关于 MakeCode Arcade
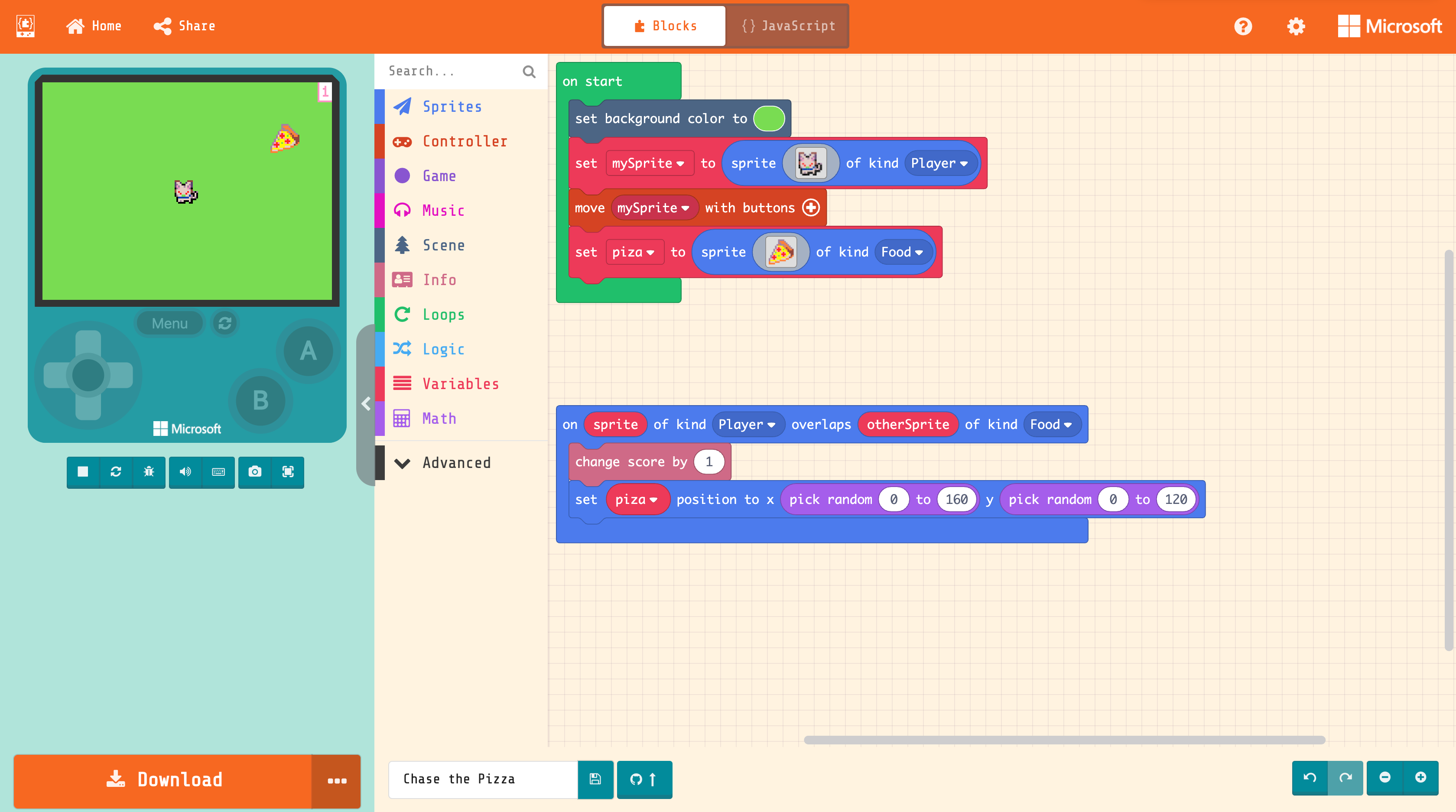
MakeCode Arcade 是一个在线集成开发环境 (IDE),用于使用拖放式积木编程和 JavaScript 开发复古街机游戏。学生可以在浏览器中使用 MakeCode Arcade 编写、编辑、运行、测试和调试代码。有关 IDE 和 GitHub Classroom 的更多信息,请参阅“将 GitHub Classroom 与 IDE 集成”。
当学生接受带有 IDE 的作业时,作业代码库将包含一个README.md文件,该文件顶部有一个特殊的按钮。该按钮将学生直接链接到 IDE 中的工作区。
学生第一次点击按钮访问 MakeCode Arcade 时,必须使用 GitHub 凭据登录 MakeCode Arcade。登录后,学生将可以访问包含来自作业代码库的代码的开发环境,该环境已在 MakeCode Arcade 上完全配置。
有关在 MakeCode Arcade 上工作的更多信息,请参阅 MakeCode Arcade 网站上的MakeCode Arcade 教程和文档。
MakeCode Arcade 不支持小组作业的多人编辑。相反,学生可以使用 Git 和 GitHub 功能(如分支和拉取请求)进行协作。
关于使用 MakeCode Arcade 提交作业
默认情况下,MakeCode Arcade 配置为推送到 GitHub.com 上的作业代码库。在使用 MakeCode Arcade 完成作业后,学生应使用屏幕底部的按钮将更改推送到 GitHub.com。