注意
组织所有者可以限制从组织拥有的存储库发布 GitHub Pages 站点。有关更多信息,请参阅“管理组织的 GitHub Pages 站点发布”。
为您的站点创建存储库
您可以创建存储库或选择现有存储库来存放您的站点。
如果您想为一个并非所有文件都与站点相关的存储库创建 GitHub Pages 站点,您可以为您的站点配置一个发布源。例如,您可以拥有一个专用分支和文件夹来保存您的站点源文件,或者您可以使用自定义 GitHub Actions 工作流来构建和部署您的站点源文件。
如果拥有该存储库的帐户使用 GitHub Free 或 GitHub Free for organizations,则该存储库必须是公开的。
如果您想在现有存储库中创建站点,请跳到“创建您的站点”部分。
-
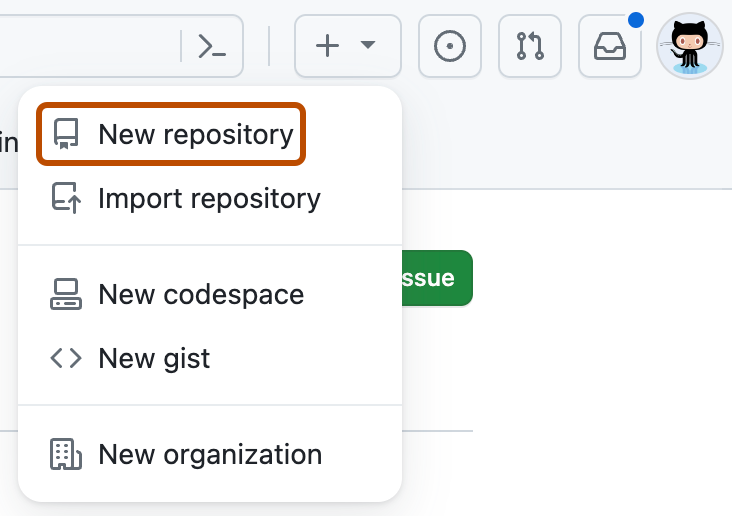
在任何页面的右上角,选择,然后单击**新建存储库**。

-
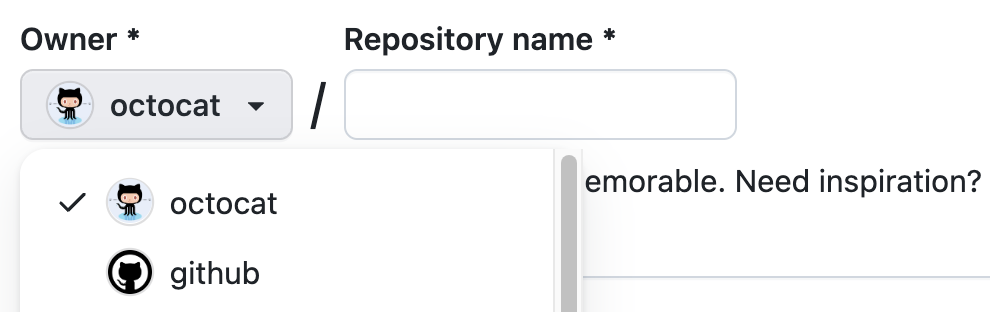
使用**所有者**下拉菜单选择您希望拥有该存储库的帐户。

-
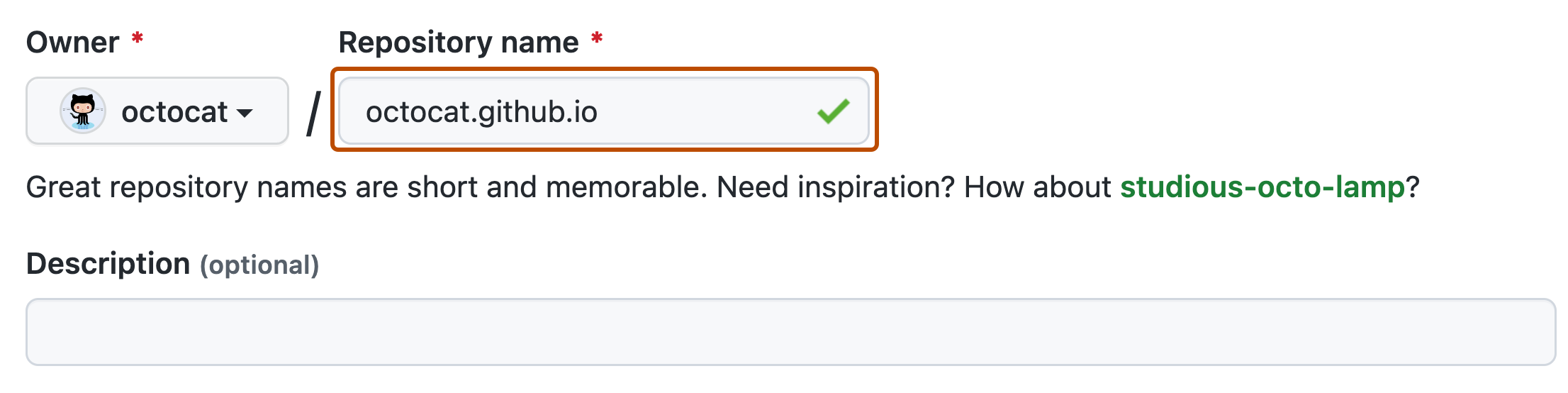
为您的存储库键入名称和可选说明。如果您正在创建用户或组织站点,则您的存储库必须命名为
<user>.github.io或<organization>.github.io。如果您的用户名或组织名称包含大写字母,则必须将字母小写。有关更多信息,请参阅“关于 GitHub Pages”。
-
选择存储库可见性。有关更多信息,请参阅“关于存储库”。
-
选择**使用 README 初始化此存储库**。
-
单击**创建存储库**。
创建您的站点
在您可以创建站点之前,您必须在 GitHub 上拥有一个用于站点的存储库。如果您不是在现有存储库中创建站点,请参阅“为您的站点创建存储库”。
警告
GitHub Pages 站点可在互联网上公开访问,即使站点的存储库是私有的(如果您的计划或组织允许)。如果您的站点存储库中包含敏感数据,您可能需要在发布前删除这些数据。有关更多信息,请参阅“关于存储库”。
-
在 GitHub 上,导航到您的站点存储库。
-
确定要使用的发布源。有关更多信息,请参阅“为您的 GitHub Pages 站点配置发布源”。
-
创建站点的入口文件。GitHub Pages 将查找
index.html、index.md或README.md文件作为站点的入口文件。如果您的发布源是分支和文件夹,则入口文件必须位于源分支上的源文件夹的顶层。例如,如果您的发布源是
main分支上的/docs文件夹,则您的入口文件必须位于名为main的分支上的/docs文件夹中。如果您的发布源是 GitHub Actions 工作流,则您部署的工件必须包含位于工件顶层的入口文件。您可以选择让您的 GitHub Actions 工作流在工作流运行时生成入口文件,而不是将入口文件添加到您的存储库。
-
配置您的发布源。有关更多信息,请参阅“为您的 GitHub Pages 站点配置发布源”。
-
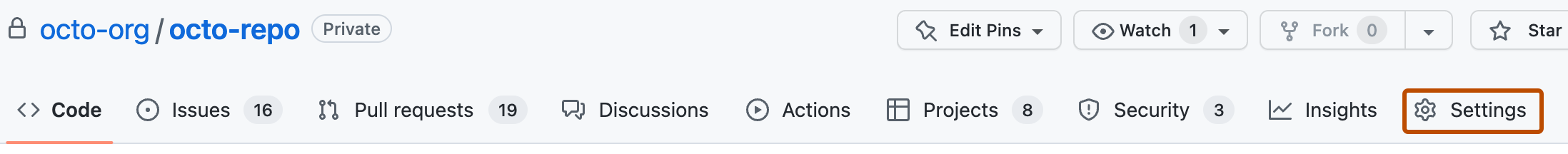
在您的存储库名称下,单击 **设置**。如果您看不到“设置”选项卡,请选择****下拉菜单,然后单击**设置**。

-
在侧边栏的“代码和自动化”部分,单击** Pages**。
-
要查看已发布的站点,请在“GitHub Pages”下单击** 访问站点**。

**注意:**将更改推送到 GitHub 后,您的站点更改可能需要最多 10 分钟才能发布。如果您在一小时后仍未在浏览器中看到 GitHub Pages 站点更改,请参阅“关于 GitHub Pages 站点的 Jekyll 构建错误”。
-
您的 GitHub Pages 站点使用 GitHub Actions 工作流进行构建和部署。有关更多信息,请参阅“查看工作流运行历史记录”。
注意
GitHub Actions 对公共存储库免费。对于超过每月免费分钟数的私有和内部存储库,将收取使用费。有关更多信息,请参阅“使用限制、计费和管理”。
注意
- 如果您是从分支发布的,并且您的站点没有自动发布,请确保拥有管理员权限和已验证电子邮件地址的用户已将更改推送到发布源。
- 使用
GITHUB_TOKEN的GitHub Actions工作流程推送的提交不会触发GitHub Pages构建。
后续步骤
您可以通过创建更多新文件来向站点添加更多页面。每个文件都将在您的站点上以与发布源相同的目录结构显示。例如,如果您的项目站点的发布源是gh-pages分支,并且您在gh-pages分支上创建了一个名为/about/contact-us.md的新文件,则该文件可在https://<user>.github.io/<repository>/about/contact-us.html访问。
您还可以添加主题来自定义站点的外观和风格。更多信息,请参见"使用Jekyll向您的GitHub Pages站点添加主题"。
要进一步自定义您的站点,您可以使用Jekyll,这是一个具有GitHub Pages内置支持的静态站点生成器。更多信息,请参见"关于GitHub Pages和Jekyll"。