关于在 GitHub Docs 中使用 Markdown 和 Liquid
GitHub Docs 使用 Markdown 编写,Markdown 是一种易于人类使用的纯文本格式化语法。我们使用名为 GitHub Flavored Markdown 的 Markdown 变体,并确保其符合 CommonMark 规范。更多信息,请参见“关于在 GitHub 上的写作和格式化”。
我们使用 Liquid 语法扩展功能,以提供可访问的表格、可维护的链接、版本控制、变量和可复用的内容块。有关 Liquid 的更多信息,请参阅 Liquid 文档。
本网站上的内容使用由 /src/content-render 提供支持的 Markdown 渲染功能,该功能又基于 remark Markdown 处理器构建。
列表
在列表项中,第一段之后的附加内容的通用规则是:
- 图像和后续段落应分别位于它们自己的行上,并用空行分隔。
- 列表项中的所有后续行必须与列表标记后的第一段文本对齐。
列表的使用示例
此示例显示了正确对齐包含多个段落或对象的列表项的方法。
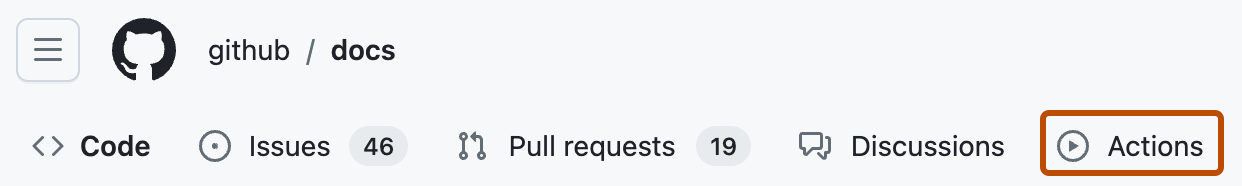
1. Under your repository name, click **Actions**.

This is another paragraph in the list.
1. This is the next item.
此内容在 GitHub Docs 网站上显示,第一个列表项下的内容已正确对齐。
GitHub Docs 上呈现的列表示例
-
在您的仓库名称下,单击**操作**。

这是列表中的另一段。
-
这是下一项。
警告
警告突出显示用户需要了解的重要信息。我们对四种不同类型的警告使用标准格式和颜色:注意、提示、警告和警示。
有关何时使用警告以及如何在 Markdown 中对其进行格式化的信息,请参阅“样式指南”。
警告示例
> [!NOTE] Keep this in mind.
> [!NOTE]
> Generally alerts should be short.
>
> But occasionally may require more than one paragraph
GitHub Docs 上呈现的警告示例
注意
通常,警告应该简短。
但有时可能需要不止一段。
代码示例语法高亮
为了在命令行指令和代码示例中呈现语法高亮,我们使用三个反引号后跟示例的语言。有关所有受支持语言的列表,请参阅 code-languages.yml。
代码语法高亮的使用示例
```bash
git init YOUR-REPOSITORY
```
在代码示例语法中,使用所有大写文本表示占位符文本或每个用户不同的内容,例如用户名或仓库名称。默认情况下,代码块将转义三个反引号中的内容。如果您需要编写解析内容的示例代码(例如,在<em>标签中使文本斜体而不是逐字传递标签),请将代码块包装在<pre>标签中。
带有复制按钮的代码块
您还可以添加一个标题,其中包含语言名称和一个用于复制代码块内容的按钮。
例如,以下代码为 JavaScript 添加语法高亮,并为代码示例添加复制按钮。
复制按钮的使用示例
```javascript copy
const copyMe = true
```
GitHub Docs 上呈现的代码示例
const copyMe = true
const copyMe = true
代码示例注释
代码示例注释通过在示例代码旁边呈现注释来帮助解释较长的代码示例。这使我们可以编写更长的代码解释,而不会使代码本身混乱。带注释的代码示例以双窗格布局呈现,代码示例在左侧,注释在右侧。当有人将鼠标悬停在代码示例上时,注释将被视觉突出显示。
代码注释仅适用于具有layout: inline前端内容属性的文章。有关如何编写和设置代码注释样式的更多信息,请参阅“注释代码示例”。
带注释的代码示例
```yaml annotate
# The name of the workflow as it will appear in the "Actions" tab of the GitHub repository.
name: Post welcome comment
# The `on` keyword lets you define the events that trigger when the workflow is run.
on:
# Add the `pull_request` event, so that the workflow runs automatically
# every time a pull request is created.
pull_request:
types: [opened]
# Modifies the default permissions granted to `GITHUB_TOKEN`.
permissions:
pull-requests: write
# Defines a job with the ID `build` that is stored within the `jobs` key.
jobs:
build:
name: Post welcome comment
# Configures the operating system the job runs on.
runs-on: ubuntu-latest
# The `run` keyword tells the job to execute the [`gh pr comment`](https://cli.github.com/manual/gh_pr_comment) command on the runner.
steps:
- run: gh pr comment $PR_URL --body "Welcome to the repository!"
env:
GH_TOKEN: $
PR_URL: $
```
有关在 GitHub Docs 上使用代码注释的文章示例,请参阅“使用 GitHub Actions 发布和安装程序包”。
Octicons
Octicons 是在 GitHub 界面中使用的图标。我们在记录用户界面时以及在表格中指示二进制值时会引用 Octicons。您可以在 Octicons 网站 上找到特定 Octicons 的名称。
如果引用 UI 中出现的 Octicon,请确定该 Octicon 是否为 UI 元素的完整标签(例如,仅用 "+" 作为标签的按钮),或者它是否只是装饰性的,此外还有另一个标签(例如,一个标有 "+ 添加消息" 的按钮)。
- 如果 Octicon 是整个标签,请使用浏览器的开发者工具检查 Octicon 并确定屏幕阅读器用户将听到的内容。然后,将该文本用于
aria-label(例如,{% octicon "plus" aria-label="添加文件" %})。有时,UI 中的 Octicon 本身不会有aria-label,但周围的元素(例如<summary>或<div>标签)会有。- 一些用作标签的 Octicon 具有动态的
aria-label元素,这些元素会根据 UI 元素的状态或用户输入而变化。例如,当某人有两个安全策略——“策略 A”和“策略 B”——他们的 UI 将显示两个垃圾桶 Octicon,分别标有{% octicon "trash" aria-label="删除策略 A" %}和{% octicon "trash" aria-label="删除策略 B" %}。对于动态aria-label元素,由于我们无法记录人们会遇到的确切aria-label,请描述 Octicon 和标签的占位符示例(例如,"{% octicon "trash" aria-label="垃圾桶图标,标有 '删除 YOUR-POLICY-NAME'。" %}")。这将帮助人们识别 Octicon 及其标签,并为与视觉描述 Octicon 的人协作提供上下文。
- 一些用作标签的 Octicon 具有动态的
- 如果 Octicon 是装饰性的,则它很可能使用
aria-hidden=true属性对屏幕阅读器隐藏。如果是这样,为了与产品保持一致,在文档中的 Octicon 的 Liquid 语法中也使用aria-hidden="true"(例如,"{% octicon "plus" aria-hidden="true" %} 添加消息")。
如果以其他方式使用 Octicon,例如使用 "勾选" 和 "叉" 图标反映表格中的二进制值,请使用aria-label描述 Octicon 的含义,而不是其视觉特征。例如,如果在表格的“受支持”列中使用“叉”图标,请使用“不受支持”作为aria-label。有关更多信息,请参阅“样式指南”。
Octicon 使用示例
{% octicon "<name of Octicon>" %}
{% octicon "plus" %}
{% octicon "plus" aria-label="Add file" %}
"{% octicon "plus" aria-hidden="true" %} Add file"
操作系统标签
我们有时需要为不同的操作系统编写文档。每个操作系统可能需要不同的指令集。我们使用操作系统标签来划分每个操作系统的信息。
操作系统标签的使用示例
{% mac %}
These instructions are pertinent to Mac users.
{% endmac %}
{% linux %}
These instructions are pertinent to Linux users.
{% endlinux %}
{% windows %}
These instructions are pertinent to Windows users.
{% endwindows %}
您可以在文章的 YAML 前端内容中定义默认平台。有关更多信息,请参阅“使用 YAML 前端内容”。
工具标签
我们有时需要编写针对不同工具提供不同说明的文档。例如,GitHub UI、GitHub CLI、GitHub Desktop、GitHub Codespaces 和 Visual Studio Code 可以使用不同的步骤完成相同的任务。我们使用工具标签来控制为每个工具显示哪些信息。
GitHub Docs 维护 GitHub 产品和选定的第三方扩展的工具标签。有关所有受支持工具的列表,请参阅github/docs存储库中的all-tools.js对象。
在极少数情况下,我们会添加新工具。在添加新工具之前,请阅读“在文章中创建工具切换器”。要添加新工具,请在lib/all-tools.js中的allTools对象中添加一个键值对作为条目。键是您将在文章中用来引用该工具的标签,值是该工具在文章顶部的工具选择器中将如何标识。
您可以在 YAML 前端内容中为文章定义默认工具。有关更多信息,请参阅“使用 YAML 前端内容”。
工具标签的使用示例
{% api %}
These instructions are pertinent to API users.
{% endapi %}
{% bash %}
These instructions are pertinent to Bash shell commands.
{% endbash %}
{% cli %}
These instructions are pertinent to GitHub CLI users.
{% endcli %}
{% codespaces %}
These instructions are pertinent to Codespaces users. They are mostly used outside the Codespaces docset, when we want to refer to how to do something inside Codespaces. Otherwise `webui` or `vscode` may be used.
{% endcodespaces %}
{% curl %}
These instructions are pertinent to curl commands.
{% endcurl %}
{% desktop %}
These instructions are pertinent to GitHub Desktop.
{% enddesktop %}
{% importer_cli %}
These instructions are pertinent to GitHub Enterprise Importer CLI users.
{% endimporter_cli %}
{% javascript %}
These instructions are pertinent to javascript users.
{% endjavascript %}
{% jetbrains %}
These instructions are pertinent to users of JetBrains IDEs.
{% endjetbrains %}
{% powershell %}
These instructions are pertinent to `pwsh` and `powershell` commands.
{% endpowershell %}
{% vscode %}
These instructions are pertinent to VS Code users.
{% endvscode %}
{% webui %}
These instructions are pertinent to GitHub UI users.
{% endwebui %}
可重用和可变的文本字符串
可重用字符串(通常称为内容引用或 conref)包含在我们的文档中多个位置使用的内容。创建这些内容允许我们在一个位置更新内容,而不是在字符串出现的每个位置更新。
对于较长的字符串,我们使用可重用内容,对于较短的字符串,我们使用变量。有关可重用内容和变量的更多信息,请参阅“创建可重用内容”。
表格管道
GitHub Docs 中的每个表格行都必须以管道|开头和结尾,即使是仅包含 Liquid 版本控制的行。
| Where is the table located? | Does every row end with a pipe? |
| --- | --- |
| {% ifversion some-cool-feature %} |
| GitHub Docs | Yes |
| {% endif %} |
表格行标题
如果您创建了一个表格,其中第一列包含表格行的标题,请将您的表格用 Liquid 标签{% rowheaders %} {% endrowheaders %}括起来。有关使用表格标记的更多信息,请参阅“样式指南”。
带有行标题的表格示例
{% rowheaders %}
| | Mona | Tom | Hobbes |
|-------------|------|--------|--------|
|Type of cat | Octo | Tuxedo | Tiger |
|Likes to swim| Yes | No | No |
{% endrowheaders %}
没有行标题的表格示例
| Name | Vocation |
| ------ | ---------------- |
| Mona | GitHub mascot |
| Tom | Mouse antagonist |
| Hobbes | Best friend |
包含代码块的表格
虽然通常不建议使用表格包含代码块等块级项目,但在某些情况下可能合适。
因为GitHub Flavored Markdown 中的表格不能包含任何换行符或块级结构,所以必须使用 HTML 标签来编写表格结构。
当 HTML 表格包含代码块时,表格的宽度可能会超过页面内容的常规宽度,然后溢出到通常包含迷你目录的区域。
如果发生这种情况,请将以下 CSS 样式添加到<table> HTML 标签
<table style="table-layout: fixed;">
有关此用法的当前示例,请参阅“用例和示例”。
链接
指向docs存储库中文档的链接必须以产品 ID 开头(例如/actions或/admin)并包含整个文件路径,但不包含文件扩展名。例如,/actions/creating-actions/about-custom-actions。
图像路径必须以/assets开头并包含整个文件路径,包括文件扩展名。例如,/assets/images/help/settings/settings-account-delete.png。
指向 Markdown 页面的链接在服务器端会进行一些转换以匹配当前页面的语言和版本。这些转换的处理位于lib/render-content/plugins/rewrite-local-links。
例如,如果您在内容文件中包含以下链接
/github/writing-on-github/creating-a-saved-reply
在 GitHub Docs 上查看时,链接将使用语言代码呈现
/en/github/writing-on-github/creating-a-saved-reply
在 GitHub Enterprise Server 文档上查看时,版本也将包含在内
/en/enterprise-server@2.20/github/writing-on-github/creating-a-saved-reply
有关链接的更多信息,请参阅“样式指南”。
永久链接
由于站点是动态的,它不会为文章的每个不同版本构建 HTML 文件。相反,它为文章的每个版本生成一个“永久链接”。它根据文章的versions前端内容执行此操作。
注意
截至 2021 年初,free-pro-team@latest版本不包含在 URL 中。一个名为lib/remove-fpt-from-path.js的辅助函数从 URL 中删除了版本。
例如,一篇在当前受支持版本中可用的文章将具有以下永久链接 URL:
/en/get-started/getting-started-with-git/set-up-git/en/enterprise-cloud@latest/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.10/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.9/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.8/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.7/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.6/get-started/getting-started-with-git/set-up-git
在 GitHub Enterprise Server 中不可用的文章只有一个永久链接:
/en/get-started/getting-started-with-git/set-up-git
注意
如果您是内容贡献者,在添加指向文档的链接时,无需担心受支持的版本。按照上面的示例,如果您想引用一篇文章,您可以只使用其相对位置:/github/getting-started-with-github/set-up-git。
带有 AUTOTITLE 的内部链接
链接到另一个 GitHub Docs 页面时,使用标准 Markdown 语法,如[](),但键入AUTOTITLE而不是页面标题。GitHub Docs 应用程序将在呈现期间用链接页面的标题替换AUTOTITLE。此特殊关键字区分大小写,因此请注意您的输入,否则替换将不起作用。
带有 AUTOTITLE 的内部链接的使用示例
有关更多信息,请参阅“[AUTOTITLE](/path/to/page)”。有关更多信息,请参阅“[AUTOTITLE](/path/to/page#section-link)”。有关更多信息,请参阅“[AUTOTITLE](/path/to/page?tool=TOOLNAME)”中的 TOOLNAME 文档。
注意
同一页面的章节链接不适用于此关键字。请改写完整的标题文本。
链接到文档的不同版本中的当前文章
有时您可能希望从一篇文章链接到不同产品版本中的同一篇文章。例如:
- 您提到某些功能不适用于免费、专业版或团队计划,并且您希望链接到同一页面的 GitHub Enterprise Cloud 版本。
- 本文档的 GitHub Enterprise Server 版本描述了随该版本一起发布的功能,但站点管理员可以升级到 GitHub Enterprise Cloud 上使用的最新版本的功能。
您可以使用currentArticle属性直接链接到页面的不同版本。这意味着即使文章 URL 发生更改,链接也能继续直接工作。
{% ifversion fpt %}For more information, see the [{% data variables.product.prodname_ghe_cloud %} documentation](/enterprise-cloud@latest{{ currentArticle }}).{% endif %}
阻止转换
有时您想在企业内容中链接到仅限 Dotcom 的文章,并且您不希望链接被企业化。要阻止转换,您应该在路径中包含首选版本。
"[GitHub's Terms of Service](/free-pro-team@latest/github/site-policy/github-terms-of-service)"
有时内容的规范来源会移到文档站点之外。src/redirects/lib/external-sites.json 中包含的链接都不会被重写。有关此类重定向的更多信息,请参阅 contributing/redirects.md。
链接的旧版文件路径和重定向
我们的文档包含使用旧版文件路径(例如/article/article-name或/github/article-name)的链接。我们的文档还包含引用旧名称文章的链接。由于重定向,这两种链接类型都能正常工作,但它们是错误。
添加文章链接时,请使用当前文件路径和文章名称。