标题
要创建标题,请在标题文本前添加一到六个#符号。使用的#数量将决定标题的层级和字体大小。
# A first-level heading
## A second-level heading
### A third-level heading

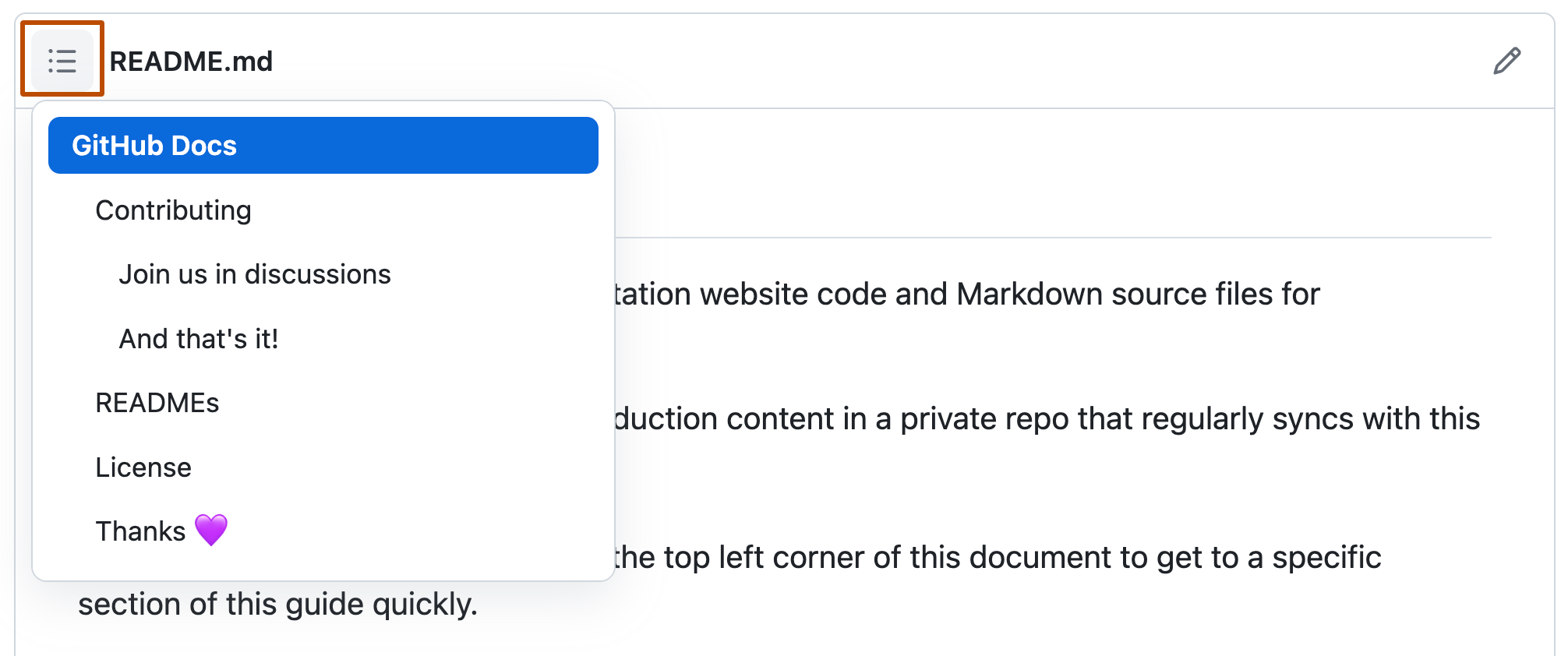
当您使用两个或更多标题时,GitHub 会自动生成一个目录,您可以点击文件标题中的链接访问。每个标题都列在目录中,您可以点击标题导航到选定的部分。

文本样式
您可以在评论字段和.md文件中使用粗体、斜体、删除线、下标或上标文本来表示强调。
| 样式 | 语法 | 快捷键 | 示例 | 输出 |
|---|---|---|---|---|
| 粗体 | ** ** 或 __ __ | Command+B (Mac) 或 Ctrl+B (Windows/Linux) | **这是粗体文本** | 这是粗体文本 |
| 斜体 | * * 或 _ _ | Command+I (Mac) 或 Ctrl+I (Windows/Linux) | _这段文字是斜体的_ | 这段文字是斜体的 |
| 删除线 | ~~ ~~ | 无 | ~~这是错误的文本~~ | |
| 粗体和嵌套斜体 | ** ** 和 _ _ | 无 | **这段文字_非常_重要** | 这段文字_非常_重要 |
| 全部粗体和斜体 | *** *** | 无 | ***所有这些文字都很重要*** | 所有这些文字都很重要 |
| 下标 | <sub> </sub> | 无 | 这是一个<sub>下标</sub>文本 | 这是一个下标文本 |
| 上标 | <sup> </sup> | 无 | 这是一个<sup>上标</sup>文本 | 这是一个上标文本 |
| 下划线 | <ins> </ins> | 无 | 这是一个<ins>下划线</ins>文本 | 这段文字带有下划线 |
引用文本
您可以使用>来引用文本。
Text that is not a quote
> Text that is a quote
引用文本缩进,并使用不同的字体颜色。

注意
查看对话时,您可以通过突出显示文本,然后键入R来自动引用评论中的文本。您可以通过点击,然后选择 **引用回复** 来引用整个评论。有关快捷键的更多信息,请参阅“快捷键”。
引用代码
您可以使用单个反引号来在句子中指出代码或命令。反引号内的文本不会被格式化。您也可以按Command+E (Mac) 或 Ctrl+E (Windows/Linux) 快捷键,在 Markdown 行中插入代码块的反引号。
Use `git status` to list all new or modified files that haven't yet been committed.

要将代码或文本格式化为其自身的独立块,请使用三个反引号。
Some basic Git commands are:
```
git status
git add
git commit
```

更多信息,请参阅“创建和突出显示代码块”。
如果您经常编辑代码片段和表格,您可能需要在 GitHub 上的所有评论字段中启用等宽字体。更多信息,请参阅“关于在 GitHub 上编写和格式化”。
支持的颜色模型
在问题、拉取请求和讨论中,您可以使用反引号在句子中指出颜色。反引号中的受支持颜色模型将显示颜色的可视化效果。
The background color is `#ffffff` for light mode and `#000000` for dark mode.

以下是当前支持的颜色模型。
| 颜色 | 语法 | 示例 | 输出 |
|---|---|---|---|
| 十六进制 | `#RRGGBB` | `#0969DA` |  |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` |  |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |  |
注意
- 受支持的颜色模型在反引号中不能有任何前导或尾随空格。
- 颜色的可视化仅在问题、拉取请求和讨论中受支持。
链接
您可以通过将链接文本括在方括号[ ]中,然后将 URL 括在圆括号( )中来创建内联链接。您还可以使用快捷键Command+K来创建链接。当您选择了文本后,您可以从剪贴板粘贴 URL 来根据选择自动创建链接。
您还可以通过突出显示文本并使用快捷键Command+V来创建 Markdown 超链接。如果您想将文本替换为链接,请使用快捷键Command+Shift+V。
此网站是使用[GitHub Pages](https://pages.github.com/)构建的。

注意
GitHub 会在评论中写入有效的 URL 时自动创建链接。更多信息,请参阅“自动链接的引用和 URL”。
章节链接
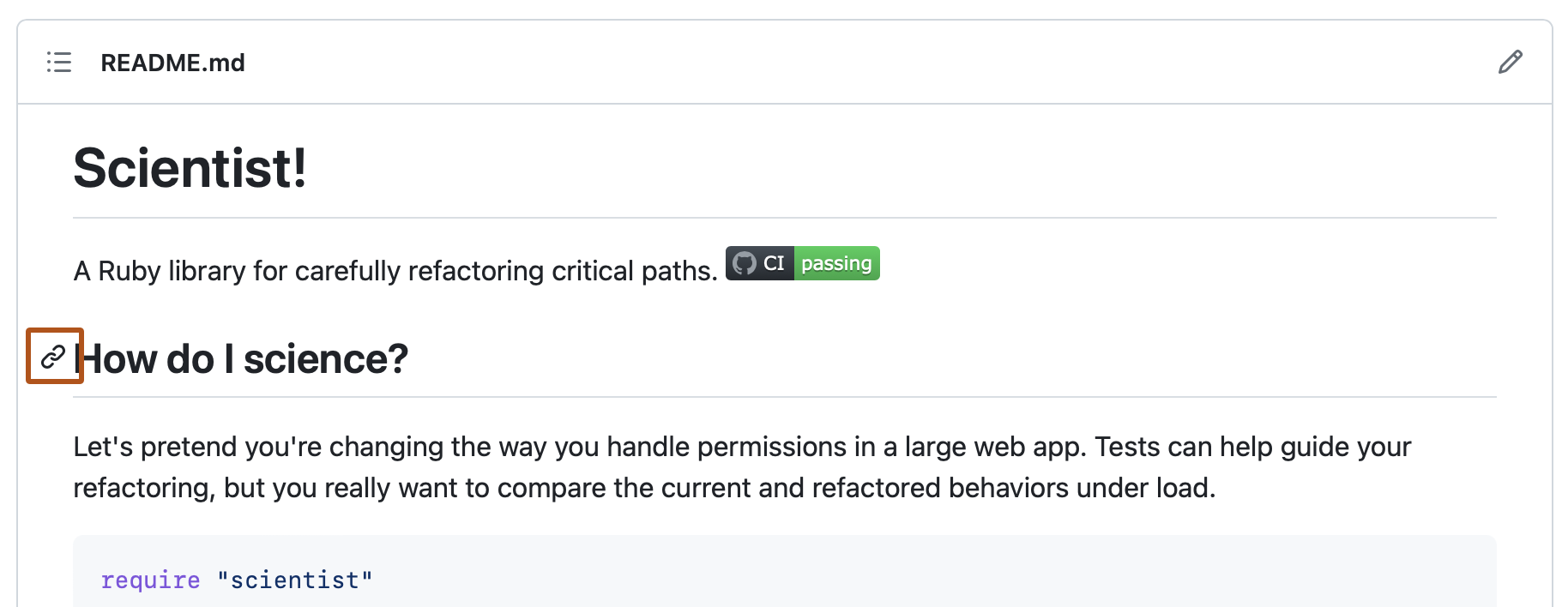
您可以直接链接到任何具有标题的部分。要查看渲染文件中自动生成的锚点,请将鼠标悬停在章节标题上以显示图标,然后单击该图标以在浏览器中显示锚点。

如果您需要确定正在编辑的文件中标题的锚点,您可以使用以下基本规则
- 字母转换为小写。
- 空格替换为连字符 (
-)。任何其他空格或标点符号都会被删除。 - 删除前导和尾随空格。
- 删除标记格式,只留下内容(例如,
_italics_变为italics)。 - 如果标题的自动生成的锚点与同一文档中较早的锚点相同,则会通过附加连字符和自动递增的整数来生成唯一的标识符。
有关 URI 片段要求的详细信息,请参阅RFC 3986:统一资源标识符 (URI):通用语法,第 3.5 节。
下面的代码块演示了用于从渲染内容中的标题生成锚点的基本规则。
# Example headings
## Sample Section
## This'll be a _Helpful_ Section About the Greek Letter Θ!
A heading containing characters not allowed in fragments, UTF-8 characters, two consecutive spaces between the first and second words, and formatting.
## This heading is not unique in the file
TEXT 1
## This heading is not unique in the file
TEXT 2
# Links to the example headings above
Link to the sample section: [Link Text](#sample-section).
Link to the helpful section: [Link Text](#thisll--be-a-helpful-section-about-the-greek-letter-Θ).
Link to the first non-unique section: [Link Text](#this-heading-is-not-unique-in-the-file).
Link to the second non-unique section: [Link Text](#this-heading-is-not-unique-in-the-file-1).
注意
如果您编辑标题,或者更改具有“相同”锚点的标题的顺序,您还需要更新指向这些标题的任何链接,因为锚点将会更改。
相对链接
您可以在渲染的文件中定义相对链接和图像路径,以帮助读者导航到存储库中的其他文件。
相对链接是相对于当前文件的链接。例如,如果您在存储库的根目录中有一个 README 文件,并且在 *docs/CONTRIBUTING.md* 中还有另一个文件,则在您的 README 中指向 *CONTRIBUTING.md* 的相对链接可能如下所示
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub 会根据您当前所在的任何分支自动转换您的相对链接或图像路径,以便链接或路径始终有效。链接的路径将相对于当前文件。以/开头的链接将相对于存储库根目录。您可以使用所有相对链接操作数,例如./和../。
您的链接文本应位于单行上。下面的示例将无效。
[Contribution
guidelines for this project](docs/CONTRIBUTING.md)
相对链接对于克隆您存储库的用户来说更容易。绝对链接可能无法在您存储库的克隆中工作——我们建议使用相对链接来引用存储库中的其他文件。
自定义锚点
您可以使用标准 HTML 锚点标签 (<a name="unique-anchor-name"></a>) 为文档中的任何位置创建导航锚点。为避免不明确的引用,请为锚点标签使用唯一的命名方案,例如在name属性值中添加前缀。
注意
自定义锚点不会包含在文档大纲/目录中。
您可以使用您为锚点提供的name属性的值来链接到自定义锚点。语法与链接到为标题自动生成的锚点时的语法完全相同。
例如
# Section Heading
Some body text of this section.
<a name="my-custom-anchor-point"></a>
Some text I want to provide a direct link to, but which doesn't have its own heading.
(… more content…)
[A link to that custom anchor](#my-custom-anchor-point)
提示
自定义锚点不会被自动标题链接的自动命名和编号行为考虑在内。
图片
您可以通过添加!并将替代文本括在[ ]中来显示图像。替代文本是图像中信息的简短文本等效项。然后,将图像链接括在圆括号()中。


GitHub 支持将图像嵌入到您的问题、拉取请求、讨论、评论和.md文件中。您可以显示来自您存储库的图像、添加指向在线图像的链接或上传图像。更多信息,请参阅“上传资源”。
注意
当您想要显示存储库中的图像时,请使用相对链接而不是绝对链接。
以下是一些使用相对链接显示图像的示例。
| 上下文 | 相对链接 |
|---|---|
在同一分支上的.md文件中 | /assets/images/electrocat.png |
在另一个分支上的.md文件中 | /../main/assets/images/electrocat.png |
| 在存储库的问题、拉取请求和评论中 | ../blob/main/assets/images/electrocat.png?raw=true |
在另一个存储库的.md文件中 | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| 在另一个存储库的问题、拉取请求和评论中 | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
注意
上表中的最后两个相对链接只有在查看者至少具有对包含这些图像的私有存储库的读取访问权限时,才能用于私有存储库中的图像。
更多信息,请参阅“相对链接”。
指定显示图像的主题
您可以通过结合使用 HTML <picture> 元素和prefers-color-scheme媒体功能,在 Markdown 中指定显示图像的主题。我们区分浅色和深色颜色模式,因此可以使用两种选项。您可以使用这些选项来显示针对深色或浅色背景优化的图像。这对于透明 PNG 图像尤其有用。
例如,以下代码为浅色主题显示太阳图像,为深色主题显示月亮图像
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
基于主题指定图像的旧方法(使用附加到 URL 的片段 (#gh-dark-mode-only 或 #gh-light-mode-only))即将关闭,并将被替换为上述新方法。
列表
您可以通过在文本行前使用-、*或+来创建无序列表。
- George Washington
* John Adams
+ Thomas Jefferson

要对列表进行排序,请在每一行前加上一个数字。
1. James Madison
2. James Monroe
3. John Quincy Adams

嵌套列表
您可以通过将一个或多个列表项缩进到另一个项下方来创建嵌套列表。
要使用 GitHub 网页编辑器或使用等宽字体的文本编辑器(例如 Visual Studio Code)创建嵌套列表,您可以通过视觉方式对齐列表。在嵌套列表项前面输入空格,直到列表标记字符(- 或 *)正好位于其上方项目文本的第一个字符正下方。
1. First list item
- First nested list item
- Second nested list item
注意
在基于 Web 的编辑器中,您可以先突出显示所需的文本行,然后分别使用 Tab 或 Shift+Tab 来缩进或取消缩进一行或多行文本。


要在 GitHub 的评论编辑器中创建嵌套列表(该编辑器不使用等宽字体),您可以查看嵌套列表项正上方的列表项,并计算该项内容之前出现的字符数。然后,在嵌套列表项前面输入相同数量的空格。
在这个示例中,您可以通过至少缩进五个空格来在列表项 100. First list item 下添加一个嵌套列表项,因为 First list item 前面有五个字符 (100. )。
100. First list item
- First nested list item

您可以使用相同的方法创建多级嵌套列表。例如,由于第一个嵌套列表项的内容 First nested list item 前面有七个字符 (␣␣␣␣␣-␣),因此您需要至少再缩进两个字符(最小九个空格)才能创建第二个嵌套列表项。
100. First list item
- First nested list item
- Second nested list item

更多示例,请参阅 GitHub Flavored Markdown Spec。
任务列表
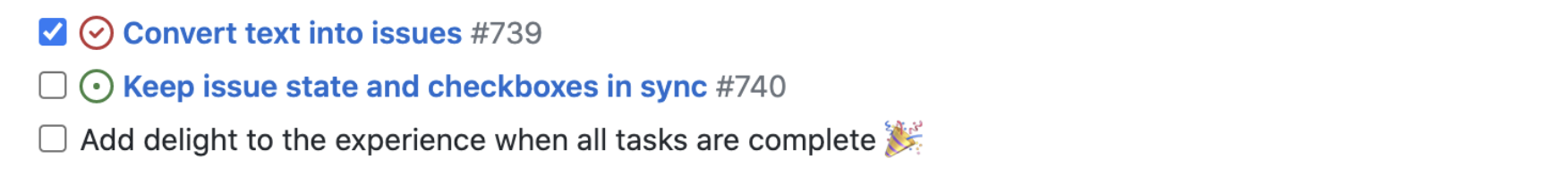
要创建任务列表,请在列表项前加上连字符和空格,然后加上 [ ]。要将任务标记为已完成,请使用 [x]。
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:

如果任务列表项描述以括号开头,则需要使用 \ 对其进行转义。
- [ ] \(Optional) Open a followup issue
更多信息,请参阅“关于任务列表”。
提及人员和团队
您可以通过键入 @ 加上其用户名或团队名称来提及 GitHub 上的人员或 团队。这将触发通知并引起他们对对话的注意。如果您编辑评论以提及其用户名或团队名称,他们也会收到通知。有关通知的更多信息,请参阅“关于通知”。
注意
只有当个人对仓库有读取权限,并且如果仓库归组织所有,则该人是该组织的成员时,才会收到提及的通知。
@github/support 您对这些更新有何看法?

当您提及父团队时,其子团队的成员也会收到通知,从而简化了与多个群组人员的沟通。更多信息,请参阅“关于团队”。
键入 @ 符号将显示项目中人员或团队的列表。列表会在您键入时进行筛选,因此,一旦找到您要查找的人员或团队的名称,您可以使用箭头键选择它,然后按 Tab 或 Enter 键来完成名称。对于团队,输入 @organization/team-name,该团队的所有成员都将订阅该对话。
自动完成结果仅限于仓库合作者和线程中的任何其他参与者。
引用问题和拉取请求
您可以通过键入 # 来调出仓库中建议的问题和拉取请求列表。键入问题或拉取请求编号或标题以筛选列表,然后按 Tab 或 Enter 键完成突出显示的结果。
更多信息,请参阅“自动链接的引用和 URL”。
引用外部资源
如果为仓库配置了自定义自动链接引用,则对外部资源(如 JIRA 问题或 Zendesk 工单)的引用将转换为简短链接。要了解您的仓库中可用的哪些自动链接,请联系拥有仓库管理员权限的人员。更多信息,请参阅“配置自动链接以引用外部资源”。
上传资源
您可以通过拖放、从文件浏览器中选择或粘贴来上传图像等资源。您可以将资源上传到仓库中的问题、拉取请求、评论和 .md 文件。
使用表情符号
您可以通过键入 :EMOJICODE:(冒号后跟表情符号的名称)来添加表情符号。
@octocat :+1: 这个 PR 看起来很棒 - 它已准备好合并!:shipit

键入 : 将显示建议的表情符号列表。列表会在您键入时进行筛选,因此,一旦找到您要查找的表情符号,请按 Tab 或 Enter 键完成突出显示的结果。
有关可用表情符号和代码的完整列表,请参阅 表情符号速查表。
段落
您可以在文本行之间留空一行来创建新段落。
脚注
您可以使用此括号语法为您的内容添加脚注。
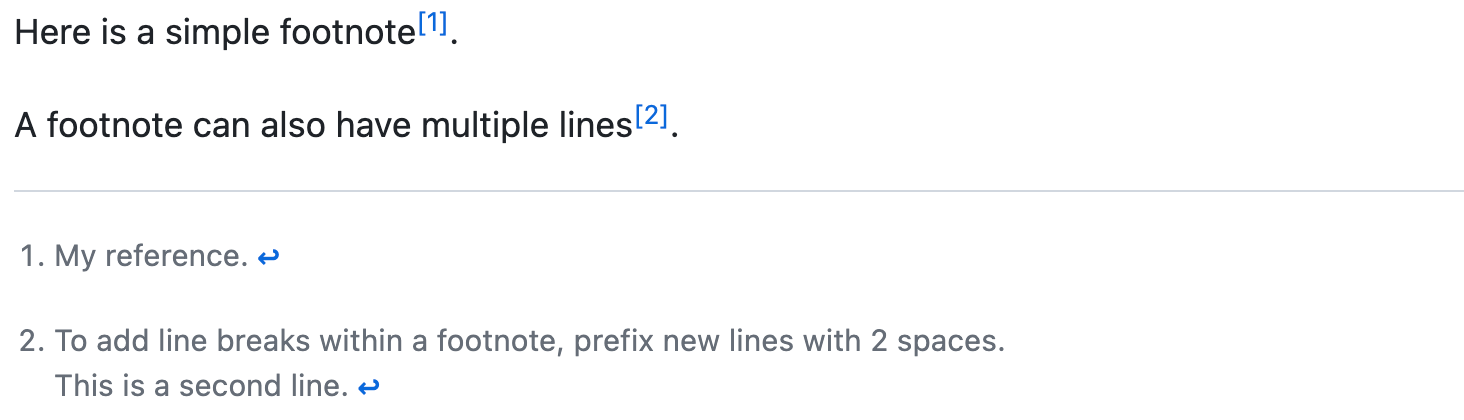
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
脚注将按如下方式呈现。

注意
脚注在 Markdown 中的位置不会影响脚注的呈现位置。您可以在脚注引用之后立即编写脚注,脚注仍将在 Markdown 底部呈现。脚注在 Wiki 中不受支持。
警告
警告是基于块引用语法的 Markdown 扩展,您可以使用它来强调关键信息。在 GitHub 上,它们以独特的颜色和图标显示,以指示内容的重要性。
仅当警告对用户成功至关重要时才使用它们,并将其限制为每篇文章一到两个,以免使读者不堪重负。此外,应避免连续放置警告。警告不能嵌套在其他元素中。
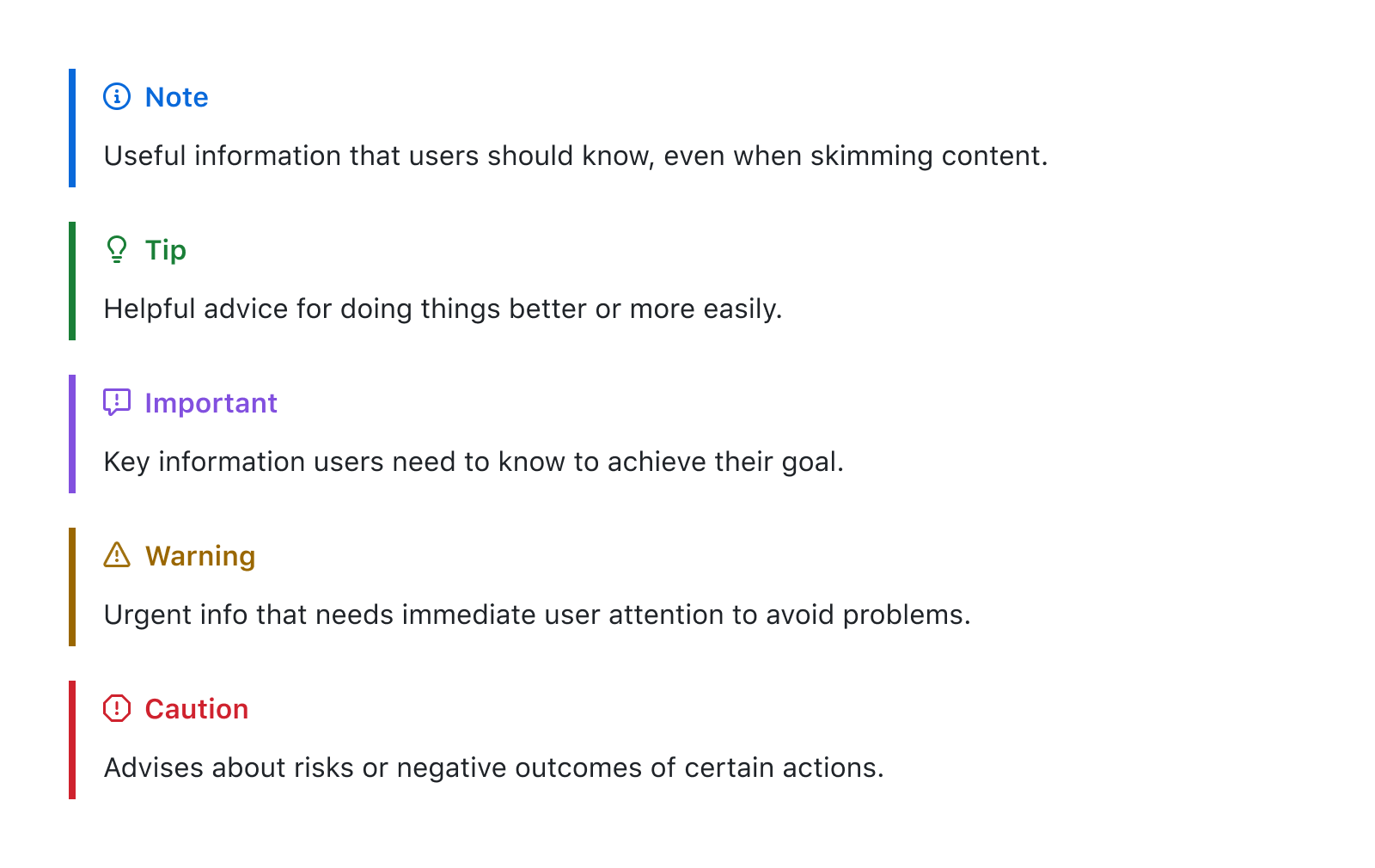
要添加警告,请使用指定警告类型的特殊块引用行,然后在标准块引用中添加警告信息。共有五种类型的警告可用。
> [!NOTE]
> Useful information that users should know, even when skimming content.
> [!TIP]
> Helpful advice for doing things better or more easily.
> [!IMPORTANT]
> Key information users need to know to achieve their goal.
> [!WARNING]
> Urgent info that needs immediate user attention to avoid problems.
> [!CAUTION]
> Advises about risks or negative outcomes of certain actions.
以下是呈现的警告。

使用注释隐藏内容
您可以告诉 GitHub 从呈现的 Markdown 中隐藏内容,方法是将内容放在 HTML 注释中。
<!-- This content will not appear in the rendered Markdown -->
忽略 Markdown 格式
您可以通过在 Markdown 字符之前使用 \ 来告诉 GitHub 忽略(或转义)Markdown 格式。
让我们将 \*our-new-project\* 重命名为 \*our-old-project\*。

有关反斜杠的更多信息,请参阅 Daring Fireball 的“Markdown 语法”。
注意
在问题或拉取请求的标题中,不会忽略 Markdown 格式。
禁用 Markdown 渲染
查看 Markdown 文件时,您可以点击文件顶部的 代码 以禁用 Markdown 渲染,并改为查看文件的源代码。

禁用 Markdown 渲染使您可以使用源代码查看功能,例如行链接,这在查看呈现的 Markdown 文件时是不可能的。