简介
你可以使用 Copilot 获取与编码相关的问题的答案,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
如果你可以访问 Copilot Workspace,Copilot 还可以通过提供代码补全建议来帮助你在 GitHub 网站上编辑拉取请求中的文件。有关 Copilot Workspace 的更多信息,请参阅“使用 Copilot 帮助你处理拉取请求”。
使用 Copilot 的说明取决于你使用它的位置。此快速入门版本适用于 GitHub。点击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你还没有访问 GitHub Copilot 的权限,你可以在你的个人 GitHub 帐户上为 GitHub Copilot Individual 设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
提出你的第一个问题
-
在 GitHub 上,导航到存储库并打开文件。
-
点击文件视图右上角的 Copilot 图标()。

-
在聊天面板底部的“询问 Copilot”框中键入问题,然后按 Enter。
例如,你可以输入
- 解释此文件。
- 我该如何改进这段代码?
- 我该如何测试这段代码?
Copilot 在面板中回复你的请求。
-
你可以通过提出后续问题来继续对话。例如,你可以键入“告诉我更多”以让 Copilot 扩展其最后一条评论。
你可以提出的其他问题
你还可以使用 GitHub 中的 GitHub Copilot 聊天完成更多操作。例如
- 询问有关软件开发的常规问题
- 询问有关存储库的探索性问题
- 询问有关知识库的问题
- 了解拉取请求中的更改
- 询问有关特定问题或提交的问题
有关更多信息,请参阅“在 GitHub 中询问 GitHub Copilot 问题”。
后续步骤
- **了解更多关于 GitHub Copilot 聊天** - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- **在 IDE 中获取 Copilot 代码补全建议** - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- **学习如何编写有效的提示** - 请参阅“GitHub Copilot 的提示工程”。
- **在你的移动设备上使用 Copilot** - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- **在命令行中使用 Copilot** - 请参阅“在命令行中使用 GitHub Copilot”。
GitHub Copilot 在你键入代码时会在你的编辑器中提供代码建议。你还可以向 Copilot 提出与编码相关的疑问,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明取决于你使用它的位置。此快速入门版本适用于 Windows 终端。点击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你还没有访问 GitHub Copilot 的权限,你可以在你的个人 GitHub 帐户上为 GitHub Copilot Individual 设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- **Windows Terminal Canary**。终端聊天仅在 Windows Terminal Canary 中可用。
在终端聊天中使用 Copilot
安装 Windows Terminal Canary 后,你可以在 终端聊天 中使用 Copilot 来提出与命令行相关的疑问。
-
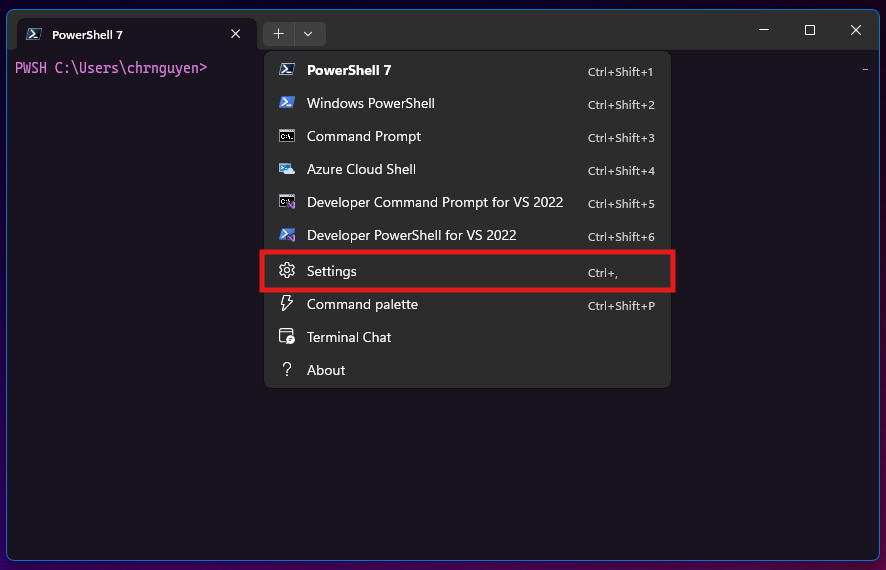
从下拉菜单中打开**设置**。

-
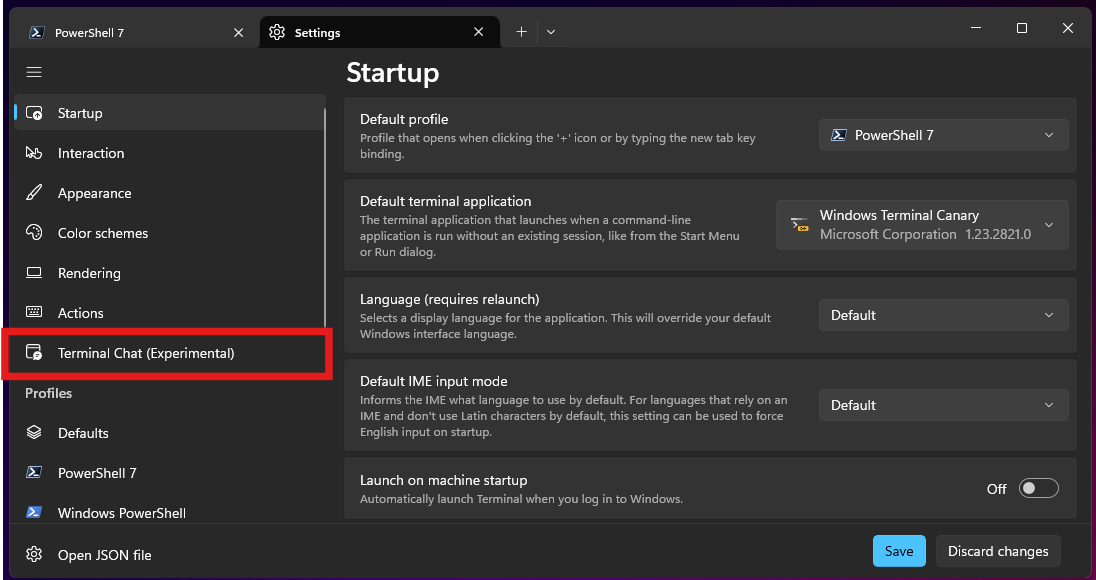
转到**终端聊天(实验性)**设置。

-
在**服务提供商**下,选择**GitHub Copilot** 并**通过 GitHub 进行身份验证**以登录。
与 GitHub Copilot 聊天
注意
如果你通过你的组织访问 GitHub Copilot,如果你的组织所有者禁用了 CLI 中的 GitHub Copilot,则你将无法在 Windows Terminal 中使用 GitHub Copilot。请参阅“管理组织中的 Copilot 策略”。
-
在下拉菜单中打开**终端聊天(实验性)**。
-
在终端聊天窗口中,键入
how do i list all markdown files in my directory,然后按 Enter。Copilot 的答案显示在你的问题下方。
-
点击答案将其插入到命令行。
后续步骤
- **了解更多关于 Copilot 代码补全的信息** - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- **了解更多关于 GitHub Copilot 聊天** - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- **学习如何编写有效的提示** - 请参阅“GitHub Copilot 的提示工程”。
- **在你的移动设备上使用 Copilot** - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- **在命令行中使用 Copilot** - 请参阅“在命令行中使用 GitHub Copilot”。
- **在你的编辑器中配置 Copilot** - 你可以在你的编辑器中启用或禁用 GitHub Copilot,并为 Copilot 创建你自己的首选键盘快捷键。请参阅“在你的环境中配置 GitHub Copilot”。
GitHub Copilot 在你键入代码时会在你的编辑器中提供代码建议。你还可以向 Copilot 提出与编码相关的疑问,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明取决于你使用它的位置。此快速入门版本适用于 Visual Studio Code。点击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你还没有访问 GitHub Copilot 的权限,你可以在你的个人 GitHub 帐户上为 GitHub Copilot Individual 设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- **最新版本的 Visual Studio Code**。请参阅 Visual Studio Code 下载页面。
- **GitHub Copilot 扩展** - 从 Visual Studio Marketplace 安装此扩展。有关更多信息,请参阅 Microsoft 文档中的“在 Visual Studio Code 中设置 GitHub Copilot”。
- **在 Visual Studio Code 中登录 GitHub**。如果遇到身份验证问题,请参阅“对 IDE 中的 GitHub Copilot 聊天的故障排除”。
与 GitHub Copilot 聊天
安装 GitHub Copilot 扩展后,你可以向 Copilot 提出与编码相关的疑问。
注意
如果你通过你的组织访问 GitHub Copilot,如果你的组织所有者禁用了聊天,则你将无法使用 GitHub Copilot 聊天。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
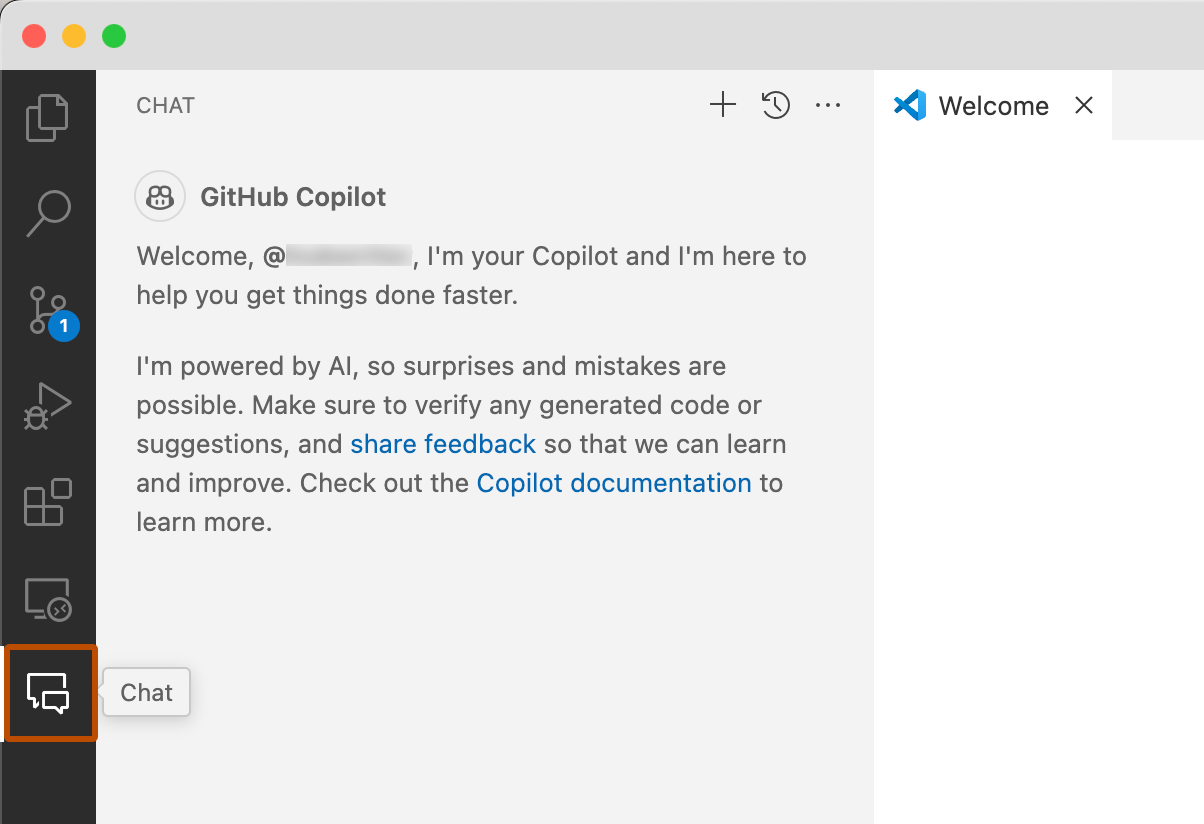
从活动栏打开 Chat 视图。

-
在 Chat 视图底部,在聊天输入字段中,输入:
explain this file。 -
按 Enter。
Copilot 将在 Chat 视图中回复。
-
在编辑器中,选择一行或多行未注释的代码。
-
在聊天输入字段中,输入:
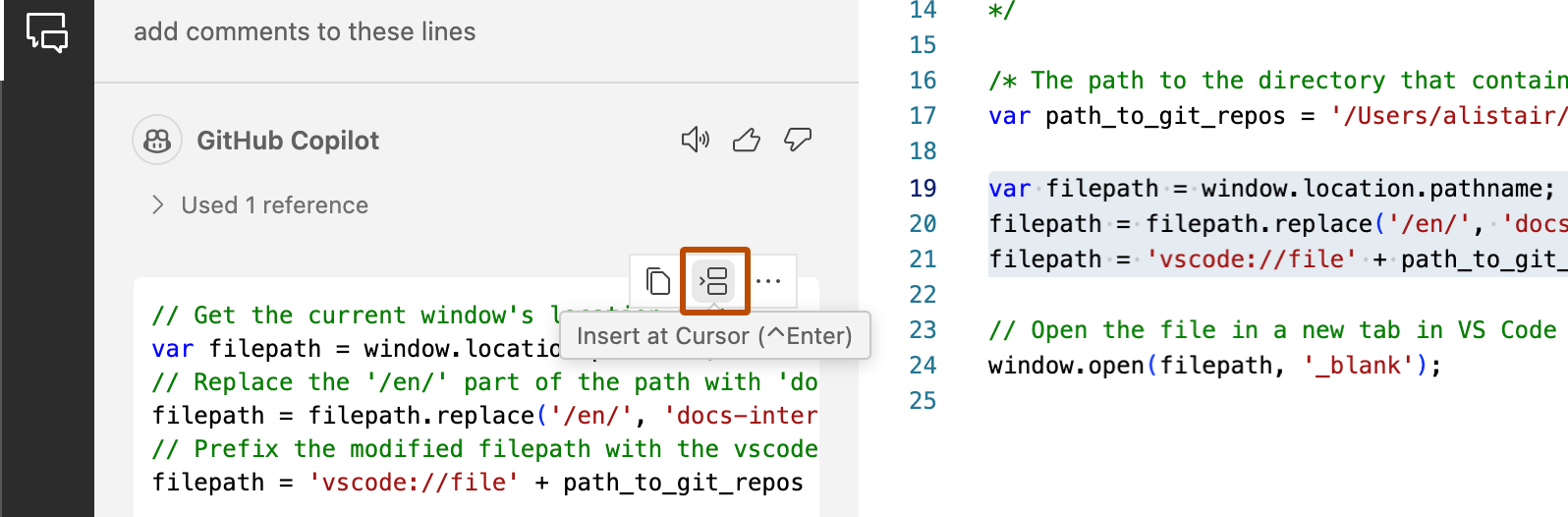
add comments to these lines。 -
如果您喜欢 Copilot 建议的注释,请将鼠标悬停在 Chat 视图中建议的代码上,然后单击“在光标处插入”图标以使用建议的代码替换选定的代码。

获取您的第一个代码补全建议
以下示例使用 JavaScript,但其他语言的操作方式类似。GitHub Copilot 为多种语言和各种框架提供建议,但对 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++ 的效果尤其好。GitHub Copilot 还可以帮助生成数据库查询、为 API 和框架生成建议,并可以帮助进行基础设施即代码开发。
-
打开 Visual Studio Code。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab。
后续步骤
- **了解更多关于 Copilot 代码补全的信息** - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- **了解更多关于 GitHub Copilot 聊天** - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- **学习如何编写有效的提示** - 请参阅“GitHub Copilot 的提示工程”。
- 像专业人士一样使用 Copilot - 学习如何为 GitHub Copilot 编写有效的提示。有关更多信息,请参阅 Visual Studio Code 文档中的“使用 GitHub Copilot 的最佳实践”。
- **在你的移动设备上使用 Copilot** - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- **在命令行中使用 Copilot** - 请参阅“在命令行中使用 GitHub Copilot”。
- **在你的编辑器中配置 Copilot** - 你可以在你的编辑器中启用或禁用 GitHub Copilot,并为 Copilot 创建你自己的首选键盘快捷键。请参阅“在你的环境中配置 GitHub Copilot”。
GitHub Copilot 在你键入代码时会在你的编辑器中提供代码建议。你还可以向 Copilot 提出与编码相关的疑问,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明取决于您使用它的位置。此快速入门版本的说明适用于 Visual Studio。点击上面的标签以获取在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你还没有访问 GitHub Copilot 的权限,你可以在你的个人 GitHub 帐户上为 GitHub Copilot Individual 设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- Visual Studio 的兼容版本。要在 Visual Studio 中使用 GitHub Copilot,您必须安装 Windows 版 Visual Studio 2022 17.8 或更高版本。有关更多信息,请参阅 Microsoft 文档中的“安装 Visual Studio”。
- Visual Studio 的 GitHub Copilot 扩展。有关如何安装 Copilot 扩展的说明,请参阅 Microsoft 文档中的“在 Visual Studio 中安装 GitHub Copilot”。
- 将您的 GitHub 帐户添加到 Visual Studio。请参阅 Microsoft 文档中的将您的 GitHub 帐户添加到 Visual Studio 密钥链。
与 GitHub Copilot 聊天
安装 GitHub Copilot 扩展后,你可以向 Copilot 提出与编码相关的疑问。
注意
如果你通过你的组织访问 GitHub Copilot,如果你的组织所有者禁用了聊天,则你将无法使用 GitHub Copilot 聊天。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
在 Visual Studio 菜单栏中,单击**视图**,然后单击**GitHub Copilot Chat**。
-
在 Copilot Chat 窗口中,输入
what does this file do,然后按 Enter。Copilot 的答案显示在你的问题下方。
-
在编辑器中选择一行代码。
-
在 Copilot Chat 窗口中,输入
explain this line,然后按 Enter。
获取您的第一个代码补全建议
以下示例使用 JavaScript,但其他语言的操作方式类似。GitHub Copilot 为多种语言和各种框架提供建议,但对 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++ 的效果尤其好。GitHub Copilot 还可以帮助生成数据库查询、为 API 和框架生成建议,并可以帮助进行基础设施即代码开发。
-
打开 Visual Studio。
-
在 Visual Studio 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab。
后续步骤
- **了解更多关于 Copilot 代码补全的信息** - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- **了解更多关于 GitHub Copilot 聊天** - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- **学习如何编写有效的提示** - 请参阅“GitHub Copilot 的提示工程”。
- 像专业人士一样编写提示 - 在 YouTube 上观看“使用 GitHub Copilot 进行 Visual Studio 提示工程”。
- **在你的移动设备上使用 Copilot** - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- **在命令行中使用 Copilot** - 请参阅“在命令行中使用 GitHub Copilot”。
- **在你的编辑器中配置 Copilot** - 你可以在你的编辑器中启用或禁用 GitHub Copilot,并为 Copilot 创建你自己的首选键盘快捷键。请参阅“在你的环境中配置 GitHub Copilot”。
GitHub Copilot 在你键入代码时会在你的编辑器中提供代码建议。你还可以向 Copilot 提出与编码相关的疑问,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明取决于您使用它的位置。此快速入门版本的说明适用于 JetBrains IDE。点击上面的标签以获取在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你还没有访问 GitHub Copilot 的权限,你可以在你的个人 GitHub 帐户上为 GitHub Copilot Individual 设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- 兼容的 JetBrains IDE。Copilot 支持大量的 JetBrains IDE。有关完整列表,请参阅“在您的 IDE 中向 GitHub Copilot 提问”。
- GitHub Copilot 插件。请参阅 JetBrains Marketplace 中的GitHub Copilot 插件。有关安装说明,请参阅“在您的环境中安装 GitHub Copilot 扩展”。
- 在您的 JetBrains IDE 中登录 GitHub。有关身份验证说明,请参阅“在您的环境中安装 GitHub Copilot 扩展”。
与 GitHub Copilot 聊天
安装 GitHub Copilot 插件后,您可以向 Copilot 提出与编码相关的疑问。
注意
如果你通过你的组织访问 GitHub Copilot,如果你的组织所有者禁用了聊天,则你将无法使用 GitHub Copilot 聊天。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
通过单击 JetBrains IDE 窗口右侧的**Copilot Chat**图标打开 Copilot Chat 窗口。

-
在 Copilot Chat 窗口中,输入
what does this file do,然后按 Enter。Copilot 的答案显示在你的问题下方。
-
在编辑器中选择一行代码。
-
在 Copilot Chat 窗口中,输入
explain this line,然后按 Enter。
获取您的第一个代码补全建议
以下示例使用 JavaScript,但其他语言的操作方式类似。GitHub Copilot 为多种语言和各种框架提供建议,但对 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++ 的效果尤其好。GitHub Copilot 还可以帮助生成数据库查询、为 API 和框架生成建议,并可以帮助进行基础设施即代码开发。
-
在您的 JetBrains 编辑器中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab。
后续步骤
- **了解更多关于 Copilot 代码补全的信息** - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- **了解更多关于 GitHub Copilot 聊天** - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- **学习如何编写有效的提示** - 请参阅“GitHub Copilot 的提示工程”。
- **在你的移动设备上使用 Copilot** - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- **在命令行中使用 Copilot** - 请参阅“在命令行中使用 GitHub Copilot”。
- **在你的编辑器中配置 Copilot** - 你可以在你的编辑器中启用或禁用 GitHub Copilot,并为 Copilot 创建你自己的首选键盘快捷键。请参阅“在你的环境中配置 GitHub Copilot”。