注意
组织所有者可以限制从组织拥有的存储库发布 GitHub Pages 站点。有关更多信息,请参阅“管理组织的 GitHub Pages 站点发布”。
先决条件
在您可以使用 Jekyll 创建 GitHub Pages 站点之前,您必须安装 Jekyll 和 Git。有关更多信息,请参阅 Jekyll 文档中的安装以及“设置 Git”。
我们建议使用Bundler来安装和运行 Jekyll。Bundler 管理 Ruby gem 依赖项,减少 Jekyll 构建错误,并防止与环境相关的错误。要安装 Bundler
为您的站点创建存储库
您可以创建存储库或为您的站点选择现有存储库。
如果您想要为一个存储库创建 GitHub Pages 站点,而该存储库中的并非所有文件都与站点相关,则可以为您的站点配置发布源。例如,您可以拥有一个专用的分支和文件夹来保存您的站点源文件,或者您可以使用自定义 GitHub Actions 工作流来构建和部署您的站点源文件。
如果拥有存储库的帐户使用 GitHub Free 或 GitHub Free for organizations,则存储库必须是公开的。
如果您想要在现有存储库中创建站点,请跳至“创建您的站点”部分。
-
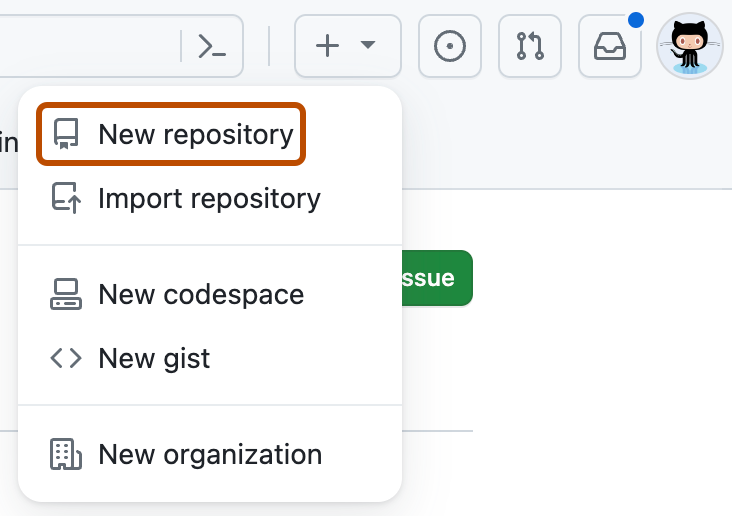
在任何页面的右上角,选择,然后单击**新建存储库**。

-
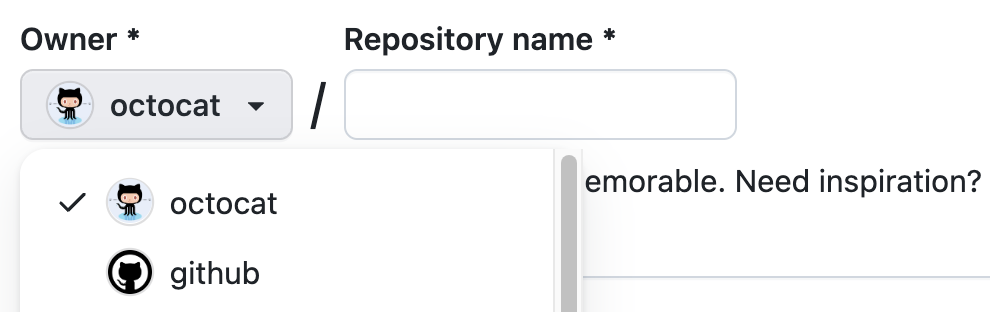
使用**所有者**下拉菜单选择您想要拥有该存储库的帐户。

-
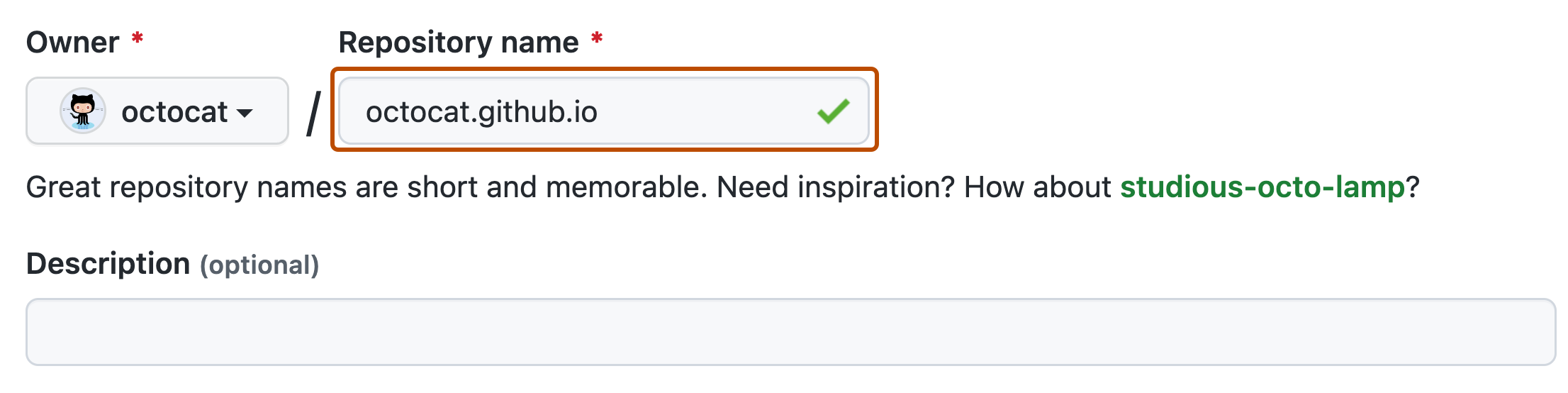
为您的存储库键入名称和可选说明。如果您正在创建用户或组织站点,则您的存储库必须命名为
<user>.github.io或<organization>.github.io。如果您的用户或组织名称包含大写字母,则必须将字母转换为小写。有关更多信息,请参阅“关于 GitHub Pages”。
-
选择存储库可见性。有关更多信息,请参阅“关于存储库”。
创建您的站点
在您创建站点之前,您必须在 GitHub 上为您的站点拥有一个存储库。如果您没有在现有存储库中创建站点,请参阅“为您的站点创建存储库”。
警告
GitHub Pages 站点可在互联网上公开访问,即使站点的存储库是私有的(如果您的套餐或组织允许)。如果您的站点存储库中包含敏感数据,您可能需要在发布之前将其删除。有关更多信息,请参阅“关于存储库”。
-
打开终端终端Git Bash。
-
如果您还没有本地存储库的副本,请导航到您想要存储站点源文件的路径,将 PARENT-FOLDER 替换为您想要包含存储库文件夹的文件夹。
cd PARENT-FOLDER -
如果您还没有,请初始化一个本地 Git 存储库,将 REPOSITORY-NAME 替换为您的存储库的名称。
$ git init REPOSITORY-NAME > Initialized empty Git repository in /REPOSITORY-NAME/.git/ # Creates a new folder on your computer, initialized as a Git repository -
更改目录到存储库。
$ cd REPOSITORY-NAME # Changes the working directory -
确定您想要使用哪个发布源。有关更多信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
导航到您站点的发布源。有关更多信息,请参阅“配置 GitHub Pages 站点的发布源”。例如,如果您选择从默认分支上的
docs文件夹发布您的站点,请创建并更改目录到docs文件夹。$ mkdir docs # Creates a new folder called docs $ cd docs如果您选择从
gh-pages分支发布您的站点,请创建并检出gh-pages分支。$ git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages, and switches to the gh-pages branch $ git rm -rf . # Removes the contents from your default branch from the working directory -
要创建新的 Jekyll 站点,请在存储库的根目录中使用
jekyll new命令$ jekyll new --skip-bundle . # Creates a Jekyll site in the current directory -
打开 Jekyll 创建的 Gemfile。
-
在以
gem "jekyll"开头的行的开头添加“#”以注释掉此行。 -
通过编辑以
# gem "github-pages"开头的行来添加github-pagesgem。将此行更改为gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_plugins将 GITHUB-PAGES-VERSION 替换为
github-pagesgem 的最新支持版本。您可以在此处找到此版本:“依赖项版本”。正确的 Jekyll 版本将作为
github-pagesgem 的依赖项安装。 -
保存并关闭 Gemfile。
-
从命令行运行
bundle install。 -
打开 Jekyll 创建的
.gitignore文件,并通过添加以下行忽略 gems 锁定文件Gemfile.lock -
可选地,对
_config.yml文件进行任何必要的编辑。当存储库托管在子目录中时,这对于相对路径是必需的。有关更多信息,请参阅“将子文件夹拆分为新存储库”。domain: my-site.github.io # if you want to force HTTPS, specify the domain without the http at the start, e.g. example.com url: https://my-site.github.io # the base hostname and protocol for your site, e.g. http://example.com baseurl: /REPOSITORY-NAME/ # place folder name if the site is served in a subfolder -
可选地,在本地测试您的站点。有关更多信息,请参阅“使用 Jekyll 在本地测试您的 GitHub Pages 站点”。
-
添加并提交您的工作。
git add . git commit -m 'Initial GitHub pages site with Jekyll' -
将您的存储库在 GitHub.com 上添加为远程存储库,将 USER 替换为拥有存储库的帐户,将 REPOSITORY 替换为存储库的名称。
$ git remote add origin https://github.com/USER/REPOSITORY.git -
将存储库推送到 GitHub,将 BRANCH 替换为您正在使用的分支的名称。
git push -u origin BRANCH -
配置您的发布源。有关更多信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
在 GitHub 上,导航到您站点的存储库。
-
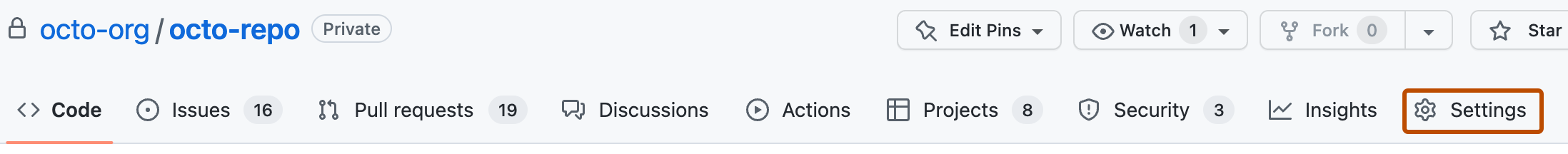
在您的存储库名称下,单击
设置。如果您看不到“设置”选项卡,请选择 下拉菜单,然后点击设置。
-
在侧边栏的“代码和自动化”部分,点击 页面。
-
要查看已发布的站点,在“GitHub Pages”下,点击 访问站点。

注意:将更改推送到 GitHub 后,您的站点可能需要最多 10 分钟才能发布。如果您在一小时后在浏览器中仍未看到 GitHub Pages 站点更改的反映,请参阅“关于 GitHub Pages 站点的 Jekyll 构建错误”。
-
您的 GitHub Pages 站点使用 GitHub Actions 工作流构建和部署。有关更多信息,请参阅“查看工作流运行历史记录”。
注意
GitHub Actions 对公共仓库免费。对于超出每月免费分钟配额的私有和内部仓库,将收取使用费。有关更多信息,请参阅“使用限制、计费和管理”。
注意
- 如果您是从分支发布,并且您的站点尚未自动发布,请确保具有管理员权限且已验证电子邮件地址的用户已推送到发布源。
- 使用
GITHUB_TOKEN的 GitHub Actions 工作流推送的提交不会触发 GitHub Pages 构建。
后续步骤
要向您的站点添加新页面或帖子,请参阅“使用 Jekyll 向您的 GitHub Pages 站点添加内容”。
您可以向您的 GitHub Pages 站点添加 Jekyll 主题以自定义站点的外观和风格。有关更多信息,请参阅“使用 Jekyll 向您的 GitHub Pages 站点添加主题”。