简介
你可以使用 Copilot 获取与编码相关的问题的答案,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
如果你有权访问 Copilot Workspace,Copilot 还可以通过提供代码补全建议来帮助你在 GitHub 网站上编辑拉取请求中的文件。有关 Copilot Workspace 的更多信息,请参阅“使用 Copilot 帮助你处理拉取请求”。
使用 Copilot 的说明因你使用 Copilot 的位置而异。此快速入门版本适用于 GitHub。单击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你尚未访问 GitHub Copilot,你可以在你的个人 GitHub 帐户上为 GitHub Copilot 个人版设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
提出你的第一个问题
-
在 GitHub 上,导航到一个仓库并打开一个文件。
-
单击文件视图右上角的 Copilot 图标 ()。

-
在聊天面板底部的“询问 Copilot”框中输入问题,然后按 Enter。
例如,你可以输入
- 解释此文件。
- 我该如何改进这段代码?
- 我该如何测试这段代码?
Copilot 在面板中响应你的请求。
-
你可以通过提出后续问题来继续对话。例如,你可以键入“告诉我更多”以让 Copilot 扩展其最后一条评论。
你可以提出的其他问题
你可以在 GitHub 中使用 GitHub Copilot Chat 做更多的事情。例如
- 提出关于软件开发的一般性问题
- 提出关于仓库的探索性问题
- 提出关于知识库的问题
- 了解拉取请求中的更改
- 提出关于特定问题或提交的问题
有关更多信息,请参阅“在 GitHub 中询问 GitHub Copilot 问题”。
后续步骤
- 了解更多关于 GitHub Copilot Chat 的信息 - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- 在 IDE 中获取 Copilot 代码补全建议 - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 在你的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
GitHub Copilot 在你键入编辑器时提供代码建议。你还可以向 Copilot 询问与编码相关的問題,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明因你使用 Copilot 的位置而异。此快速入门版本适用于 Windows 终端。单击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你尚未访问 GitHub Copilot,你可以在你的个人 GitHub 帐户上为 GitHub Copilot 个人版设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- Windows 终端 Canary 版。终端聊天仅在 Windows 终端 Canary 版 中可用。
在终端聊天中使用 Copilot
安装 Windows 终端 Canary 版后,你可以在 终端聊天 中使用 Copilot 来询问与命令行相关的問題。
-
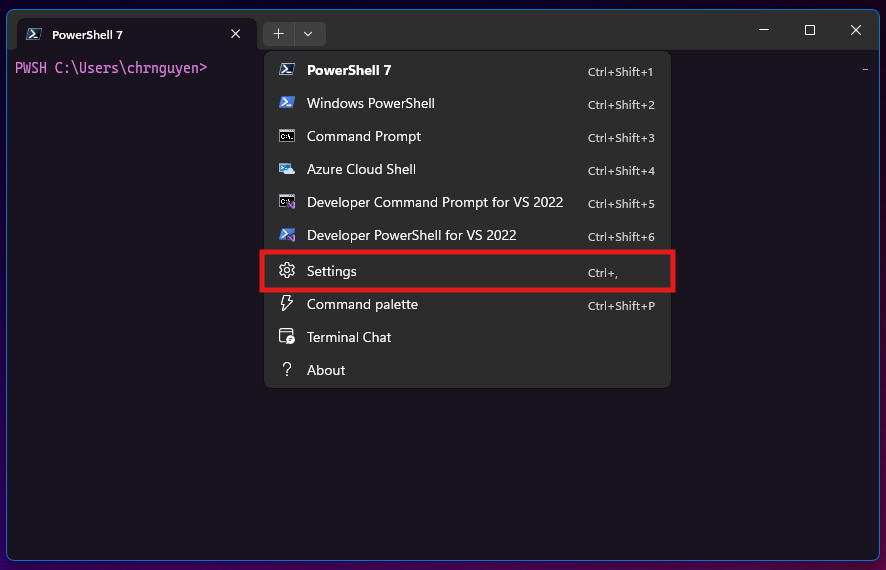
从下拉菜单中打开**设置**。

-
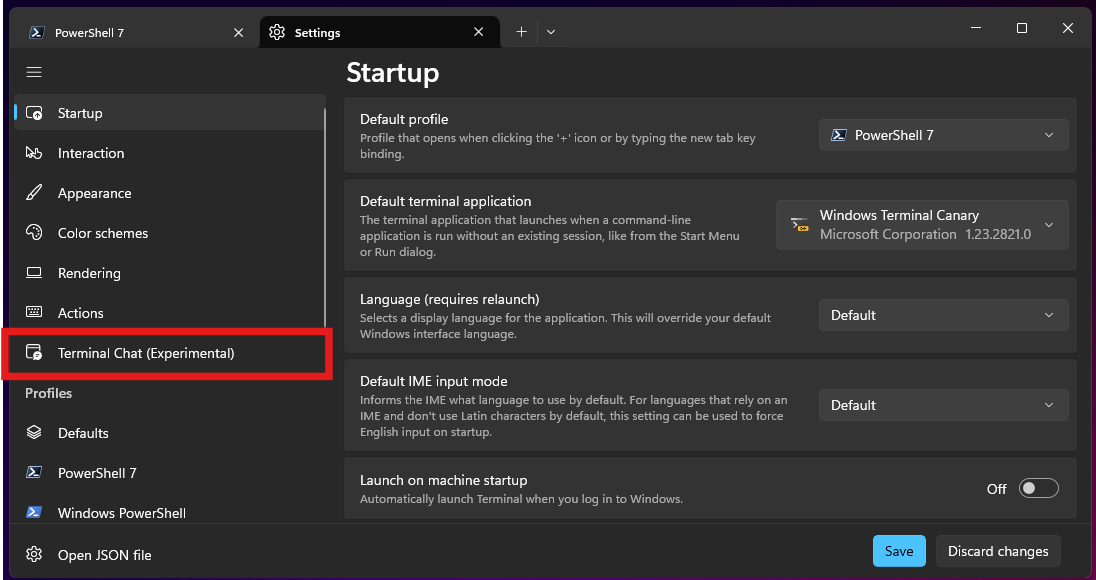
转到**终端聊天(实验性)**设置。

-
在**服务提供商**下,选择**GitHub Copilot** 并**通过 GitHub 进行身份验证**以登录。
与 GitHub Copilot 聊天
注意
如果你通过你的组织访问 GitHub Copilot,则如果你的组织所有者已在 CLI 中禁用 GitHub Copilot,你将无法在 Windows 终端中使用 GitHub Copilot。请参阅“管理组织中的 Copilot 策略”。
-
在下拉菜单中打开**终端聊天(实验性)**。
-
在终端聊天聊天窗口中,键入
how do i list all markdown files in my directory,然后按 Enter。Copilot 的答案显示在你的问题下方。
-
单击答案将其插入到命令行。
后续步骤
- 了解更多关于 Copilot 代码补全的信息 - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- 了解更多关于 GitHub Copilot Chat 的信息 - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 在你的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
- 在你的编辑器中配置 Copilot - 你可以在你的编辑器中启用或禁用 GitHub Copilot,并为 Copilot 创建你自己的首选键盘快捷键。请参阅“在你的环境中配置 GitHub Copilot”。
GitHub Copilot 在你键入编辑器时提供代码建议。你还可以向 Copilot 询问与编码相关的問題,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明因你使用 Copilot 的位置而异。此快速入门版本适用于 Visual Studio Code。单击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你尚未访问 GitHub Copilot,你可以在你的个人 GitHub 帐户上为 GitHub Copilot 个人版设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- 最新版本的 Visual Studio Code。请参阅 Visual Studio Code 下载页面。
- GitHub Copilot 扩展 - 从 Visual Studio 市场 安装此扩展。有关更多信息,请参阅 Microsoft 文档中的“在 Visual Studio Code 中设置 GitHub Copilot”。
- 在 Visual Studio Code 中登录 GitHub。如果遇到身份验证问题,请参阅“对 IDE 中的 GitHub Copilot 聊天问题的故障排除”。
与 GitHub Copilot 聊天
安装 GitHub Copilot 扩展后,你可以向 Copilot 询问与编码相关的問題。
注意
如果你通过你的组织访问 GitHub Copilot,则如果你的组织所有者已禁用聊天,你将无法使用 GitHub Copilot 聊天。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
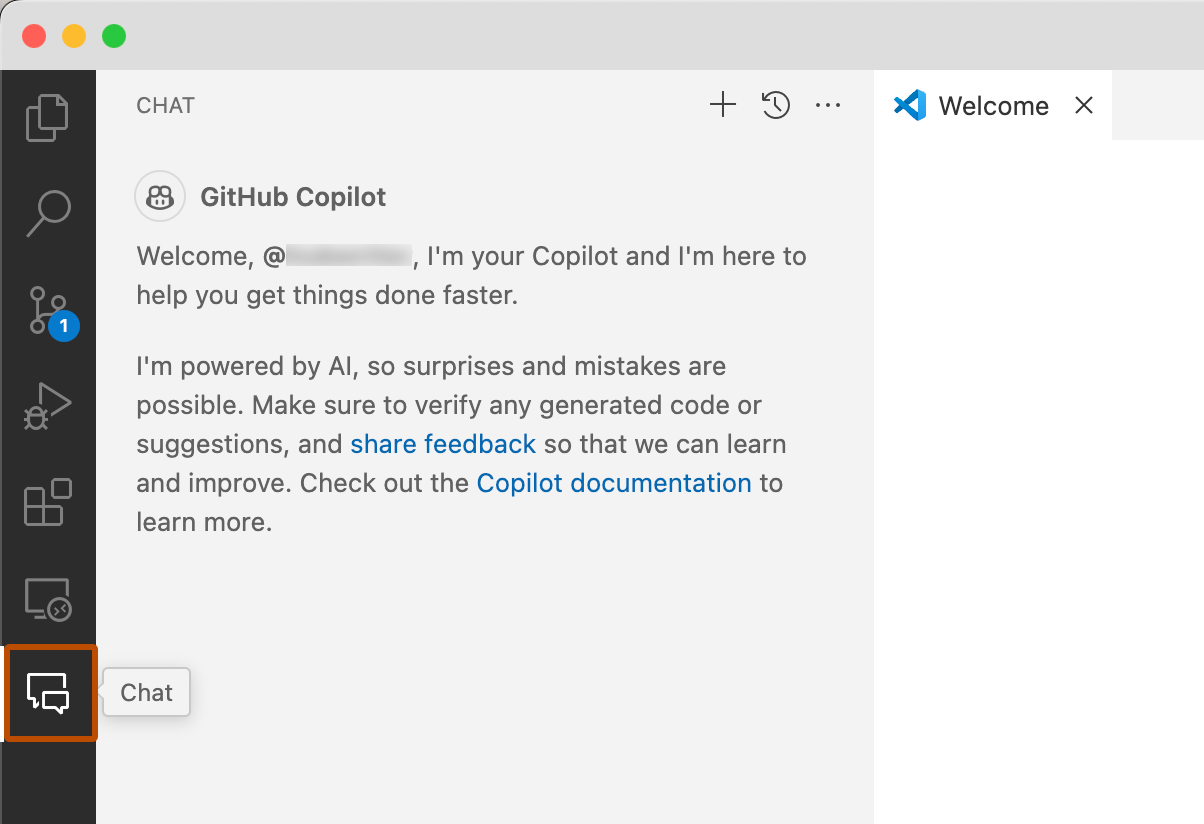
从活动栏打开聊天视图。

-
在聊天视图底部的聊天输入字段中,键入:
explain this file。 -
按 Enter。
Copilot 在聊天视图中回复。
-
在编辑器中,选择一行或多行未注释的代码。
-
在聊天输入字段中,键入:
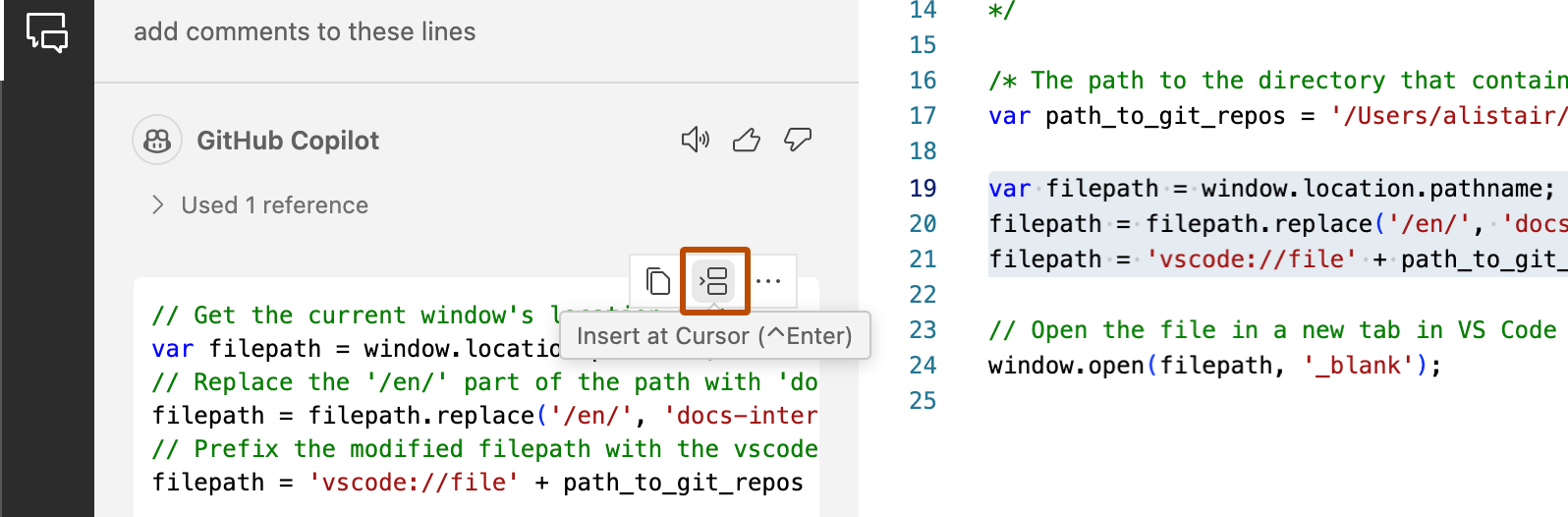
add comments to these lines。 -
如果你喜欢 Copilot 建议的注释,请将鼠标悬停在聊天视图中建议的代码上,然后单击“在光标处插入”图标以使用建议的代码替换选定的代码。

获取你的第一个代码补全建议
以下示例使用 JavaScript,但其他语言也能类似地工作。GitHub Copilot 为多种语言和各种框架提供建议,但尤其擅长 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。GitHub Copilot 还可以帮助生成数据库查询、生成 API 和框架建议,并可以帮助进行基础设施即代码开发。
-
打开 Visual Studio Code。
-
在 Visual Studio Code 中,创建一个新的 JavaScript(*.js)文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab 键。
后续步骤
- 了解更多关于 Copilot 代码补全的信息 - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- 了解更多关于 GitHub Copilot Chat 的信息 - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 像专业人士一样使用 Copilot - 学习如何为 GitHub Copilot 编写有效的提示。更多信息,请参阅 Visual Studio Code 文档中的“GitHub Copilot 在 VS Code 中的最佳实践”。
- 在你的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
- 在你的编辑器中配置 Copilot - 你可以在你的编辑器中启用或禁用 GitHub Copilot,并为 Copilot 创建你自己的首选键盘快捷键。请参阅“在你的环境中配置 GitHub Copilot”。
GitHub Copilot 在你键入编辑器时提供代码建议。你还可以向 Copilot 询问与编码相关的問題,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明取决于您使用它的位置。此快速入门版本的说明适用于 Visual Studio。点击上面的选项卡,查看在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你尚未访问 GitHub Copilot,你可以在你的个人 GitHub 帐户上为 GitHub Copilot 个人版设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- 兼容的 Visual Studio 版本。要在 Visual Studio 中使用 GitHub Copilot,您必须安装 Windows 版 Visual Studio 2022 17.8 或更高版本。更多信息,请参阅 Microsoft 文档中的“安装 Visual Studio”。
- Visual Studio 的 GitHub Copilot 扩展。有关如何安装 Copilot 扩展的说明,请参阅 Microsoft 文档中的“在 Visual Studio 中安装 GitHub Copilot”。
- 将您的 GitHub 帐户添加到 Visual Studio。请参阅 Microsoft 文档中的将您的 GitHub 帐户添加到 Visual Studio 密钥链。
与 GitHub Copilot 聊天
安装 GitHub Copilot 扩展后,你可以向 Copilot 询问与编码相关的問題。
注意
如果你通过你的组织访问 GitHub Copilot,则如果你的组织所有者已禁用聊天,你将无法使用 GitHub Copilot 聊天。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
在 Visual Studio 菜单栏中,单击查看,然后单击GitHub Copilot 聊天。
-
在 Copilot 聊天窗口中,键入
what does this file do,然后按 Enter 键。Copilot 的答案显示在你的问题下方。
-
在编辑器中选择一行代码。
-
在 Copilot 聊天窗口中,键入
explain this line,然后按 Enter 键。
获取你的第一个代码补全建议
以下示例使用 JavaScript,但其他语言也能类似地工作。GitHub Copilot 为多种语言和各种框架提供建议,但尤其擅长 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。GitHub Copilot 还可以帮助生成数据库查询、生成 API 和框架建议,并可以帮助进行基础设施即代码开发。
-
打开 Visual Studio。
-
在 Visual Studio 中,创建一个新的 JavaScript(*.js)文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab 键。
后续步骤
- 了解更多关于 Copilot 代码补全的信息 - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- 了解更多关于 GitHub Copilot Chat 的信息 - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 像专业人士一样提示 - 在 YouTube 上观看“使用 GitHub Copilot 进行 Visual Studio 提示工程”。
- 在你的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
- 在你的编辑器中配置 Copilot - 你可以在你的编辑器中启用或禁用 GitHub Copilot,并为 Copilot 创建你自己的首选键盘快捷键。请参阅“在你的环境中配置 GitHub Copilot”。
GitHub Copilot 在你键入编辑器时提供代码建议。你还可以向 Copilot 询问与编码相关的問題,例如如何最好地编写某些代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明取决于您使用它的位置。此快速入门版本的说明适用于 JetBrains IDE。点击上面的选项卡,查看在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果你尚未访问 GitHub Copilot,你可以在你的个人 GitHub 帐户上为 GitHub Copilot 个人版设置免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- 兼容的 JetBrains IDE。Copilot 支持大量的 JetBrains IDE。有关完整列表,请参阅“在您的 IDE 中提问 GitHub Copilot”。
- GitHub Copilot 插件。请参阅 JetBrains Marketplace 中的GitHub Copilot 插件。有关安装说明,请参阅“在您的环境中安装 GitHub Copilot 扩展”。
- 在您的 JetBrains IDE 中登录 GitHub。有关身份验证说明,请参阅“在您的环境中安装 GitHub Copilot 扩展”。
与 GitHub Copilot 聊天
安装 GitHub Copilot 插件后,您可以向 Copilot 提问与编码相关的問題。
注意
如果你通过你的组织访问 GitHub Copilot,则如果你的组织所有者已禁用聊天,你将无法使用 GitHub Copilot 聊天。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
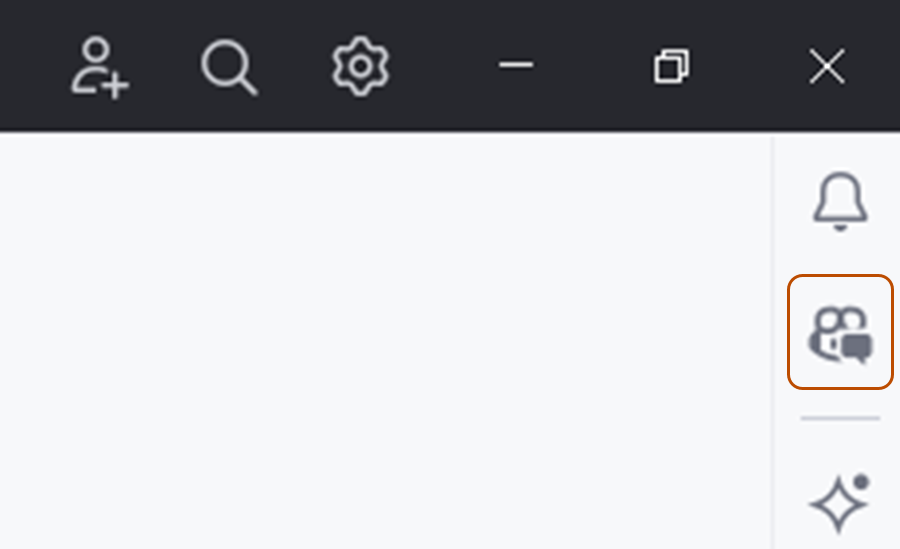
通过单击 JetBrains IDE 窗口右侧的Copilot 聊天图标打开 Copilot 聊天窗口。

-
在 Copilot 聊天窗口中,键入
what does this file do,然后按 Enter 键。Copilot 的答案显示在你的问题下方。
-
在编辑器中选择一行代码。
-
在 Copilot 聊天窗口中,键入
explain this line,然后按 Enter 键。
获取你的第一个代码补全建议
以下示例使用 JavaScript,但其他语言也能类似地工作。GitHub Copilot 为多种语言和各种框架提供建议,但尤其擅长 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。GitHub Copilot 还可以帮助生成数据库查询、生成 API 和框架建议,并可以帮助进行基础设施即代码开发。
-
在您的 JetBrains 编辑器中,创建一个新的 JavaScript(*.js)文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab 键。
后续步骤
- 了解更多关于 Copilot 代码补全的信息 - 请参阅“使用 GitHub Copilot 在你的 IDE 中获取代码建议”。
- 了解更多关于 GitHub Copilot Chat 的信息 - 请参阅“在你的 IDE 中询问 GitHub Copilot 问题”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 在你的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
- 在你的编辑器中配置 Copilot - 你可以在你的编辑器中启用或禁用 GitHub Copilot,并为 Copilot 创建你自己的首选键盘快捷键。请参阅“在你的环境中配置 GitHub Copilot”。