关于 GitHub Docs 中的图表
图表使用形状、线条和标签以视觉方式解释概念。我们在 GitHub Docs 中使用图表来支持文本信息。
图表不会使信息变得不那么复杂,但它们提供了接收和处理信息的不同方式。有些人希望看到信息而不是阅读它。有些人无法理解视觉图表,需要以文本形式呈现信息。
图表有很多用途。图表可以提供需要段落或整篇文章才能描述的概念的高级概述。某人可以查看图表,然后决定是否要阅读更多内容以获取其他信息。图表也可用于系统级决策,例如一次查看整个流程或微观了解工作流程中的特定步骤。图表是内容,与所有内容一样,需要仔细考虑用户需求,以确定如何最好地使用它们。
图表具有创造性。如果您有一个有助于人们的图表创意,无论它使用什么确切的形状,它都可能适合 GitHub Docs。以下要求和建议将帮助您创建可以包含在 GitHub Docs 中的图表。
图表清单
要包含在 GitHub Docs 中,图表必须满足以下条件。
- 尽可能多的用户可以访问该图表。
- 图表具有明确的起点且易于遵循。
- 图表在出现的文章中由完整的文本描述前置或后置,并且没有任何信息完全以视觉形式传达。
- 图表具有适当的对比度。
- 图表具有适当的替代文本。
- 图表清晰明了,元素尽可能清晰易读。
- 图表具有验收标准并满足这些标准。
- 图表具有受众。
- 图表包含适量的信息和密度。
- 图表在视觉上合理。
- 图表遵循本内容模型中设定的样式。
- 图表包含足够的信息,易于理解和浏览,但不会过度装饰或不必要地复杂。
维护图表
图表的创建者负责维护它。如果图表已过时,则由 GitHub Docs 团队自行决定是否删除、更新或替换该图表。
何时不使用图表
图表不能代替文本。它们补充文章中的书面信息。不要添加图表来尝试简化或修复令人困惑的文章。考虑重写文章文本,如果它支持重写文本,则可以考虑添加图表。
何时使用图表
当图表对人们有所帮助且不仅仅是视觉装饰时,可以在 GitHub Docs 中使用它们。要确定图表是否有用,它需要包含以下内容的验收标准
- 图表的受众是谁?
- 图表的范围是什么?
- 图表如何补充随附的文本?
- 您将如何评估图表的有效性?
图表必须始终伴随文本,以完整地传达相同的信息。
图表的验收标准
要为图表创建验收标准,请回答以下问题。
图表的受众是谁?
图表与文章一样,可以拥有广泛或特定的受众。例如,图表受众可能是正在考虑为其组织购买 GitHub 高级安全性的用户,或者是在学习 GitHub Education 申请流程的学生。
图表的范围是什么?
图表中的信息越多,创建和理解起来就越困难。所有图表都需要一个既定的范围来指导其创建和评估其有效性。例如,解释什么是 GitHub 的图表具有非常大的范围。如果它深入介绍每个 GitHub 产品和功能的详细信息,可能会令人困惑,因此我们预计此范围的图表将提供广泛的概述。相反,一个帮助用户评估 GitHub 托管运行器或自托管运行器是否更适合其使用的图表可能会深入介绍更多具体和细致的信息,因为它具有更窄的范围。
图表如何补充随附的文本?
根据图表附近的文本,它可以发挥不同的作用。在对系统进行文本描述后,描述复杂系统的图表可以提供系统的视觉解释,这将有助于某些人整体理解该概念。在说明用户即将执行的任务的过程步骤之前的图表可以帮助某些用户做好准备以成功完成任务。图表需要一个目的,它可以通过文本来实现,并且图表永远不能成为文章中唯一的信息传达方式。
您将如何评估图表的有效性?
考虑到受众和范围,您应该能够确定图表需要解释什么才能使其有效。在将图表包含在 GitHub Docs 中之前,请让其他人审查并确定它是否以指定受众期望的信息量向指定受众解释了与范围相符的详细信息。
选择要使用的图表类型
不同的人会发现不同的图表很有价值,创建好的图表既有科学性也有艺术性。以下一般指南可以帮助您选择要使用的图表类型,但您也可能拥有更适合您特定验收标准的独特图表。
解释时间的图表
如果您正在创建图表来解释某事何时或如何发生,请考虑以下图表类型之一。
-
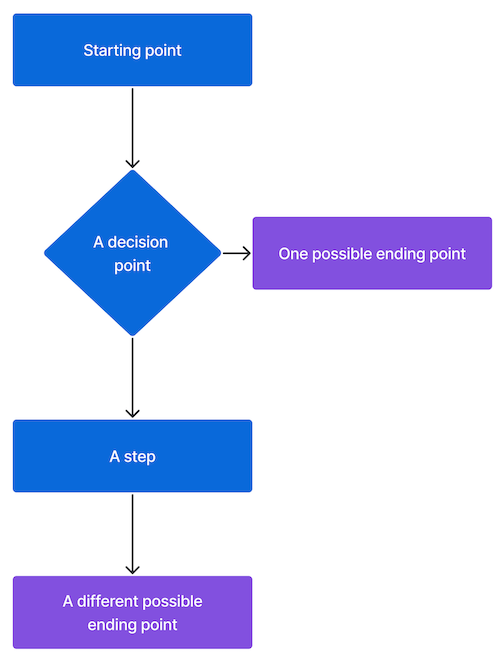
流程图:流程图可用于显示流程中的步骤。在此示例中,矩形表示流程中的步骤,菱形表示决策点,图表在此处分支为两个可能的终点。

-
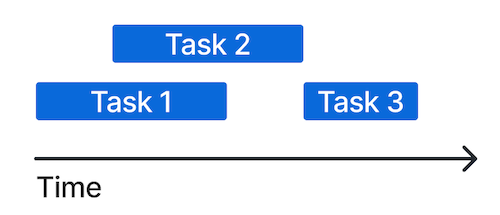
甘特图:甘特图可用于显示任务需要多长时间以及它们何时重叠。在此示例中,横轴标记为“时间”,蓝色矩形表示三个离散任务。任务 1 和任务 2 重叠,这意味着至少部分任务同时发生。任务 3 与其他任务不重叠,这意味着它在完成前两个任务后发生。

-
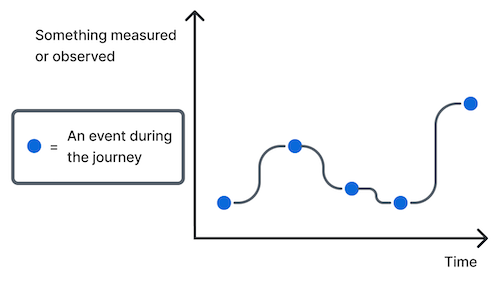
旅程图:旅程图可用于显示某事物随时间的变化状态。在此示例中,横轴标记为“时间”,纵轴标记为“观察或测量的某事物”。蓝色点标记特定时间点的测量值,并用线连接以说明随时间的趋势。

解释排列的图表
如果您正在创建图表来解释事物是什么或在哪里,请考虑以下图表类型之一。
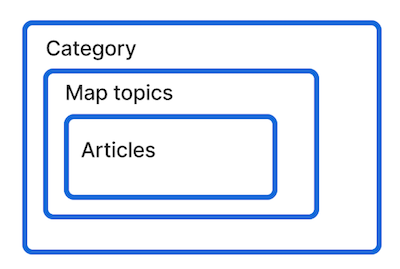
-
框图:框图可用于显示事物的组织方式,方法是将项目放入其他项目中。此示例显示了 GitHub Docs 中内容的组织方式,其中最大的矩形标记为“类别”,其中包含一个标记为“地图主题”的矩形,以及其中包含一个标记为“文章”的矩形。

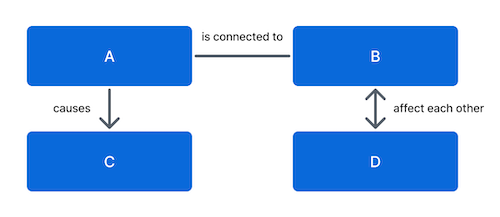
-
概念图:概念图可用于显示事物之间的关系。带或不带标签的不同线条显示事物如何连接或相互影响。在此示例中,四个蓝色矩形表示概念,它们之间的线条显示它们之间不同的关系。

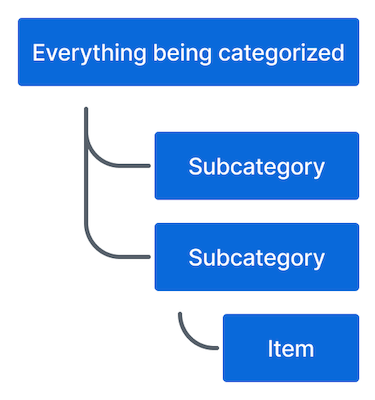
-
层次结构:层次结构可用于显示类别和子类别之间的关系。在此示例中,层次结构的三个级别垂直组织。

解释上下文的图表
如果您正在创建图表来解释某事物为何如此,请考虑以下图表类型之一。
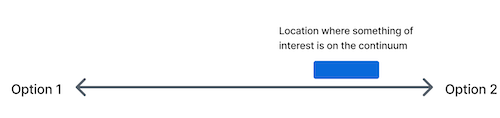
-
连续统图表:连续统图表可用于显示事物在线性频谱上的位置。在此示例中,蓝色矩形显示目标项目在连续统上比选项 1 更接近选项 2。

-
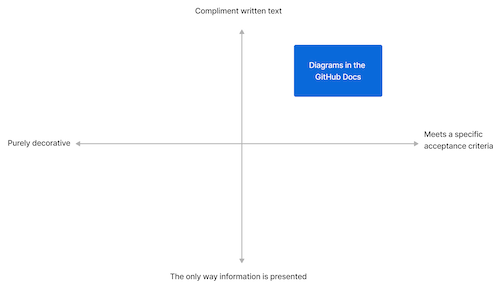
象限图:象限图可用于解释两条轴之间的关系以及事物在这两条轴上的位置。在此示例中,横轴左侧标记为“纯粹的装饰性”,右侧标记为“满足特定验收标准”。纵轴顶部标记为“补充书面文本”,底部标记为“信息呈现的唯一方式”。标记为“GitHub Docs 中的图表”的蓝色正方形位于“补充书面文本”和“满足特定验收标准”重叠形成的右上方象限,这意味着它具有这两个属性。

-
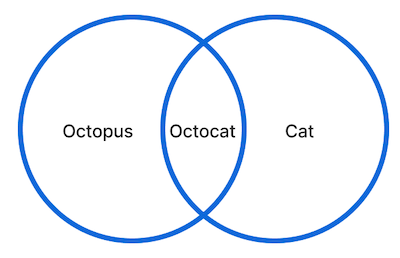
维恩图:维恩图可用于显示共同特征或想法的重叠。圆圈表示概念或事物,圆圈重叠的区域表示事物之间的共同特征。在此示例中,标记为“章鱼”的圆圈和标记为“猫”的圆圈之间的重叠部分标记为“Octocat”,它是章鱼和猫的组合。

样式指南
遵循以下规则创建符合 GitHub Docs 样式的图表。
形状
形状代表图表中的对象或概念。
如果相关且易于阅读,您可以使用 GitHub UI 中的元素(例如 octicons、菜单或按钮)来创建图表。
对于自定义图表形状,请使用这些形状及其关联的含义。
- 矩形:事物、对象、想法。
- 矩形堆叠:相同事物的多个。
- 菱形:遵循图表流程时某人做出的决策。
- 圆形、星形或其他形状:需要与矩形表示的任何事物不同的独特事物。
形状的排列可以传达含义。
- 形状在另一个形状内:这是其中的一部分。
- 形状带有一个指向另一个形状的箭头:这会导致那个。
- 形状缩进在形状下方:这是那种类型。
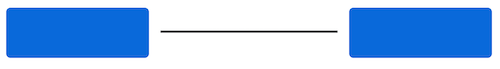
- 形状与另一形状有一条线:这与那相关。线条的粗细可以通过粗线表示强连接和点线表示微弱连接来传达进一步的含义。
- 形状与另一形状重叠:这与那相同。
线条
线条代表图表中形状之间的关系。
使用不同类型的线条来传达关系的附加含义。
- 非方向性线条:关联

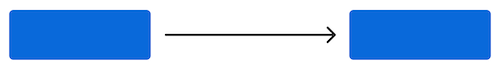
- 以箭头结尾的单向线:显示序列或指向对象。

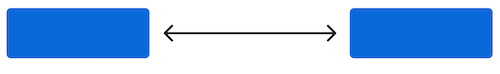
- 两侧都有箭头的双向线:表示互惠。

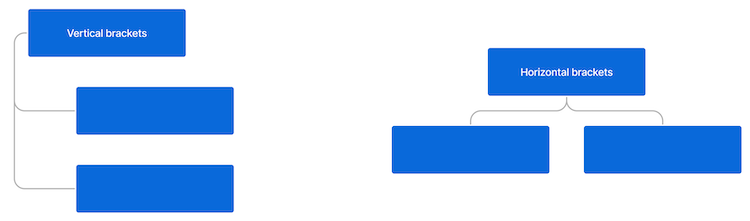
- 括号:建立层次结构。通常,垂直组织括号,以便在网页上更容易导航。缩进层次结构的每个级别。

标签
标签是视觉和语言标记。标签应为 25 个字符或更少。要增加标签的对比度,请将文本放在矩形中。在创建图表结束时标记事物通常更容易。
图例
图例通过解释图表的不同元素是什么或明确阐明关系来帮助理解。并非每个图表都需要图例。
图例不能引入图表中不存在的新信息。图例无法修复过于复杂的图表。图例不应定义标记不良的对象或关系。
图例应用于解释形状、颜色或其他视觉元素。图例还可以包含引文或比例和操作的解释。图例可以包含一些说明,例如在流程图中从哪里开始,但大多数说明应位于介绍图表的文本中。
颜色
如果图表需要颜色,请使用Primer 设计系统中定义的颜色。为了使更多人能够访问图表,颜色不能成为传达信息的唯一方式。例如,如果您使用颜色指示关系,则还必须使用线条或其他视觉元素来传达相同的信息。
GitHub Docs 中图表的首选颜色为
| 颜色 | 十六进制代码 |
|---|---|
| 黑色 | #24292f |
| 蓝色 | #0969DA |
| 灰色 | #57606a |
| 绿色 | #1a7f37 |
| 紫色 | #8250df |
| 红色 | #cf222e |
技术规格
- PNG 文件格式
- 仅静态图像(无 GIF)
- 文件大小为 250 KB 或更小
- 描述性文件名,例如
merge-conflict-diagram.png而不是diagram-02.png
如果您需要创建在小分辨率下难以查看的图表,请在相关存储库或其他合适的位置提供指向该图表较大版本的链接。有关示例,请参阅“关于 Actions Runner Controller”。
创建图表的工具
推荐用于使用图表的工具是 Figma,以便您可以访问 Primer 颜色和其他资产。但是,如果您愿意,可以使用其他程序。遵循上述样式指南中的形状约定,并使用Primer 设计系统中定义的颜色。
可访问性
图表必须具有正确的对比度和替代文本。
如果您使用 Primer 设计系统中定义的颜色,则您的图表应具有正确的对比度。要检查其他背景颜色上的对比度,请使用颜色对比度分析器。
为描述图表外观以及将其包含在文章中的原因的图表编写替代文本。不要尝试在替代文本中解释图表传达的所有内容,因为这可能会变得过长而无法使用。有关编写替代文本的更多信息,请参阅“样式指南”。
图表中的所有信息也必须在伴随图表的文本中传达。
版本控制
某些图表适用于所有 GitHub 计划(GitHub Free、GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server)。在这种情况下,不需要版本控制。
当图表仅与某些计划或 GitHub Enterprise Server 的版本相关时,必须使用 Liquid 条件语句对其进行版本控制。您可能需要在最初创建内容时添加此版本控制,或者您可能需要在更新内容以进行功能更新或 GitHub Enterprise Server 版本发布时添加此版本控制。
如果图表仅与某些版本相关并且可能很快过时,请考虑是否可以使用更易于维护的选项来更好地传达必要的信息。
源代码控制
图表存储在 docs 存储库中 assets/images/help/ 目录中的相关目录中。如果您要创建新图表,请将其添加到正确的文件夹中。如果您要更新现有图表,请用更新版本替换现有图表。
创建新图表时,请将其添加到 Docs Figma 团队中的图表项目中,或将 Figma 文件的副本提供给 Docs 团队成员。如果您在其他程序中创建图表,则可以将其包含在 GitHub Docs 中,前提是它满足本指南中的要求和建议,但如果它过时,则更有可能被删除而不是更新。
示例
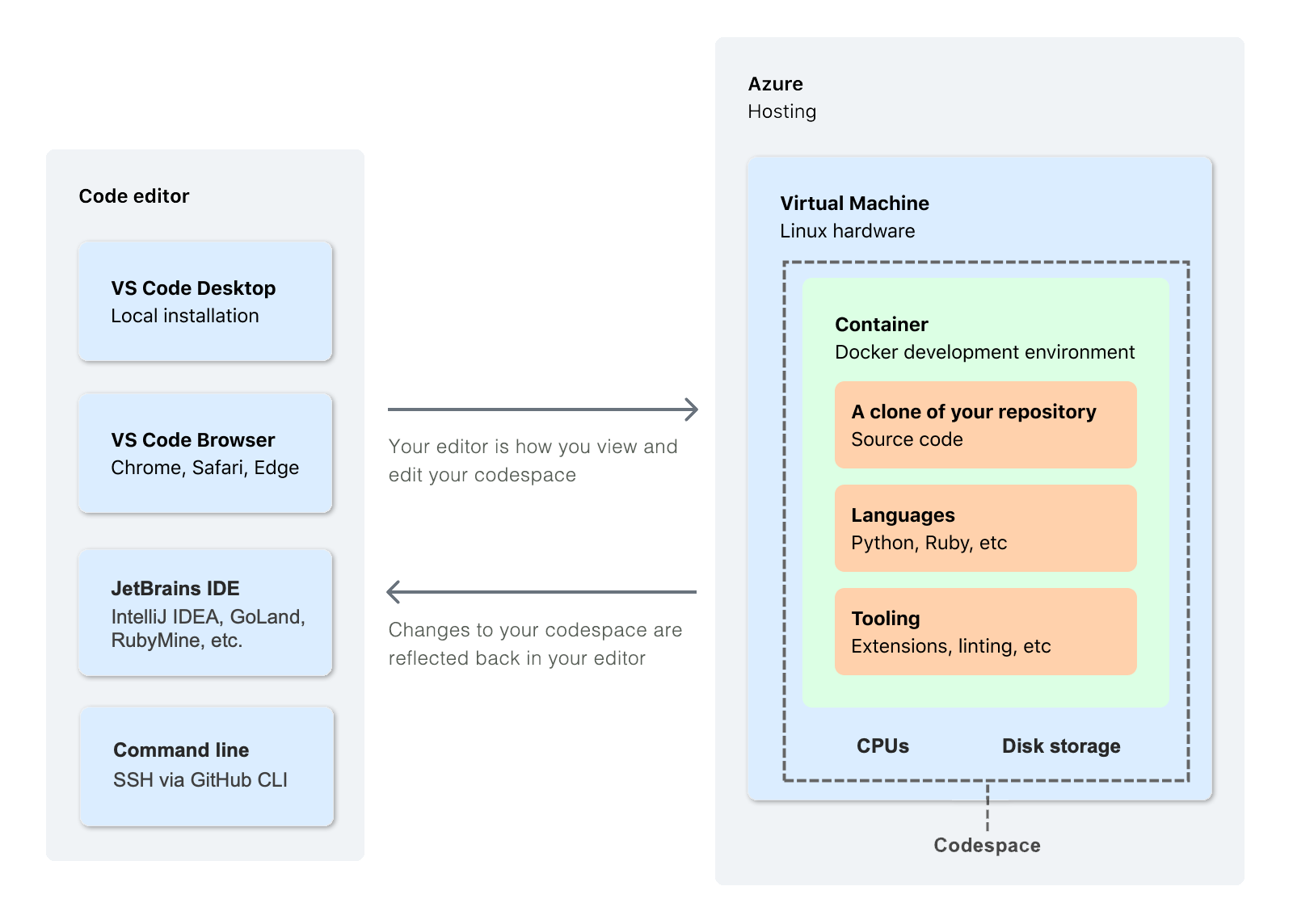
来自“GitHub Codespaces 概述”的此图表有效地使用了其他矩形内的矩形来直观地解释 Codespace 的哪些部分包含在云中,并使用箭头来显示托管在云中的 Codespace 与本地编辑器之间的关系。