注意
- 目前,使用 JetBrains IDE 与 GitHub Codespaces 处于公开预览阶段,可能会发生更改。
- 要在 JetBrains IDE 中处理 Codespace,您必须使用 JetBrains Gateway 的 2023.3.* 或 2024.1.* 版本。
关于转发端口
端口转发使您可以访问在 Codespace 中运行的 TCP 端口。例如,如果您在 Codespace 中的特定端口上运行 Web 应用程序,则可以转发该端口。这使您可以从本地计算机上的浏览器访问该应用程序以进行测试和调试。
当在 Codespace 中运行的应用程序将输出打印到包含 localhost URL 的终端时,例如 `https://:PORT` 或 `http://127.0.0.1:PORT`,该端口将自动转发。如果您在浏览器或 Visual Studio Code 中使用 GitHub Codespaces,则终端中的 URL 字符串将转换为可点击的链接,以便您可以在本地计算机上查看网页。默认情况下,GitHub Codespaces 使用 HTTP 转发端口。
您可以编辑存储库的开发容器配置以自动转发一个或多个端口。您还可以手动转发端口、标记转发端口、与组织成员共享转发端口、公开共享转发端口以及将转发端口添加到 Codespace 配置。
注意
组织所有者可以限制公开或在组织内提供转发端口的功能。有关详细信息,请参阅“限制转发端口的可见性”。
转发端口
您可以手动转发未自动转发的端口。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
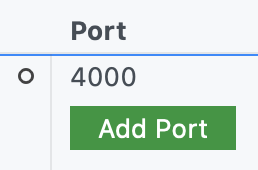
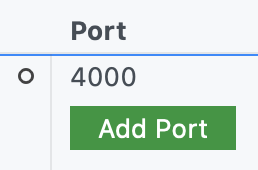
在端口列表下方,点击“**添加端口**”。

-
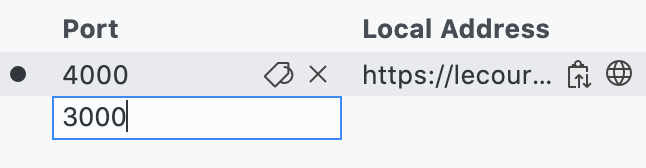
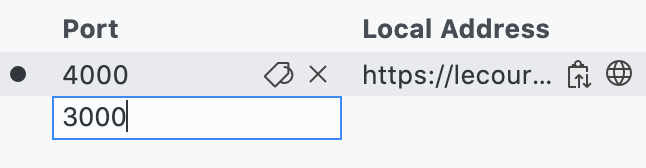
键入端口号或地址,然后按 Enter。

使用 HTTPS 转发
默认情况下,GitHub Codespaces 使用 HTTP 转发端口,但您可以根据需要更新任何端口以使用 HTTPS。如果您更新具有公共可见性的端口以使用 HTTPS,则该端口的可见性将自动更改为私有。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
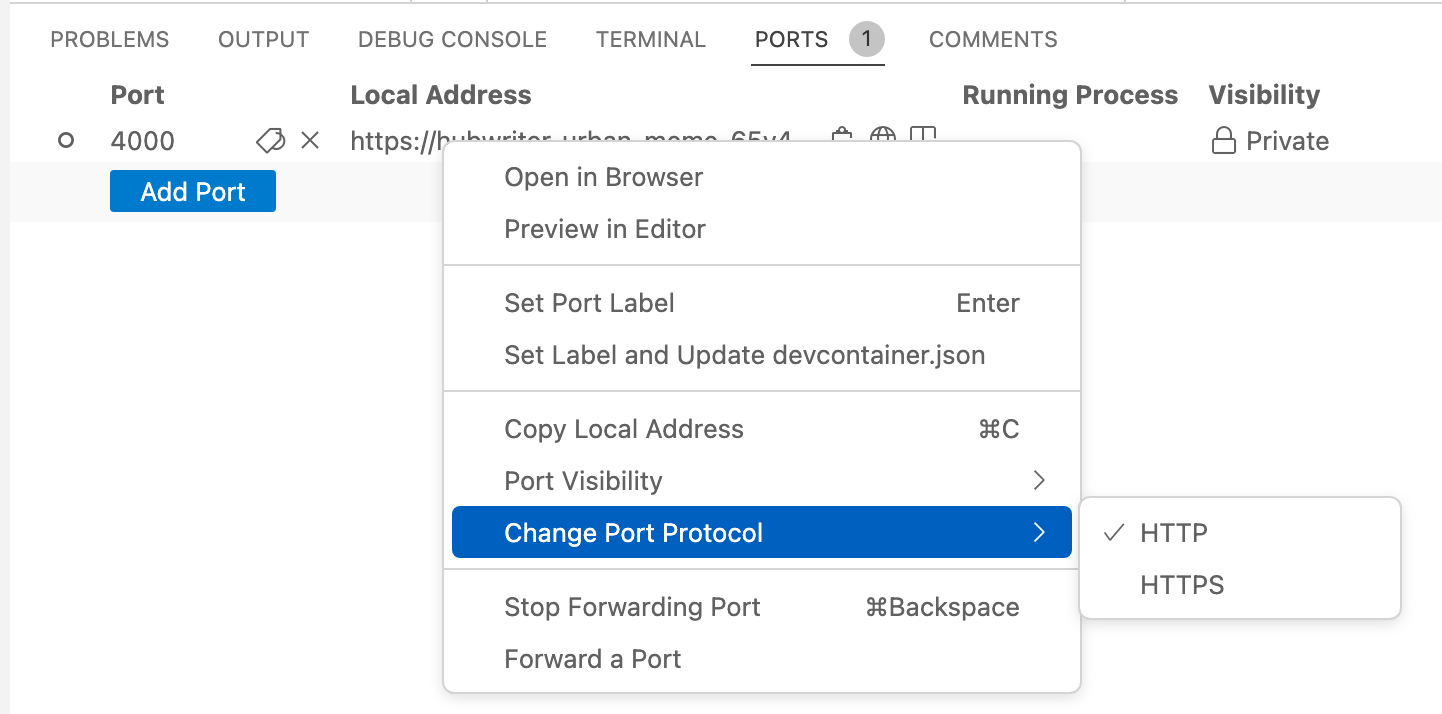
右键单击要更新的端口,然后将鼠标悬停在**更改端口协议**上。

-
选择此端口所需的协议。您选择的协议将在 codespace 的整个生命周期内为此端口保留。
共享端口
注意
只有当您的组织使用 GitHub Team 或 GitHub Enterprise Cloud 时,您才能将端口设为组织私有。
如果要与他人共享已转发端口,则可以将其设为组织私有或设为公开。将端口设为组织私有后,组织中任何拥有该端口 URL 的人都可以查看正在运行的应用程序。将端口设为公开后,任何知道 URL 和端口号的人都可以查看正在运行的应用程序,而无需进行身份验证。
注意
您的端口可见性选项的选择可能会受到为您的组织配置的策略的限制。有关更多信息,请参阅“限制转发端口的可见性”。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
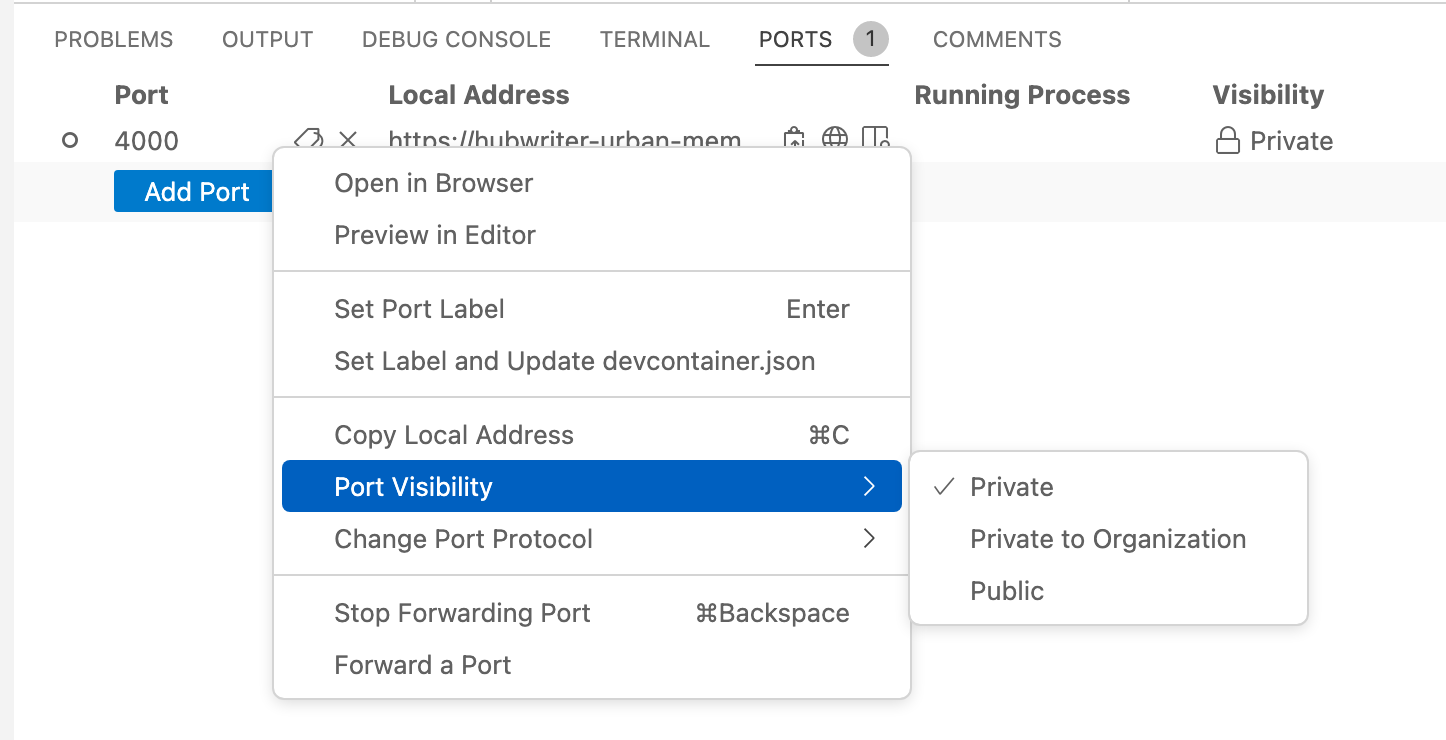
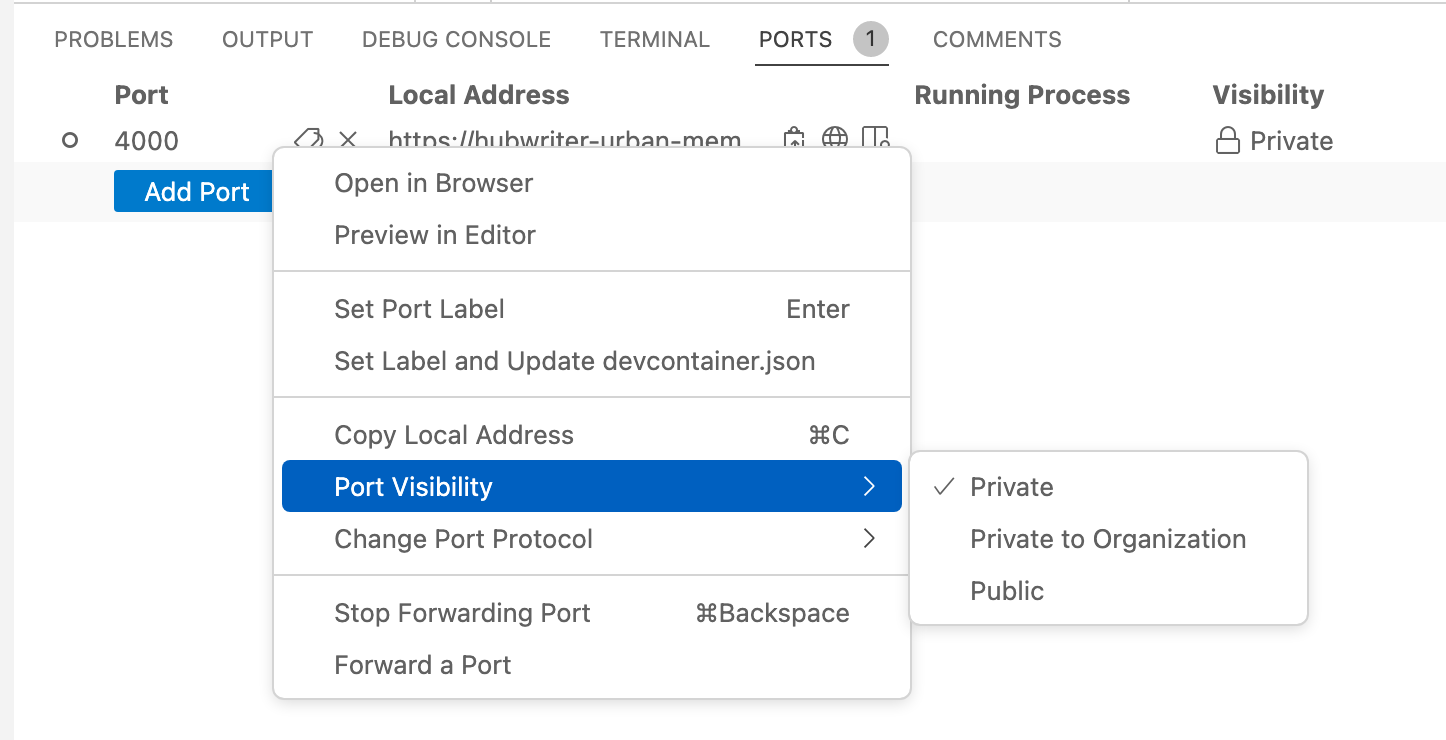
右键单击要共享的端口,单击**端口可见性**,然后单击**组织私有**或**公开**。

-
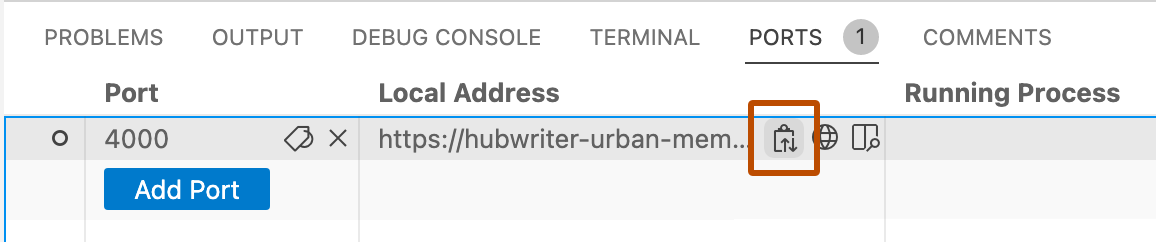
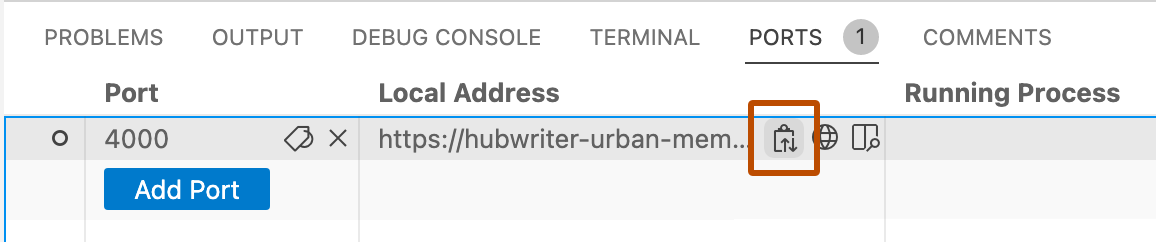
在端口的本地地址右侧,单击复制图标。

-
将复制的 URL 发送给您要与之共享端口的人员。
使用命令行工具和 REST 客户端访问端口
转发端口后,您的应用程序将在 URL https://CODESPACENAME-PORT.app.github.dev 上可用。例如,https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev。如果您从 VS Code 桌面应用程序转发私有端口,则您的应用程序也将在 localhost 端口(例如 127.0.0.1:4000)上可用。
要使用 REST 客户端(如 Postman)或命令行工具(如 curl)访问您的应用程序,如果您使用的是 localhost 端口,或者如果您正在访问远程域上的公共端口,则无需进行身份验证。但是,要连接到远程域上的私有端口,您必须使用请求中的 GITHUB_TOKEN 访问令牌进行身份验证。
注意
GITHUB_TOKEN 在您启动 codespace 时自动创建,并在 codespace 会话期间保持不变。如果您停止然后重新启动 codespace,则会生成新的 GITHUB_TOKEN。
查找要连接到的地址
-
在 Codespace 中打开终端。
-
单击**端口**选项卡。这将列出您已转发的所有端口。
-
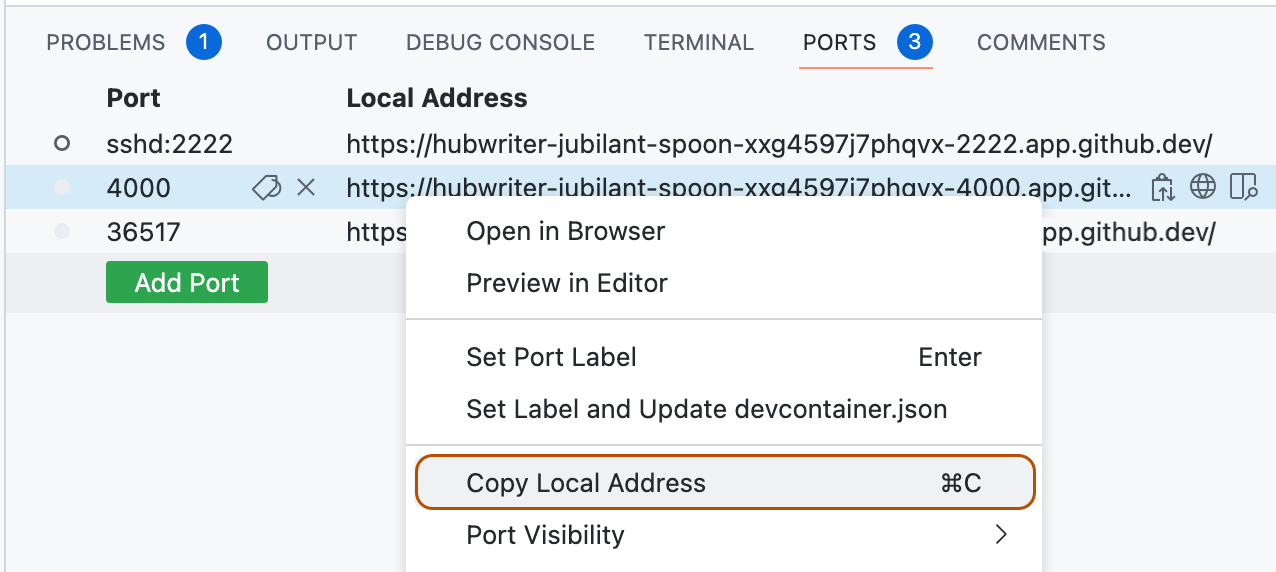
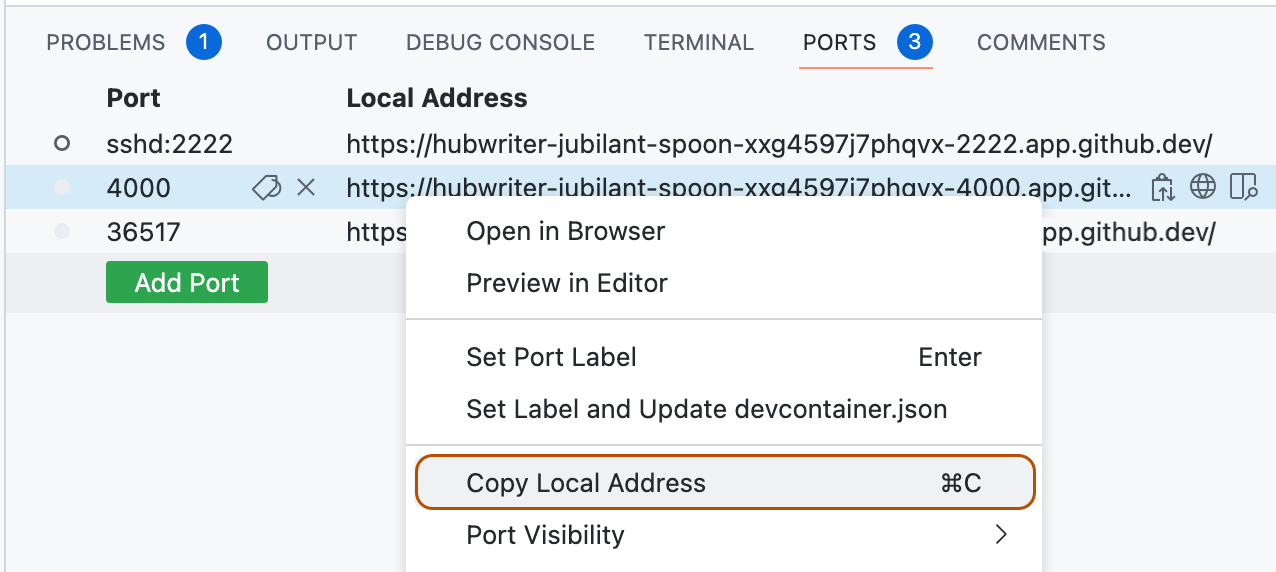
右键单击要连接到的端口,然后单击**复制本地地址**。

-
将复制的地址粘贴到某个位置以供以后使用。
查找 GITHUB_TOKEN
-
在 codespace 中的终端中,输入
echo $GITHUB_TOKEN。该令牌是一个以
ghu_开头的字符串。 -
复制令牌。
重要
不要与任何人共享此访问令牌。
使用 curl 访问转发端口
在本地计算机上的终端中,输入
curl ADDRESS -H "X-Github-Token: TOKEN"
将 ADDRESS 和 TOKEN 替换为您之前复制的值。
使用 Postman 访问转发端口
-
打开 Postman。
-
创建一个新的 GET 请求。
-
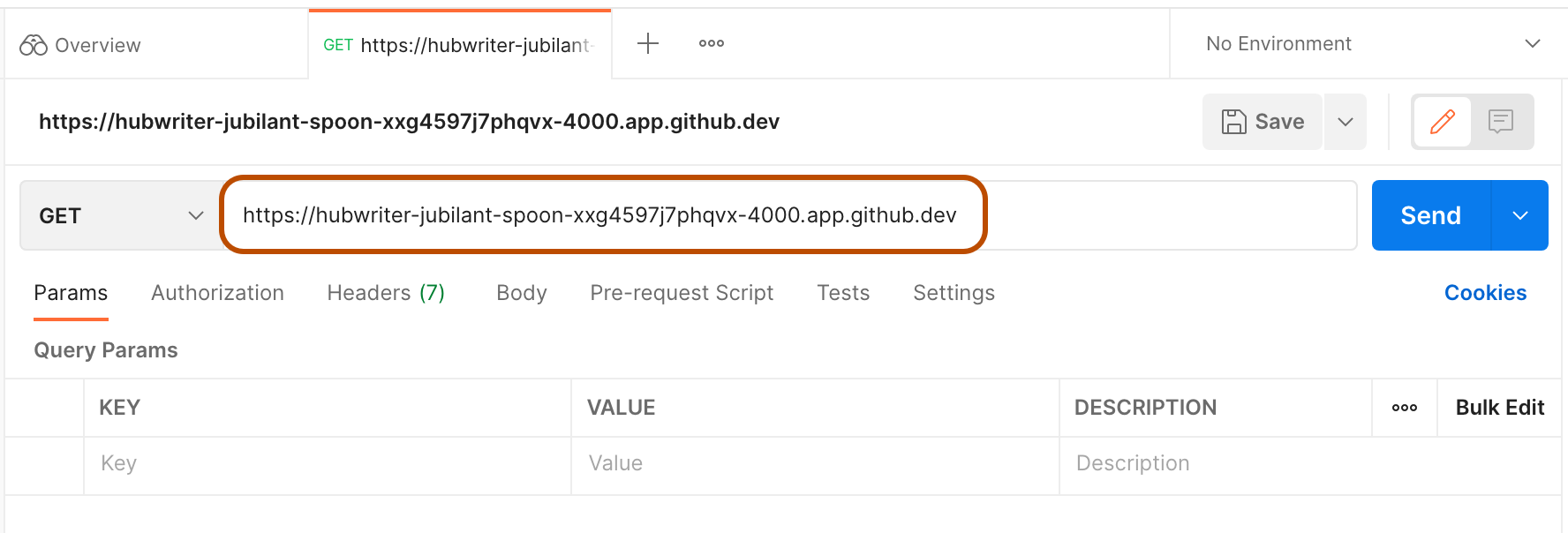
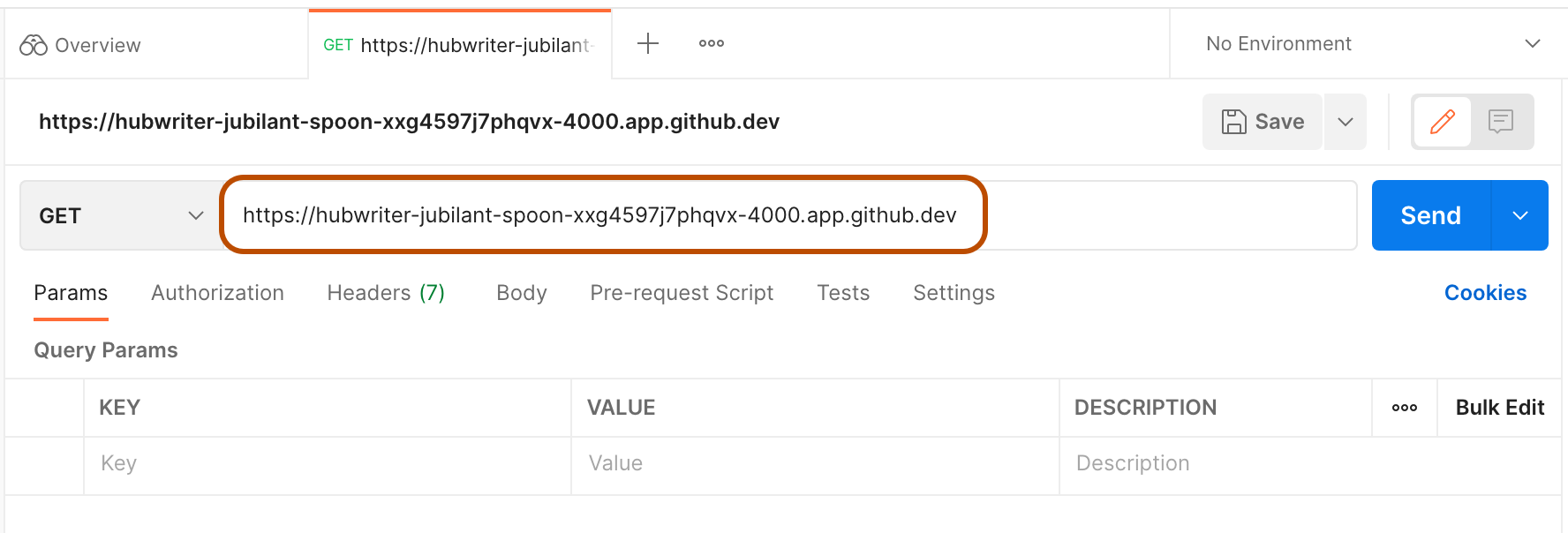
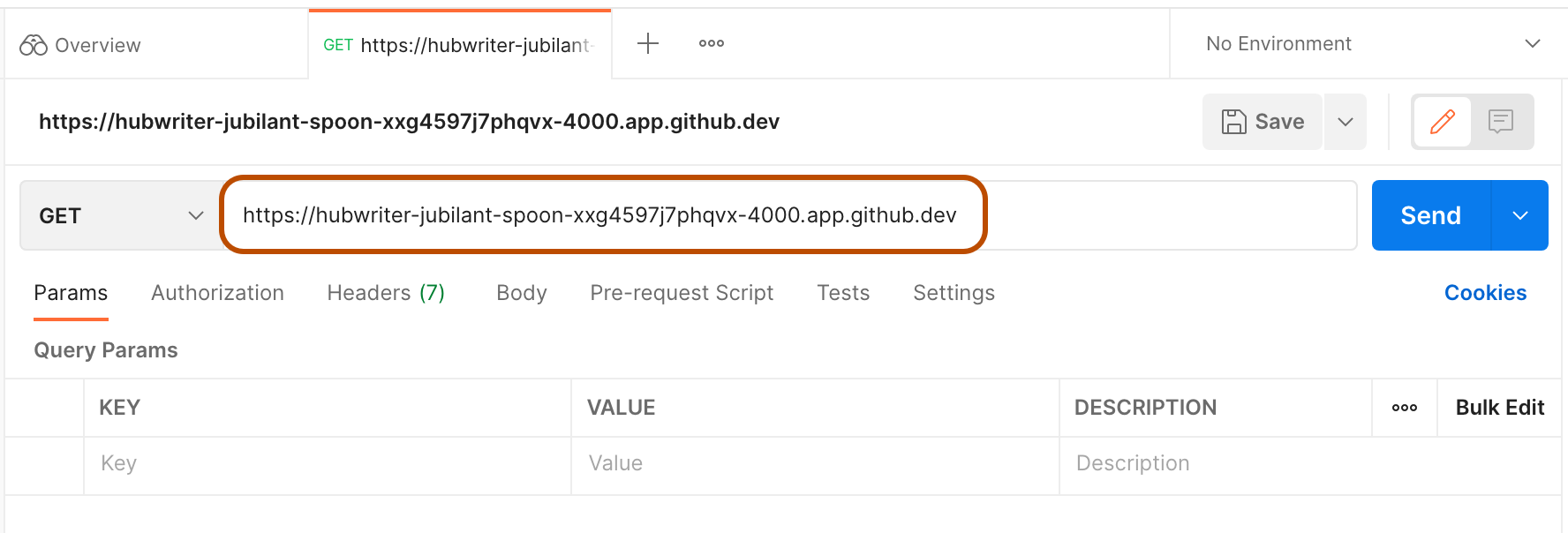
将您之前复制的地址粘贴为请求 URL。

-
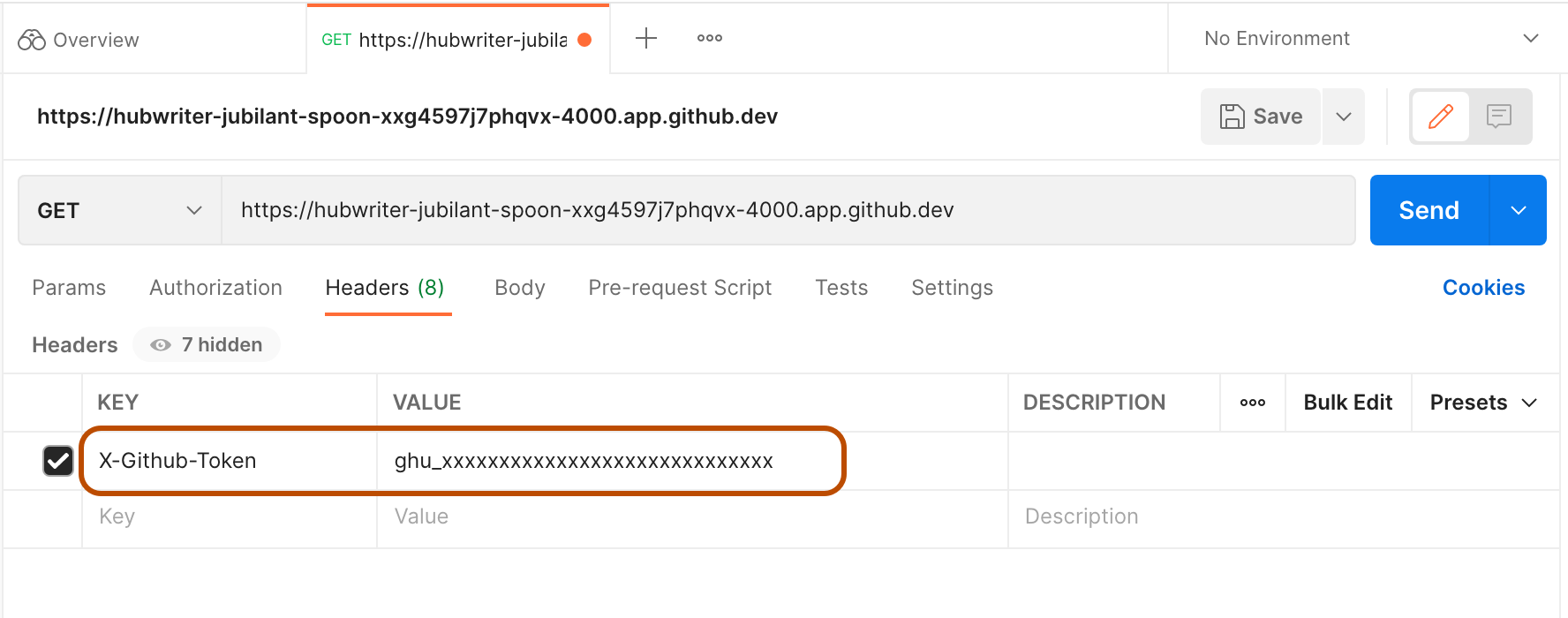
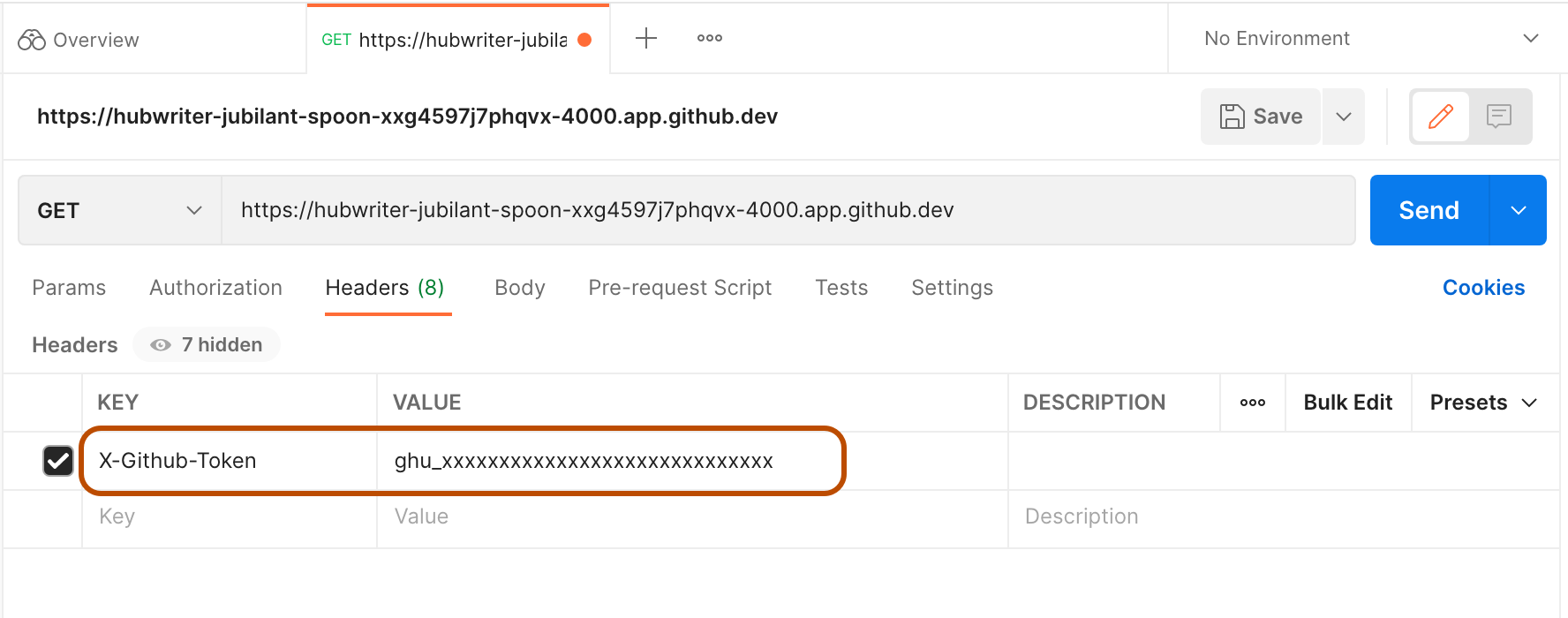
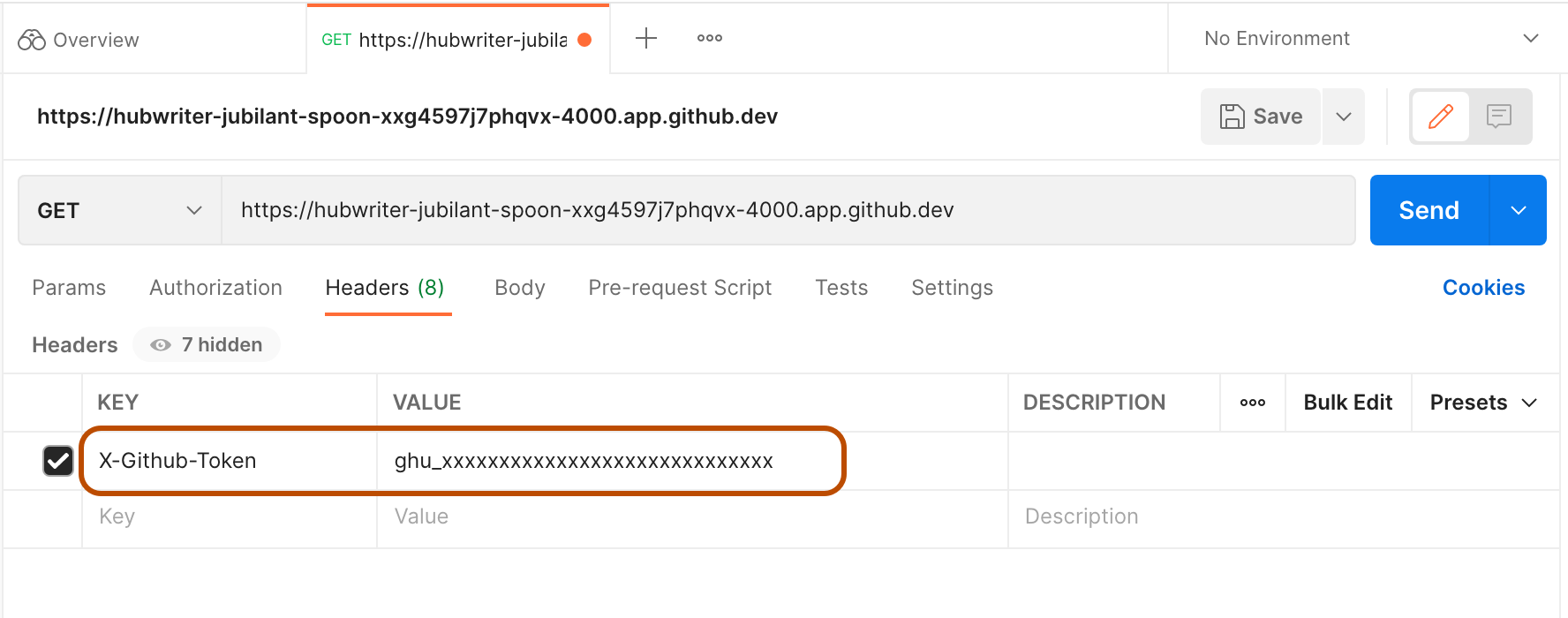
在**标头**选项卡中,创建一个新条目,其中键为“X-Github-Token”,值为之前复制的
GITHUB_TOKEN。
-
单击**发送**。
自动转发端口
您可以将转发端口添加到存储库的 GitHub Codespaces 配置中,以便为从存储库创建的所有 codespace 自动转发端口。更新配置后,必须重建任何先前创建的 codespace 才能使更改生效。有关开发容器配置文件的更多信息,请参阅“开发容器简介”。
-
在您的 codespace 中,打开要更新的开发容器配置文件。通常,此文件为
.devcontainer/devcontainer.json。 -
添加
forwardPorts属性。"forwardPorts": [NUMBER],将
NUMBER替换为您要转发的端口号。这可以是端口号的逗号分隔列表。 -
保存文件。
标记端口
当您在浏览器或 VS Code 桌面应用程序中打开 codespace 时,您可以标记转发端口以使其在列表中更容易识别。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
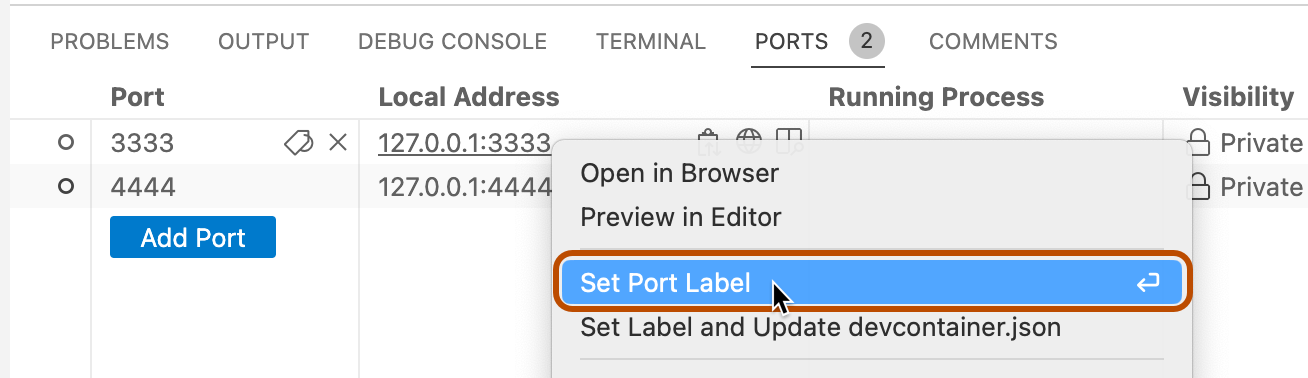
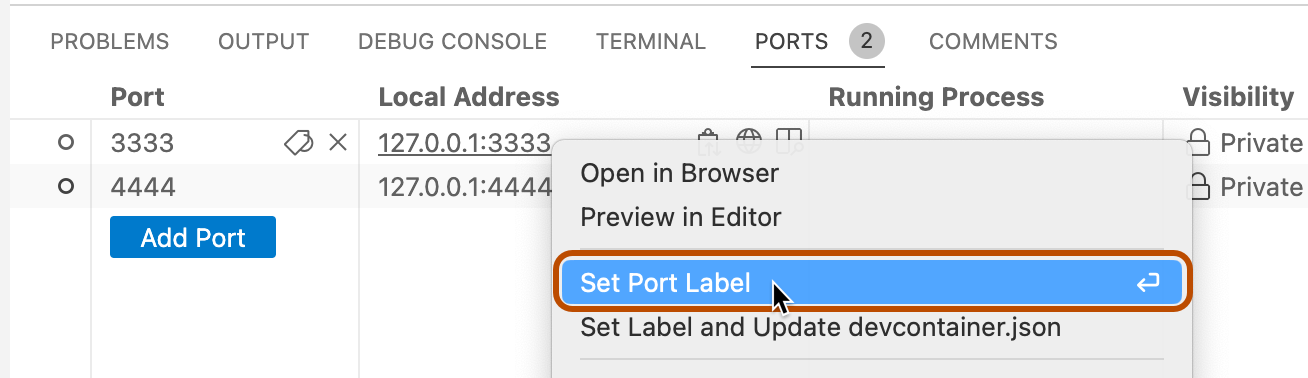
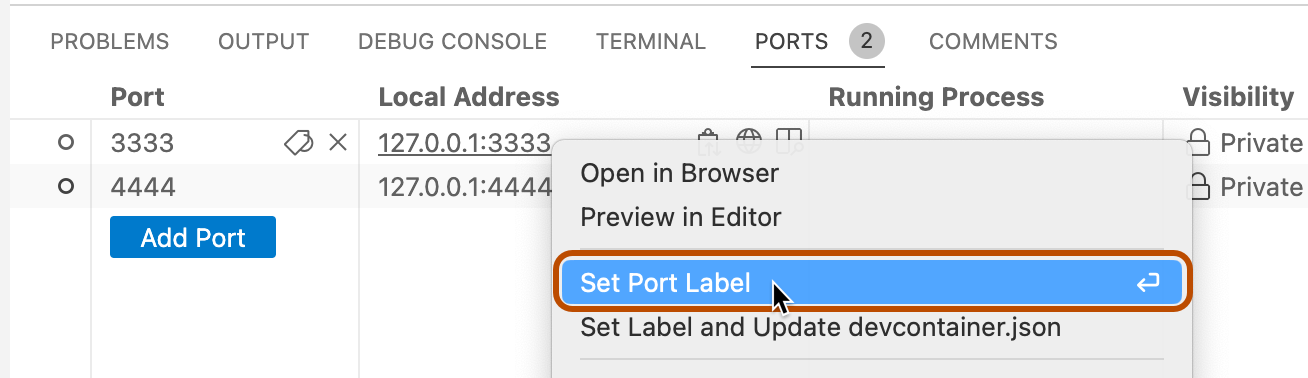
右键单击要标记的端口,然后单击**设置端口标签**。

-
为您的端口键入标签,然后按 Enter。

自动标记转发端口
您可以标记端口并将更改写入存储库的开发容器配置文件。如果您对使用 forwardPorts 属性自动转发的端口执行此操作,则该标签将自动应用于使用该配置文件从存储库创建的所有未来 codespace 的该转发端口。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
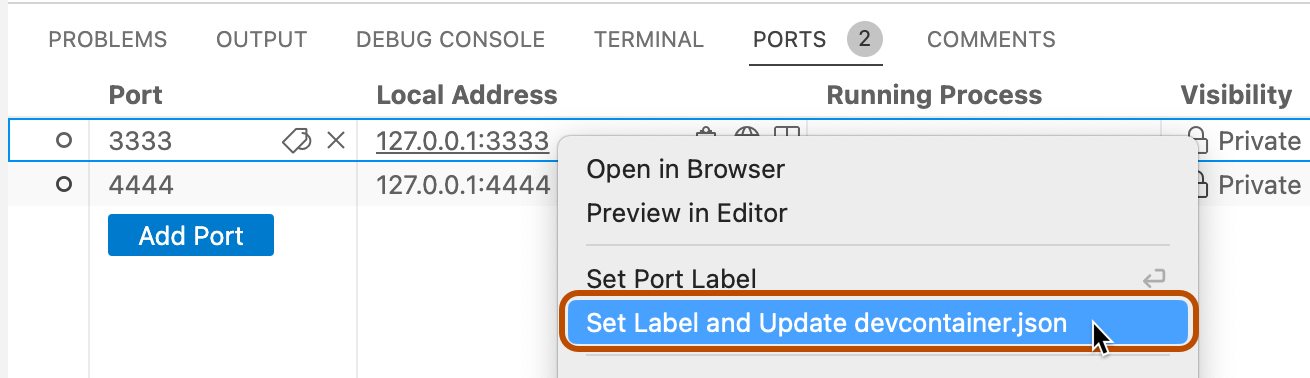
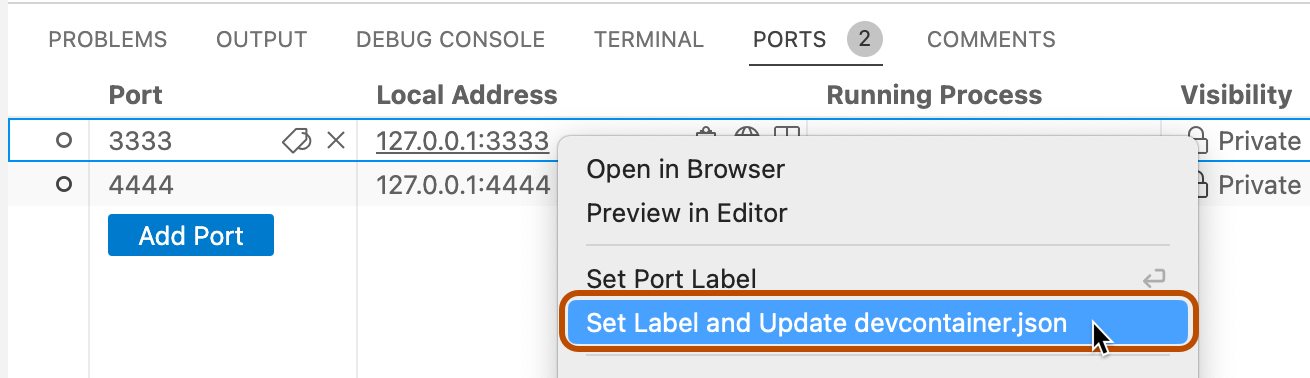
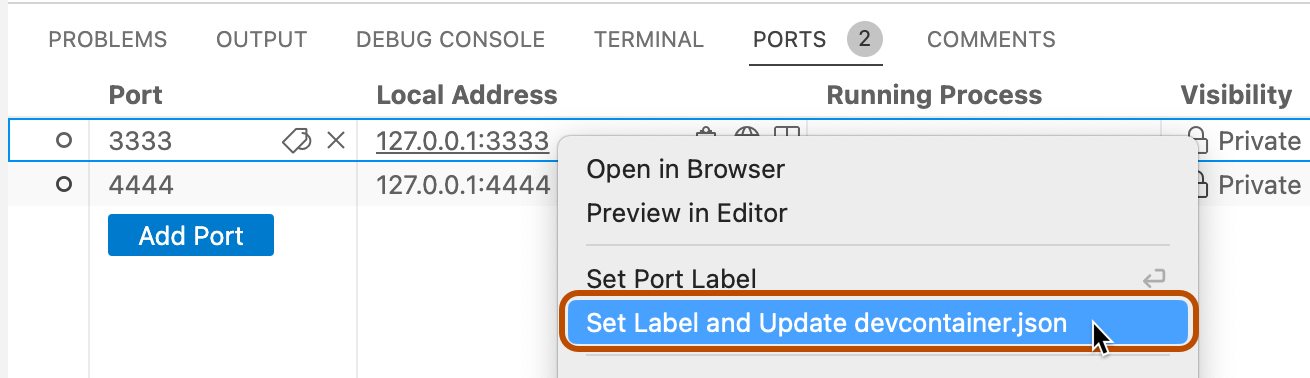
右键单击要将其标签属性添加到 codespace 配置的端口,然后单击**设置标签并更新 devcontainer.json**。

-
为您的端口键入标签,然后按 Enter。

-
如果您的存储库有多个开发容器配置文件,系统将提示您选择要更新的文件。
开发容器配置文件将更新为在
portsAttributes属性中包含新标签。例如// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
当在 Codespace 中运行的应用程序将输出打印到包含 localhost URL 的终端时,例如 `https://:PORT` 或 `http://127.0.0.1:PORT`,该端口将自动转发。如果您在浏览器或 Visual Studio Code 中使用 GitHub Codespaces,则终端中的 URL 字符串将转换为可点击的链接,以便您可以在本地计算机上查看网页。默认情况下,GitHub Codespaces 使用 HTTP 转发端口。
您可以编辑存储库的开发容器配置以自动转发一个或多个端口。您还可以手动转发端口、标记转发端口、与组织成员共享转发端口、公开共享转发端口以及将转发端口添加到 Codespace 配置。
注意
组织所有者可以限制公开或在组织内提供转发端口的功能。有关详细信息,请参阅“限制转发端口的可见性”。
转发端口
您可以手动转发未自动转发的端口。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
在端口列表下方,点击“**添加端口**”。

-
键入端口号或地址,然后按 Enter。

共享端口
注意
只有当您的组织使用 GitHub Team 或 GitHub Enterprise Cloud 时,您才能将端口设为组织私有。
如果要与他人共享已转发端口,则可以将其设为组织私有或设为公开。将端口设为组织私有后,组织中任何拥有该端口 URL 的人都可以查看正在运行的应用程序。将端口设为公开后,任何知道 URL 和端口号的人都可以查看正在运行的应用程序,而无需进行身份验证。
注意
您的端口可见性选项的选择可能会受到为您的组织配置的策略的限制。有关更多信息,请参阅“限制转发端口的可见性”。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
右键单击要共享的端口,单击**端口可见性**,然后单击**组织私有**或**公开**。

-
在端口的本地地址右侧,单击复制图标。

-
将复制的 URL 发送给您要与之共享端口的人员。
使用命令行工具和 REST 客户端访问端口
转发端口后,您的应用程序将在 URL https://CODESPACENAME-PORT.app.github.dev 上可用。例如,https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev。如果您从 VS Code 桌面应用程序转发私有端口,则您的应用程序也将在 localhost 端口(例如 127.0.0.1:4000)上可用。
要使用 REST 客户端(如 Postman)或命令行工具(如 curl)访问您的应用程序,如果您使用的是 localhost 端口,或者如果您正在访问远程域上的公共端口,则无需进行身份验证。但是,要连接到远程域上的私有端口,您必须使用请求中的 GITHUB_TOKEN 访问令牌进行身份验证。
注意
GITHUB_TOKEN 在您启动 codespace 时自动创建,并在 codespace 会话期间保持不变。如果您停止然后重新启动 codespace,则会生成新的 GITHUB_TOKEN。
查找要连接到的地址
-
在 Codespace 中打开终端。
-
单击**端口**选项卡。这将列出您已转发的所有端口。
-
右键单击要连接到的端口,然后单击**复制本地地址**。

-
将复制的地址粘贴到某个位置以供以后使用。
查找 GITHUB_TOKEN
-
在 codespace 中的终端中,输入
echo $GITHUB_TOKEN。该令牌是一个以
ghu_开头的字符串。 -
复制令牌。
重要
不要与任何人共享此访问令牌。
使用 curl 访问转发端口
在本地计算机上的终端中,输入
curl ADDRESS -H "X-Github-Token: TOKEN"
将 ADDRESS 和 TOKEN 替换为您之前复制的值。
使用 Postman 访问转发端口
-
打开 Postman。
-
创建一个新的 GET 请求。
-
将您之前复制的地址粘贴为请求 URL。

-
在**标头**选项卡中,创建一个新条目,其中键为“X-Github-Token”,值为之前复制的
GITHUB_TOKEN。
-
单击**发送**。
自动转发端口
您可以将转发端口添加到存储库的 GitHub Codespaces 配置中,以便为从存储库创建的所有 codespace 自动转发端口。更新配置后,必须重建任何先前创建的 codespace 才能使更改生效。有关开发容器配置文件的更多信息,请参阅“开发容器简介”。
-
在您的 codespace 中,打开要更新的开发容器配置文件。通常,此文件为
.devcontainer/devcontainer.json。 -
添加
forwardPorts属性。"forwardPorts": [NUMBER],将
NUMBER替换为您要转发的端口号。这可以是端口号的逗号分隔列表。 -
保存文件。
标记端口
当您在浏览器或 VS Code 桌面应用程序中打开 codespace 时,您可以标记转发端口以使其在列表中更容易识别。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
右键单击要标记的端口,然后单击**设置端口标签**。

-
为您的端口键入标签,然后按 Enter。

自动标记转发端口
您可以标记端口并将更改写入存储库的开发容器配置文件。如果您对使用 forwardPorts 属性自动转发的端口执行此操作,则该标签将自动应用于使用该配置文件从存储库创建的所有未来 codespace 的该转发端口。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
右键单击要将其标签属性添加到 codespace 配置的端口,然后单击**设置标签并更新 devcontainer.json**。

-
为您的端口键入标签,然后按 Enter。

-
如果您的存储库有多个开发容器配置文件,系统将提示您选择要更新的文件。
开发容器配置文件将更新为在
portsAttributes属性中包含新标签。例如// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
要了解有关 GitHub CLI 的更多信息,请参阅“关于 GitHub CLI”。
要转发端口,请使用 gh codespace ports forward 子命令。将 codespace-port:local-port 替换为您要连接的远程和本地端口。输入命令后,从显示的 codespace 列表中选择。
gh codespace ports forward CODESPACE-PORT:LOCAL-PORT
有关此命令的更多信息,请参阅GitHub CLI 手册。
要查看转发端口的详细信息,请输入 gh codespace ports,然后选择一个 codespace。
共享端口
注意
只有当您的组织使用 GitHub Team 或 GitHub Enterprise Cloud 时,您才能将端口设为组织私有。
如果要与他人共享已转发端口,则可以将其设为组织私有或设为公开。将端口设为组织私有后,组织中任何拥有该端口 URL 的人都可以查看正在运行的应用程序。将端口设为公开后,任何知道 URL 和端口号的人都可以查看正在运行的应用程序,而无需进行身份验证。
注意
您的端口可见性选项的选择可能会受到为您的组织配置的策略的限制。有关更多信息,请参阅“限制转发端口的可见性”。
要更改转发端口的可见性,请使用 gh codespace ports visibility 子命令。有三个可见性设置
private- 仅您可见。这是转发端口时的默认设置。org- 拥有存储库的组织成员可见。public- 任何知道 URL 和端口号的人可见。
将 codespace-port 替换为转发端口号。将 setting 替换为 private、org 或 public。输入命令后,从显示的 codespace 列表中选择。
gh codespace ports visibility CODESPACE-PORT:SETTINGS
您可以使用一个命令为多个端口设置可见性。例如
gh codespace ports visibility 80:private 3000:public 3306:org
有关此命令的更多信息,请参阅GitHub CLI 手册。
使用命令行工具和 REST 客户端访问端口
转发端口后,您的应用程序将在 URL https://CODESPACENAME-PORT.app.github.dev 上可用。例如,https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev。如果您从 VS Code 桌面应用程序转发私有端口,则您的应用程序也将在 localhost 端口(例如 127.0.0.1:4000)上可用。
要使用 REST 客户端(如 Postman)或命令行工具(如 curl)访问您的应用程序,如果您使用的是 localhost 端口,或者如果您正在访问远程域上的公共端口,则无需进行身份验证。但是,要连接到远程域上的私有端口,您必须使用请求中的 GITHUB_TOKEN 访问令牌进行身份验证。
注意
GITHUB_TOKEN 在您启动 codespace 时自动创建,并在 codespace 会话期间保持不变。如果您停止然后重新启动 codespace,则会生成新的 GITHUB_TOKEN。
查找要连接到的地址
要查找转发端口的地址,请输入 gh codespace ports。如果您有多个 codespace,请从显示的列表中选择相应的 codespace。
复制地址并将其粘贴到某个位置以供以后使用。
查找 GITHUB_TOKEN
-
为您的 codespace 启动 SSH 会话。
gh codespace ssh -
如果您有多个 codespace,请从显示的列表中选择相应的 codespace。
-
显示
GITHUB_TOKEN。echo $GITHUB_TOKEN该令牌是一个以
ghu_开头的字符串。 -
复制令牌。
重要
不要与任何人共享此访问令牌。
-
退出 SSH 会话。
exit
使用 curl 访问转发端口
在本地计算机上的终端中,输入
curl ADDRESS -H "X-Github-Token: TOKEN"
将 ADDRESS 和 TOKEN 替换为您之前复制的值。
使用 Postman 访问转发端口
-
打开 Postman。
-
创建一个新的 GET 请求。
-
将您之前复制的地址粘贴为请求 URL。

-
在**标头**选项卡中,创建一个新条目,其中键为“X-Github-Token”,值为之前复制的
GITHUB_TOKEN。
-
单击**发送**。
自动转发端口
您可以将转发端口添加到存储库的 GitHub Codespaces 配置中,以便为从存储库创建的所有 codespace 自动转发端口。更新配置后,必须重建任何先前创建的 codespace 才能使更改生效。有关开发容器配置文件的更多信息,请参阅“开发容器简介”。
-
在您的 codespace 中,打开要更新的开发容器配置文件。通常,此文件为
.devcontainer/devcontainer.json。 -
添加
forwardPorts属性。"forwardPorts": [NUMBER],将
NUMBER替换为您要转发的端口号。这可以是端口号的逗号分隔列表。 -
保存文件。
标记端口
当您在浏览器或 VS Code 桌面应用程序中打开 codespace 时,您可以标记转发端口以使其在列表中更容易识别。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
右键单击要标记的端口,然后单击**设置端口标签**。

-
为您的端口键入标签,然后按 Enter。

自动标记转发端口
您可以标记端口并将更改写入存储库的开发容器配置文件。如果您对使用 forwardPorts 属性自动转发的端口执行此操作,则该标签将自动应用于使用该配置文件从存储库创建的所有未来 codespace 的该转发端口。
-
在 Codespace 中打开终端。
-
点击“**端口**”选项卡。
-
右键单击要将其标签属性添加到 codespace 配置的端口,然后单击**设置标签并更新 devcontainer.json**。

-
为您的端口键入标签,然后按 Enter。

-
如果您的存储库有多个开发容器配置文件,系统将提示您选择要更新的文件。
开发容器配置文件将更新为在
portsAttributes属性中包含新标签。例如// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
在命令行上查看端口标签
列出 codespace 的转发端口时,您可以看到端口标签。为此,请使用 gh codespace ports 命令,然后选择一个 codespace。