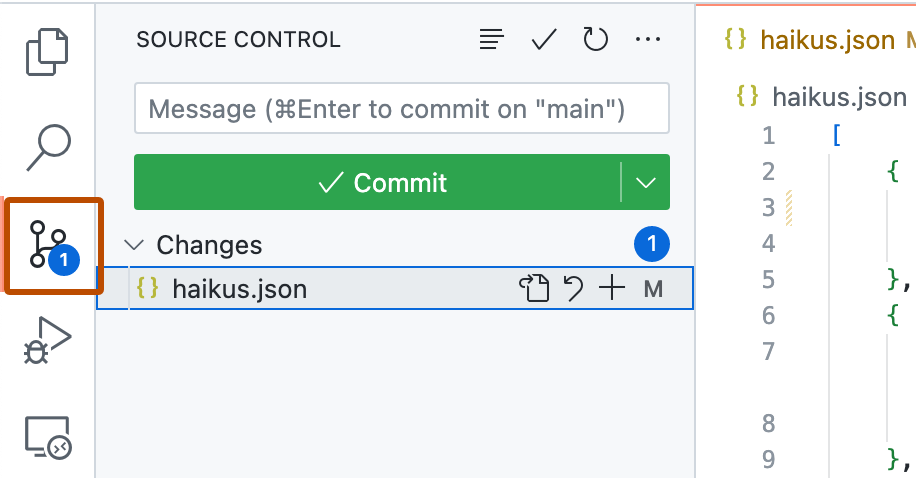
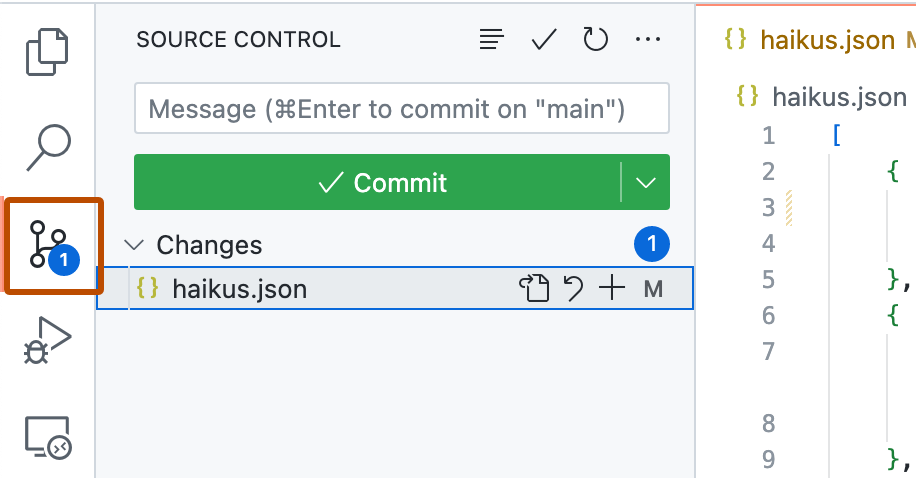
在活动栏中,单击“源代码管理”视图。

-
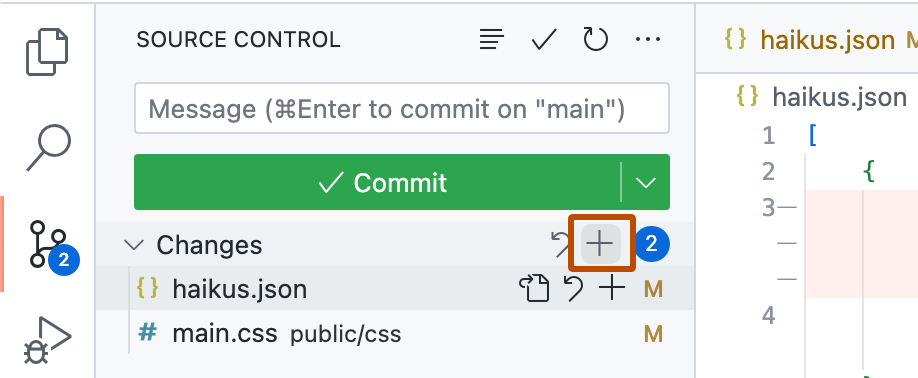
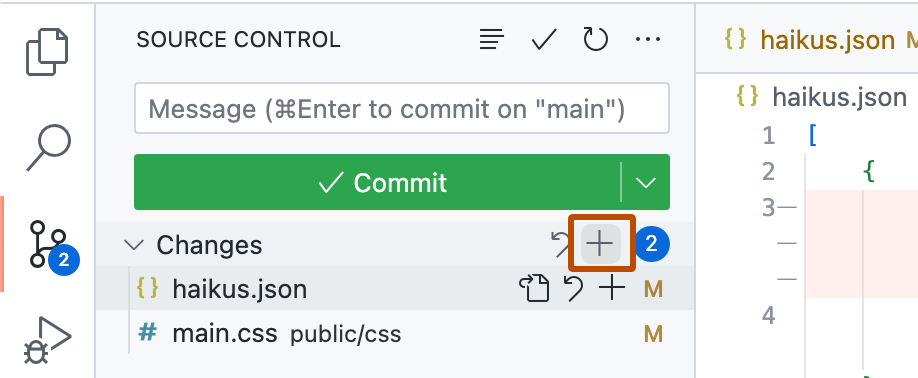
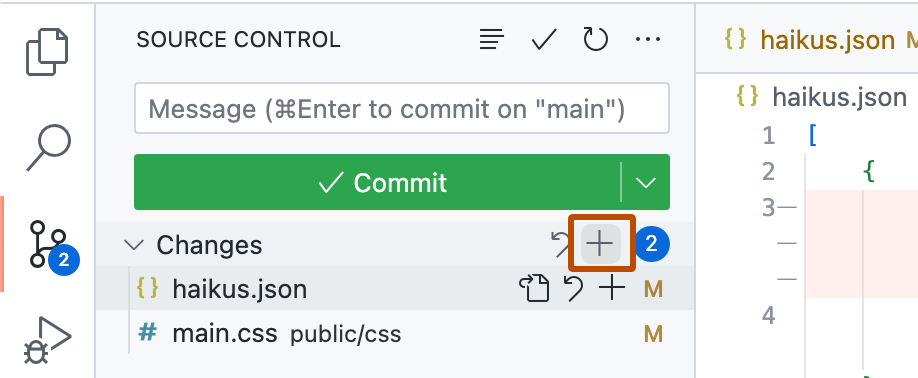
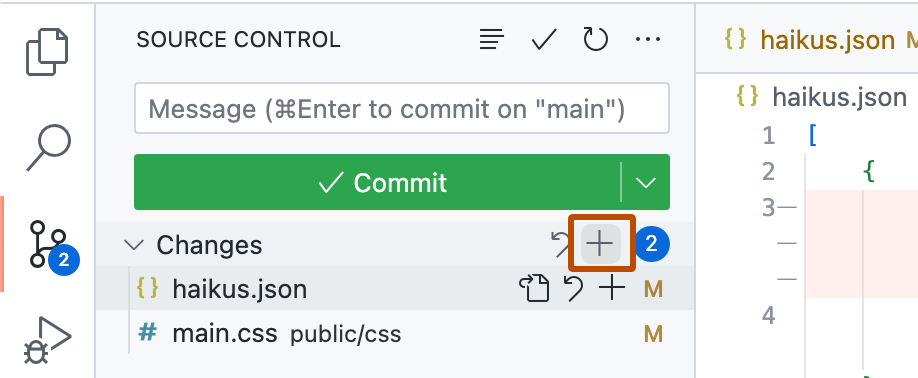
要暂存更改,请单击您添加或更改的文件旁边的 +,或者如果您更改了多个文件并希望全部暂存,则单击 更改 旁边的 +。

注意
如果您从 GitHub 的空白模板开始,除非您已将目录初始化为 Git 存储库,否则您将看不到更改列表。要发布从空白模板创建的 Codespaces,请在“源代码管理”视图中单击“发布到 GitHub”,然后跳到步骤 5。
-
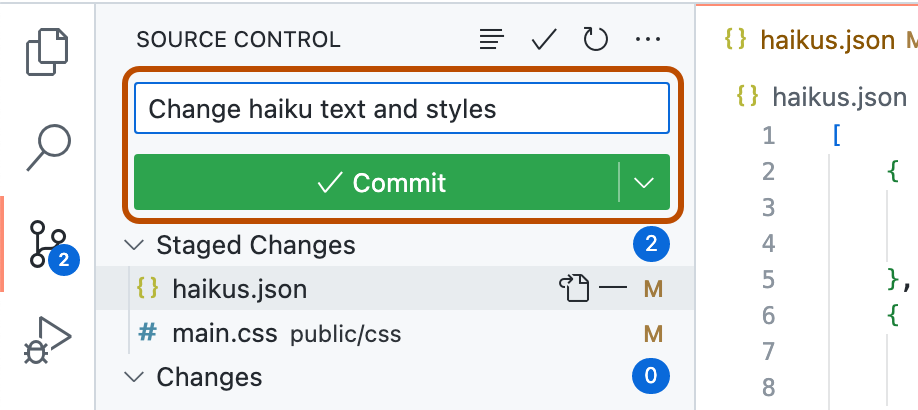
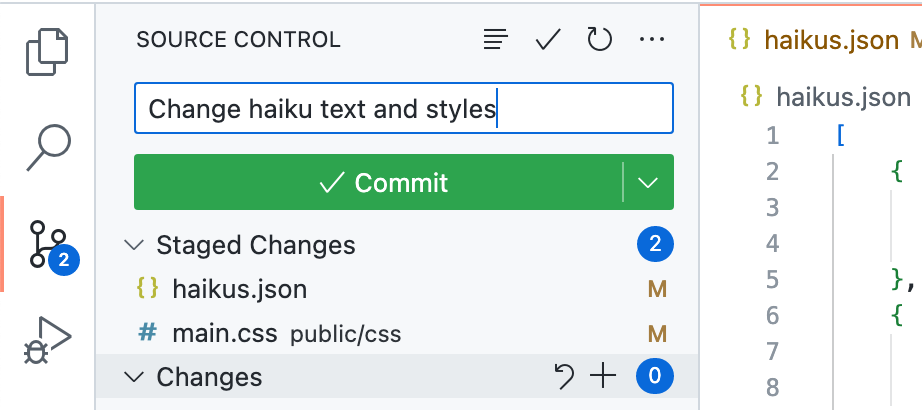
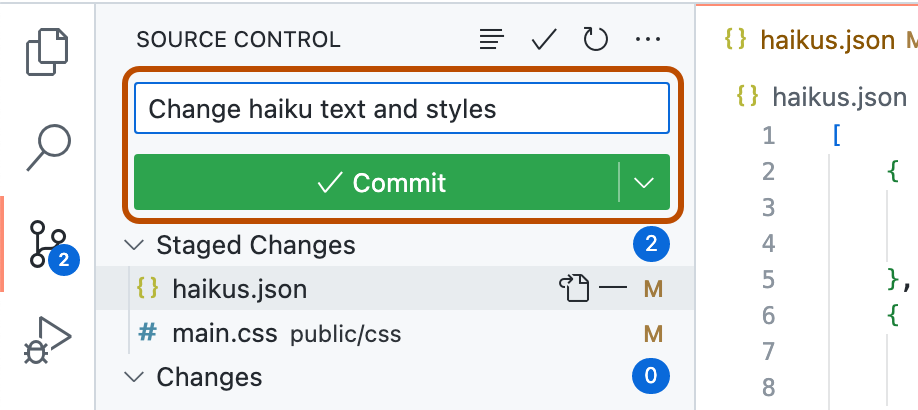
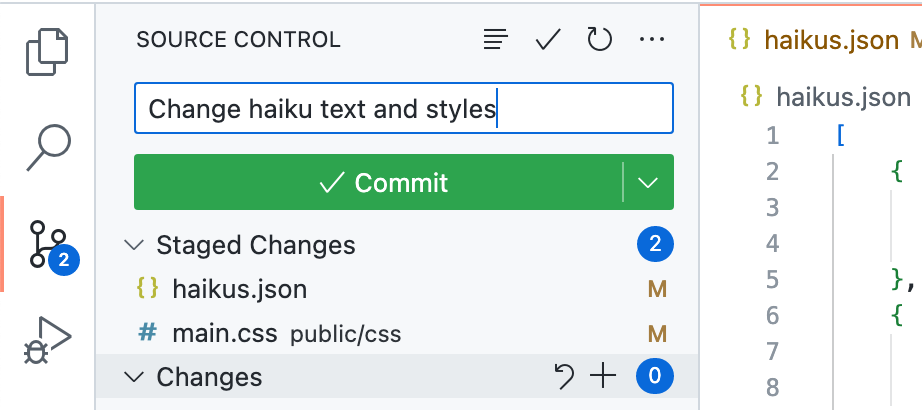
要提交暂存的更改,请键入描述所做更改的提交消息,然后单击“提交”。

-
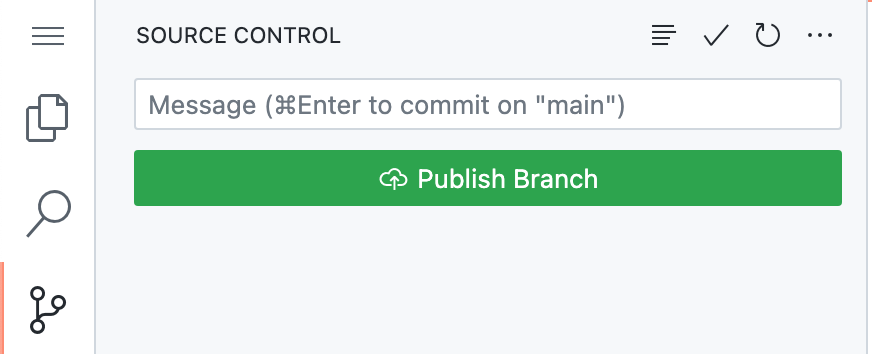
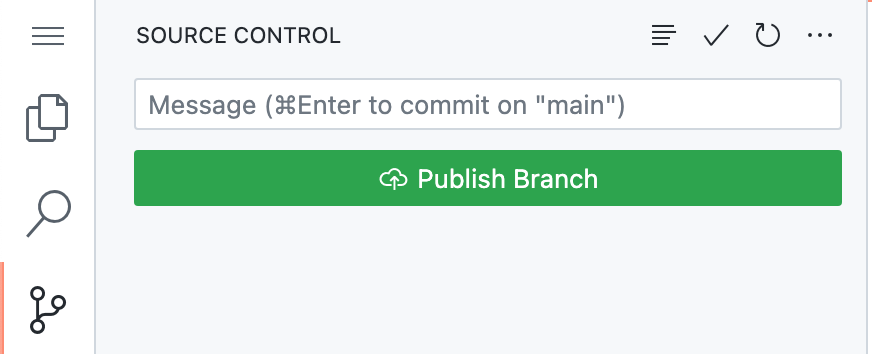
单击“发布分支”。

-
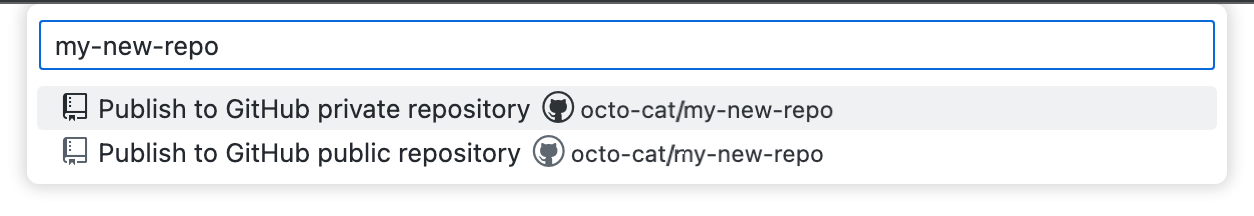
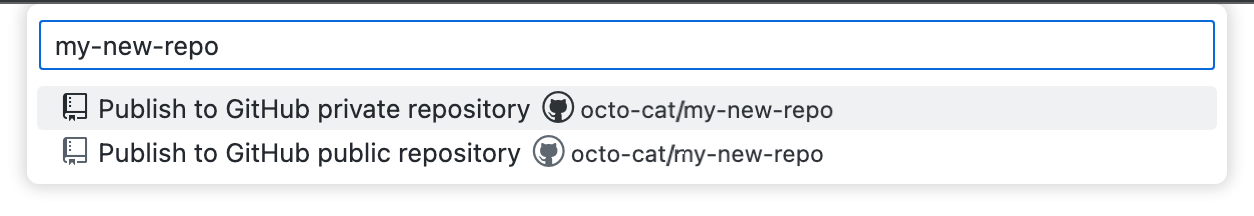
在“存储库名称”下拉列表中,键入新存储库的名称,然后选择“发布到 GitHub 私有存储库”或“发布到 GitHub 公共存储库”。

新存储库的所有者将是您使用其创建 Codespace 的 GitHub 帐户。
-
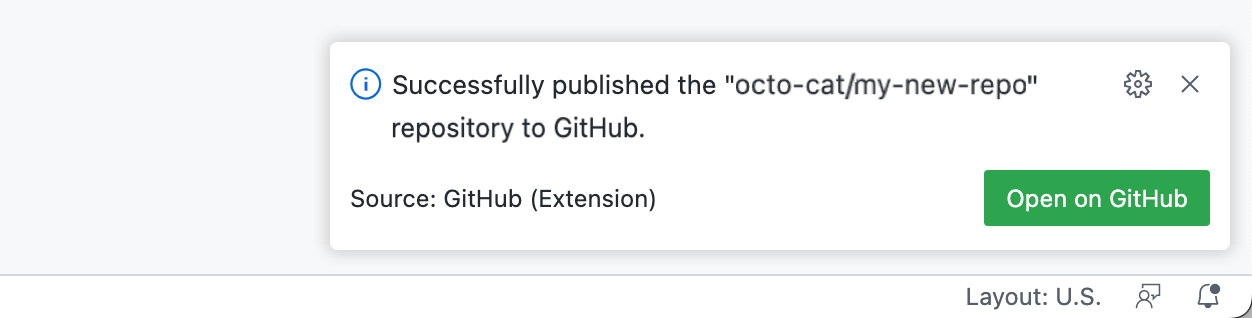
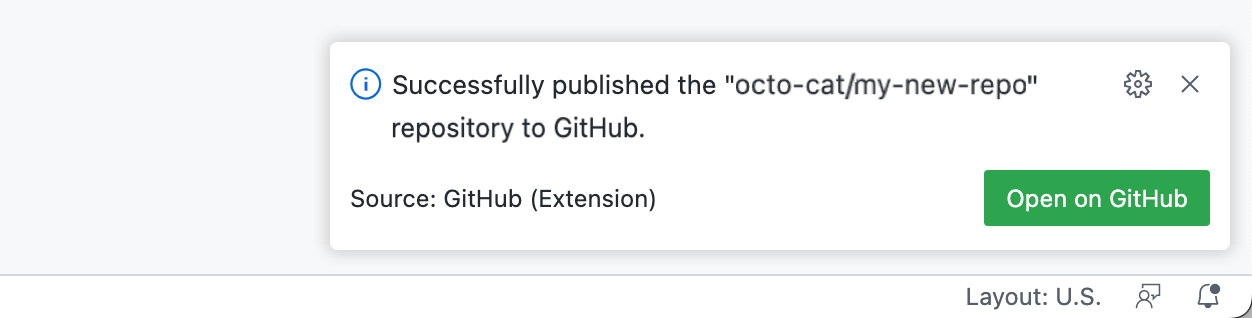
可选地,在编辑器右下角出现的弹出窗口中,单击“在 GitHub 上打开”以在 GitHub 上查看新存储库。

创建或切换分支
-
如果状态栏(Codespace 底部)中未显示当前分支,请右键单击状态栏并选择“源代码管理”。
-
单击状态栏中的分支名称。

-
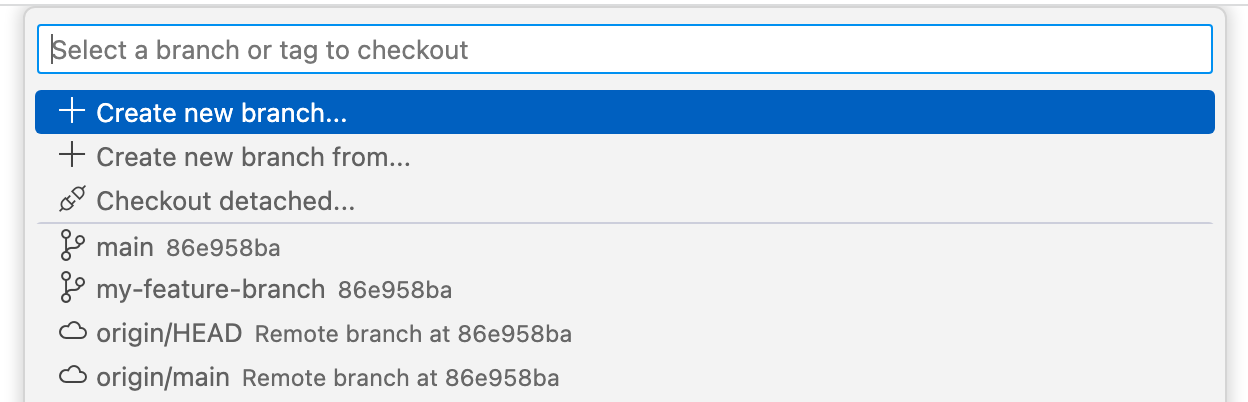
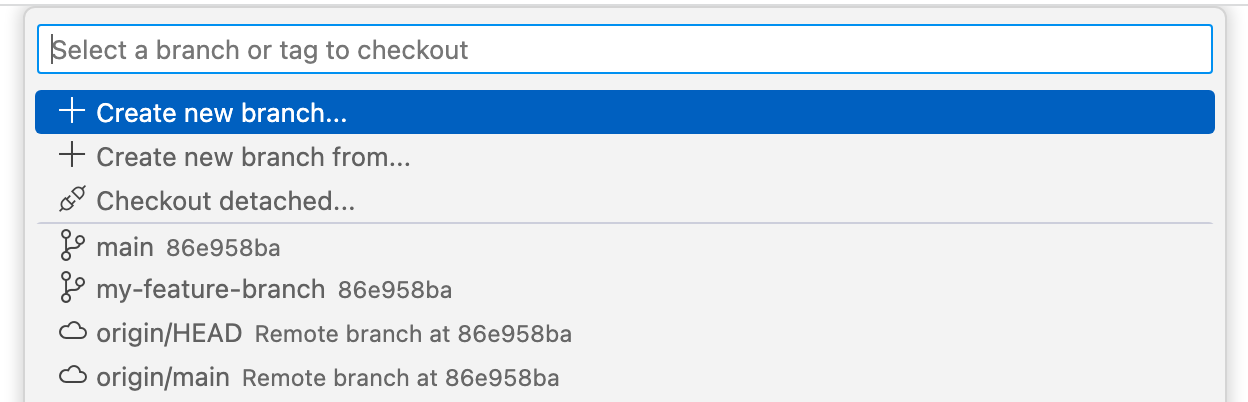
在下拉列表中,单击您要切换到的分支,或输入新分支的名称并单击“创建新分支”。

提示
如果有人最近在您切换到的分支的远程存储库中更改了文件,您可能在将更改拉取到 Codespace 之前看不到这些更改。
提交更改
-
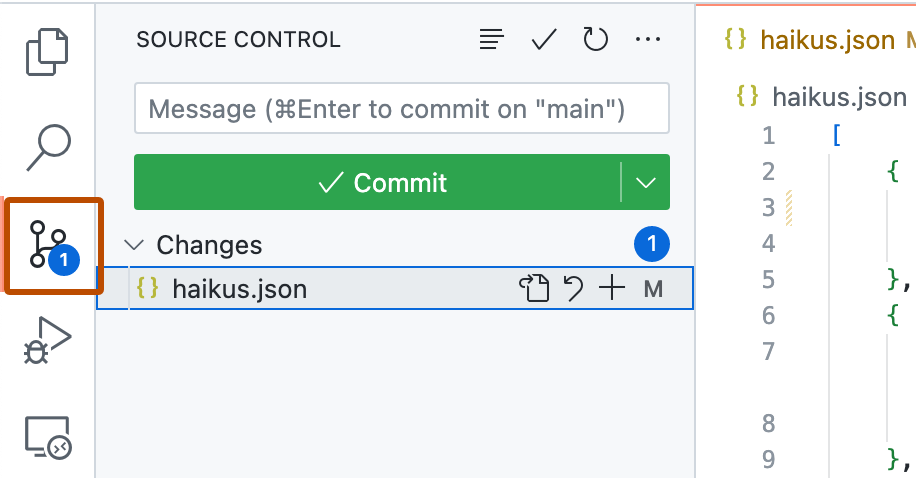
在活动栏中,单击“源代码管理”视图。

-
要暂存更改,请单击您更改的文件旁边的,或者如果您更改了多个文件并希望全部暂存,则单击 更改 旁边的。

-
在文本框中,键入描述所做更改的提交消息。

-
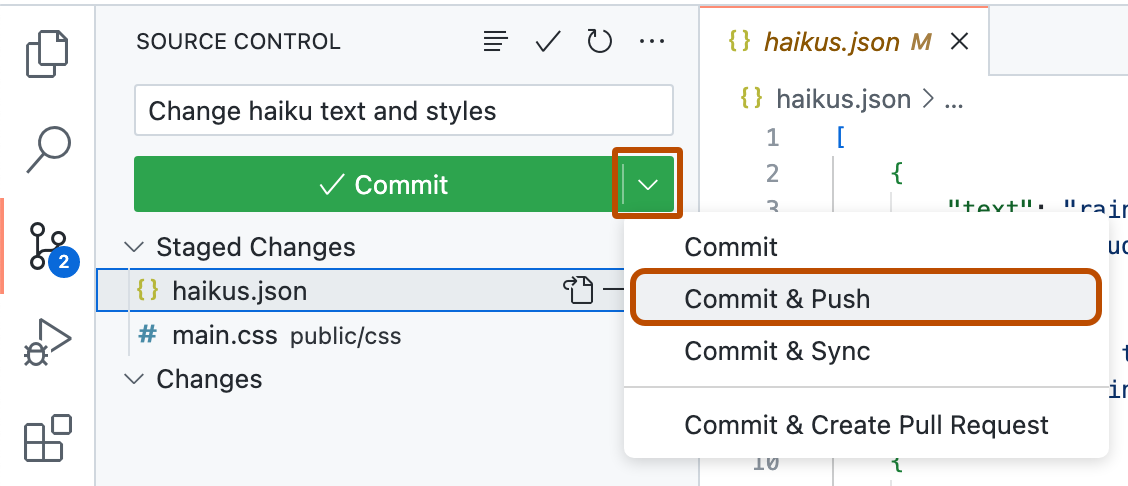
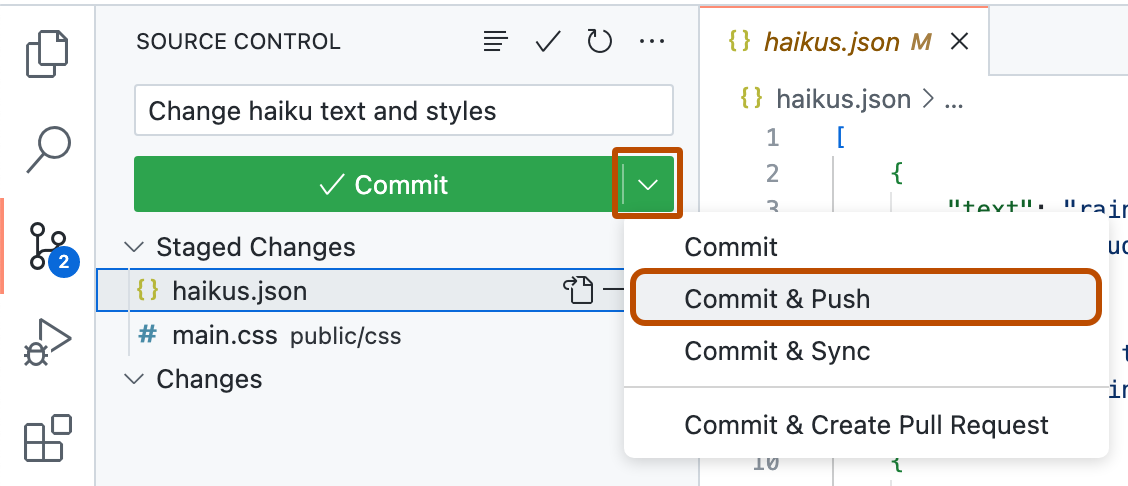
单击“提交”按钮右侧的下拉箭头,然后从下拉菜单中选择“提交并推送”。

从远程存储库拉取更改
您可以随时将更改从远程存储库拉取到 Codespace。
-
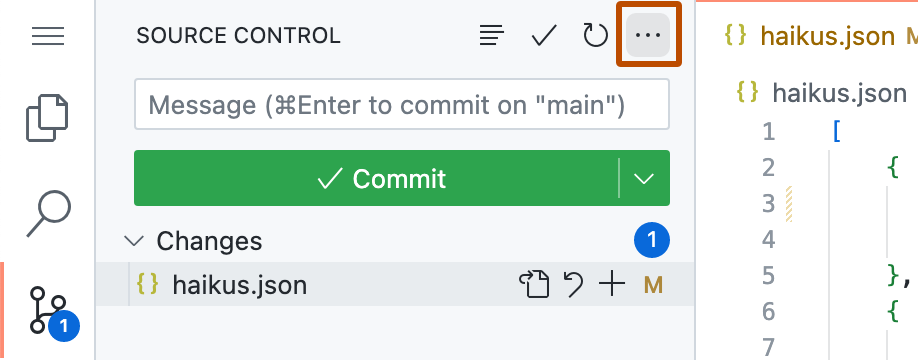
在活动栏中,单击“源代码管理”视图。

-
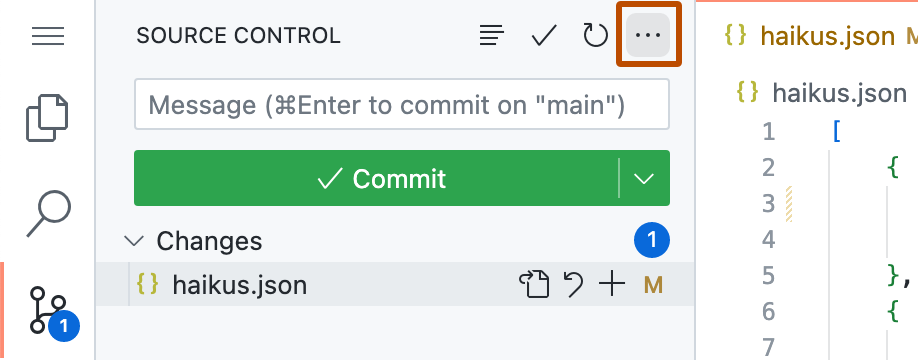
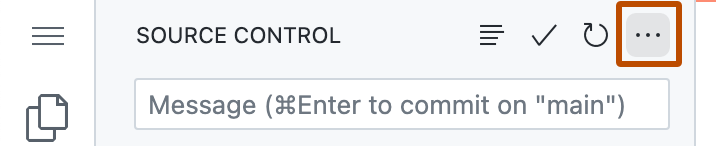
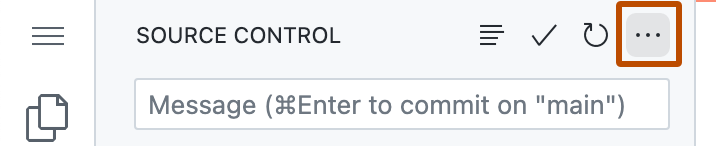
在侧边栏顶部,单击.

-
在下拉菜单中,单击“拉取”。
如果您自创建 Codespace 以来更改了开发容器配置,则可以通过重建 Codespace 的容器来应用这些更改。有关更多信息,请参阅“开发容器简介”。
将 Codespace 设置为自动获取新更改
您可以将 Codespace 设置为自动获取对远程存储库所做的任何新提交的详细信息。这使您可以查看存储库的本地副本是否已过期,如果是,则可以选择拉取新更改。
如果获取操作检测到远程存储库上的新更改,您将在状态栏中看到新提交的数量。然后,您可以将更改拉取到本地副本。
-
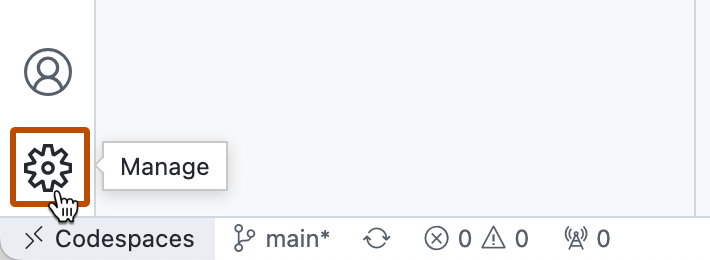
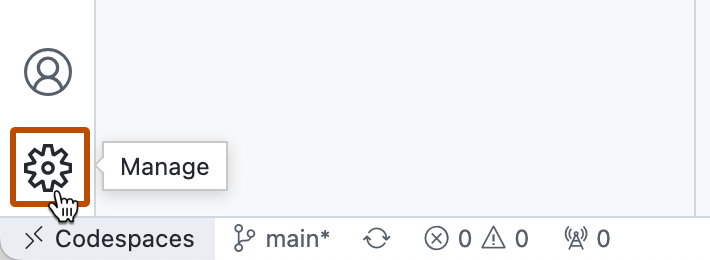
单击活动栏底部的“管理”按钮。

-
在菜单中,单击“设置”。
-
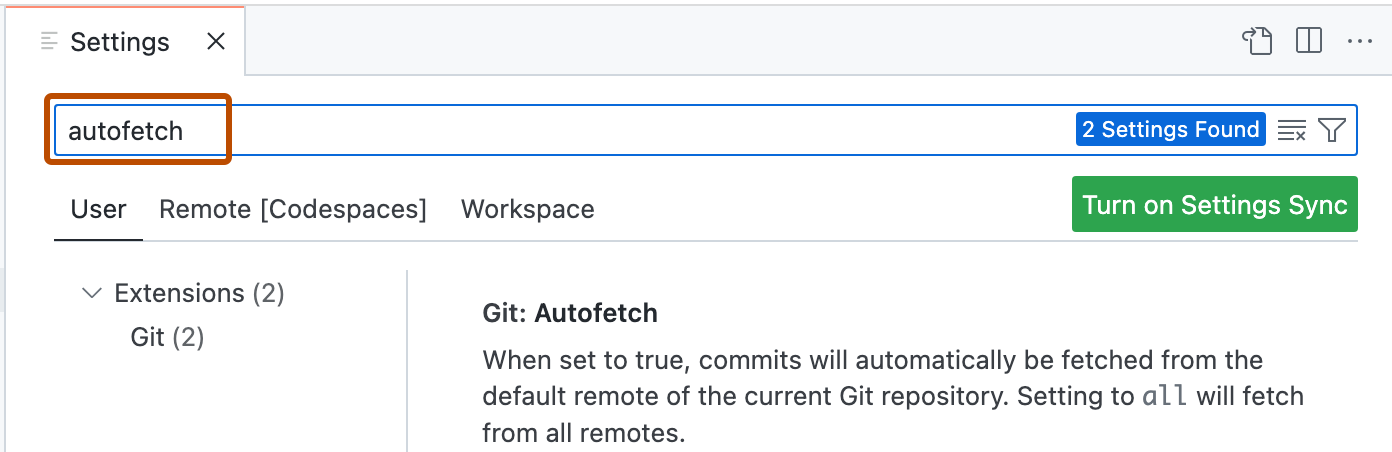
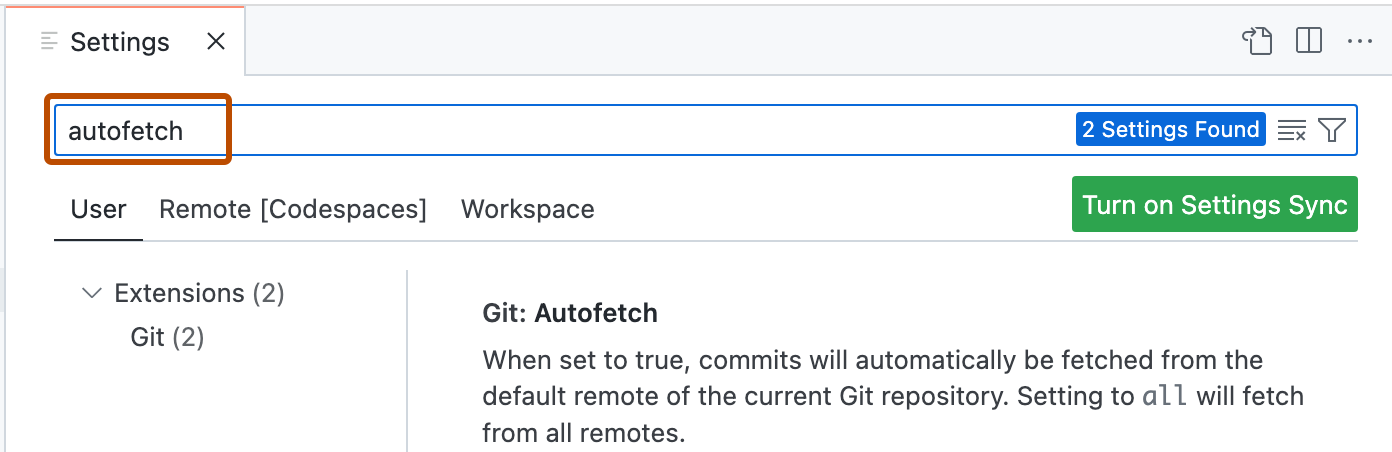
在“设置”页面上,搜索:
autofetch。
-
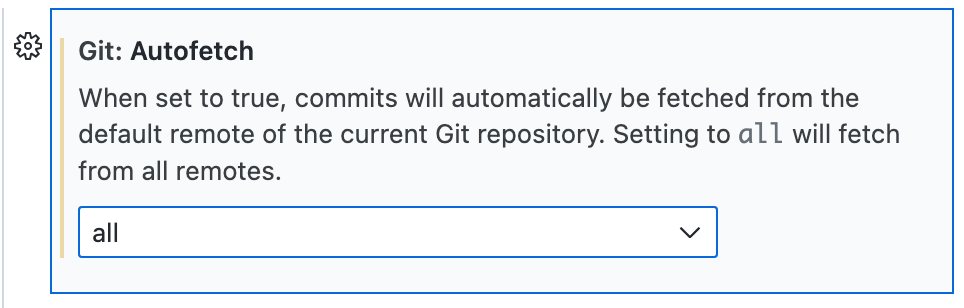
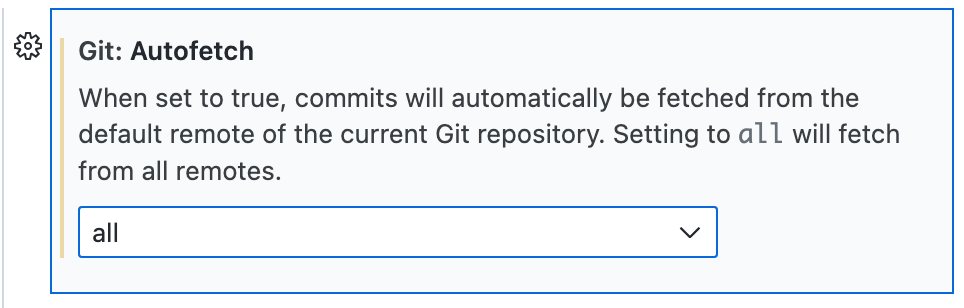
要获取当前存储库注册的所有远程更新的详细信息,请将“Git:自动获取”设置为
all。
-
如果要更改每次自动获取之间的时间间隔(以秒为单位),请编辑“Git:自动获取周期”的值。
发起拉取请求
-
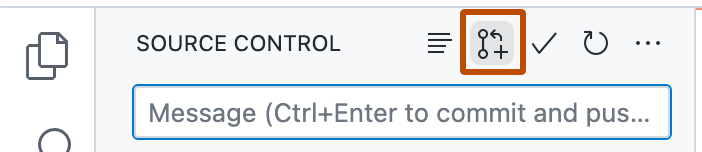
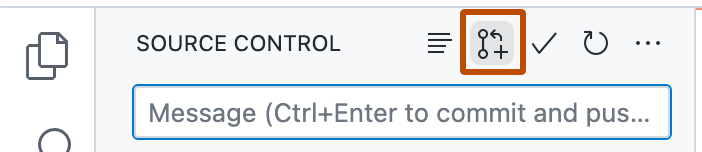
在将更改提交到存储库的本地副本后,单击“源代码管理”侧边栏顶部的拉取请求图标。

-
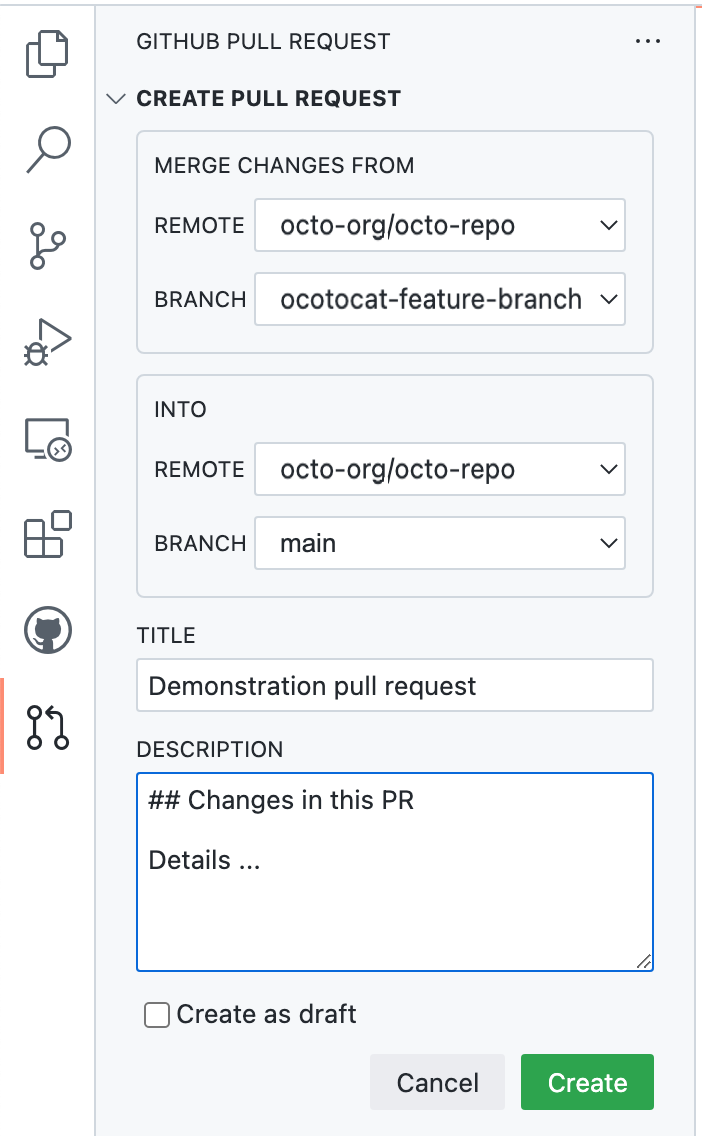
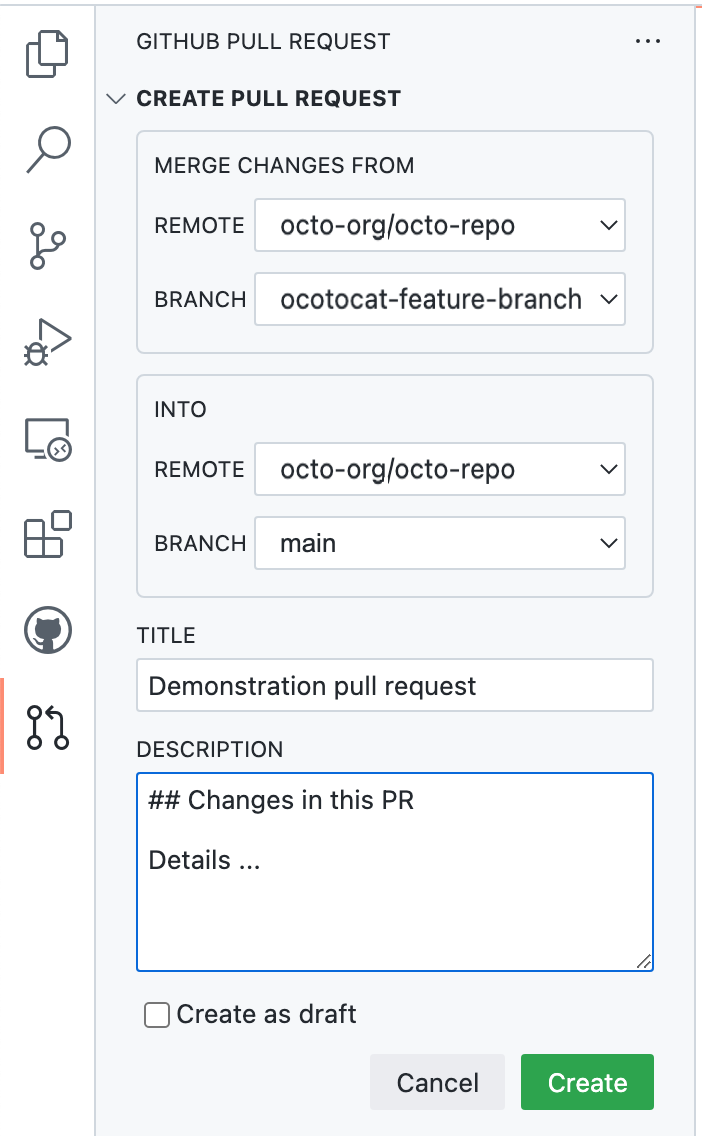
检查您要从中合并的本地分支和存储库以及您要合并到的远程分支和存储库是否正确。然后为拉取请求提供标题和描述。

-
单击“创建”。
将更改推送到远程存储库
您可以推送已保存和提交的更改。这会将这些更改应用于远程存储库上的上游分支。如果您尚未准备好创建拉取请求,或者如果您更愿意在 GitHub 上创建拉取请求,则可能需要执行此操作。
-
在侧边栏顶部,单击.

-
在下拉菜单中,单击“推送”。
发布从模板创建的 Codespace
当您从模板存储库或“您的 Codespaces”页面上的模板创建 Codespace 时,您所做的工作不会存储在 GitHub 上的存储库中,直到您发布 Codespace 为止。有关更多信息,请参阅“从模板创建 Codespace”。
如果您在 Codespace 中工作,则可以从 VS Code Web 客户端或桌面应用程序发布它。
-
在活动栏中,单击“源代码管理”视图。

-
要暂存更改,请单击您添加或更改的文件旁边的 +,或者如果您更改了多个文件并希望全部暂存,则单击 更改 旁边的 +。

注意
如果您从 GitHub 的空白模板开始,除非您已将目录初始化为 Git 存储库,否则您将看不到更改列表。要发布从空白模板创建的 Codespaces,请在“源代码管理”视图中单击“发布到 GitHub”,然后跳到步骤 5。
-
要提交暂存的更改,请键入描述所做更改的提交消息,然后单击“提交”。

-
单击“发布分支”。

-
在“存储库名称”下拉列表中,键入新存储库的名称,然后选择“发布到 GitHub 私有存储库”或“发布到 GitHub 公共存储库”。

新存储库的所有者将是您使用其创建 Codespace 的 GitHub 帐户。
-
可选地,在编辑器右下角出现的弹出窗口中,单击“在 GitHub 上打开”以在 GitHub 上查看新存储库。

创建或切换分支
-
如果状态栏(Codespace 底部)中未显示当前分支,请右键单击状态栏并选择“源代码管理”。
-
单击状态栏中的分支名称。

-
在下拉列表中,单击您要切换到的分支,或输入新分支的名称并单击“创建新分支”。

提示
如果有人最近在您切换到的分支的远程存储库中更改了文件,您可能在将更改拉取到 Codespace 之前看不到这些更改。
提交更改
-
在活动栏中,单击“源代码管理”视图。

-
要暂存更改,请单击您更改的文件旁边的,或者如果您更改了多个文件并希望全部暂存,则单击 更改 旁边的。

-
在文本框中,键入描述所做更改的提交消息。

-
单击“提交”按钮右侧的下拉箭头,然后从下拉菜单中选择“提交并推送”。

从远程存储库拉取更改
您可以随时将更改从远程存储库拉取到 Codespace。
-
在活动栏中,单击“源代码管理”视图。

-
在侧边栏顶部,单击.

-
在下拉菜单中,单击“拉取”。
如果您自创建 Codespace 以来更改了开发容器配置,则可以通过重建 Codespace 的容器来应用这些更改。有关更多信息,请参阅“开发容器简介”。
将 Codespace 设置为自动获取新更改
您可以将 Codespace 设置为自动获取对远程存储库所做的任何新提交的详细信息。这使您可以查看存储库的本地副本是否已过期,如果是,则可以选择拉取新更改。
如果获取操作检测到远程存储库上的新更改,您将在状态栏中看到新提交的数量。然后,您可以将更改拉取到本地副本。
-
单击活动栏底部的“管理”按钮。

-
在菜单中,单击“设置”。
-
在“设置”页面上,搜索:
autofetch。
-
要获取当前存储库注册的所有远程更新的详细信息,请将“Git:自动获取”设置为
all。
-
如果要更改每次自动获取之间的时间间隔(以秒为单位),请编辑“Git:自动获取周期”的值。
发起拉取请求
-
在将更改提交到存储库的本地副本后,单击“源代码管理”侧边栏顶部的拉取请求图标。

-
检查您要从中合并的本地分支和存储库以及您要合并到的远程分支和存储库是否正确。然后为拉取请求提供标题和描述。

-
单击“创建”。
将更改推送到远程存储库
您可以推送已保存和提交的更改。这会将这些更改应用于远程存储库上的上游分支。如果您尚未准备好创建拉取请求,或者如果您更愿意在 GitHub 上创建拉取请求,则可能需要执行此操作。
-
在侧边栏顶部,单击.

-
在下拉菜单中,单击“推送”。
创建或切换分支
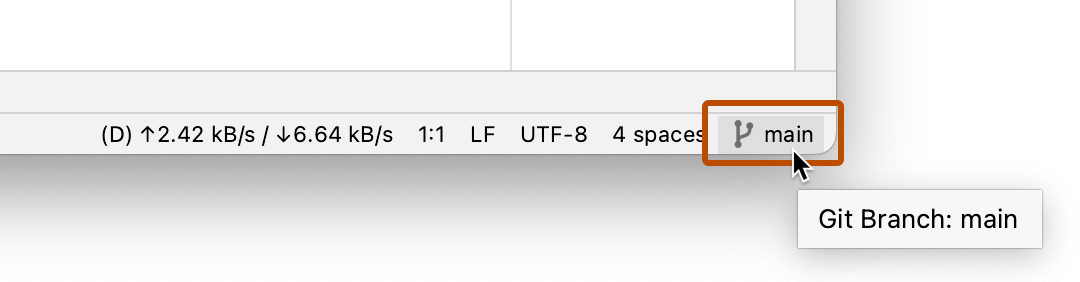
-
单击状态栏右侧的分支名称。

-
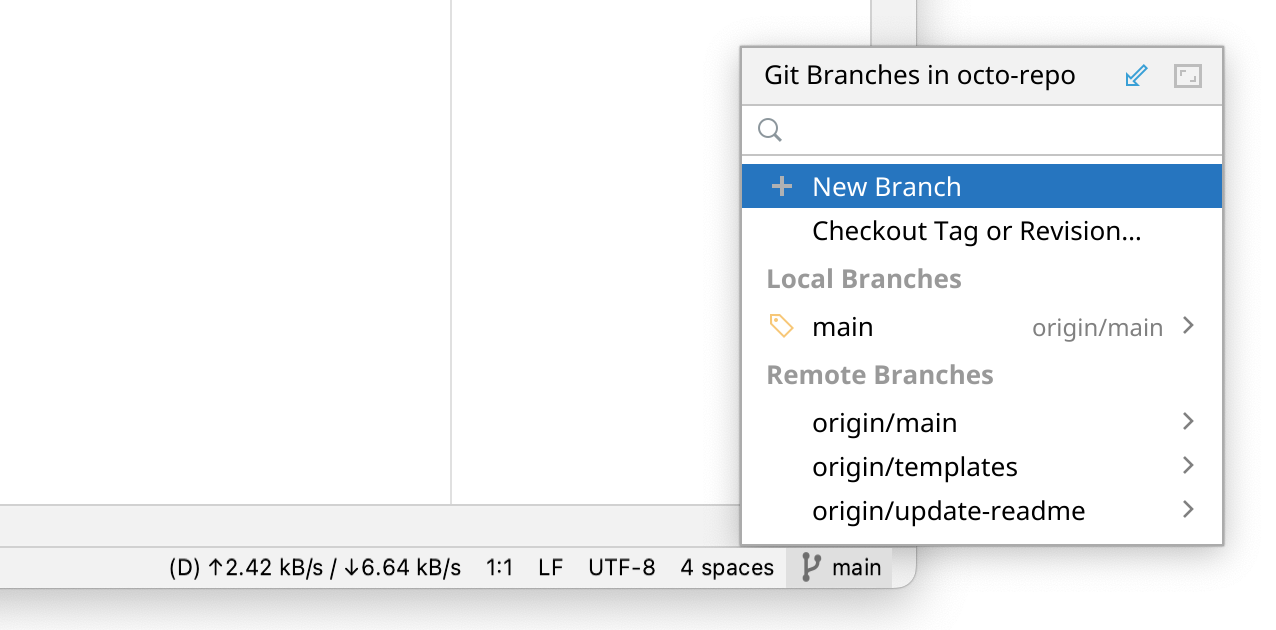
在弹出菜单中,执行以下操作之一
-
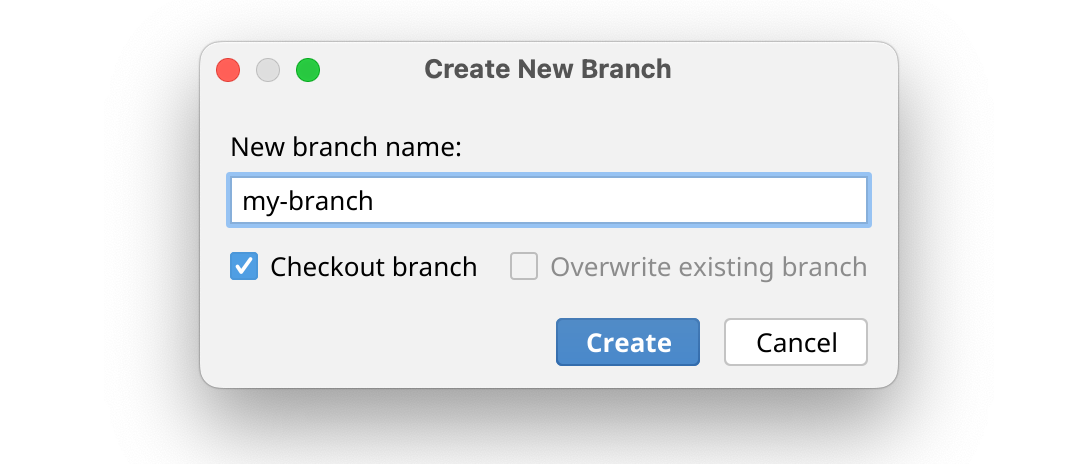
**要基于当前分支创建新分支**,请单击“新分支”。

输入新分支的名称,然后单击“创建”。

-
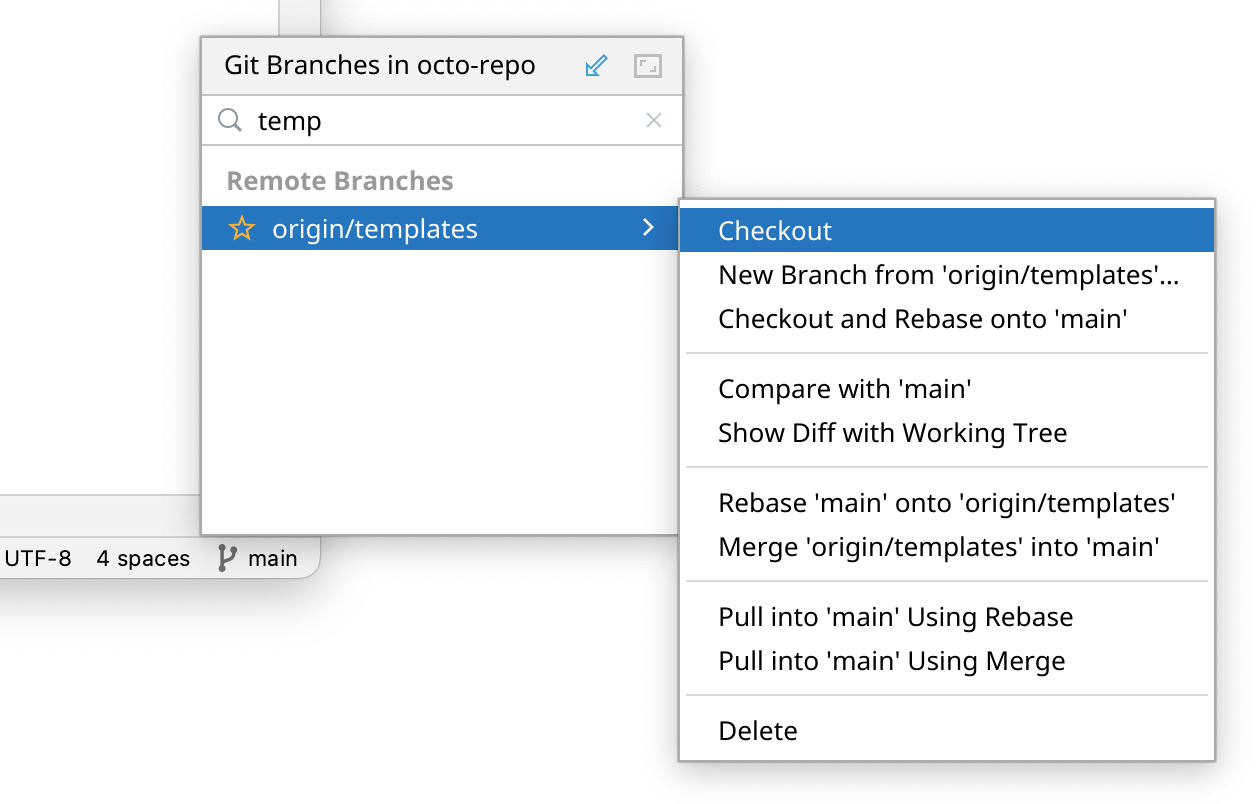
**要检出现有分支**,请开始键入要检出的分支的名称。从列表中单击分支,然后单击“检出”。

提示
如果有人最近在您切换到的分支的远程存储库中更改了文件,您可能在将更改拉取到 Codespace 之前看不到这些更改。
-
提交更改
-
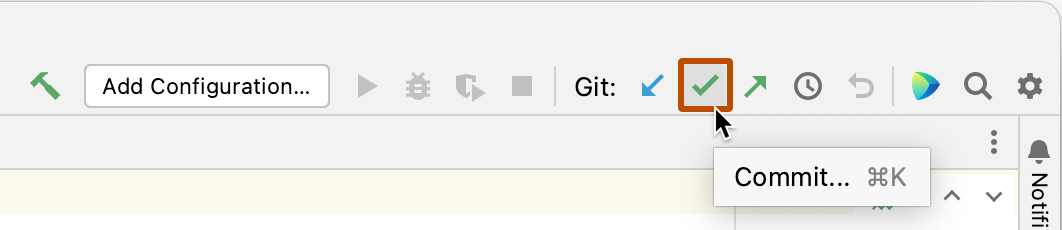
在导航栏右侧,单击复选标记。

-
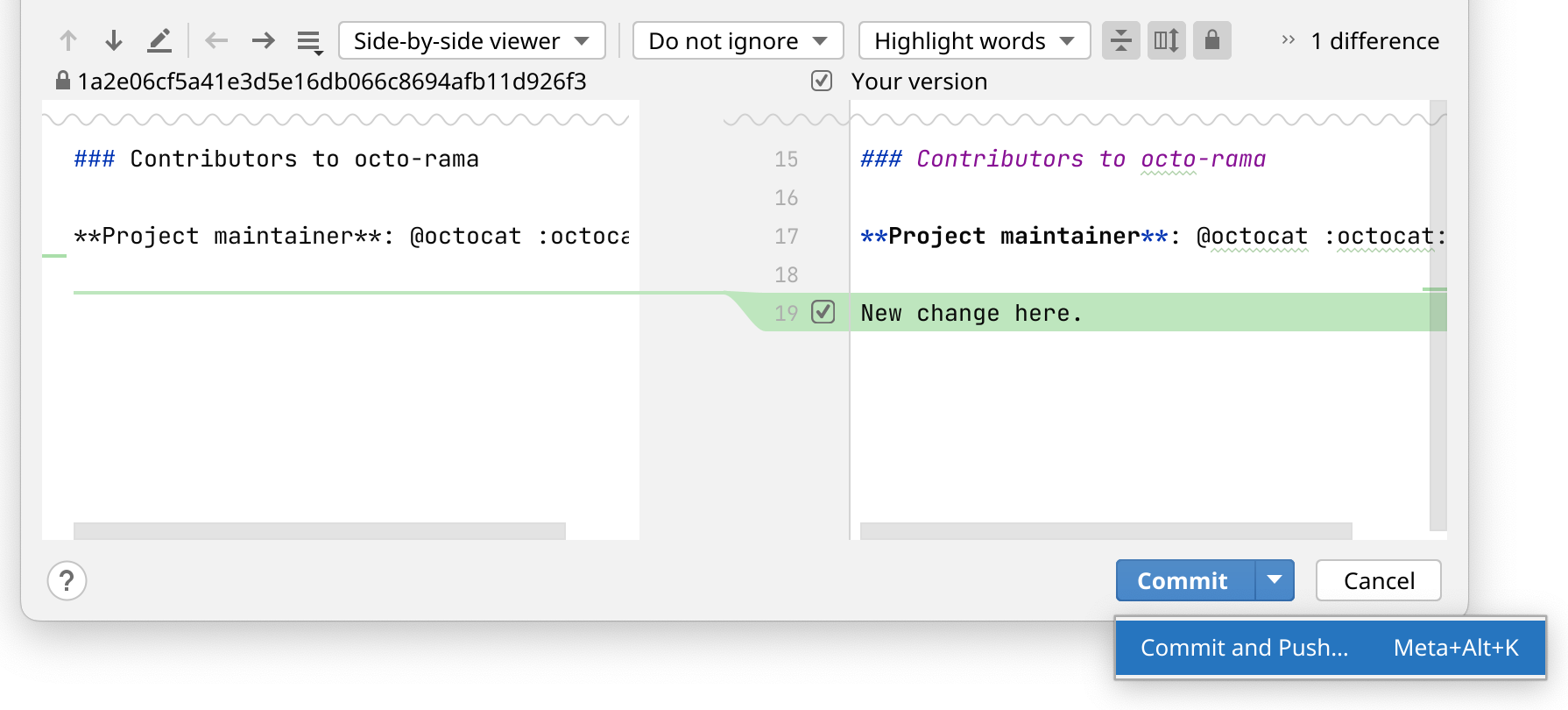
在“提交更改”对话框中,输入提交消息。
-
单击“提交”。
或者,单击“提交”旁边的向下箭头,然后单击“提交并推送”。

从远程存储库拉取更改
您可以从远程存储库上的同一分支拉取更改并将这些更改应用于您在 Codespace 中使用的存储库副本。
-
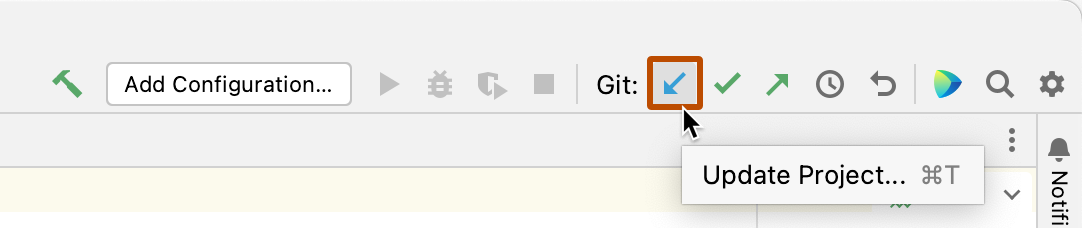
在导航栏右侧,单击向下指向的箭头。

-
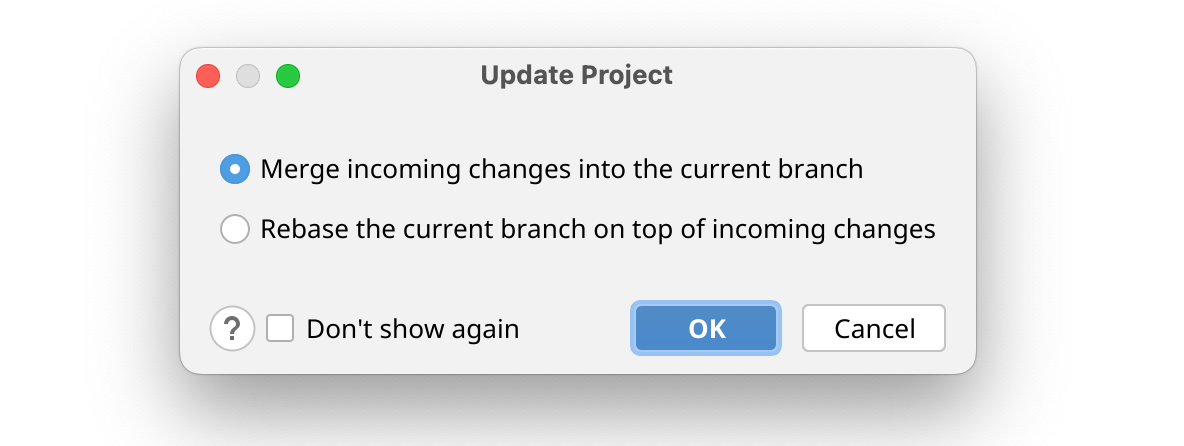
在“更新项目”对话框中,选择是要合并还是变基传入的更改。

-
单击“确定”。
将更改推送到远程存储库
您可以推送已保存和提交的更改。这会将这些更改应用于远程存储库上的上游分支。如果您尚未准备好创建拉取请求,或者如果您更愿意在 GitHub 上创建拉取请求,则可能需要执行此操作。
-
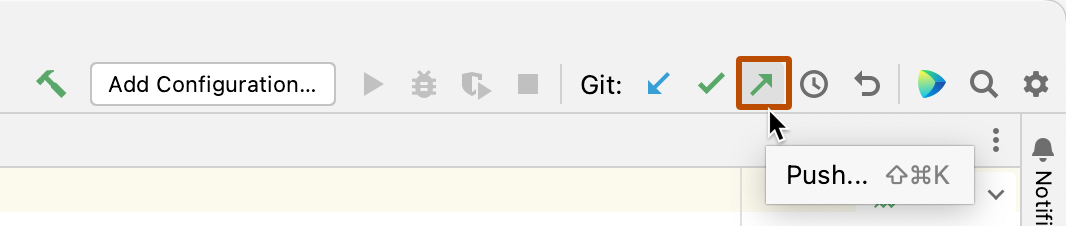
在导航栏右侧,单击向上指向的箭头。

-
在“推送提交”对话框中,单击“推送”。