关于 GitHub 文档中的屏幕截图
添加屏幕截图有其利弊。屏幕截图使文章更易于视觉扫描,并使说明更容易理解,尤其对于阅读困难的人来说。当提供替代文本时,屏幕截图可以帮助视障人士和低视力用户与有视力同事进行协作。
另一方面,屏幕截图偏向于有视力用户,增加了文章的长度和加载时间,并增加了需要维护的内容量。当捕获的像素尺寸和缩放比例与读者使用的不同时,屏幕截图可能会令人困惑。
因此,我们只在满足包含标准的情况下将屏幕截图添加到 GitHub 文档中。
包含屏幕截图的标准
当用户界面 (UI) 的某个元素难以找到时,使用屏幕截图来补充文本说明
- 该元素很小或视觉上不明显。
- 该元素并非立即可见。例如,该元素包含在下拉菜单中。
- 界面有多个相互竞争的选择,可能导致混淆。
不要在文本本身已经清楚的程序步骤中使用屏幕截图,也不要使用屏幕截图显示代码命令或输出。
包含标准的示例
为了帮助您确定是否添加特定屏幕截图,请考虑以下符合和不符合我们包含标准的屏幕截图示例。
符合标准的屏幕截图
以下屏幕截图符合我们的包含标准。
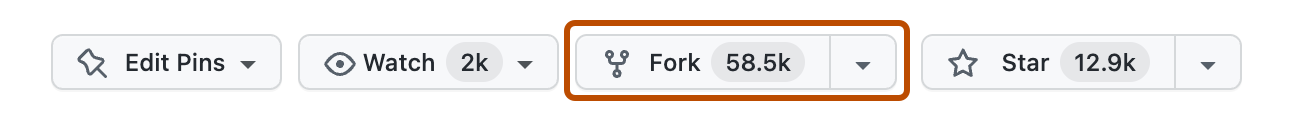
UI 元素很小或视觉上不明显
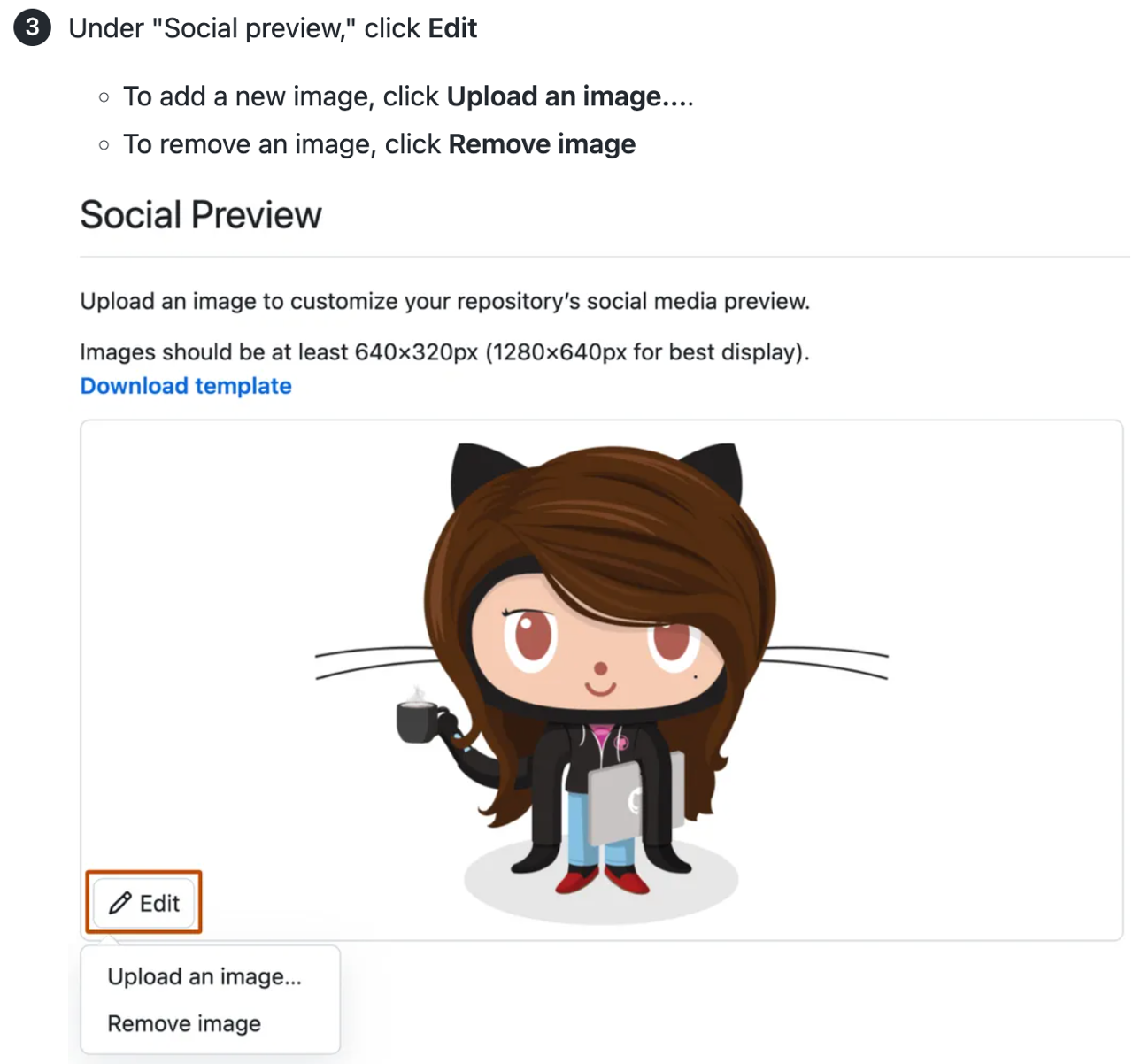
存储库的社交媒体预览图像的编辑按钮很小,视觉上也不起眼。在其他存储库设置中可能很难找到它。

该屏幕截图还提供了所需纵横比的视觉参考。
UI 元素并非立即可见
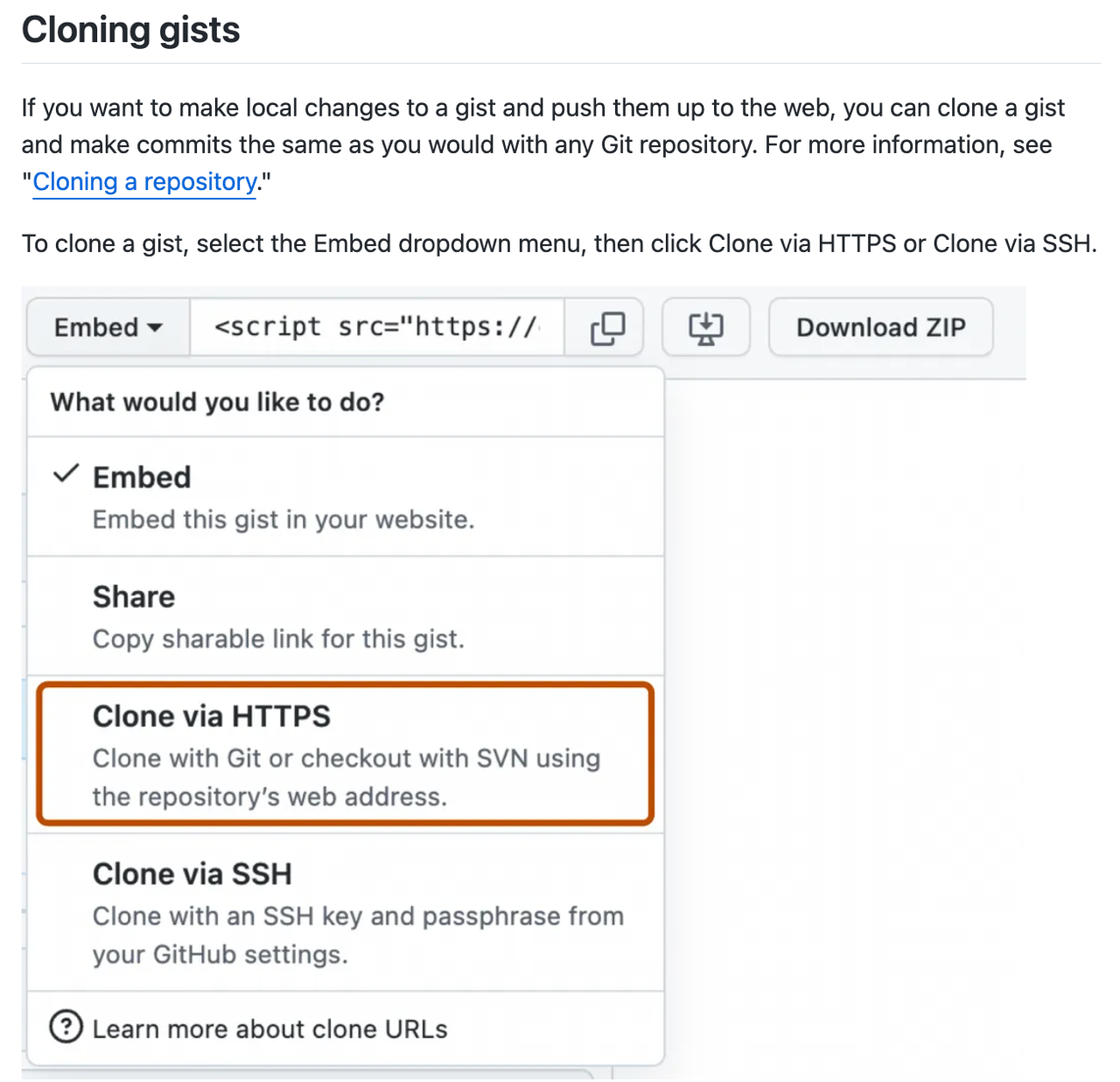
克隆 gist 的选项包含在标记为“嵌入”的下拉菜单中。

该屏幕截图有助于在菜单中找到正确的选项,该选项在打开下拉菜单之前是不可见的。
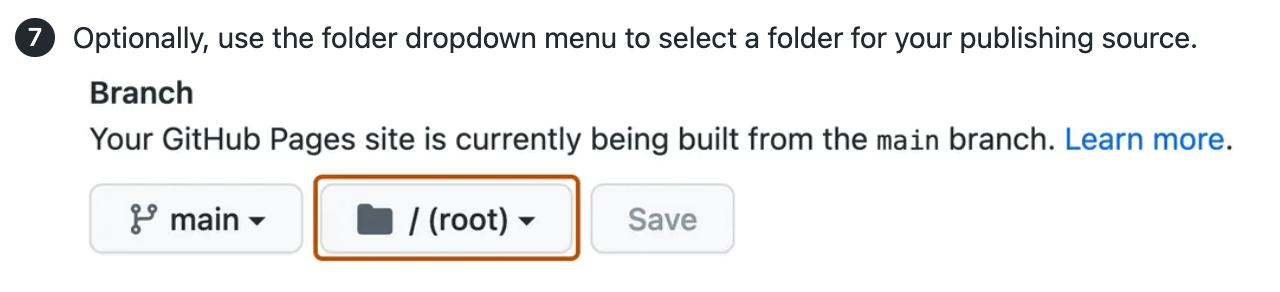
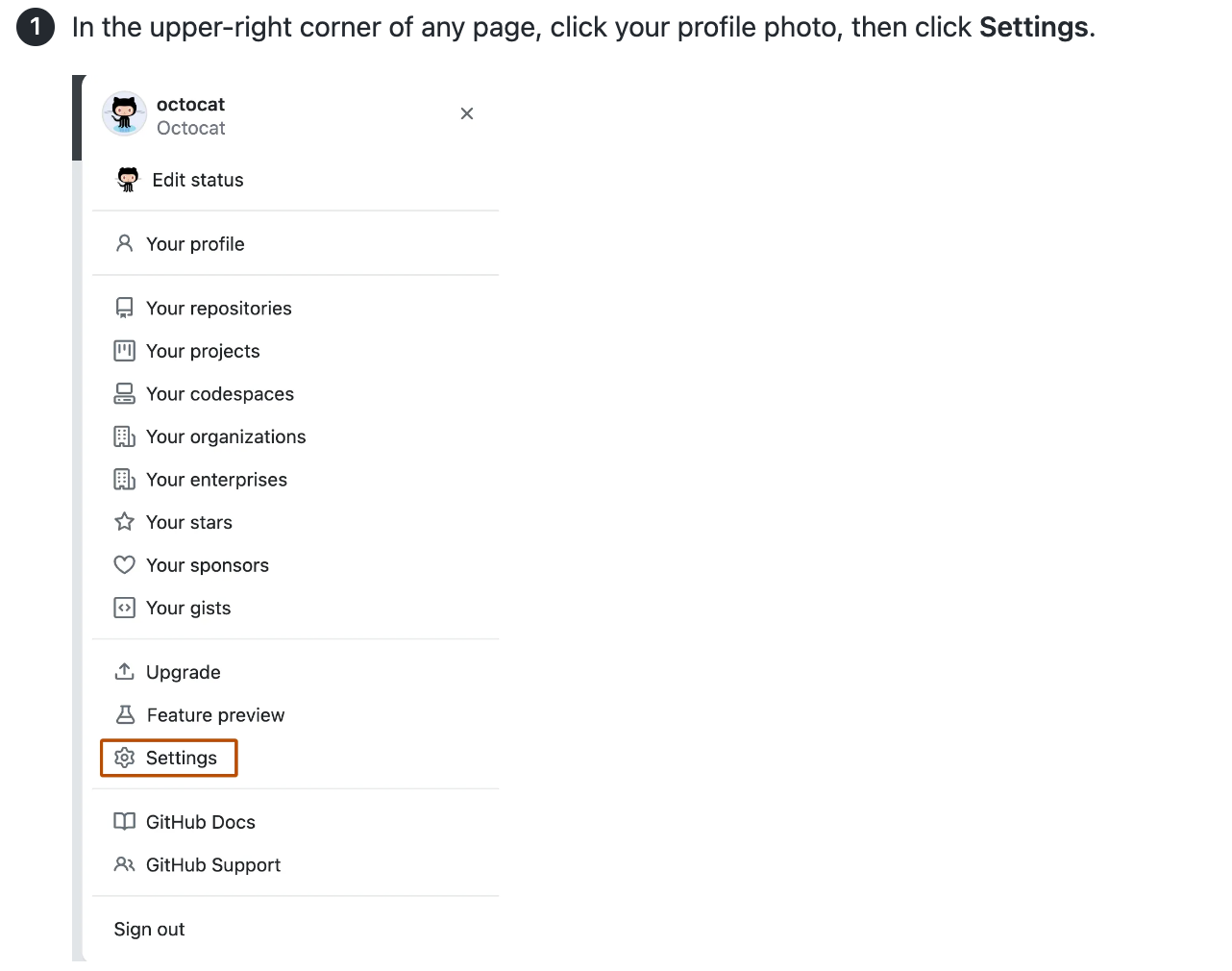
界面有多个选择可能导致混淆
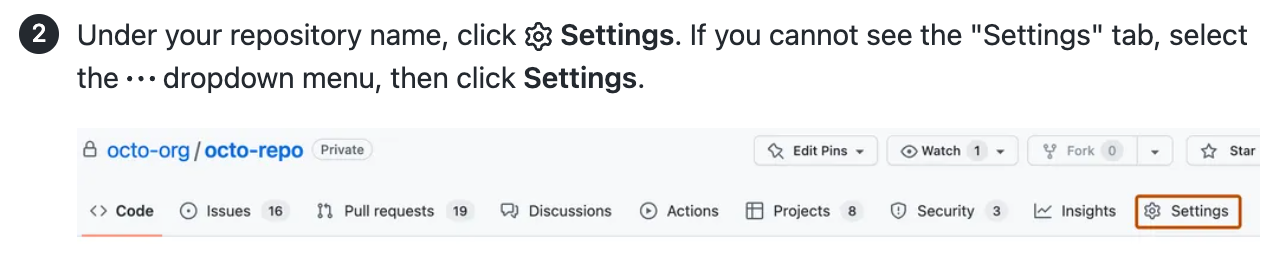
存储库的主页面上有三个元素可以解释为“设置”: “设置”选项卡、右侧边栏“关于”部分中的齿轮图标以及通过个人资料图片访问的帐户设置。

该屏幕截图有助于找到正确的选项。
不符合标准的屏幕截图
以下屏幕截图不符合我们的包含标准。
UI 元素易于找到
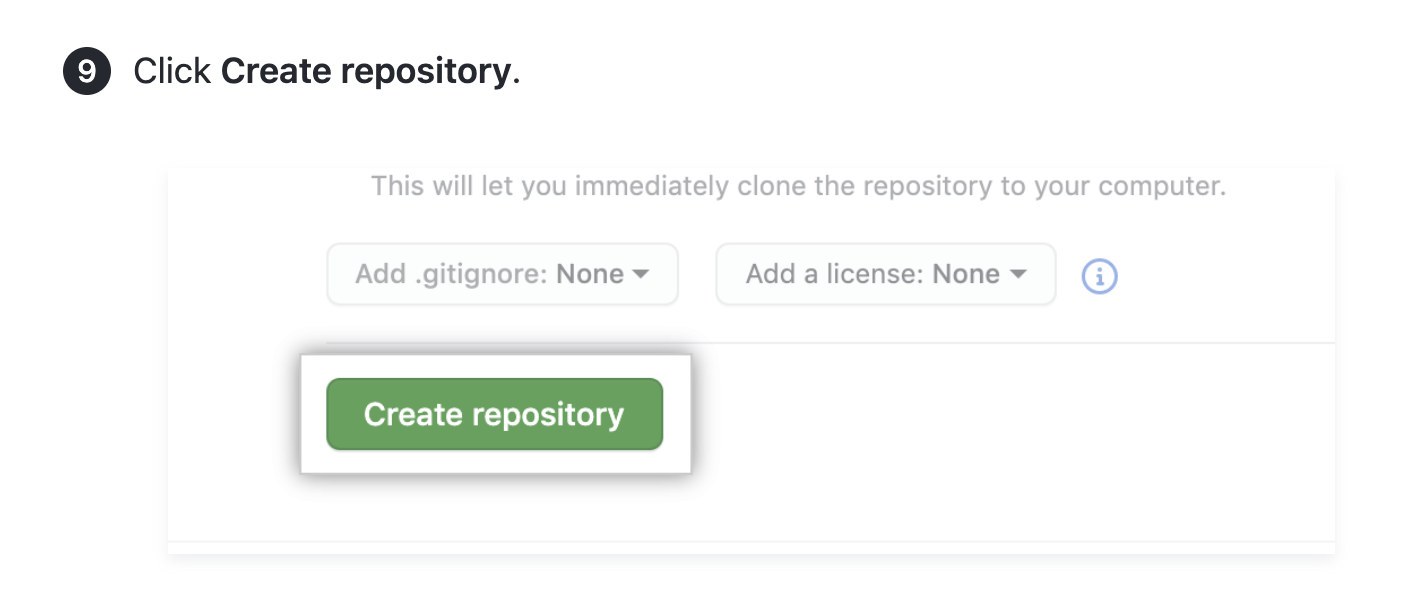
“创建存储库”按钮通过大小、颜色和位置在视觉上非常突出。相互竞争的选择很少。

文本说明足以帮助用户完成此步骤。
UI 选项简单明了
简单明了的选项(例如选中或取消选中复选框)不需要视觉支持。

文本说明足以帮助用户完成此步骤。
在屏幕截图中包含复选框下方的完整文本句子还有两个可访问性影响
- 对于低视力用户来说,该句子难以阅读,因为它很小,而且不如 HTML 文本清晰。
- 使用屏幕阅读器的人员将无法访问这些信息,因为它不适合替代文本字符限制。在说明中包含该文本可以解决此问题,但这会不必要地冗长。
屏幕截图要求
除了包含标准外,屏幕截图还必须满足以下要求。
技术规格
- PNG 文件格式
- 仅限静态图像(无 GIF)
- 144 dpi
- 全列图像宽度为 750–1000 像素
- 文件大小为 250 KB 或更小
- 描述性文件名,例如
gist-embed-link.png而不是right_side_page_03.png
可访问性
为了满足更多用户的需求,屏幕截图必须
- 伴随程序步骤中的完整说明,所有信息都不应完全以视觉形式传达。
- 具有完全对比度,就像界面本身一样,没有任何内容被遮挡或降低不透明度或颜色对比度。
- 具有描述图像内容及其突出显示外观(如有)的替代文本。有关更多信息,请参阅“样式指南”。
- 清晰锐利,文本和 UI 元素尽可能清晰易读。
视觉样式
- 显示 UI 元素及其周围足够的上下文,以帮助用户了解如何在屏幕上找到该元素。
- 通过调整浏览器窗口大小以达到最佳状态来减少负空间。
- 尽可能在浅色主题中显示界面。
- 如果您的用户名和头像显示出来,请将其替换为 @octocat 的用户名和 头像。使用浏览器中的开发者工具将您的用户名替换为
@octocat,并将头像的 URL 替换为https://avatars.githubusercontent.com/u/583231?v=4。 - 不要包含光标。
下拉菜单的视觉样式
如果显示下拉菜单的主要目的是帮助读者找到菜单本身,则显示关闭的菜单。

如果显示下拉菜单的主要目的是帮助读者区分菜单中的选项,则应显示打开的菜单。捕获未获得焦点的打开菜单(光标或悬停状态)。使用白色背景显示菜单项可确保与(如果存在)深橙色轮廓形成对比。

在屏幕截图中突出显示元素
要突出显示屏幕截图中的特定 UI 元素,请使用我们为Snagit提供的特殊主题,在元素周围应用对比色描边。
描边的颜色为Primer 设计系统中的fg.severe(十六进制 #BC4C00 或 RGB 188、76、0)。这种深橙色在白色和黑色背景上均具有良好的颜色对比度。要检查其他背景颜色的对比度,请使用颜色对比度分析器。

将 GitHub Docs 主题导入 Snagit
-
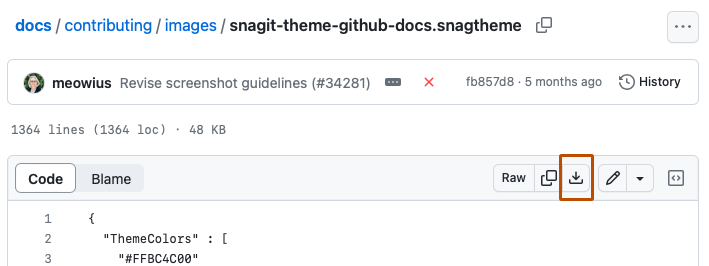
要下载 Snagit 主题,请导航到
github/docs存储库中的snagit-theme-github-docs.snagtheme,然后单击.
-
打开 Snagit,然后选择“形状”工具。
-
在“快速样式”下,选择“导入”。
-
从计算机文件选择 Snagit 主题。这将安装形状预设。
-
可选:要将主题添加到收藏夹,请为深橙色矩形加星标。
向屏幕截图添加高亮显示
-
在 Snagit 中打开屏幕截图。
-
要设置像素深度(分辨率)和像素宽度,请在图像画布下方打开“调整图像大小”对话框。
-
像素深度:144dpi(相当于 Mac 上 Snagit 的“2x”)
-
像素宽度:最大 1000 像素
注意
在 Windows 上,您可能需要选择“高级”以更改分辨率。确保禁用“使用重采样”。
-
-
在“形状”侧边栏中打开 GitHub Docs 主题后,选择深橙色矩形。
-
在图像上拖动以创建矩形。
-
通过拖动边缘调整矩形的高度和宽度。不要调整圆角,应保持为 4 px。调整 UI 元素和描边之间的间距,使其大约等于描边本身的宽度。
-
将图像导出为 PNG。
注意
Snagit 中的一个错误可能会损坏圆角,导致矩形变成椭圆形。如果发生这种情况,请删除并重新安装 GitHub Docs 主题(Windows 和 Mac),或单击并拖动形状右上角的黄色圆点以将圆角重置为 4 px(仅限 Mac)。
替换屏幕截图
替换现有图像时,最佳做法是保留图像的文件名。
如果必须更改图像文件名,请在存储库中搜索对该图像的其他引用,并更新对原始文件名的所有引用。
如果图像用于即将关闭的 GitHub Enterprise Server 版本的文档中,请勿更改文件名。
在 Markdown 内容中对图像进行版本控制
某些图像适用于所有 GitHub 计划(GitHub Free、GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server)。在这种情况下,无需进行版本控制。
当图像在不同的计划之间存在差异,或在 GitHub Enterprise Server 的较新版本中发生更改时,需要使用 Liquid 条件语句对图像进行版本控制。您可能需要在最初创建内容时添加此版本控制,或者您可能需要在更新内容以进行功能更新或 GitHub Enterprise Server 版本更新时添加此版本控制。
图像位置
图像位于/assets/images目录中。此目录有一些子目录,可用于按计划和版本号组织内容。
| 目录 | 用法 |
|---|---|
/assets/images | 不特定于任何 GitHub Enterprise 产品的图像。 |
/assets/images/enterprise/enterprise-server | 适用于所有 GitHub Enterprise Server (GHES) 版本或适用于当前版本和未来版本的图像。 |
/assets/images/enterprise/<release number>,例如/assets/images/enterprise/3.0/ | 当图像在新的 GHES 版本中更改时,请将新图像添加到原始位置,并将旧图像移动到与图像适用的最新版本相对应的目录中。 |
示例:图像在计划之间存在差异
当计划之间存在差异时,您可以使用 Liquid 条件语句对两个图像进行版本控制。
{% ifversion fpt or ghec %}

{% else %}

{% endif %}
示例:图像在新的 GitHub Enterprise Server 版本中已更新
如果图像将更改为 GitHub Enterprise Server 3.10,并且更新后的图像将用于所有未来版本的 GitHub Enterprise Server,请将现有图像移动到/assets/images/enterprise/3.10,然后将新图像添加到原始位置/assets/images/enterprise/foo/bar.png。
您的 Liquid 条件语句将如下所示
{% ifversion fpt or ghec %}

{% elsif ghes < 3.10 %}

{% else %}

{% endif %}
当 3.10 版本即将关闭时,将删除/assets/images/enterprise/3.10目录。
编号的版本目录应包含仅适用于该版本号或适用于该版本号及更早版本的图像。例如,/assets/images/enterprise/2.22中的图像应包含仅适用于 2.22 或 2.22 及更早版本的图像。