关于工具切换器
在某些文章中,我们编写了针对不同工具(GitHub UI、GitHub CLI、GitHub Desktop、cURL、Codespaces、VS Code、GraphQL API 等)定制的内容。工具切换器允许用户选择一个工具,以便仅查看与该工具相关的内容,因为不同工具可能具有不同的概念或程序信息。

在阅读文档时,用户可以通过两种方式使用工具切换器。
-
**探索** - 对于可以使用不同工具完成的任务,工具切换器会向用户发出信号,表明可以使用多种方法来完成任务。例如,使用 GitHub CLI 或 GitHub Desktop,而不是 GitHub UI。
-
**直达重点** - 当用户知道他们希望如何完成任务并且不需要查看其他选项时,工具切换器会移除不太相关的内容,以便他们能够准确找到所需内容。
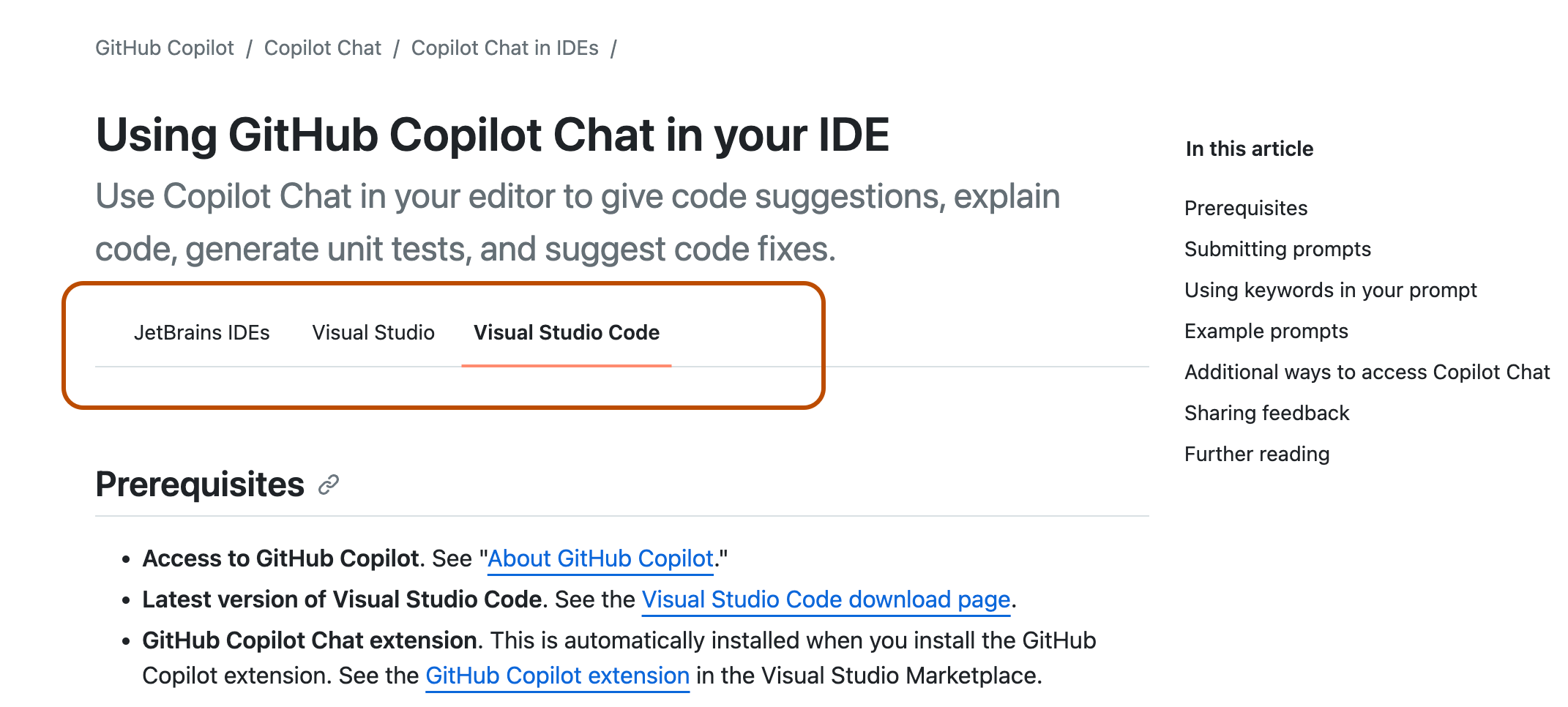
使用工具标签
您可以通过在 Markdown 中使用工具标签将工具切换器添加到文章中。工具标签是 Liquid 标签,用于包装您希望在特定工具切换器选项卡中显示的内容。
例如,以下代码块显示了三个不同工具的内容。
{% vscode %}
This content is specific to Visual Studio Code.
{% endvscode %}
{% visualstudio %}
This content is specific to Visual Studio.
{% endvisualstudio %}
{% jetbrains %}
This content is specific to JetBrains IDEs.
{% endjetbrains %}
默认情况下,Markdown 中使用的第一个工具标签将被选中用于文章。您可以通过在文章的前置内容中指定 defaultTool: 属性来为文章定义不同的默认工具。有关更多信息,请参阅 内容自述文件。
您还可以链接到已选择特定工具的文章,方法是在链接末尾添加 ?tool=TOOLNAME。有关更多信息,请参阅“样式指南”。
每篇文章中最多只能包含八个不同的工具。包含更多工具会导致工具切换器选项卡溢出文章的大纲,从而阻止用户使用工具切换器或大纲。您不太可能需要在文章中包含八个单独的工具。通常,计划在文章中使用尽可能少的单独工具。
何时使用工具标签
我们仅在文章必须包含特定于工具的信息以帮助用户完成其任务时才使用工具标签。
不要仅仅为了显示不同语言的示例而使用工具切换器。仅当文章中描述的任务或概念根据用户使用的工具而发生变化时,才使用工具切换器。
添加新工具
GitHub Docs 记录并维护 GitHub 产品、GitHub 开发的工具以及与 GitHub 合作开发的选定第三方扩展的工具标签。
仅当新工具是准确记录特定用户需求的唯一方法时,才会添加新工具。如果作者确定添加新工具是准确记录内容的唯一方法,则需要在内容设计计划中提出新工具。审查内容设计计划的人员应考虑任何替代方法来解决文档需求,而无需添加新工具。如果新工具是创建准确文档的唯一方法,则应添加新工具。如果存在不添加新工具的替代内容解决方案,则应使用该选项。
要添加新工具,请在 lib/all-tools.js 文件中将一个条目作为键值对添加到 allTools 对象中。键是您在文章中用来引用工具的标签,值是在文章顶部的工具选择器中识别工具的方式。例如,vscode: 'Visual Studio Code'。
按字母顺序添加新工具。