简介
Markdown 是一种易于阅读和编写的用于格式化纯文本的语言。您可以使用 Markdown 语法以及一些额外的 HTML 标签来格式化您在 GitHub 上的写作内容,例如代码库自述文件以及拉取请求和问题中的评论。在本指南中,您将通过创建或编辑 GitHub 个人资料的自述文件来学习一些高级格式化功能。
如果您不熟悉 Markdown,您可能需要从“基本编写和格式化语法”或使用 Markdown 进行交流 GitHub 技能课程开始。
如果您已经拥有个人资料自述文件,您可以按照本指南操作,将一些功能添加到现有的自述文件中,或者创建一个包含名为 about-me.md 的 Markdown 文件的 gist。有关更多信息,请参阅“创建 gist”。
创建或编辑您的个人资料自述文件
您的个人资料自述文件允许您与 GitHub 社区分享您的信息。自述文件显示在您的个人资料页面顶部。
如果您还没有个人资料自述文件,您可以添加一个。
- 创建一个与您的 GitHub 用户名相同的代码库,并使用
README.md文件初始化该代码库。有关更多信息,请参阅“管理您的个人资料自述文件”。 - 编辑
README.md文件并删除自动添加的文件模板文本(以### Hi there开头)。
如果您已经拥有个人资料自述文件,您可以从您的个人资料页面对其进行编辑。
-
在任何 GitHub 页面的右上角,点击您的个人资料照片,然后点击“您的个人资料”。
-
点击您个人资料自述文件旁边的。

添加适合访客的图像
您可以在 GitHub 上的交流中包含图像。在这里,您将在个人资料自述文件的顶部添加一个响应式图像,例如横幅。
通过使用带有 prefers-color-scheme 媒体功能的 HTML <picture> 元素,您可以添加一个根据访客使用的是亮模式还是暗模式而变化的图像。有关更多信息,请参阅“管理您的主题设置”。
-
将以下标记复制并粘贴到您的
README.md文件中。HTML <picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture>
<picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture> -
将标记中的占位符替换为您选择的图像的 URL。或者,要首先尝试此功能,您可以从我们下面的示例中复制 URL。
- 将
YOUR-DARKMODE-IMAGE替换为要在访客使用暗模式时显示的图像的 URL。 - 将
YOUR-LIGHTMODE-IMAGE替换为要在访客使用亮模式时显示的图像的 URL。 - 将
YOUR-DEFAULT-IMAGE替换为在其他图像均无法匹配时显示的图像的 URL,例如,如果访客使用的浏览器不支持prefers-color-scheme功能。
- 将
-
为了使图像对使用屏幕阅读器的访客可访问,请将
YOUR-ALT-TEXT替换为图像的描述。 -
要检查图像是否已正确呈现,请点击“预览”选项卡。
有关在 Markdown 中使用图像的更多信息,请参阅“基本编写和格式化语法”。
响应式图像示例
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
图像外观

添加表格
您可以使用 Markdown 表格来组织信息。在这里,您将使用表格通过对某些内容进行排名来介绍自己,例如您最常用的编程语言或框架、您正在学习的内容或您最喜欢的爱好。当表格列包含数字时,通过在标题行下方使用语法 --: 将列右对齐非常有用。
-
返回“编辑文件”选项卡。
-
要介绍自己,在
</picture>标签下方两行添加一个## About me标题和一段简短的自我介绍,如下所示。## About me Hi, I'm Mona. You might recognize me as GitHub's mascot. -
在此段落下方两行插入一个表格,方法是复制并粘贴以下标记。
Markdown | Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| |
| Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| | -
在右侧的列中,将
THING-TO-RANK替换为“Languages”、“Hobbies”或其他任何内容,并在列中填写您的内容列表。 -
要检查表格是否已正确呈现,请点击“预览”选项卡。
有关更多信息,请参阅“使用表格组织信息”。
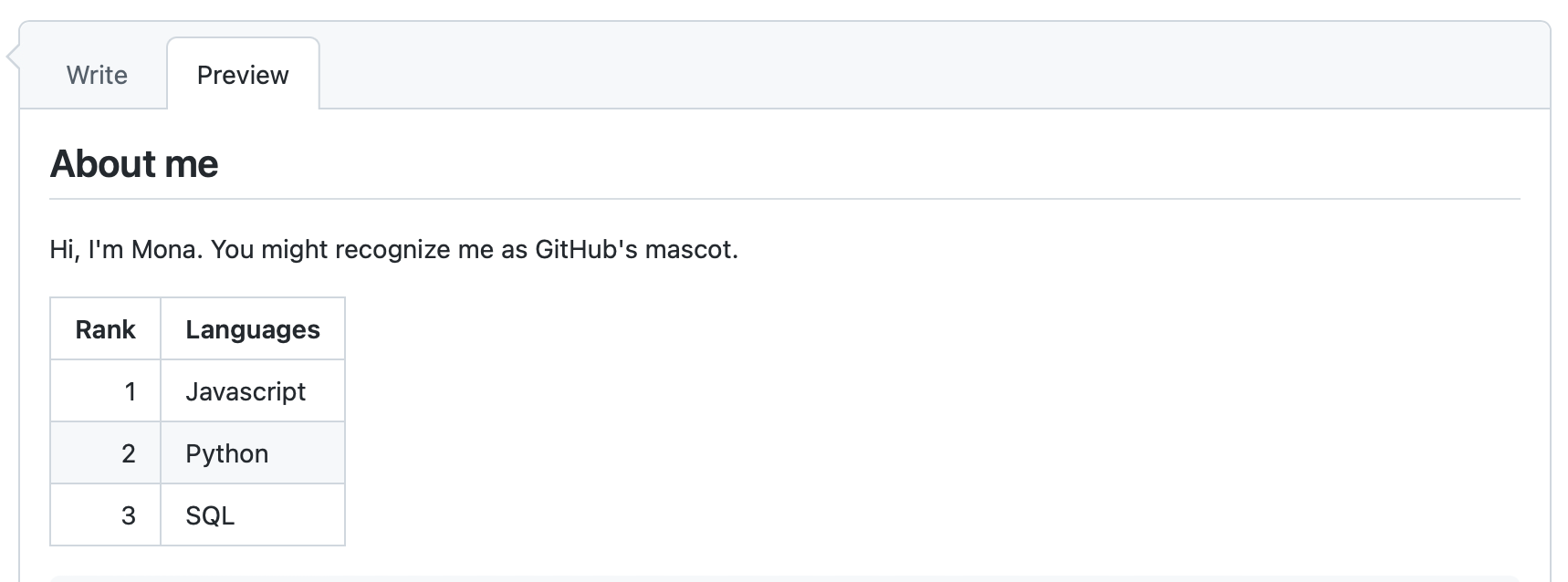
表格示例
## About me
Hi, I'm Mona. You might recognize me as GitHub's mascot.
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
表格外观

添加折叠部分
为了使您的内容整洁,您可以使用 <details> 标签创建可扩展的折叠部分。
-
要为创建的表格创建一个折叠部分,请像以下示例一样将表格包装在
<details>标签中。HTML <details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details>
<details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details> -
在
<summary>标签之间,将THINGS-TO-RANK替换为您在表格中排名的任何内容。 -
可选地,要使部分默认显示为打开状态,请将
open属性添加到<details>标签中。<details open> -
要检查折叠部分是否已正确呈现,请点击“预览”选项卡。
折叠部分示例
<details>
<summary>My top languages</summary>
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
</details>
折叠部分外观

添加引用
Markdown 还有许多其他选项可用于格式化您的内容。在这里,您将添加水平线来分隔页面并添加块引用来格式化您最喜欢的引用。
-
在文件底部,在
</details>标签下方两行添加水平线,方法是键入三个或更多个短划线。--- -
在
---行下方,添加引用,方法是键入如下所示的标记。> QUOTE将
QUOTE替换为您选择的引用。或者,从我们下面的示例中复制引用。 -
要检查所有内容是否已正确呈现,请点击“预览”选项卡。
引用示例
---
> If we pull together and commit ourselves, then we can push through anything.
— Mona the Octocat
引用的外观

添加注释
您可以使用 HTML 注释语法添加将在输出中隐藏的注释。在这里,您将添加注释以提醒自己稍后更新自述文件。
-
在
## About me标题下方两行插入注释,方法是使用以下标记。<!-- COMMENT -->将
COMMENT替换为您提醒自己稍后执行的操作的“待办事项”(例如,向表格中添加更多项目)。 -
要检查您的注释是否在输出中隐藏,请点击“预览”选项卡。
注释示例
## About me
<!-- TO DO: add more details about me later -->
保存您的工作
当您对更改满意后,点击“提交更改”保存您的个人资料自述文件。
直接提交到 main 分支将使您的更改对您个人资料上的任何访客可见。如果您想保存您的工作但尚未准备好使其在您的个人资料上可见,您可以选择“为此提交创建新分支并开始拉取请求”。
后续步骤
- 继续学习高级格式化功能。例如,请参阅“创建图表”和“创建和突出显示代码块”。
- 在 GitHub 上的议题、拉取请求和讨论中交流时,使用您的新技能。有关更多信息,请参阅“在 GitHub 上交流”。