简介
GitHub Pages 是通过 GitHub 托管和发布的公共网页。最快的启动方法是使用 Jekyll 主题选择器加载预制主题。然后,您可以修改 GitHub Pages 的内容和样式。
本指南将引导您在username.github.io处创建一个用户站点。
创建您的网站
-
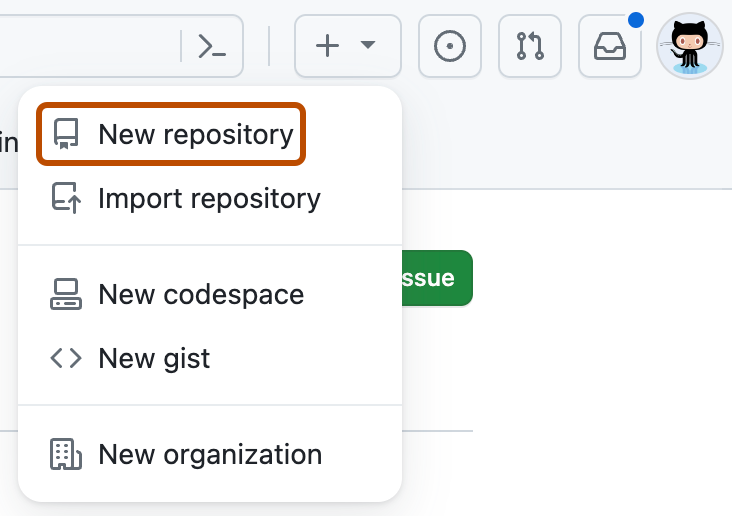
在任何页面的右上角,选择,然后单击**新建仓库**。

-
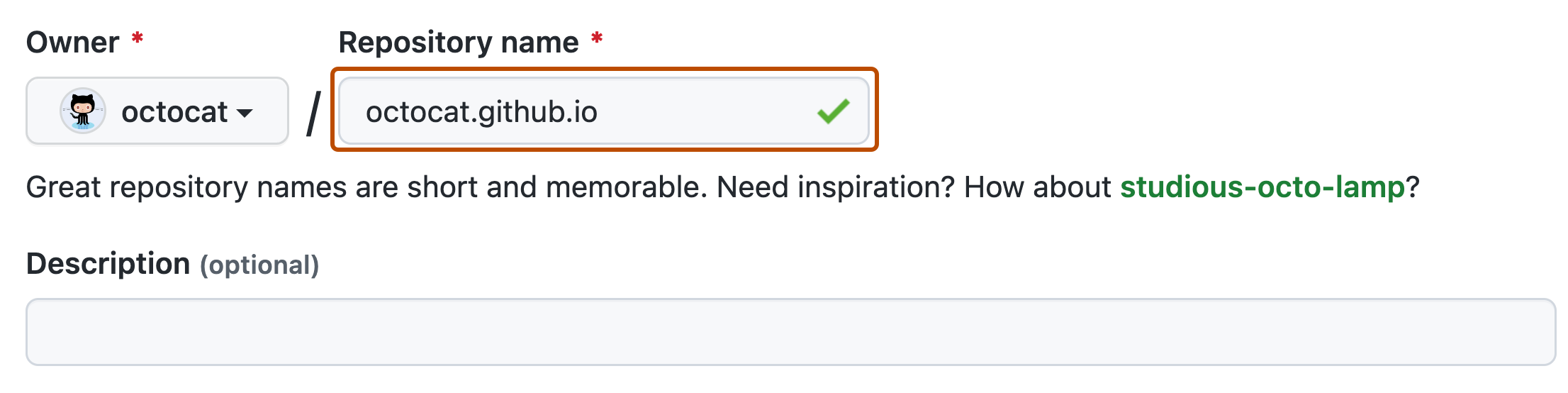
输入
username.github.io作为仓库名称。将username替换为您的 GitHub 用户名。例如,如果您的用户名是octocat,则仓库名称应为octocat.github.io。
-
选择仓库可见性。有关更多信息,请参阅“关于仓库”。
-
选择**使用自述文件初始化此仓库**。
-
单击**创建仓库**。
-
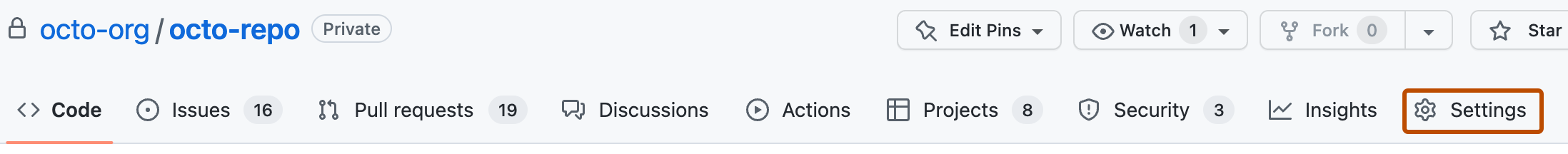
在您的仓库名称下,单击 **设置**。如果您看不到“设置”选项卡,请选择****下拉菜单,然后单击**设置**。

-
在侧边栏的“代码和自动化”部分,单击** Pages**。
-
在“构建和部署”下的“源”中,选择**从分支部署**。
-
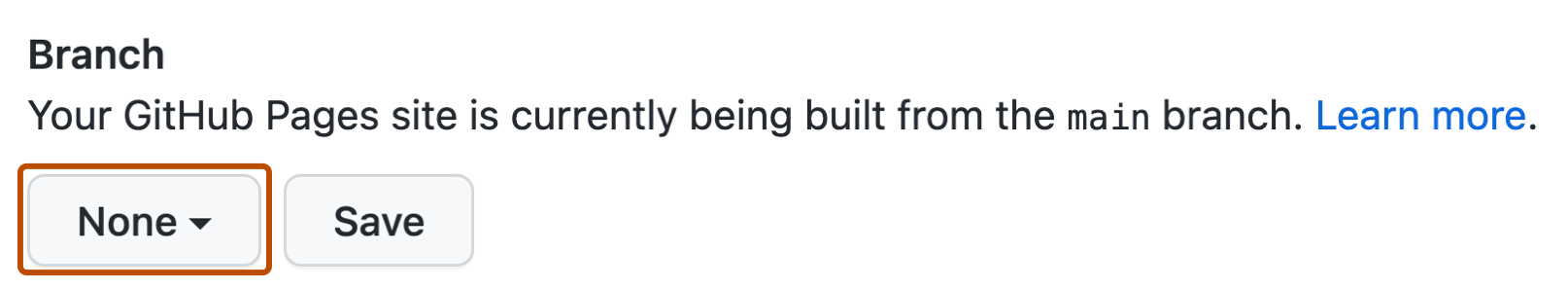
在“构建和部署”下的“分支”中,使用分支下拉菜单并选择发布源。

-
可选:打开仓库的
README.md文件。README.md文件是您将为您的站点编写内容的地方。您可以编辑该文件或暂时保留默认内容。 -
访问
username.github.io以查看您的新网站。请注意,在您将更改推送到 GitHub 后,您的站点更改可能需要最多 10 分钟才能发布。
更改标题和说明
默认情况下,您站点的标题为username.github.io。您可以通过编辑仓库中的_config.yml文件来更改标题。您还可以为您的站点添加说明。
-
单击仓库的**代码**选项卡。
-
在文件列表中,单击
_config.yml以打开该文件。 -
单击以编辑文件。
-
_config.yml文件已包含指定站点主题的行。添加一行title:,后跟您想要的标题。添加一行description:,后跟您想要的说明。例如theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
编辑完文件后,单击**提交更改**。
后续步骤
有关如何向您的站点添加其他页面的更多信息,请参阅“使用 Jekyll 向您的 GitHub Pages 站点添加内容”。
有关使用 Jekyll 设置 GitHub Pages 站点的更多信息,请参阅“关于 GitHub Pages 和 Jekyll”。