具有存储库写入权限的用户可以使用 Jekyll 向 GitHub Pages 站点添加主题。
如果您是从分支发布的,则当更改合并到站点的发布源时,对站点的更改会自动发布。如果您是从自定义 GitHub Actions 工作流发布的,则每当工作流触发时(通常是向默认分支推送时)都会发布更改。如果您想先预览更改,则可以在本地而不是在 GitHub 上进行更改。然后,在本地测试您的站点。有关更多信息,请参阅“使用 Jekyll 在本地测试您的 GitHub Pages 站点”。
添加主题
-
在 GitHub 上,导航到您站点的存储库。
-
导航到您站点的发布源。有关更多信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
导航到 _config.yml。
-
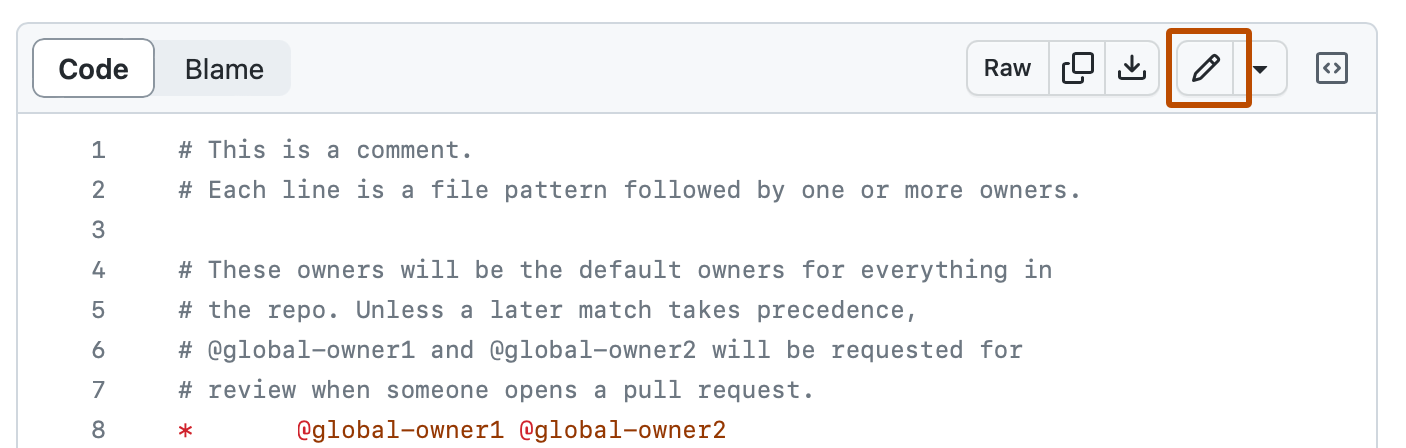
在文件视图的右上角,单击以打开文件编辑器。

注意
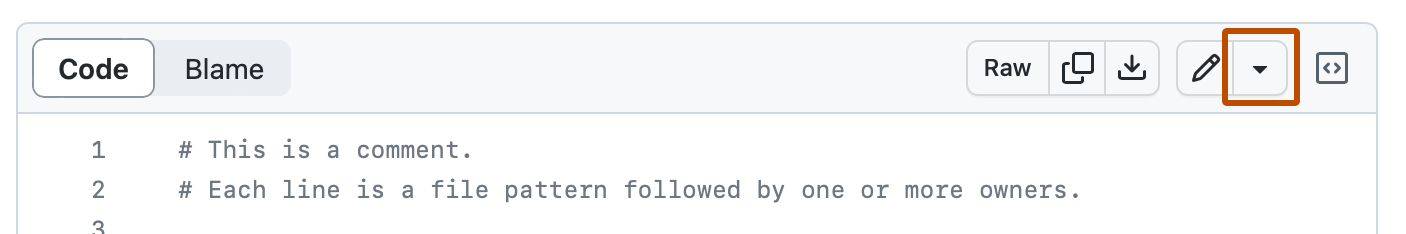
您可以选择使用 github.dev 代码编辑器 来编辑和提交文件,而不是使用默认文件编辑器,方法是选择下拉菜单并单击**github.dev**。您还可以通过单击**GitHub Desktop**克隆存储库并在本地通过 GitHub Desktop 编辑文件。

-
向文件添加新行以用于主题名称。
- 要使用受支持的主题,请键入
theme: THEME-NAME,将 THEME-NAME 替换为主题存储库的_config.yml中显示的主题名称(大多数主题遵循jekyll-theme-NAME命名约定)。有关受支持主题的列表,请参阅 GitHub Pages 站点上的“受支持的主题”。例如,要选择 Minimal 主题,请键入theme: jekyll-theme-minimal。 - 要使用托管在 GitHub 上的任何其他 Jekyll 主题,请键入
remote_theme: THEME-NAME,将 THEME-NAME 替换为主题存储库的 README 中显示的主题名称。
- 要使用受支持的主题,请键入
-
单击**提交更改...**
-
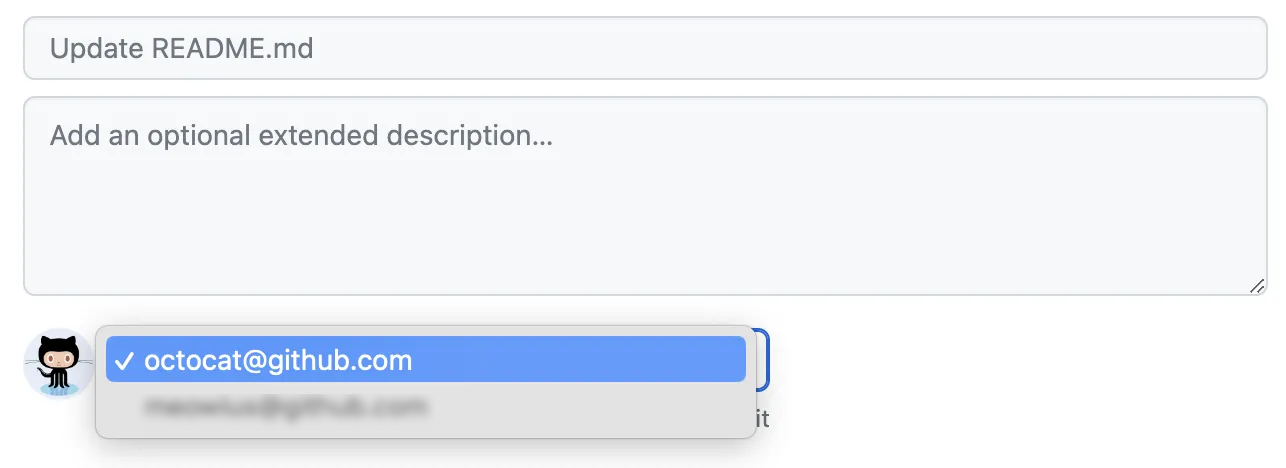
在“提交消息”字段中,键入简短且有意义的提交消息,描述您对文件所做的更改。您可以在提交消息中将提交归因于多个作者。有关更多信息,请参阅“创建具有多个作者的提交”。
-
如果您在 GitHub 上的帐户中关联了多个电子邮件地址,请单击电子邮件地址下拉菜单并选择用作 Git 作者电子邮件地址的电子邮件地址。此下拉菜单中仅显示已验证的电子邮件地址。如果您启用了电子邮件地址隐私,则“无回复”将成为默认的提交作者电子邮件地址。有关“无回复”电子邮件地址可能采用的确切形式的更多信息,请参阅“设置您的提交电子邮件地址”。

-
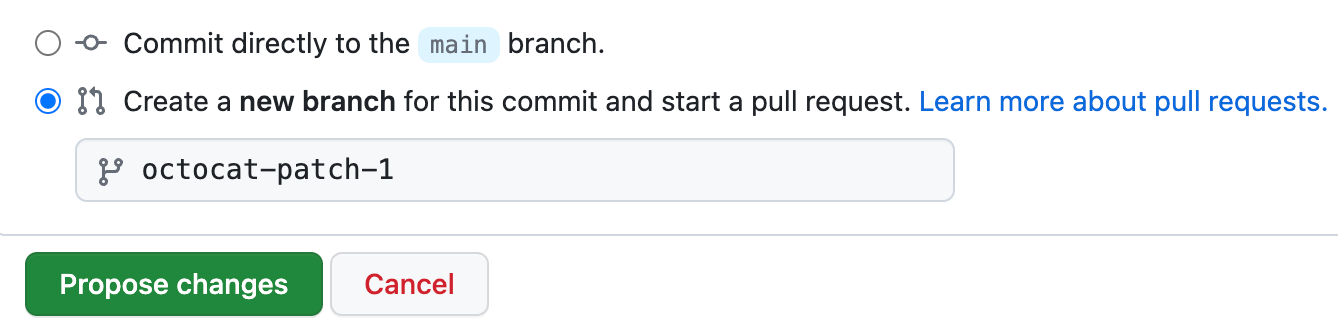
在提交消息字段下方,确定是将您的提交添加到当前分支还是添加到新分支。如果您的当前分支是默认分支,则应选择为您的提交创建新分支,然后创建拉取请求。有关更多信息,请参阅“创建拉取请求”。

-
单击**提交更改**或**提出更改**。
自定义主题的 CSS
这些说明最适合与 GitHub Pages 官方支持的主题一起使用。有关受支持主题的完整列表,请参阅 GitHub Pages 站点上的“受支持的主题”。
您的主题源存储库可能会提供一些关于自定义主题的帮助。例如,请参阅 Minimal 的 README。
-
在 GitHub 上,导航到您站点的存储库。
-
导航到您站点的发布源。有关更多信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
创建一个名为 /assets/css/style.scss 的新文件。
-
将以下内容添加到文件的顶部
--- --- @import "{{ site.theme }}"; -
在
@import行之后立即添加您想要的任何自定义 CSS 或 Sass(包括导入)。
自定义主题的 HTML 布局
这些说明最适合与 GitHub Pages 官方支持的主题一起使用。有关受支持主题的完整列表,请参阅 GitHub Pages 站点上的“受支持的主题”。
您的主题源存储库可能会提供一些关于自定义主题的帮助。例如,请参阅 Minimal 的 README。
- 在 GitHub 上,导航到您主题的源存储库。例如,Minimal 的源存储库是 https://github.com/pages-themes/minimal。
- 在 _layouts 文件夹中,导航到您主题的 default.html 文件。
- 复制文件的内容。
- 在 GitHub 上,导航到您站点的存储库。
- 导航到您站点的发布源。有关更多信息,请参阅“配置 GitHub Pages 站点的发布源”。
- 创建一个名为 _layouts/default.html 的文件。
- 粘贴您之前复制的默认布局内容。
- 根据需要自定义布局。
进一步阅读
- “创建新文件”