渲染和差异比较图像
GitHub 可以显示几种常见的图像格式,包括 PNG、JPG、GIF、PSD 和 SVG。除了简单地显示它们之外,还有几种方法可以比较这些图像格式不同版本之间的差异。
注意
- GitHub 不支持比较 PSD 文件之间的差异。
- 如果您使用的是 Firefox 浏览器,GitHub 上的 SVG 可能无法渲染。
查看图像
您可以在 GitHub 上直接浏览和查看代码库中的图像。
SVG 目前不支持内联脚本或动画。
查看差异
您可以通过三种不同的模式直观地比较图像:并排显示、滑动 和 洋葱皮。
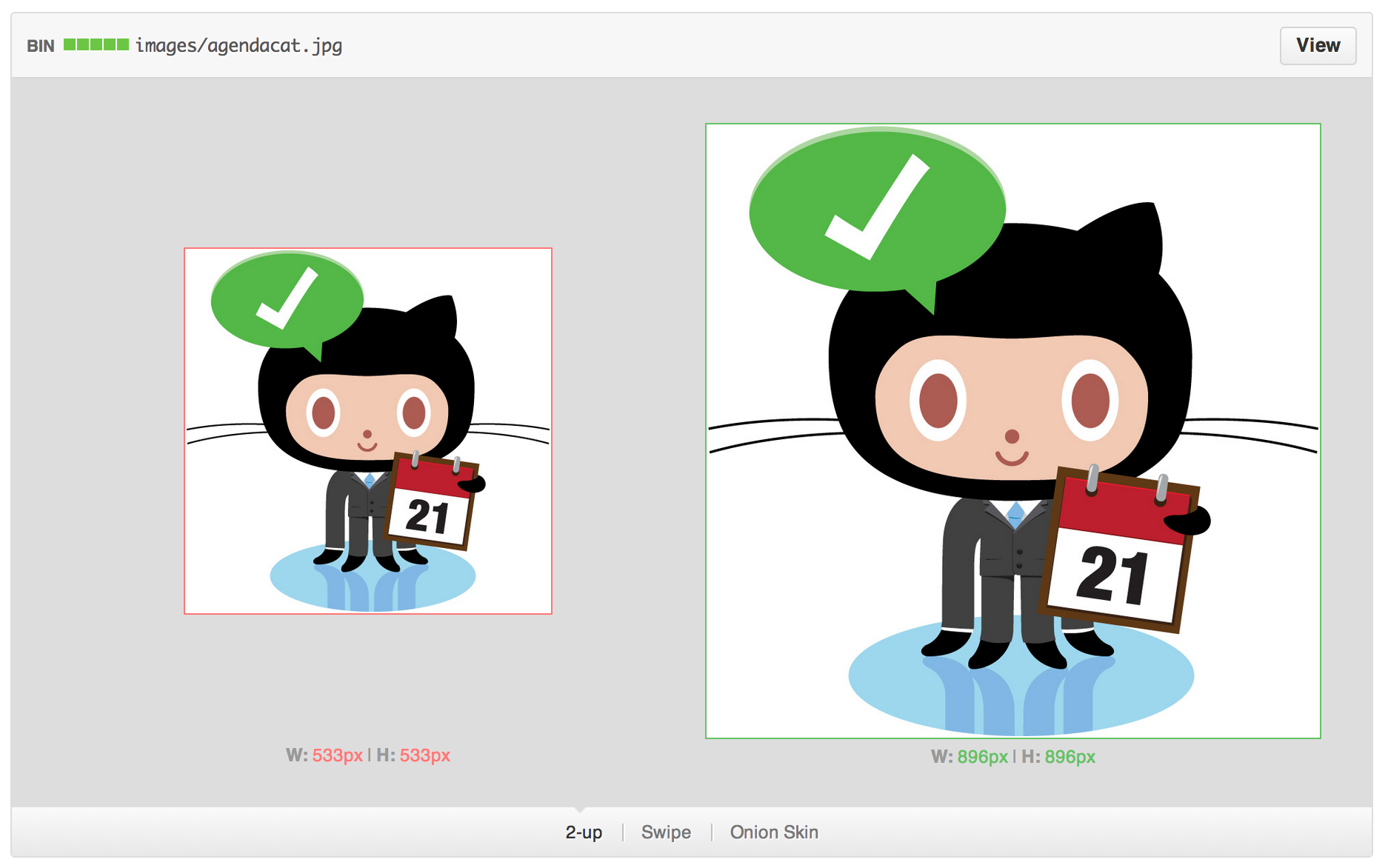
并排显示
并排显示 是默认模式;它可以让您快速浏览两张图像。此外,如果图像在不同版本之间大小发生了变化,则会显示实际尺寸变化。这应该可以很容易地看出何时调整了大小,例如,当资源升级到更高分辨率时。

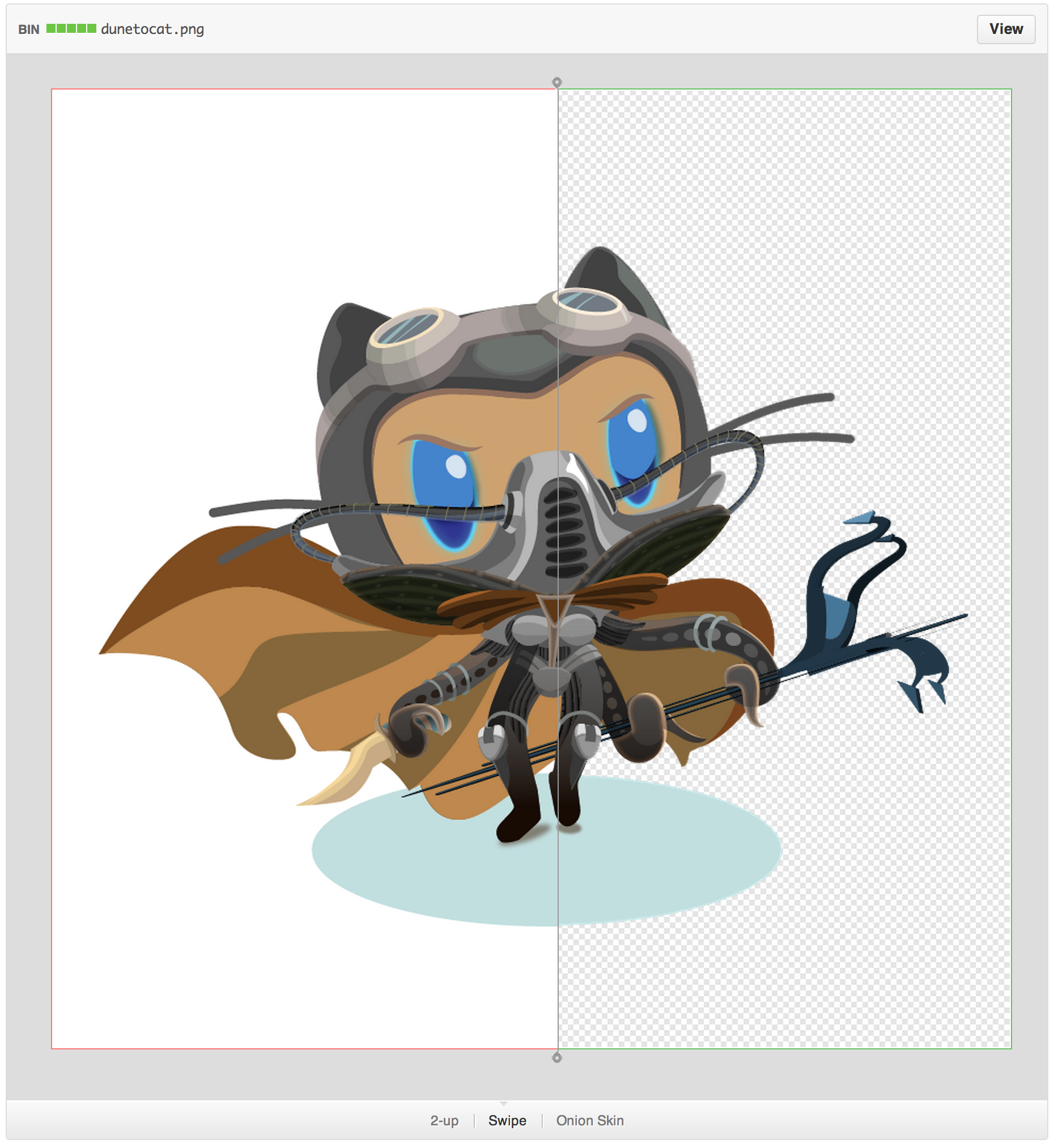
滑动
滑动 允许您并排查看图像的部分内容。不确定不同版本之间颜色是否发生了变化?将滑动滑块拖动到相关区域上,自行比较像素。

洋葱皮
当元素移动少量难以察觉的距离时,洋葱皮 功能非常实用。图标是否向左移动了两个像素?稍微向后拖动不透明度滑块,看看事物是否移动。
3D 文件查看器
GitHub 可以托管和渲染扩展名为 .stl 的 3D 文件。
在 GitHub 上直接查看 STL 文件时,您可以
- 单击并拖动以旋转模型。
- 右键单击并拖动以平移视图。
- 滚动以放大和缩小。
- 单击不同的视图模式以更改视图。
修复性能缓慢
如果您看到出现在查看器的角落,提示信息为“WebGL 驱动的硬件支持不可用”,则您的浏览器上没有 WebGL 技术。
WebGL 对于充分利用计算机的硬件资源是必要的。我们建议您尝试使用 Chrome 或 Firefox 等浏览器,这些浏览器都启用了 WebGL。
错误:“无法显示”
如果您的模型无效,GitHub 可能无法显示该文件。此外,大于 10 MB 的文件太大,GitHub 无法显示。
在其他地方嵌入您的模型
要在互联网上的其他地方显示您的 3D 文件,请修改此模板并将其放置在任何支持 JavaScript 的 HTML 页面上
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
例如,如果您的模型 URL 为 github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl,则您的嵌入代码将为
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
默认情况下,嵌入式渲染器的宽度为 420 像素,高度为 620 像素,但您可以通过在 URL 末尾传递 height 和 width 变量作为参数来自定义输出,例如 ?height=300&width=500。
注意
ref 可以是分支或单个提交的哈希值(例如 2391ae)。
在 Markdown 中渲染
您可以直接在 Markdown 中嵌入 ASCII STL 语法。有关更多信息,请参阅“创建图表”。
渲染 CSV 和 TSV 数据
GitHub 支持渲染 .csv(逗号分隔)和 .tsv(制表符分隔)文件形式的表格数据。

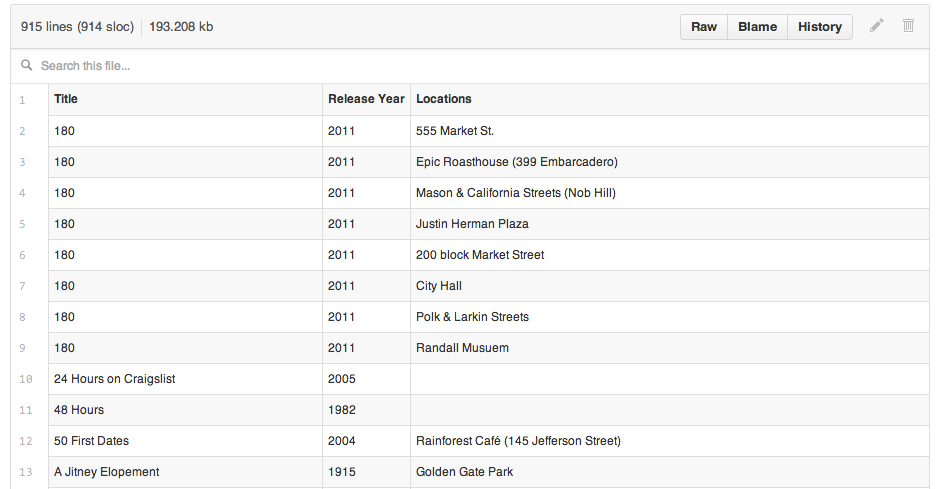
查看时,提交到 GitHub 上代码库的任何 .csv 或 .tsv 文件都会自动渲染为交互式表格,包括标题和行号。默认情况下,我们始终假设第一行是您的标题行。
您可以通过单击行号链接到特定行,或按住 Shift 键选择多行。只需复制 URL 并将其发送给朋友。
搜索数据
如果要在数据集中查找特定值,可以直接在文件上方的搜索栏中开始输入。行将自动筛选。
处理错误
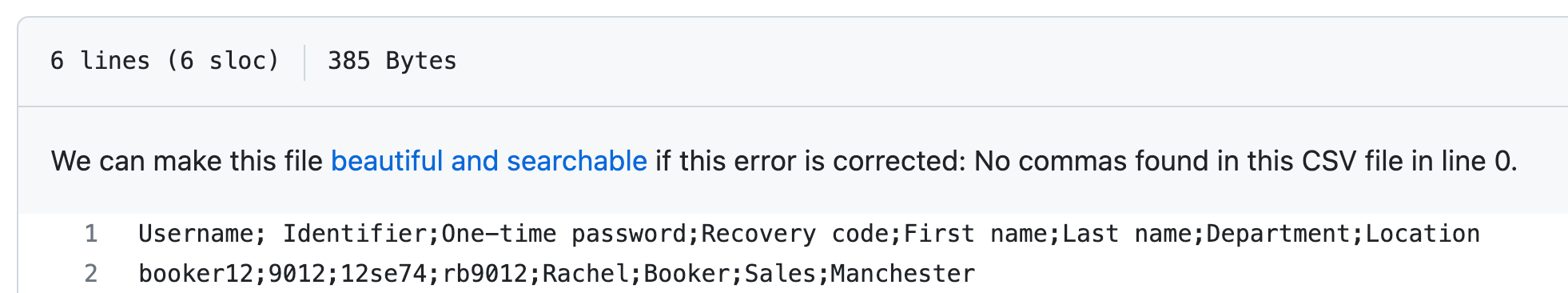
有时,您可能会发现您的 CSV 或 TSV 文件无法渲染。在这种情况下,您的原始文本上方会出现一条消息,提示错误可能是什么。

常见错误包括
- 列数不匹配。即使单元格为空,每一行也必须具有相同数量的分隔符
- 超过文件大小。我们的渲染仅适用于最多 512KB 的文件。比这更大的文件会减慢浏览器速度。
- 使用不受支持的分隔符,例如使用分号而不是逗号。
渲染 PDF 文档
GitHub 支持渲染 PDF 文档。
目前,PDF 中的链接将被忽略。
渲染散文文档中的差异
包含散文文档的提交和拉取请求能够以源和渲染视图表示这些文档。
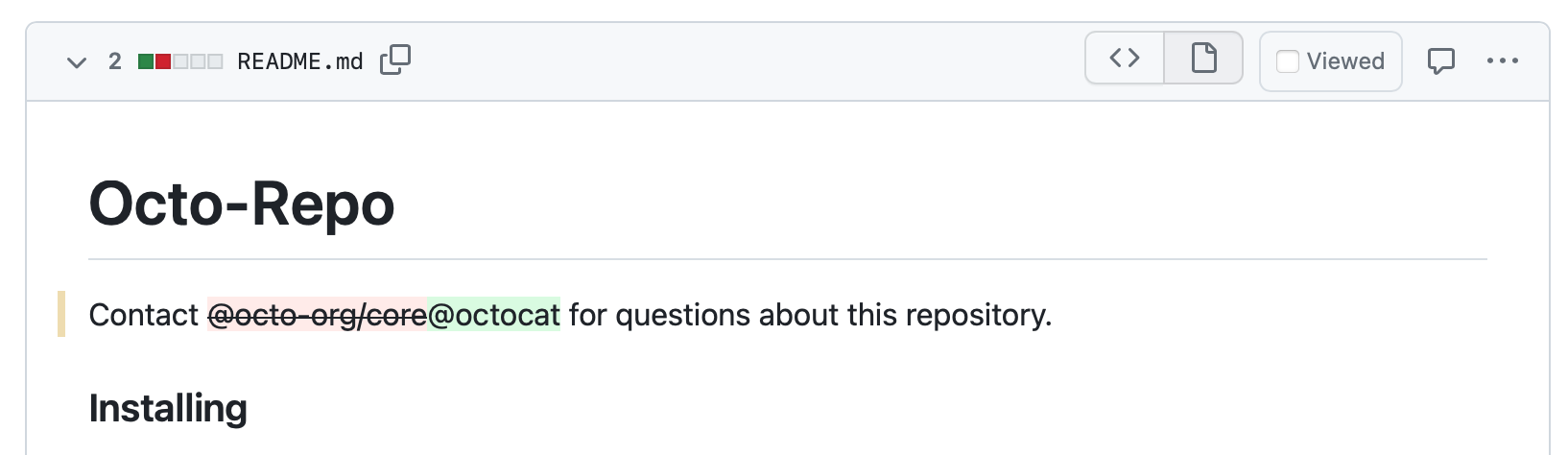
源视图显示已键入的原始文本,而渲染视图显示该文本在 GitHub 上渲染后的外观。例如,这可能是 Markdown 中显示**bold**与渲染视图中显示bold之间的区别。
散文渲染支持 github/markup 支持的渲染文档
- Markdown
- AsciiDoc
- Textile
- ReStructuredText
- Rdoc
- Org
- Creole
- MediaWiki
- Pod
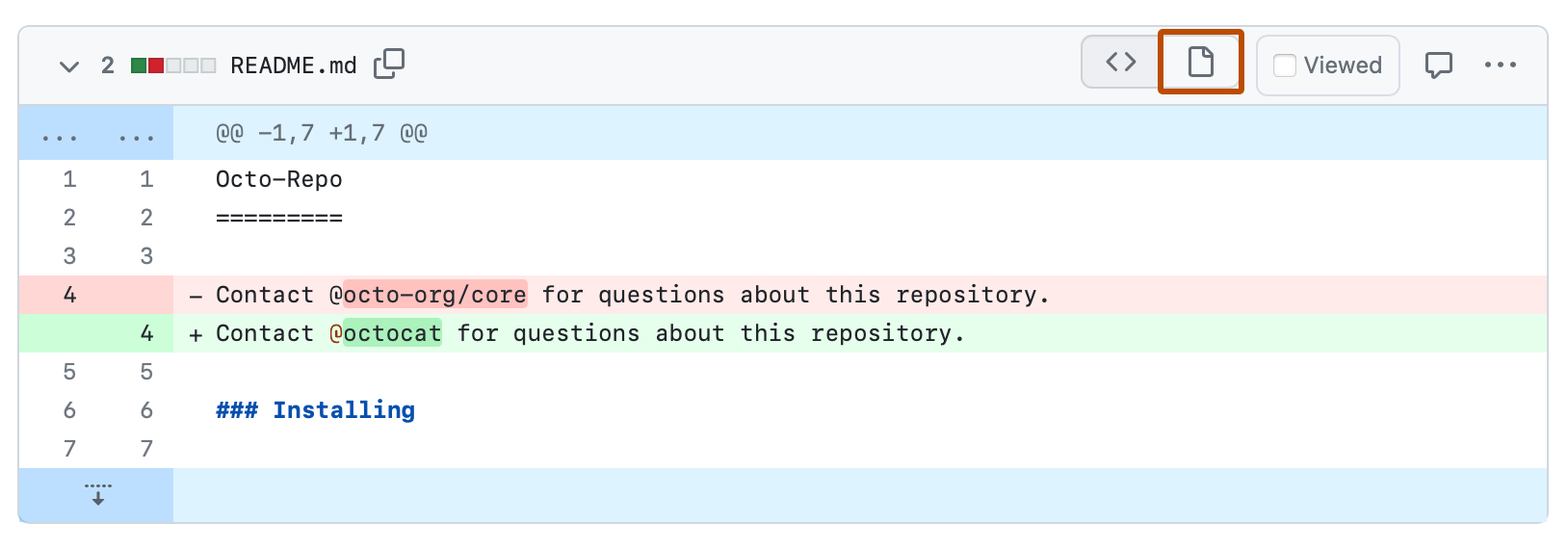
要查看作为提交一部分对文档所做的更改,请单击.

此“丰富差异”突出显示已添加和删除的代码。

禁用 Markdown 渲染
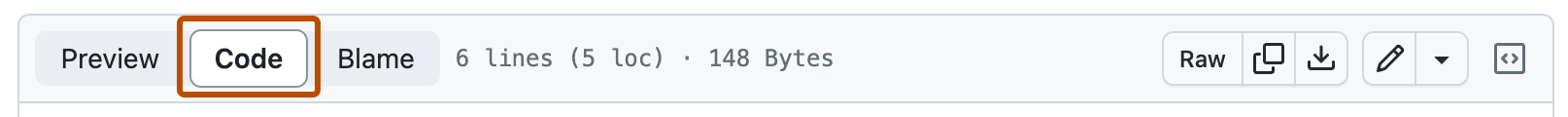
查看 Markdown 文件时,可以单击文件顶部的代码以禁用 Markdown 渲染并查看文件的源代码。

禁用 Markdown 渲染使您可以使用源视图功能,例如行链接,这在查看渲染的 Markdown 文件时是不可能的。
可视化属性更改
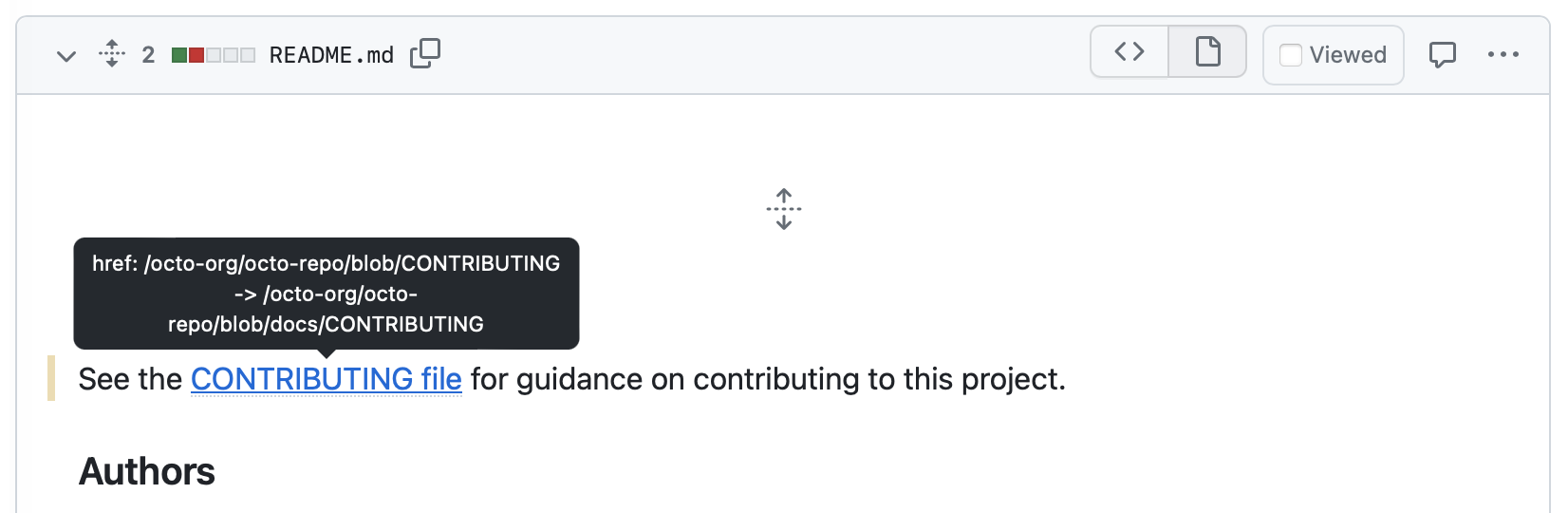
我们提供一个工具提示,描述属性的更改,这些属性与文字不同,否则在渲染的文档中将不可见。例如,如果链接 URL 从一个网站更改为另一个网站,我们将显示如下工具提示

评论更改
只能逐行添加到源视图中的文件内 提交评论。
链接到标题
与其他渲染的散文文档一样,将鼠标悬停在文档中的标题上会创建一个链接图标。您可以将渲染的散文差异的读者链接到特定部分。
查看复杂的差异
一些拉取请求涉及大量更改和大型复杂文档。当分析更改花费的时间过长时,GitHub 并非总是能够生成更改的渲染视图。如果发生这种情况,当您单击渲染按钮时,您将看到一条错误消息。
您仍然可以使用源视图来分析和评论更改。
查看 HTML 元素
我们不直接支持对 HTML 文档提交的渲染视图。某些格式(例如 Markdown)允许您在文档中嵌入任意 HTML。当这些文档在 GitHub 上显示时,其中一些嵌入式 HTML 可以在预览中显示,而有些(例如嵌入式 YouTube 视频)则不能。
通常,包含嵌入式 HTML 的文档更改的渲染视图将显示 GitHub 对文档视图支持的元素的更改。应始终在渲染视图和源视图中查看包含嵌入式 HTML 的文档的更改,以确保完整性。
在 GitHub 上映射 GeoJSON/TopoJSON 文件
GitHub 支持在 GitHub 代码库中渲染 GeoJSON 和 TopoJSON 地图文件。像往常一样使用 .geojson 或 .topojson 扩展名提交文件。也支持使用 .json 扩展名的文件,但前提是 type 设置为 FeatureCollection、GeometryCollection 或 topology。然后,导航到 GitHub 上 GeoJSON/TopoJSON 文件的路径。
几何类型
GitHub 上的地图使用 Leaflet.js 并支持 geoJSON 规范 中概述的所有几何类型(点、线串、多边形、多点、多线串、多边形和几何集合)。TopoJSON 文件的类型应为“Topology”,并应符合 TopoJSON 规范。
在其他地方嵌入您的地图
想要在 GitHub 之外的地方提供您的 GeoJSON 地图吗?只需修改此模板,并将其放置在任何支持 JavaScript 的 HTML 页面中(例如,GitHub Pages)
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
例如,如果您的地图 URL 为 github.com/benbalter/dc-wifi-social/blob/master/bars.geojson,则您的嵌入代码将为
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
默认情况下,嵌入式地图大小为 420px x 620px,但您可以通过在末尾传递 height 和 width 变量作为参数来自定义输出,例如 ?height=300&width=500。
注意
ref 可以是分支或单个提交的哈希值(例如 2391ae)。
在 Markdown 中映射
您可以直接在 Markdown 中嵌入 GeoJSON 和 TopoJSON。有关更多信息,请参阅“创建图表”。
聚类
如果您的地图包含大量标记(大约超过 750 个),GitHub 将在更高的缩放级别自动聚类附近的标记。只需单击聚类或放大即可查看单个标记。
底层地图出现问题
底层地图数据(街道名称、道路等)由OpenStreetMap提供,这是一个创建免费可编辑世界地图的协作项目。如果您发现任何不准确之处,由于它是开源的,只需注册并提交修正即可。
GeoJSON/TopoJSON 文件疑难解答
如果您在渲染 GeoJSON 文件时遇到问题,请使用GeoJSON linter检查您是否拥有有效的 GeoJSON 文件。如果您的点没有出现在您预期的地方(例如,在大洋中间),则可能是数据使用了当前不支持的投影。目前,GitHub 只支持urn:ogc:def:crs:OGC:1.3:CRS84投影。
此外,如果您的.geojson文件特别大(超过 10 MB),则无法在浏览器中渲染。在这种情况下,您通常会看到一条消息,指出我们无法显示这么大的文件。
您仍然可以通过将.geojson文件转换为TopoJSON来渲染数据,TopoJSON 是一种压缩格式,在某些情况下可以将文件大小减少高达 80%。当然,您也可以始终将文件拆分成较小的块(例如按州或按年),并将数据存储为存储库中的多个文件。
关于 GeoJSON/TopoJSON 的更多阅读
在 GitHub 上使用 Jupyter Notebook 文件
当您在 GitHub 上添加扩展名为 .ipynb 的 Jupyter Notebook 或 IPython Notebook 文件时,它们将在您的存储库中以静态 HTML 文件的形式呈现。
笔记本的交互式功能(例如自定义 JavaScript 绘图)在 GitHub 上的存储库中将无法使用。例如,请参见Linking and Interactions.ipynb。
要查看已渲染 JavaScript 内容的 Jupyter 笔记本或与他人共享笔记本文件,您可以使用nbviewer。例如,请参见在 nbviewer 上渲染的Linking and Interactions.ipynb。
要查看 Jupyter Notebook 的完全交互式版本,您可以本地设置笔记本服务器。有关更多信息,请参阅Jupyter 的官方文档。
Jupyter Notebook 文件疑难解答
如果您在将 Jupyter Notebook 文件渲染为静态 HTML 时遇到问题,您可以使用nbconvert命令在命令行上本地转换该文件。
jupyter nbconvert --to html NOTEBOOK-NAME.ipynb
关于 Jupyter Notebook 的更多阅读
在 GitHub 上显示 Mermaid 文件
GitHub 支持在存储库中渲染 Mermaid 文件。像往常一样使用.mermaid或.mmd扩展名提交文件。然后,导航到 GitHub 上 Mermaid 文件的路径。
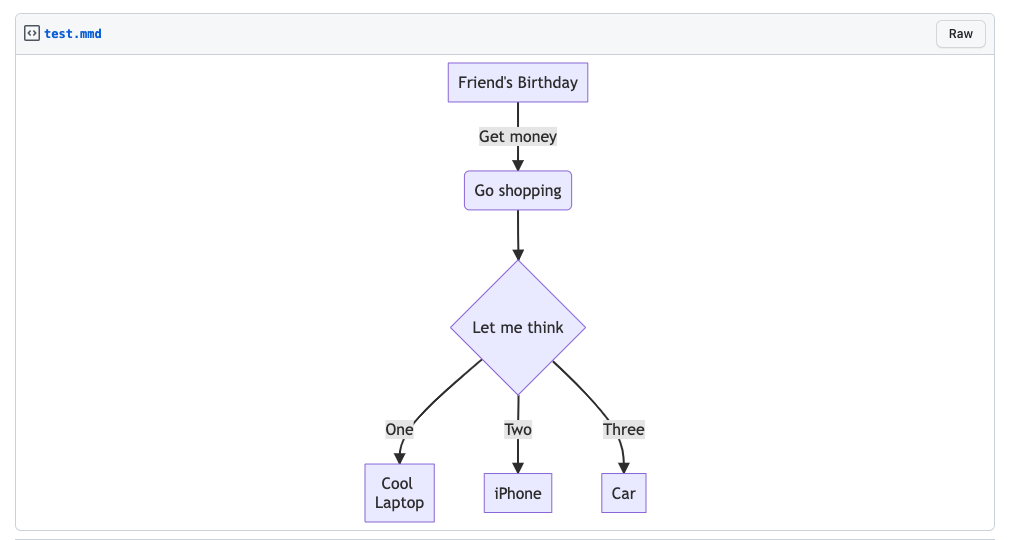
例如,如果您将包含以下内容的.mmd文件添加到您的存储库
graph TD
A[Friend's Birthday] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Cool <br> Laptop"]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
当您在存储库中查看该文件时,它将被渲染为流程图。

Mermaid 文件疑难解答
如果您的图表根本没有渲染,请使用Mermaid 实时编辑器检查您的图表是否包含有效的 Mermaid Markdown 语法。
如果图表显示了,但显示效果与预期不符,您可以创建一个新的GitHub 社区讨论,并添加Mermaid标签。
已知问题
- 序列图图表经常在图表下方渲染额外的填充,随着图表大小的增加,填充也会增加。这是 Mermaid 库的一个已知问题。
- 带有弹出菜单的参与者节点在序列图图表中无法按预期工作。这是由于在使用 Mermaid 库的 API 渲染图表时,向图表添加 JavaScript 事件的方式存在差异。
- 并非所有图表都符合 a11y 标准。这可能会影响依赖屏幕阅读器的用户。
Markdown 中的 Mermaid
您可以直接在 Markdown 中嵌入 Mermaid 语法。有关更多信息,请参阅“创建图表”。