简介
您可以使用 Copilot 获取与代码相关的问题的答案,例如如何以最佳方式编写代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
如果您有权访问 Copilot Workspace,则当您在 GitHub 网站上编辑拉取请求中的文件时,Copilot 还可以通过为您提供代码补全建议来帮助您。有关 Copilot Workspace 的更多信息,请参阅“使用 Copilot 帮助您处理拉取请求”。
使用 Copilot 的说明因您使用它的位置而异。此版本的快速入门适用于 GitHub。点击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果您还没有访问 GitHub Copilot 的权限,您可以在您的个人 GitHub 帐户上设置 GitHub Copilot Individual 的免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
提出您的第一个问题
-
在 GitHub 上,导航到存储库并打开一个文件。
-
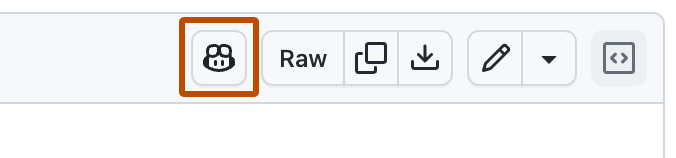
点击文件视图右上角的 Copilot 图标()。

-
在聊天面板底部的“询问 Copilot”框中键入问题,然后按 Enter。
例如,您可以输入
- 解释此文件。
- 我如何改进此代码?
- 如何测试此代码?
Copilot 在面板中响应您的请求。
-
您可以通过提出后续问题来继续对话。例如,您可以键入“告诉我更多”以让 Copilot 扩展其最后一条评论。
您可以提出的其他问题
在 GitHub 中,您可以使用 GitHub Copilot Chat 做更多的事情。例如
- 询问有关软件开发的一般问题
- 询问有关存储库的探索性问题
- 询问有关知识库的问题
- 了解拉取请求中的更改
- 询问有关特定问题或提交的问题
有关更多信息,请参阅“在 GitHub 中询问 GitHub Copilot 问题”。
后续步骤
- 详细了解 GitHub Copilot Chat - 请参阅“在您的 IDE 中询问 GitHub Copilot 问题”。
- 在 IDE 中获取 Copilot 代码补全建议 - 请参阅“使用 GitHub Copilot 在 IDE 中获取代码建议”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 在您的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
GitHub Copilot 在您在编辑器中键入时提供代码建议。您还可以向 Copilot 询问与代码相关的疑问,例如如何以最佳方式编写代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明因您使用它的位置而异。此版本的快速入门适用于 Windows 终端。点击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果您还没有访问 GitHub Copilot 的权限,您可以在您的个人 GitHub 帐户上设置 GitHub Copilot Individual 的免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- Windows Terminal Canary。终端聊天仅在 Windows Terminal Canary 中可用。
在终端聊天中使用 Copilot
安装 Windows Terminal Canary 后,您可以在 终端聊天 中使用 Copilot 询问与命令行相关的疑问。
-
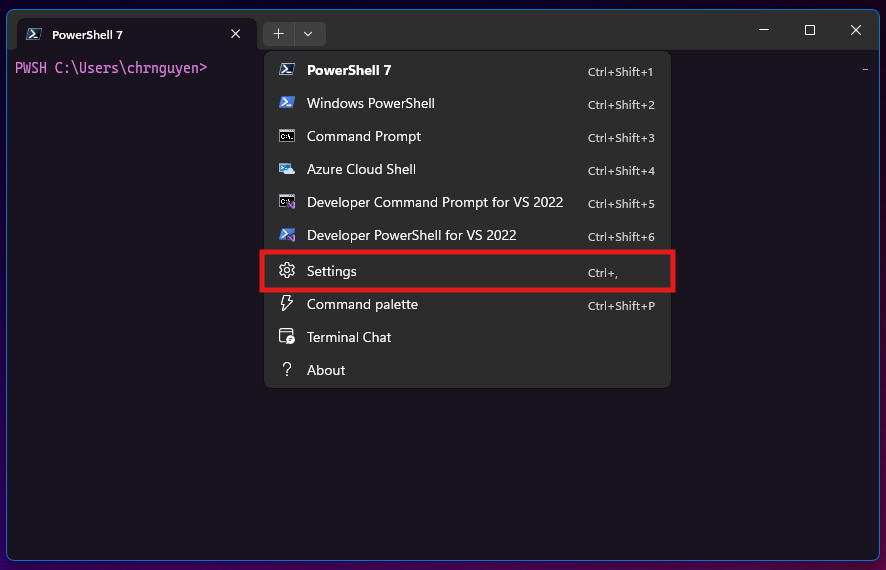
从下拉菜单中打开**设置**。

-
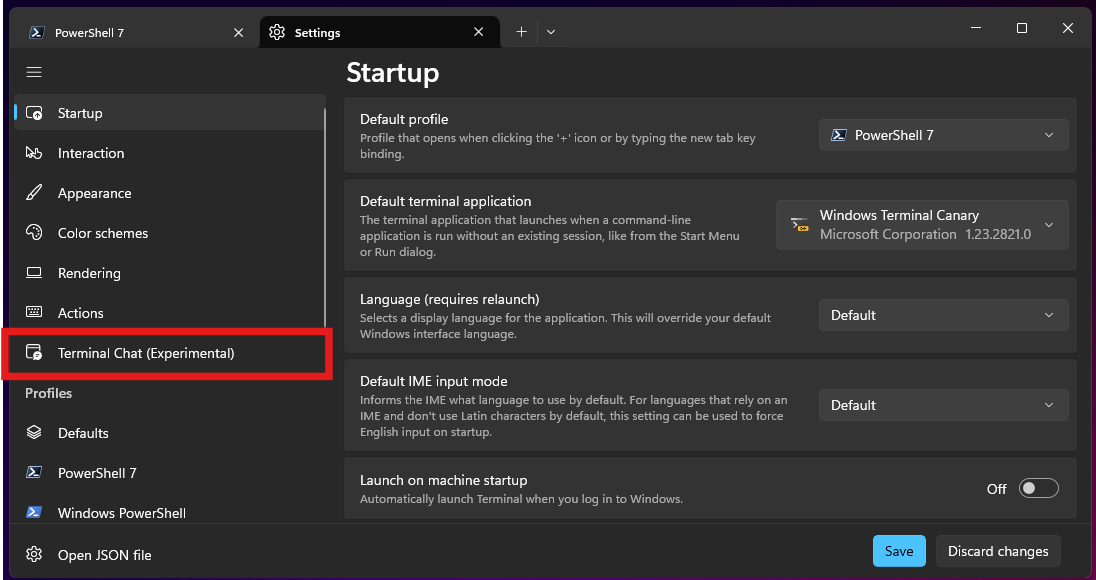
转到**终端聊天(实验性)**设置。

-
在**服务提供商**下,选择**GitHub Copilot** 并**通过 GitHub 进行身份验证**以登录。
与 GitHub Copilot 聊天
注意
如果您通过您的组织访问 GitHub Copilot,则如果您的组织所有者在 CLI 中禁用了 GitHub Copilot,则您将无法在 Windows 终端中使用 GitHub Copilot。请参阅“管理组织中的 Copilot 策略”。
-
从下拉菜单中打开**终端聊天(实验性)**。
-
在终端聊天聊天窗口中,键入
how do i list all markdown files in my directory,然后按 Enter。Copilot 的答案显示在您的问题下方。
-
点击答案将其插入命令行。
后续步骤
- 详细了解 Copilot 代码补全 - 请参阅“使用 GitHub Copilot 在 IDE 中获取代码建议”。
- 详细了解 GitHub Copilot Chat - 请参阅“在您的 IDE 中询问 GitHub Copilot 问题”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 在您的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
- 在您的编辑器中配置 Copilot - 您可以从编辑器内部启用或禁用 GitHub Copilot,并为 Copilot 创建您自己的首选键盘快捷键。请参阅“在您的环境中配置 GitHub Copilot”。
GitHub Copilot 在您在编辑器中键入时提供代码建议。您还可以向 Copilot 询问与代码相关的疑问,例如如何以最佳方式编写代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明因您使用它的位置而异。此版本的快速入门适用于 Visual Studio Code。点击上面的选项卡,了解在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果您还没有访问 GitHub Copilot 的权限,您可以在您的个人 GitHub 帐户上设置 GitHub Copilot Individual 的免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- 最新版本的 Visual Studio Code。请参阅 Visual Studio Code 下载页面。
- GitHub Copilot 扩展 - 从 Visual Studio Marketplace 安装此扩展。有关更多信息,请参阅 Microsoft 文档中的“在 Visual Studio Code 中设置 GitHub Copilot”。
- 在 Visual Studio Code 中登录 GitHub。如果您遇到身份验证问题,请参阅“解决 IDE 中 GitHub Copilot Chat 问题的疑难解答”。
与 GitHub Copilot 聊天
安装 GitHub Copilot 扩展后,您可以向 Copilot 询问与代码相关的疑问。
注意
如果您通过您的组织访问 GitHub Copilot,则如果您的组织所有者禁用了聊天,则您将无法使用 GitHub Copilot Chat。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
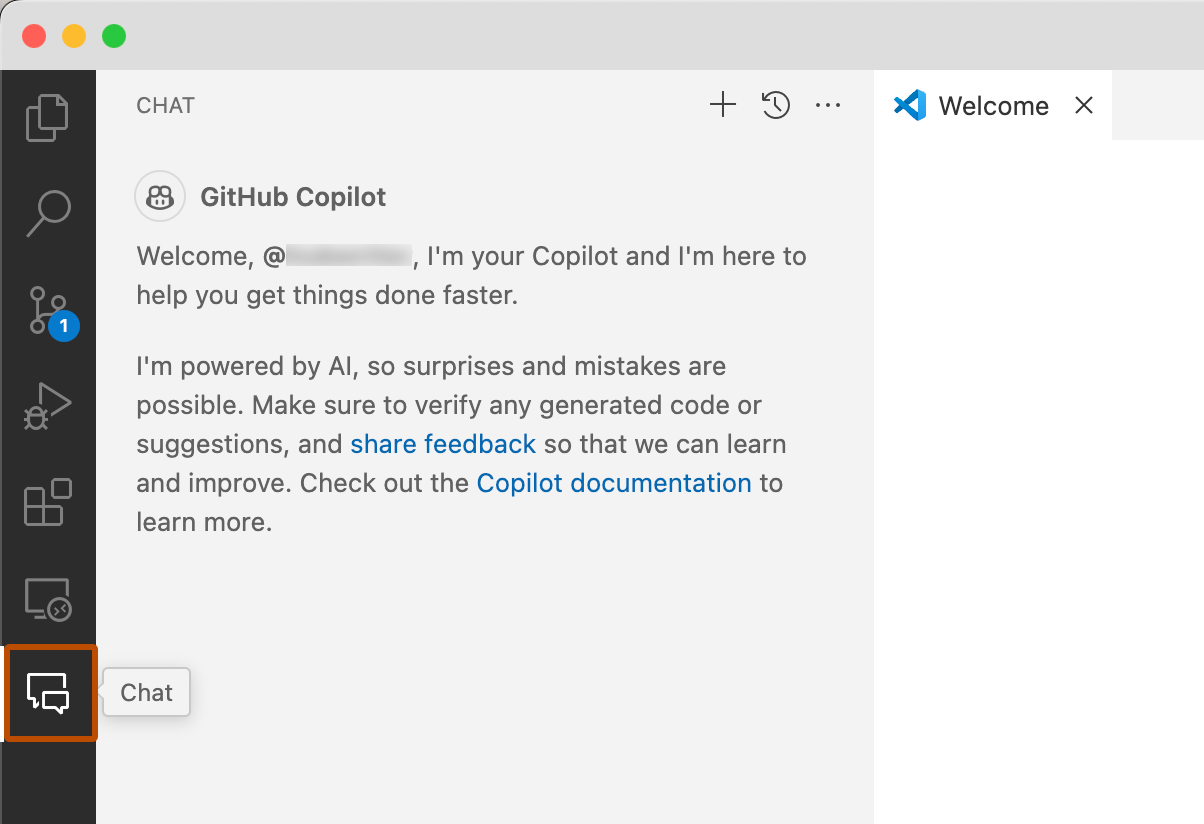
从活动栏打开聊天视图。

-
在聊天视图底部,在聊天输入字段中,键入:
explain this file。 -
按 Enter。
Copilot 在聊天视图中回复。
-
在编辑器中,选择一个或多个未注释的代码行。
-
在聊天输入字段中,键入:
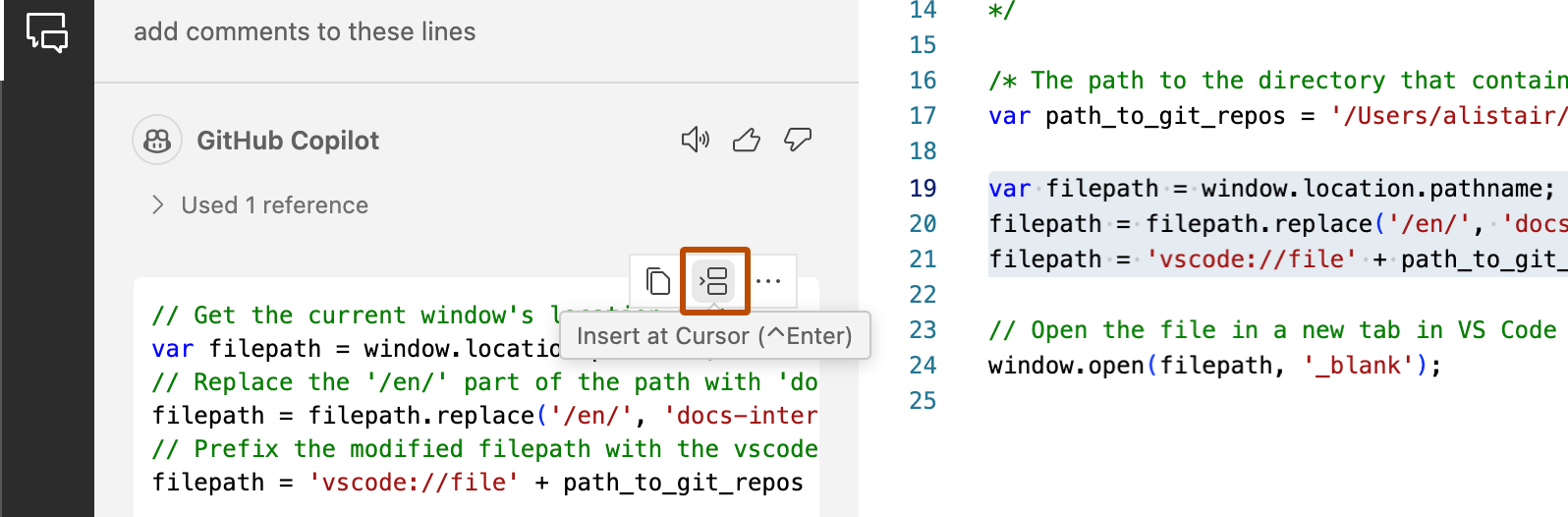
add comments to these lines。 -
如果您喜欢 Copilot 建议的注释,请将鼠标悬停在聊天视图中建议的代码上,然后点击“在光标处插入”图标,以建议的代码替换选定的行。

获取您的第一个代码补全建议
以下示例使用 JavaScript,但其他语言的工作方式类似。GitHub Copilot 为多种语言和各种框架提供建议,但对 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++ 的效果尤其好。GitHub Copilot 还可以帮助生成数据库查询、生成 API 和框架建议,并可以帮助进行基础设施即代码开发。
-
打开 Visual Studio Code。
-
在 Visual Studio Code 中,创建一个新的 JavaScript(*.js)文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab。
后续步骤
- 详细了解 Copilot 代码补全 - 请参阅“使用 GitHub Copilot 在 IDE 中获取代码建议”。
- 详细了解 GitHub Copilot Chat - 请参阅“在您的 IDE 中询问 GitHub Copilot 问题”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 像专业人士一样使用 Copilot - 了解如何为 GitHub Copilot 编写有效的提示。有关更多信息,请参阅 Visual Studio Code 文档中的“使用 GitHub Copilot 的最佳实践”。
- 在您的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
- 在您的编辑器中配置 Copilot - 您可以从编辑器内部启用或禁用 GitHub Copilot,并为 Copilot 创建您自己的首选键盘快捷键。请参阅“在您的环境中配置 GitHub Copilot”。
GitHub Copilot 在您在编辑器中键入时提供代码建议。您还可以向 Copilot 询问与代码相关的疑问,例如如何以最佳方式编写代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明因使用环境而异。此快速入门版本适用于 Visual Studio。点击上面的选项卡以获取有关在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果您还没有访问 GitHub Copilot 的权限,您可以在您的个人 GitHub 帐户上设置 GitHub Copilot Individual 的免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- 兼容的 Visual Studio 版本。要在 Visual Studio 中使用 GitHub Copilot,您必须安装 Windows 版 Visual Studio 2022 17.8 或更高版本。有关更多信息,请参阅 Microsoft 文档中的“安装 Visual Studio”。
- Visual Studio 的 GitHub Copilot 扩展。有关如何安装 Copilot 扩展的说明,请参阅 Microsoft 文档中的“在 Visual Studio 中安装 GitHub Copilot”。
- 将您的 GitHub 帐户添加到 Visual Studio。请参阅 Microsoft 文档中的将您的 GitHub 帐户添加到 Visual Studio 密钥链。
与 GitHub Copilot 聊天
安装 GitHub Copilot 扩展后,您可以向 Copilot 询问与代码相关的疑问。
注意
如果您通过您的组织访问 GitHub Copilot,则如果您的组织所有者禁用了聊天,则您将无法使用 GitHub Copilot Chat。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
在 Visual Studio 菜单栏中,单击视图,然后单击GitHub Copilot 聊天。
-
在 Copilot 聊天窗口中,键入
what does this file do,然后按Enter。Copilot 的答案显示在您的问题下方。
-
在编辑器中选择一行代码。
-
在 Copilot 聊天窗口中,键入
explain this line,然后按Enter。
获取您的第一个代码补全建议
以下示例使用 JavaScript,但其他语言的工作方式类似。GitHub Copilot 为多种语言和各种框架提供建议,但对 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++ 的效果尤其好。GitHub Copilot 还可以帮助生成数据库查询、生成 API 和框架建议,并可以帮助进行基础设施即代码开发。
-
打开 Visual Studio。
-
在 Visual Studio 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab。
后续步骤
- 详细了解 Copilot 代码补全 - 请参阅“使用 GitHub Copilot 在 IDE 中获取代码建议”。
- 详细了解 GitHub Copilot Chat - 请参阅“在您的 IDE 中询问 GitHub Copilot 问题”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 像专业人士一样提示 - 在 YouTube 上观看“使用 GitHub Copilot 进行 Visual Studio 提示工程”。
- 在您的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
- 在您的编辑器中配置 Copilot - 您可以从编辑器内部启用或禁用 GitHub Copilot,并为 Copilot 创建您自己的首选键盘快捷键。请参阅“在您的环境中配置 GitHub Copilot”。
GitHub Copilot 在您在编辑器中键入时提供代码建议。您还可以向 Copilot 询问与代码相关的疑问,例如如何以最佳方式编写代码、如何修复错误或其他人代码的工作原理。有关 Copilot 功能的完整详细信息,请参阅“什么是 GitHub Copilot?”。
使用 Copilot 的说明因使用环境而异。此快速入门版本适用于 JetBrains IDE。点击上面的选项卡以获取有关在其他环境中使用 Copilot 的说明。
注册 GitHub Copilot
如果您还没有访问 GitHub Copilot 的权限,您可以在您的个人 GitHub 帐户上设置 GitHub Copilot Individual 的免费试用或订阅。有关更多信息,请参阅“GitHub Copilot 的订阅计划”。
先决条件
- 兼容的 JetBrains IDE。Copilot 支持大量 JetBrains IDE。有关完整列表,请参阅“在您的 IDE 中询问 GitHub Copilot 问题”。
- GitHub Copilot 插件。请参阅 JetBrains Marketplace 中的GitHub Copilot 插件。有关安装说明,请参阅“在您的环境中安装 GitHub Copilot 扩展”。
- 在您的 JetBrains IDE 中登录 GitHub。有关身份验证说明,请参阅“在您的环境中安装 GitHub Copilot 扩展”。
与 GitHub Copilot 聊天
安装 GitHub Copilot 插件后,您可以向 Copilot 询问与编码相关的疑问。
注意
如果您通过您的组织访问 GitHub Copilot,则如果您的组织所有者禁用了聊天,则您将无法使用 GitHub Copilot Chat。请参阅“管理组织中的 Copilot 策略”。
-
打开现有的代码文件。
-
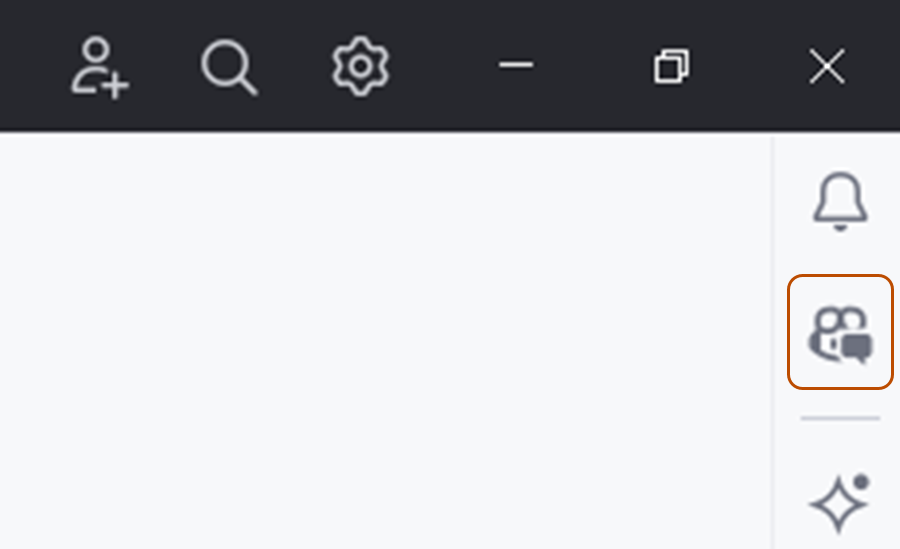
通过单击 JetBrains IDE 窗口右侧的Copilot 聊天图标打开 Copilot 聊天窗口。

-
在 Copilot 聊天窗口中,键入
what does this file do,然后按Enter。Copilot 的答案显示在您的问题下方。
-
在编辑器中选择一行代码。
-
在 Copilot 聊天窗口中,键入
explain this line,然后按Enter。
获取您的第一个代码补全建议
以下示例使用 JavaScript,但其他语言的工作方式类似。GitHub Copilot 为多种语言和各种框架提供建议,但对 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++ 的效果尤其好。GitHub Copilot 还可以帮助生成数据库查询、生成 API 和框架建议,并可以帮助进行基础设施即代码开发。
-
在您的 JetBrains 编辑器中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数头。
JavaScript function calculateDaysBetweenDates(begin, end) {function calculateDaysBetweenDates(begin, end) {GitHub Copilot 将自动以灰色文本建议整个函数体。确切的建议可能会有所不同。
-
要接受建议,请按 Tab。
后续步骤
- 详细了解 Copilot 代码补全 - 请参阅“使用 GitHub Copilot 在 IDE 中获取代码建议”。
- 详细了解 GitHub Copilot Chat - 请参阅“在您的 IDE 中询问 GitHub Copilot 问题”。
- 学习如何编写有效的提示 - 请参阅“GitHub Copilot 的提示工程”。
- 在您的移动设备上使用 Copilot - 请参阅“在 GitHub Mobile 中询问 GitHub Copilot 问题”。
- 在命令行中使用 Copilot - 请参阅“在命令行中使用 GitHub Copilot”。
- 在您的编辑器中配置 Copilot - 您可以从编辑器内部启用或禁用 GitHub Copilot,并为 Copilot 创建您自己的首选键盘快捷键。请参阅“在您的环境中配置 GitHub Copilot”。