关于 Visual Studio Code 命令面板
VS Code 命令面板是 Visual Studio Code 的核心功能之一,您可以在 GitHub Codespaces 中使用它。命令面板允许您访问 GitHub Codespaces 和 VS Code 的许多命令。有关使用 VS Code 命令面板的更多信息,请参阅 VS Code 文档中的“用户界面”。
访问 VS Code 命令面板
您可以通过多种方式访问 VS Code 命令面板。
-
Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux)。
请注意,此命令在 Firefox 中是保留的键盘快捷键。
-
F1
-
从应用程序菜单中,单击**查看 > 命令面板**。
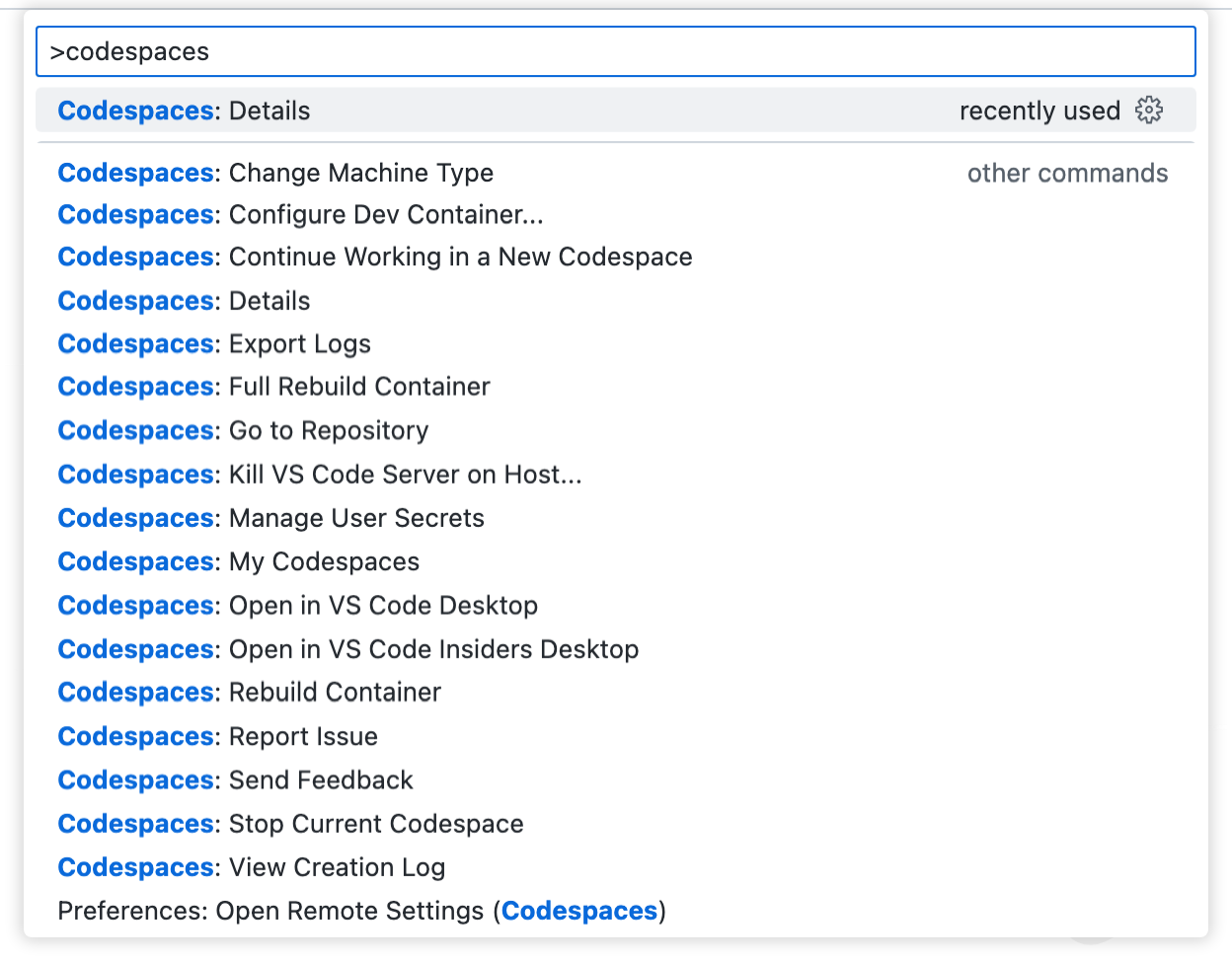
Codespaces 命令
要查看与 GitHub Codespaces 相关的所有命令,请访问 VS Code 命令面板,然后开始输入“Codespaces”。

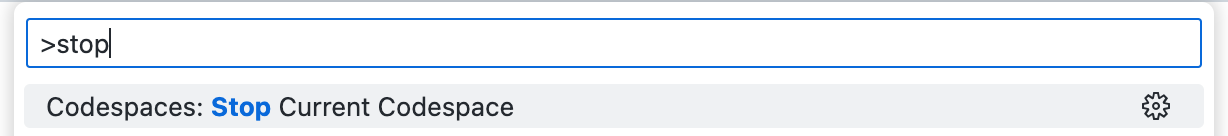
暂停或停止 Codespace
如果您添加新的密钥或更改机器类型,则需要停止并重新启动 Codespace 以应用更改。
要暂停或停止 Codespace 的容器,请访问 VS Code 命令面板,然后开始输入“stop”。选择**Codespaces: 停止当前 Codespace**。

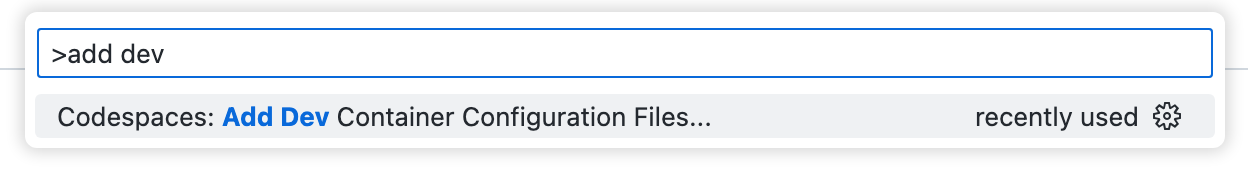
添加预定义的开发容器配置
要添加预定义的开发容器配置,请访问 VS Code 命令面板,然后开始输入“add dev”。点击**Codespaces: 添加开发容器配置文件**。

重新构建 Codespace
如果您添加开发容器或编辑任何配置文件(devcontainer.json 和 Dockerfile),则需要重新构建 Codespace 以应用更改。
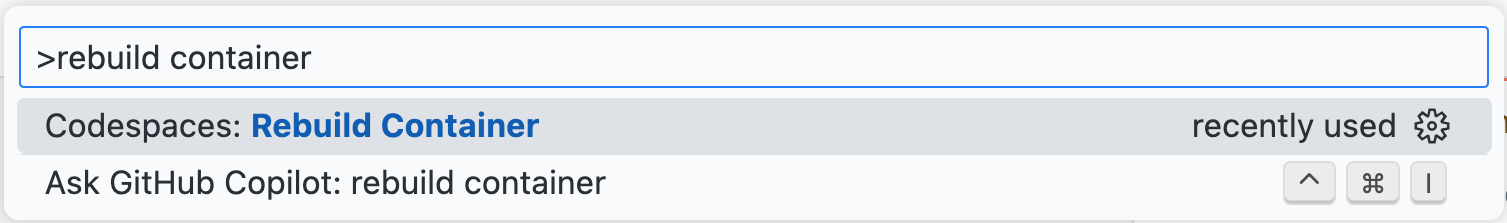
要重新构建容器,请访问 VS Code 命令面板,然后开始输入“rebuild”。选择**Codespaces: 重新构建容器**。

提示
您可能偶尔需要执行完全重建以清除缓存并使用新的镜像重新构建容器。有关更多信息,请参阅“在 Codespace 中重新构建容器”。
Codespaces 日志
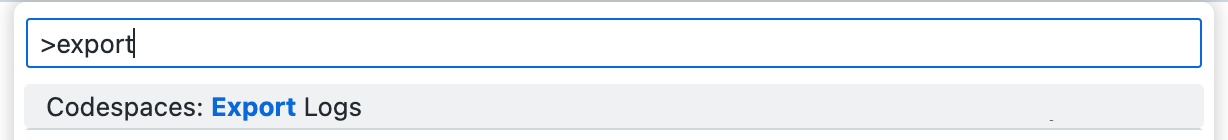
您可以使用 VS Code 命令面板访问 Codespace 创建日志,或者使用它导出所有日志。
要检索 GitHub Codespaces 的日志,请访问 VS Code 命令面板,然后开始输入“export”。选择**Codespaces: 导出日志**以导出与 GitHub Codespaces 相关的所有日志,或选择**Codespaces: 查看创建日志**以查看与设置相关的日志。