简介
在本指南中,您将创建一个 GitHub Actions 工作流来测试您的代码,然后将其发布到 GitHub Packages。
发布您的软件包
-
在 GitHub 上创建一个新的存储库,并添加用于 Node 的
.gitignore。有关更多信息,请参阅“创建新的存储库”。 -
将存储库克隆到您的本地计算机。
git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY.git cd YOUR-REPOSITORY -
创建一个
index.js文件,并添加一个基本的警报以显示“Hello world!”。JavaScript console.log("Hello, World!");console.log("Hello, World!"); -
使用
npm init初始化 npm 软件包。在软件包初始化向导中,输入您的软件包名称:@YOUR-USERNAME/YOUR-REPOSITORY,并将测试脚本设置为exit 0。这将生成一个package.json文件,其中包含有关您的软件包的信息。$ npm init ... package name: @YOUR-USERNAME/YOUR-REPOSITORY ... test command: exit 0 ... -
运行
npm install生成package-lock.json文件,然后提交并将更改推送到 GitHub。npm install git add index.js package.json package-lock.json git commit -m "initialize npm package" git push -
创建一个
.github/workflows目录。在该目录中,创建一个名为release-package.yml的文件。 -
将以下 YAML 内容复制到
release-package.yml文件中。YAML name: Node.js Package on: release: types: [created] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 16 - run: npm ci - run: npm test publish-gpr: needs: build runs-on: ubuntu-latest permissions: packages: write contents: read steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 16 registry-url: https://npm.pkg.github.com/ - run: npm ci - run: npm publish env: NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}}name: Node.js Package on: release: types: [created] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 16 - run: npm ci - run: npm test publish-gpr: needs: build runs-on: ubuntu-latest permissions: packages: write contents: read steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 16 registry-url: https://npm.pkg.github.com/ - run: npm ci - run: npm publish env: NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}} -
使用以下方法之一告诉 npm 将软件包发布到哪个作用域和注册表
-
通过在根目录中创建一个包含以下内容的
.npmrc文件,为存储库添加一个 npm 配置文件@YOUR-USERNAME:registry=https://npm.pkg.github.com -
编辑
package.json文件并指定publishConfig密钥"publishConfig": { "@YOUR-USERNAME:registry": "https://npm.pkg.github.com" }
-
-
提交并将更改推送到 GitHub。
$ git add .github/workflows/release-package.yml # Also add the file you created or edited in the previous step. $ git add .npmrc or package.json $ git commit -m "workflow to publish package" $ git push -
您创建的工作流将在您的存储库中创建新版本时运行。如果测试通过,则软件包将发布到 GitHub Packages。
要测试此功能,请导航到存储库中的“代码”选项卡并创建新版本。有关更多信息,请参阅“管理存储库中的版本”。
查看已发布的软件包
您可以查看已发布的所有软件包。
-
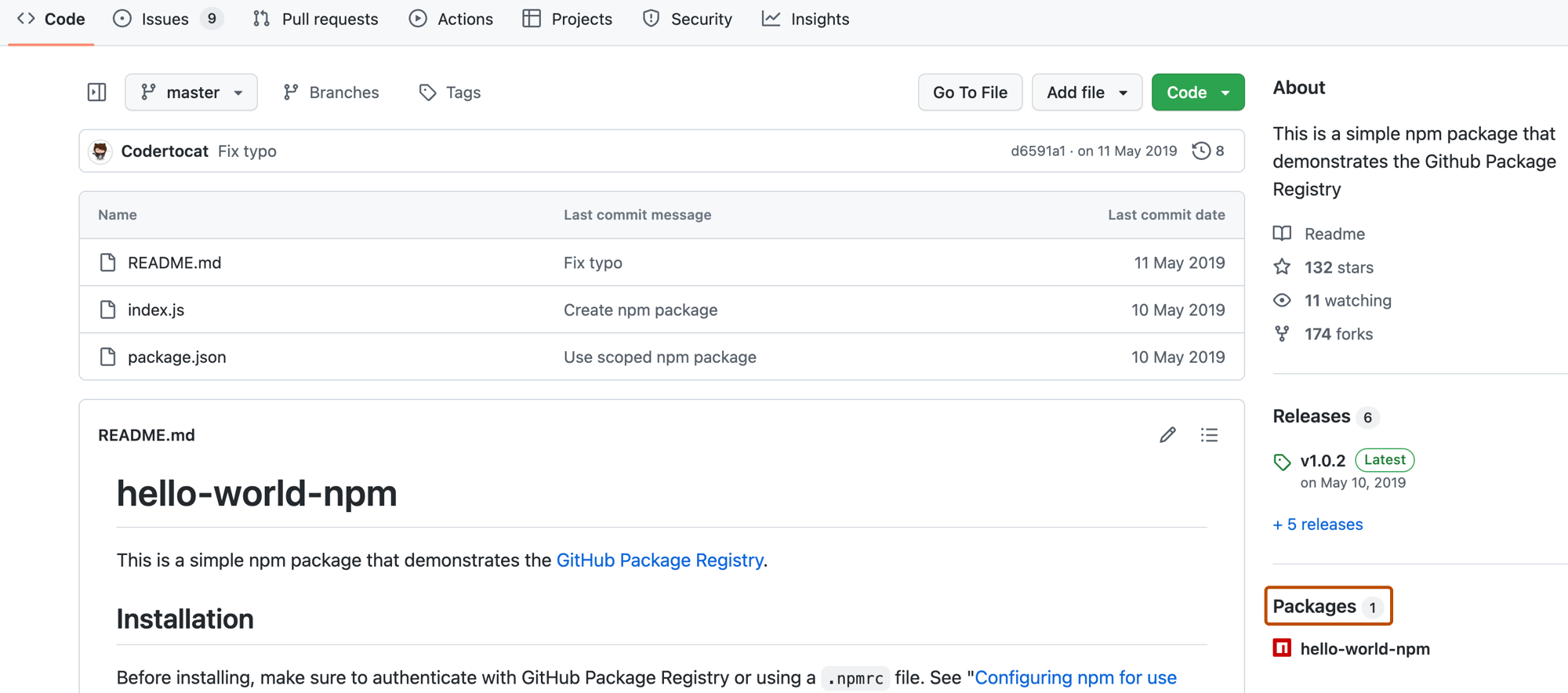
在 GitHub 上,导航到存储库的主页。
-
在存储库的右侧边栏中,单击“软件包”。

-
搜索并单击要查看的软件包的名称。
安装已发布的软件包
现在您已发布了软件包,您需要在项目中将其用作依赖项。有关更多信息,请参阅“使用 npm 注册表”。
后续步骤
您刚刚添加的基本工作流在您的存储库中创建新版本时会运行。但这仅仅是您可以使用 GitHub Packages 执行的操作的开始。您可以使用单个工作流将软件包发布到多个注册表,触发工作流以响应不同的事件(例如合并的拉取请求),管理容器等等。
结合使用 GitHub Packages 和 GitHub Actions 可以帮助您自动化应用程序开发过程的几乎所有方面。准备开始了吗?以下是一些有助于您使用 GitHub Packages 和 GitHub Actions 迈出下一步的有用资源
- “了解 GitHub Packages”提供了有关 GitHub Packages 的深入教程
- “编写工作流”提供了有关 GitHub Actions 的深入教程
- “使用 GitHub Packages 注册表”提供了特定用例和示例